美团,大众点评,悬浮窗功能代码
使用此功能一定要添加权限:
修改方法:manifest.xml 添加权限 <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/> <uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW" />
转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17761431),请尊重他人的辛勤劳动成果,谢谢!
我之前写了一篇关于美团网,大众点评的购买框效果的文章Android对ScrollView滚动监听,实现美团、大众点评的购买悬浮效果,我自己感觉效果并不是很好,如果快速滑动界面,显示悬浮框的时候会出现一卡的现象,有些朋友说有时候会出现两个布局的情况,特别是对ScrollView滚动的Y值得监听,我还使用了Handler来获取,还有朋友给我介绍了Scrolling Tricks这个东西,我下载试了下,确实美团网,大众点评的购买框用的是这种效果,但是Scrolling Tricks只能在API11以上使用,这个有点小悲剧,然后我做了下修改,并将实现思路分享给大家,实现起来很简单
首先还是要先对ScrollView进行滚动监听,直接在onScrollChanged()方法中就能获取滚动的Y值,之前那篇文章使用了Handler,走弯路了,直接看代码吧
- package com.example.meituandemo;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.widget.ScrollView;
- /**
- * @blog http://blog.csdn.net/xiaanming
- *
- * @author xiaanming
- *
- */
- public class MyScrollView extends ScrollView {
- private OnScrollListener onScrollListener;
- public MyScrollView(Context context) {
- this(context, null);
- }
- public MyScrollView(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public MyScrollView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- /**
- * 设置滚动接口
- * @param onScrollListener
- */
- public void setOnScrollListener(OnScrollListener onScrollListener) {
- this.onScrollListener = onScrollListener;
- }
- @Override
- public int computeVerticalScrollRange() {
- return super.computeVerticalScrollRange();
- }
- @Override
- protected void onScrollChanged(int l, int t, int oldl, int oldt) {
- super.onScrollChanged(l, t, oldl, oldt);
- if(onScrollListener != null){
- onScrollListener.onScroll(t);
- }
- }
- /**
- *
- * 滚动的回调接口
- *
- * @author xiaanming
- *
- */
- public interface OnScrollListener{
- /**
- * 回调方法, 返回MyScrollView滑动的Y方向距离
- * @param scrollY
- * 、
- */
- public void onScroll(int scrollY);
- }
- }
接下来看看主界面的布局文件
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/parent_layout"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/imageView1"
- android:layout_width="match_parent"
- android:layout_height="45dip"
- android:scaleType="centerCrop"
- android:src="@drawable/navigation_bar" />
- <com.example.meituandemo.MyScrollView
- android:id="@+id/scrollView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/iamge"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/pic"
- android:scaleType="centerCrop" />
- <include
- android:id="@+id/buy"
- layout="@layout/buy_layout" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/one"
- android:scaleType="centerCrop" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/one"
- android:scaleType="centerCrop" />
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/one"
- android:scaleType="centerCrop" />
- </LinearLayout>
- <include
- android:id="@+id/top_buy_layout"
- layout="@layout/buy_layout" />
- </FrameLayout>
- </com.example.meituandemo.MyScrollView>
- </LinearLayout>
下面是布局的效果图

