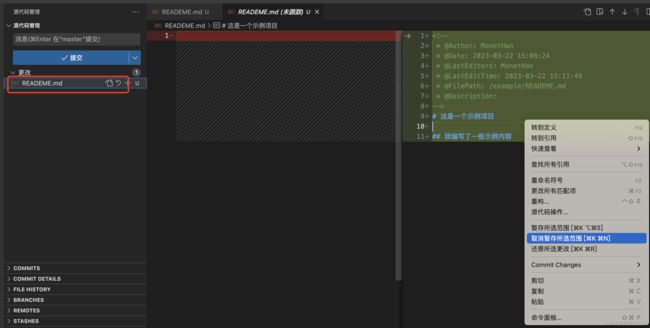
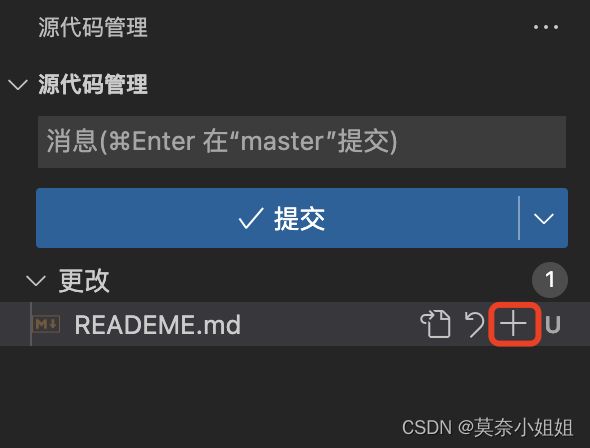
- Docker:3、在VSCode上安装并运行python程序或JavaScript程序
shanshandeisu
dockerdockervscodepython容器运维js
1.VSCode上安装并运行python程序:1.1.安装Docker插件1.2.新建自动化脚本DockerFileFROMpython:3.-slim-busterWORKDIR/appCOPY..RUNpip3install-rrequirements.txtCMD["python3","app.py"]COPY,第一个点代表根目录下的所有文件,第二个点表示当前的工作路径。RUN允许我们在创建
- Docker部署Kibana8
GitIDEA
docker容器运维
安装Kibana安装Kibana前置创建并配置kibana.yml启动Kibana检查是否启动成功通过页面访问Docker安装Kibana:GitIDEA安装Kibana前置Kibana是一款适用于Elasticsearch的源可用数据可视化仪表板软件。使用docker下载kibanadockerpullkibana:8.13.0查看es的ipdockerinspect809c99acde7f|g
- 基于Rust开发git-cryptx与Obsidian实现加密多机同步的写作方案
「知识管理的尽头,是安全与效率的平衡」——你的每一份笔记都值得被加密保护痛点直击:为什么需要加密同步?Obsidian的好用程度不必多说(个人心目中最佳),然而官方同步服务年费高达48~96美元,且对隐私敏感用户而言,将笔记明文存储在第三方平台存在风险。使用ObsidianGit插件同步方案虽然免费,但安全性存在两大硬伤:隐私泄露:配置文件、日记、账号密码等敏感内容以明文形式存储Github、Gi
- 推荐文章:高效录屏新纪元 —— 屏幕捕捉录像器DXGI版
嵇李美Rosalie
推荐文章:高效录屏新纪元——屏幕捕捉录像器DXGI版screen-capture-record2dxgi演示.zip项目地址:https://gitcode.com/open-source-toolkit/67c73随着在线教育、游戏直播、远程办公等领域的发展,高质量的屏幕录制工具已成为不可或缺的辅助软件。今天,我们要向大家隆重推荐一款开源项目——《ScreenCaptureRecorder升级D
- 【AI大模型】Ollama 大模型的本地私有化部署
Langchain
人工智能chatgpt自然语言处理llama大模型LLM本地化部署
在localhost部署并运行开源大模型,可以试试Ollama。本文使用Ollama部署,并通过API的方式调用大模型。参考官方网站:ollama.com/Github:github.com/ollama/olla…安装Ollama支持各个平台:Mac、Windows和Linux,下载然后一键安装Ollama框架#安装成功后执行ollama-v命令,查看版本信息,如果可以显示则代表已经安装好roo
- ELEE10023/PGEE11117 Digital Systems
后端
DigitalSystemsLaboratory4/MScELEE10023/PGEE11117SchoolofEngineering,UniversityofEdinburghCourseDescriptionAim:Thecourseaimstoproducestudentswhoarecapableofdevelopinghardware-softwaredigitalsystemsfrom
- 11个超全的deepseek高效使用技巧!随便学 2 个,使用效率和体验直接起飞!超过99%的人不再是梦!
