性能优化——按需引入element组件库
1、问题
为了简化开发,提高开发效率,很多项目都会用到UI组件库。一方面提高开发速度,另一方面这些UI组件库也比较好看。但是,当项目打包运行时会发现打包体积偏大! 这是为什么呢?是因为我们把所有的UI组件都导入项目中,而项目才使用整个UI组件库20%的组件,剩下80%就显得非常浪费。我们能不能将这用到的20%的组件引入到项目中,不用的组件则不引入到项目,从而减少打包体积,提升项目响应速度。 答案是可以的!下面便是解决方法!
2、vue2+cli4实现手动按需引入组件
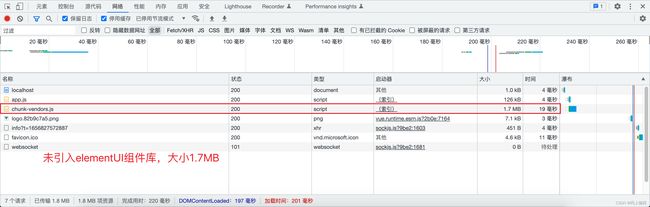
(1)未引入elementUI前,通过chrome浏览器的网络查看包的体积大小
(2)全局引入elementUI,通过chrome浏览器的网络查看包的体积大小
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
(3)按需引入elementUI
i. 安装按需引入所需的插件
npm install babel-plugin-component -Dii.找到配置文件babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}iii. 新建plugins/index.js 文件,将需要的组件写入到Vue.use()中。为什么不直接写在main.js?因为main.js中包含很多的Vue.use()非常的不好阅读、不优雅!!
import Vue from 'vue';
import { Button, Select } from 'element-ui';
Vue.use(Button)
Vue.use(Select)iv.重启服务,配置文件的修改都要记得重启服务,否则配置文件不生效!
npm run serve3、vue3+cli4实现自动按需引入组件库
(1)未引入ElementPlus前,通过chrome浏览器的网络查看包的体积大小
(2)全局引入ElementPlus,通过chrome浏览器的网络查看包的体积大小
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
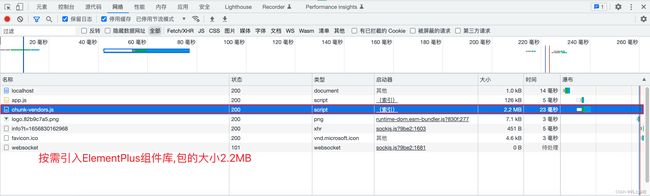
app.mount('#app')(3)按需引入ElementPlus,通过chrome浏览器的网络查看包的体积大小
i. 安装按需引入插件
npm install -D unplugin-vue-components unplugin-auto-importii.在项目文件夹下新建vue.config.js文件.vue.config.js与src同级
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
}iii. 重启服务,配置文件的修改记得重启服务
npm run serve