从主界面的布局你可以看出,我们在上面放置了一个购买的布局,可能你会想,先让上面的布局隐藏起来,等下面的布局滑动上来就将其显示出来,如果这样子就跟我之前写的那篇文章差不多,效果不是很棒,所以这篇修改版的肯定不是这样子的,我们还是先看主界面的代码吧
- package com.example.meituandemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.ViewTreeObserver.OnGlobalLayoutListener;
- import android.widget.LinearLayout;
- import com.example.meituandemo.MyScrollView.OnScrollListener;
- /**
- * @blog http://blog.csdn.net/xiaanming
- *
- * @author xiaanming
- *
- */
- public class MainActivity extends Activity implements OnScrollListener{
- /**
- * 自定义的MyScrollView
- */
- private MyScrollView myScrollView;
- /**
- * 在MyScrollView里面的购买布局
- */
- private LinearLayout mBuyLayout;
- /**
- * 位于顶部的购买布局
- */
- private LinearLayout mTopBuyLayout;
- @SuppressWarnings("deprecation")
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- myScrollView = (MyScrollView) findViewById(R.id.scrollView);
- mBuyLayout = (LinearLayout) findViewById(R.id.buy);
- mTopBuyLayout = (LinearLayout) findViewById(R.id.top_buy_layout);
- myScrollView.setOnScrollListener(this);
- //当布局的状态或者控件的可见性发生改变回调的接口
- findViewById(R.id.parent_layout).getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
- @Override
- public void onGlobalLayout() {
- //这一步很重要,使得上面的购买布局和下面的购买布局重合
- onScroll(myScrollView.getScrollY());
- }
- });
- }
- @Override
- public void onScroll(int scrollY) {
- int mBuyLayout2ParentTop = Math.max(scrollY, mBuyLayout.getTop());
- mTopBuyLayout.layout(0, mBuyLayout2ParentTop, mTopBuyLayout.getWidth(), mBuyLayout2ParentTop + mTopBuyLayout.getHeight());
- }
- }
主界面就短短的几行代码,可能看完这些代码你还是没有明白到底是怎么做到的,没关系,我给大家说说,其实我们是让上面的购买布局和下面的购买布局重合起来了,layout()这个方法是确定View的大小和位置的,然后将其绘制出来,里面的四个参数分别是View的四个点的坐标,他的坐标不是相对屏幕的原点,而且相对于他的父布局来说的,
我们在主页面最外层的ViewGroup添加了布局状态改变的监听器,当绘制完了屏幕会回调到方法onGlobalLayout()中,我们在onGlobalLayout()方法中手动调用了下onScroll()方法,刚开始myScrollView.getScrollY()等于0,所以说当scrollY小于mBuyLayout.getTop()的时候,上面的购买布局的上边缘到myScrollView的上边缘的距离等于mBuyLayout.getTop()(即下面布局的上边缘到myScrollView的上边缘)所以刚开始上面的购买布局和下面的购买布局重合了。
当myScrollView向上滚动,而上面购买布局的上边缘始终要和myScrollView的上边缘保持mBuyLayout.getTop()这个距离,所以上面的购买布局也跟着向上滚动,当scrollY大于mBuyLayout.getTop()的时候,表示购买布局上边缘滑动到了导航栏布局,所以此时购买布局的上边缘与myScrollView的上边缘始终要保持scrollY这个距离,所以购买布局才会一直在导航栏下面,就好像粘住了一样,不知道你了解了没有?好了,不过根据这种思路你也可以刚开始使用一个悬浮框来覆盖在下面的购买布局上面,然后onScroll()方法中更新悬浮框的位置,不过悬浮框的x,y不是相对于父布局的,这点要注意下,这样子也能实现效果,不过相对于此,要复杂的多,所以我们遇到类似的功能直接使用这种就行了,简洁明了,好了,你是不迫不及待的想看下效果,那我们接下来就运行下程序吧

运行程序你会发现,无论我们怎么滑动,都不会出现之前那篇文章的那些情况,很流畅吧,这跟美团,大众点评的效果完全一致,好了,修改版的讲解就到这里结束了,有问题的请在下面留言,我会为大家解答的!
含有多个购买布局的效果,下一个购买布局会将上一个购买布局顶上去,使用方法也很简单,只需要将你需要设置的布局设置Tag为sticky, 如
- <FrameLayout
- android:layout_width="fill_parent"
- android:layout_height="100dip"
- android:background="#ff00ffff"
- android:tag="sticky" >
- <Button
- android:id="@+id/button"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button" />
- </FrameLayout>
这样子这个布局滚动到了顶部就会粘在顶部,大家可以下载试试!
---------------------------------------------------------------------------------------------------------------------------------------------