AI小白熊
人工智能prompt大数据大模型ai程序员算法
最近国产AI大模型DeepSeek真的是火爆海内外了,狠狠地给咱们中国人争了脸!但是也有好多同学反馈说它有时候也并没那么好用,大熊听后很着急,咱不能因为不会用就说不好用呀(被海外大量攻击+用户暴增后联网功能建议只在非高峰期使用)!通过多天的使用和研究,大熊总结了下面的千字出头《精简版提示词》和万字《详细版提示词》两份提示词攻略,丰俭由君,请大家随心享用!Deepseek精简版提示词攻略(1000+
- 【MyBatis】@Results注解的使用
卡文迪许的引力常量
MyBatismybatis
@Results注解详解在MyBatis中,@Results注解用于将数据库的字段和Java实体类的属性进行映射,特别是在字段名与属性名不一致的情况下。MyBatis默认会使用自动映射,但如果数据库字段使用snake_case(下划线命名法),而Java类使用camelCase(驼峰命名法),就可能需要手动指定映射关系。这时可以使用@Results注解。(或者也可以在配置文件中设置)1.@Resu
- Windows本地部署Ollama+qwen本地大语言模型Web交互界面并实现公网访问
叨叨爱码字
语言模型人工智能自然语言处理
要在Windows系统上部署Ollama和qwen本地大语言模型的Web交互界面,并实现公网访问,你需要按照以下步骤进行操作:安装Ollama:前往Ollama的GitHub仓库下载源代码或预编译的可执行文件。根据README或相关文档的说明,安装Ollama并确保它能够在本地正常运行。安装qwen:如果还没有安装qwen,你需要前往其GitHub仓库下载源代码或预编译的可执行文件。安装qwen并
- 企业级RAG开源项目分享:Quivr、MaxKB、Dify、FastGPT、RagFlow
Ainnle
开源人工智能
企业级RAGGitHub开源项目深度分享:Quivr、MaxKB、Dify、FastGPT、RagFlow及私有化LLM部署建议随着生成式AI技术的成熟,检索增强生成(RAG)已成为企业构建智能应用的关键技术。RAG技术能够有效地将大型语言模型(LLM)与企业私域知识库连接,在保证数据安全和模型可控性的前提下,释放LLM的强大能力。本文将深入探讨GitHub上五个备受瞩目的开源企业级RAG项目:Q
- FLUX本地Lora训练
王念博客
前言目前Flux出现了3个训练工具SimpleTunerhttps://github.com/bghira/SimpleTuner,X-LABS的https://github.com/XLabs-AI/x-fluxai-toolkithttps://github.com/ostris/ai-toolkit待支持:https://github.com/kohya-ss/sd-scripts/目前前两
- flutter gradle版本更新到8.9
Alex_z0897
flutter
文章未完成,待续gradle版本更新到8.9项目一些需要变更的位置gradle-wrapper.propertiesandroid/build.gradle两处变更gradle与插件版本对应关系android/app/build.gradle因为java版本更新到21.0.5,打开flutter项目时vscode提示需求更新gradle版本项目一些需要变更的位置gradle-wrapper.pro
- DeepSpeed Chat大模型训练【训练类ChatGPT 的大模型】
u013250861
#LLM/训练人工智能深度学习
第1章:DeepSpeed-Chat模型训练实战本章内容介绍如何使用微软最新发布的DeepSpeedChat来训练类ChatGPT的大模型。通过本章内容,你将了解:DS-Chat是什么?如何准备运行环境ChatGPT训练的基本知识DS-Chat的使用方法【观看视频解说】1DeepSpeed-Chat是什么?【观看视频解说】DeepSpeed-Chat是微软最新公布的一套工具,用于训练类ChatGP
- Kafka消息服务之Java工具类
不会飞的小龙人
Javakafkajava消息队列mq
注:此内容是本人在另一个技术平台发布的历史文章,转载发布到CSDN;ApacheKafka是一个开源分布式事件流平台,也是当前系统开发中流行的高性能消息队列服务,数千家公司使用它来实现高性能数据管道、流分析、数据集成和关键任务应用程序。Kafka可以很好地替代更传统的消息代理。消息代理的使用原因多种多样(将处理与数据生产者分离开来、缓冲未处理的消息等)。与大多数消息系统相比,Kafka具有更好的吞
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- joint_info smpl
AI算法网奇
python基础计算机视觉人工智能
生成代码:出处:https://github.com/DART-Lab-LLUI/Metrabs_PoseEstimationdefget_joint_info():joint_names_smpl=('pelv,lhip,rhip,bell,lkne,rkne,spin,lank,rank,thor,ltoe,rtoe,neck,lcla,rcla,head,lsho,''rsho,lelb,r
- Sentinel实战:构建可靠的微服务防护系统
ivwdcwso
安全sentinel微服务架构防护安全java开发
