从零开始学习 JS APL(四):完整指南和实例解析
目录
- 学习目标:
- 学习内容:
- 学习时间:
- 学习内容:
- 时间戳:
- DOM 节点:
- 插件:
- 综合案例 :
学习目标:
1. 理解节点(标签)的增删改查
2. 具备编写增加学生信息表案例的能力
学习内容:
- 日期对象
- 节点操作
- M端事件
- JS插件
- 综合案例
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习内容:
日期对象:
目标:掌握日期对象,可以让网页显示日期
- 日期对象:用来表示时间的对象
- 作用:可以得到当前系统时间
目标:能够实例化日期对象
l 在代码中发现了 new 关键字时,一般将这个操作称为实例化
l 创建一个时间对象并获取时间
Ø 获得当前时间
日期对象的方法 :
| 方法 | 作用 | 说明 |
| getFullYear() |
获得年份 | 获取四位年份 |
| getMonth() |
获得月份 | 取值为 0 ~ 11 |
| getDate() |
获取月份中的每一天 | 不同月份取值也不相同 |
| getDay() |
获取星期 | 取值为 0 ~ 6 |
| getHours() |
获取小时 | 取值为 0 ~ 23 |
| getMinutes() |
获取分钟 | 取值为 0 ~ 59 |
| getSeconds() |
获取秒 | 取值为 0 ~ 59 |
页面显示时间:
需求:将当前时间以:YYYY-MM-DD HH:mm 形式显示在页面 2008-08-08 08:08
案例
分析:
①:调用日期对象方法进行转换
②:记得数字要补0
③:字符串拼接后,通过 innerText 给 标签
时间戳:
目标:能够获得当前时间戳
l 使用场景: 如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成
l 什么是时间戳:
Ø 是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一种特殊的计量时间的方式
l 算法:
Ø 将来的时间戳 - 现在的时间戳 = 剩余时间毫秒数
Ø 剩余时间毫秒数 转换为 剩余时间的 年月日时分秒 就是 倒计时时间
Ø 比如 将来时间戳 2000ms - 现在时间戳 1000ms = 1000ms
Ø 1000ms 转换为就是 0小时0分1秒
- Date对象的getTime()方法:使用new Date()获取当前时间,调用getTime()方法将返回当前时间的时间戳。
const timestamp = new Date().getTime();
console.log(timestamp);
- Date对象的valueOf()方法:valueOf()方法返回距离1970年1月1日00:00:00 UTC之间的毫秒数。
const timestamp = new Date().valueOf();
console.log(timestamp);
- 使用+符号将Date对象转换为时间戳:将Date对象强制转换为数字即可获得时间戳。
const timestamp = +new Date();
console.log(timestamp);
案例:(京东倒计时)
分析:
①:用将来时间减去现在时间就是剩余的时间
②:核心: 使用将来的时间戳减去现在的时间戳
③:把剩余的时间转换为 天 时 分 秒
注意:
1. 通过时间戳得到是毫秒,需要转换为秒在计算
2. 转换公式:
Ø d = parseInt(总秒数/ 60/60 /24); // 计算天数
Ø h = parseInt(总秒数/ 60/60 %24) // 计算小时
Ø m = parseInt(总秒数 /60 %60 ); // 计算分数
Ø s = parseInt(总秒数%60); // 计算当前秒数
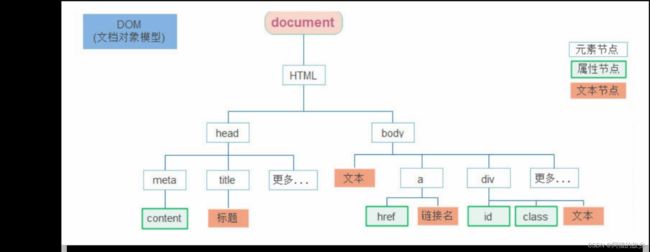
DOM 节点:
目标:能说出DOM节点的类型
l DOM节点
Ø DOM树里每一个内容都称之为节点
l 节点类型
Ø 元素节点
l 所有的标签 比如 body、 div
l html 是根节点
Ø 属性节点
l 所有的属性 比如 href
Ø 文本节点
l 所有的文本
Ø 其他
父节点查找:
Ø parentNode 属性
Ø 返回最近一级的父节点 找不到返回为null

子节点查找:
Ø childNodes
ü 获得所有子节点、包括文本节点(空格、换行)、注释节点等
Ø children 属性 (重点)
ü 仅获得所有元素节点
ü 返回的还是一个伪数组

兄弟关系查找:
1. 下一个兄弟节点
Ø nextElementSibling 属性
2. 上一个兄弟节点
Ø previousElementSibling 属性
你可以通过JavaScript向HTML文档中添加新的节点。有几种方法可以实现这一点,以下是其中两种:
- 使用appendChild()方法向已有的元素添加子节点
// 选择父元素
const parent = document.querySelector(".parent");
// 创建一个新元素
const newElement = document.createElement("div");
// 添加内容
newElement.innerHTML = "新的div元素";
// 添加元素作为父元素的子节点
parent.appendChild(newElement);
- 使用insertAdjacentHTML()方法将HTML字符串插入到指定元素中
// 选择要插入的元素
const targetElement = document.querySelector(".target");
// 插入HTML字符串
targetElement.insertAdjacentHTML("beforeend", "新的div元素");
上面两种方法都可以用来增加新的节点,第一种方法会先创建一个新的元素,然后将其添加为已有元素的子节点。第二种方法则是将一个HTML字符串插入到指定的元素中。
在JavaScript中,可以使用以下方法删除已有的节点:
- 使用removeChild()方法删除节点
// 选择要删除的节点
const nodeToDelete = document.querySelector(".to-delete");
// 选择该节点的父元素
const parent = nodeToDelete.parentNode;
// 删除该节点
parent.removeChild(nodeToDelete);
- 使用remove()方法删除节点
// 选择要删除的节点
const nodeToDelete = document.querySelector(".to-delete");
// 删除该节点
nodeToDelete.remove();
以上两种方法都可以用来删除已有的节点,第一种方法需要先选择该节点的父元素,然后调用removeChild()方法。第二种方法可以直接调用被删除节点的remove()方法来删除节点。
M端事件:
目标:了解M端常见的事件
移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
l 触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
l touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔
)对屏幕或者触控板操作。
插件:
l 插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
l 学习插件的基本过程
Ø 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
Ø 看在线演示,找到符合自己需求的https://www.swiper.com.cn/demo/index.html
Ø 查看基本使用流程https://www.swiper.com.cn/usage/index.html
Ø 查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
综合案例 :
以上就是第JS APL第四部分的知识点以及案例总结(喜欢的点个赞呗 可以私信我要素材!!!)