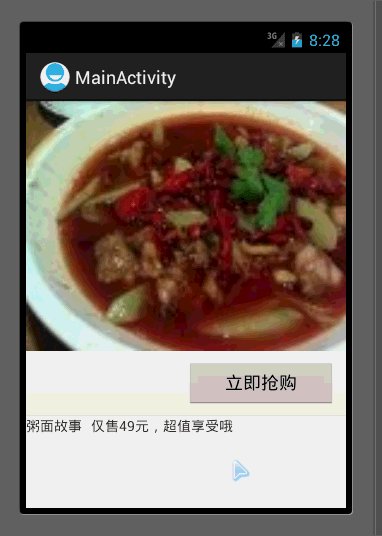
在大众点评团购中,有这样一个效果. 在具体的团购页面中商家图片下有一个购买条,当用户滚动团购详情界面的时候,购买条会停留在界面的最上方. 具体效果如图:
 图1
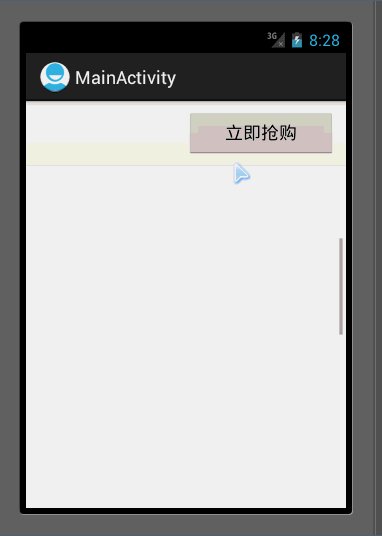
图1  图2
图2
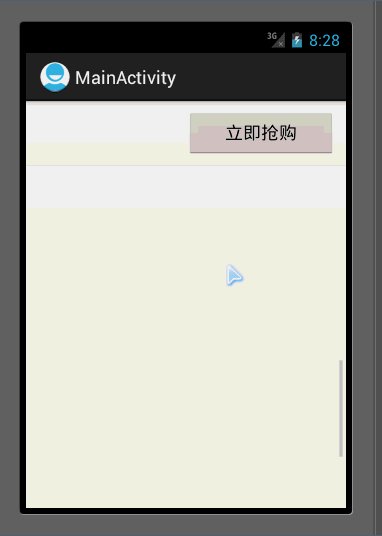
 图3
图3
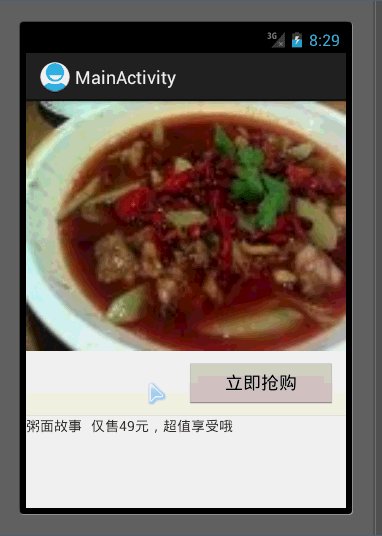
大家可以看到,大众点评中,为了突出这个购买条,当向上滚动时,该滚动条会显示在最上面(如图2),而当用户滑动回来的时候,又可以恢复回第一张图的样子(如图1).
下面说一下具体的实现思路:

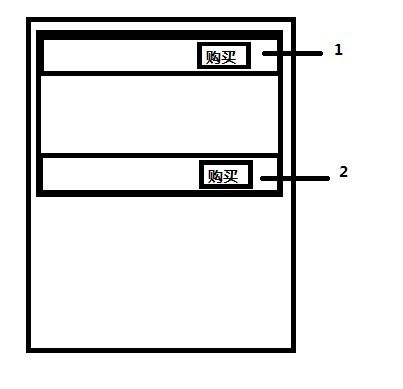
从这张图,我们可以看下具体的布局.实际上在最顶部的位置,有一个购买条1,最开始的时候是隐藏的,而当从上向下滑动到具体位置的时候将购买条1显示,将购买条2隐藏.
相反,当滑动回来的时候,讲购买条2显示,将购买条1隐藏.
核心的部分就是我们要去根据ScrollView的滑动高度去控制购买条的显示与隐藏.这里要注意的就是一定要判断好这个滑动的高度,否则会出现不平滑的效果,影响用户体验.

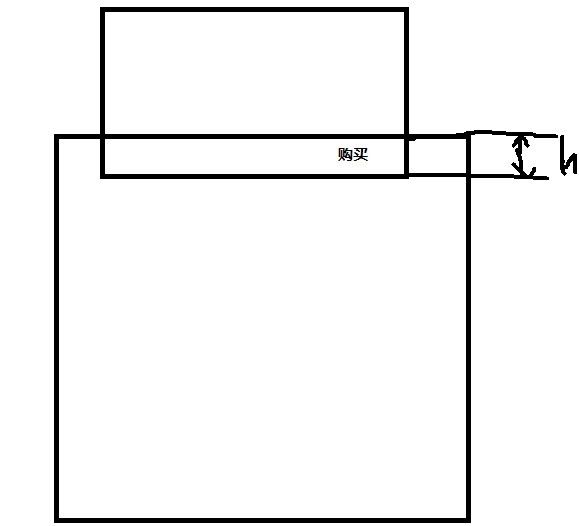
看一下这张图(画得很丑,希望大家不介意),当上面的原始视图滑动到这个位置时,也就是刚好原来上面的部分留在界面中的刚好是购买条的高度时,我们需要将隐藏的购买条显示出来,再将原来的购买条隐藏,这样子就不会有突兀的效果,从而使效果变得平滑.当界面从下向上的时候也是一样,这里不再复述.具体的还是大家看下代码:
布局文件:
activity_main.xml:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.tony.orderview.OrderView
- android:id="@+id/refreshview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#77aaaa" >
- <ScrollView
- android:id="@+id/scrollview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#accaac" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="250dip"
- android:background="@drawable/upload"
- android:text="one"
- android:textColor="#ffccee" />
- <include
- android:id="@+id/theview"
- layout="@layout/deal_buy_item" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="1250dip"
- android:background="@drawable/ic_tuan_info_bg_1"
- android:text="粥面故事 仅售49元,超值享受哦" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="50dip"
- android:background="#ff0055"
- android:text="支持随时退" />
- </LinearLayout>
- </ScrollView>
- </com.tony.orderview.OrderView>
- <include
- android:visibility="gone"
- android:id="@+id/theviewstay"
- layout="@layout/deal_buy_item" />
- </RelativeLayout>
购买条布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="65.0dip"
- android:background="@drawable/ic_tuan_info_bg_1"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="0.0dip"
- android:layout_weight="1.0"
- android:gravity="center_vertical"
- android:orientation="horizontal"
- android:paddingLeft="10.0dip"
- android:paddingRight="10.0dip" >
- <LinearLayout
- android:layout_width="0.0dip"
- android:layout_height="fill_parent"
- android:layout_weight="1.0"
- android:gravity="center_vertical"
- android:orientation="vertical" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginRight="8.0dip"
- android:singleLine="true"
- android:textColor="#ffe55600"
- android:textSize="21.0sp" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:ellipsize="end"
- android:singleLine="true"
- android:textColor="#ff979797"
- android:textSize="12.0sp" />
- </LinearLayout>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:ellipsize="end"
- android:maxLines="1"
- android:minWidth="150.0dip"
- android:text="立即抢购"
- android:textAppearance="?android:textAppearanceMedium" />
- </LinearLayout>
- <ImageView