1.引言在微服务架构中,保障系统的可用性和稳定性至关重要。Sentinel作为一个强大的流量控制组件,为我们提供了实现熔断、限流、系统保护等功能的有力工具。本文将通过实际案例,详细介绍Sentinel的使用方法和最佳实践,并探讨如何在容器环境中部署Sentinel。2.Sentinel简介Sentinel是阿里巴巴开源的面向分布式服务架构的流量控制组件,主要以流量为切入点,从流量控制、熔断降级、系
- 1-刷力扣问题记录
leaf_leaves_leaf
算法数据结构
25.1.191.size()和.length()有什么区别2.result.push_back({nums[i],nums[left],nums[right]});为什么用大括号?使用大括号{}是C++11引入的初始化列表语法,它允许我们在构造或初始化对象时直接传入一组值。大括号的使用在许多情况下都能让代码更加简洁和直观。{nums[i],nums[left],nums[right]}是一个初始
- 【部署】Ktransformer是什么、如何利用单卡24GB显存部署Deepseek-R1 和 Deepseek-V3
仙人掌_lz
人工智能人工智能AI部署自然语言处理
简介KTransformers是一个灵活的、以Python为中心的框架,旨在通过先进的内核优化和放置/并行策略提升HuggingFaceTransformers的使用体验。它具有高度的可扩展性,用户可通过单行代码注入优化模块,获得兼容Transformers的接口、符合OpenAI和Ollama的RESTfulAPI,甚至简化的ChatGPT风格的WebUI。KTransformers的性能优化基
- ubuntu下vscode ctrl+tab松开ctrl后不自动选中文件
nicekwell
ubuntuvscodelinux
vscode用ctrl+tab切换文件时,松开ctrl键后会自动选中切换的文件。但是在ubuntu下发现有时不能自动选中切换的文件,需要再次按enter键才能打开文件。经过测试发现解决方法有两个:方法1:确认wayland状态,关闭wayland。(编辑/etc/gdm3/custom.conf,设置WaylandEnable=false)方法2:我用tweaks调换了capslock和ctrl,
- Tomcat 8 安装包下载
m0_74824517
面试学习路线阿里巴巴tomcatjava
Tomcat8安装包下载【下载地址】Tomcat8安装包下载本仓库提供了一个包含Windows和Linux版本的Tomcat8安装包,方便用户快速下载并部署Tomcat8服务器[这里是图片001]项目地址:https://gitcode.com/open-source-toolkit/fda7c简介本仓库提供了一个包含Windows和Linux版本的Tomcat8安装包,方便用户快速下载并部署To
- 释放 DeepSeek 的力量:像专家一样本地安装与探索!
guzhoumingyue
AIpython
要在本地运行DeepSeek,您需要遵循以下步骤。请确保您的计算机上已安装Python和Git,并且满足DeepSeek的依赖项。步骤1:安装依赖项安装Python和pip确保您已安装Python(建议使用Python3.6及以上版本)。您可以通过在终端/命令提示符中输入以下命令来检查Python是否已安装:bash复制代码python--version或者bash复制代码python3--ver
- FPGA设计怎么学?薪资前景好吗?
博览鸿蒙
FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril
- SMT贴片加工_锡膏的作用
CIT_PCBA
PCBApcb工艺贴片smt制造
随着现代电子制造业的飞速发展,表面贴装技术(SurfaceMountTechnology,简称SMT)已成为电子组装领域的核心技术。在SMT生产过程中,对于锡膏的使用是非常多的,它直接影响到电路板的质量与性能。本文旨在深入探讨锡膏在SMT中的作用及其对电子制造业的重要性。锡膏及其在SMT中的作用锡膏是一种由微细金属粒子(通常为锡和铅或无铅合金)、助焊剂和少量其他化学品组成的浆料。在SMT生产线上,
- Hadoop之HDFS的使用
想要变瘦的小码头
hadoophdfs大数据
HDFS是什么:HDFS是一个分布式的文件系统,是个网盘,HDFS是一种适合大文件存储的分布式文件系统HDFS的Shell操作1、查看hdfs根目录下的内容-lshdfsdfs-lshdfs://hadoop01:9000/url在使用时默认是可以省略的,因为hdfs在执行的时候会根据HDOOP_HOME自动识别配置文件中的fs.defaultFS属性可以写成:hdfsdfs-ls/还有一版旧版写
- 新电脑配置安装下载
今天吃了嘛o
前端
1、谷歌浏览器地址https://www.google.cn/chrome/下载安装即可。2、nvm下载下载地址:地址https://nvm.uihtm.com/#google_vignettenvminstall相对应的node版本//安装nvmlist可以查看已下载的node版本//查看nvmuse相对应的node版本号//使用nvmuninstall对应版本号//卸载3、git下载官网地址h
- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- uniapp开发APP,主动连接mqtt,订阅消息
路痴先森
uni-app
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修