- android:layout_width="fill_parent"
- android:layout_height="1.0dip"
- android:background="@drawable/ic_tuan_info_bg_3" />
- </LinearLayout>
MainActivity:
- package com.tony.orderview;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.View;
- import android.widget.ScrollView;
- import com.example.stayview.R;
- import com.tony.orderview.OrderView.StayViewListener;
- public class MainActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- OrderView refreshableView = (OrderView) findViewById(R.id.refreshview);
- refreshableView.setStayView(findViewById(R.id.theview), (ScrollView)findViewById(R.id.scrollview),new StayViewListener() {
- @Override
- public void onStayViewShow() {
- //从下往上拉的时候回复显示
- findViewById(R.id.theviewstay).setVisibility(View.VISIBLE);
- }
- @Override
- public void onStayViewGone() {
- //从上往下拉隐藏布局
- findViewById(R.id.theviewstay).setVisibility(View.GONE);
- }
- });
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.activity_main, menu);
- return true;
- }
- }
接着是最核心的部分,具体控制高度显示隐藏,我是这样做的,重写了一个OrderView,套在整个布局外面,然后计算ScrollView的滑动高度:
- package com.tony.orderview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.View;
- import android.widget.LinearLayout;
- import android.widget.ScrollView;
- import android.widget.Scroller;
- public class OrderView extends LinearLayout {
- private Scroller scroller;
- private Context mContext;
- private View stayView;
- private StayViewListener stayViewListener;
- private ScrollView scrollView;
- public void setStayView(View stayview,ScrollView scrollview,StayViewListener stayViewListener){
- this.stayView = stayview;
- this.scrollView = scrollview;
- this.stayViewListener = stayViewListener;
- }
- public OrderView(Context context) {
- super(context);
- mContext = context;
- }
- public OrderView(Context context, AttributeSet attrs) {
- super(context, attrs);
- mContext = context;
- init();
- }
- private void init() {
- setOrientation(LinearLayout.VERTICAL);
- scroller = new Scroller(mContext);
- }
- /**
- *
- */
- boolean up = true;
- @Override
- public void computeScroll() {
- if(stayView!=null&&scrollView!=null&&stayViewListener!=null){
- int y = scrollView.getScrollY();
- if(up){
- int top = stayView.getTop();
- if(y>=top){
- stayViewListener.onStayViewShow();
- up = false;
- }
- }
- if(!up){
- int bottom = stayView.getBottom();
- if(y<=bottom-stayView.getHeight()){
- stayViewListener.onStayViewGone();
- up = true;
- }
- }
- }
- }
- public interface StayViewListener{
- public void onStayViewShow();
- public void onStayViewGone();
- }
- }
其实关于这种类似大众点评购买条的停留效果,具体还可以有很多的做法,并不一定像我这样自已定义View. 不过整体的思路还是不变,肯定还是要根据ScrollView的滚动高度来进行判断. 无论用何种方式实现,一定要注意位置的控制,使该效果变得平滑,而不是突然购买条出现在界面上. 具体的细节还有很多,回头有时间再补上吧.
如有转载,请声明出处: http://blog.csdn.net/t12x3456
在大众点评团购中,有这样一个效果. 在具体的团购页面中商家图片下有一个购买条,当用户滚动团购详情界面的时候,购买条会停留在界面的最上方. 具体效果如图:
 图1
图1
 图2
图2
 图3
图3
大家可以看到,大众点评中,为了突出这个购买条,当向上滚动时,该滚动条会显示在最上面(如图2),而当用户滑动回来的时候,又可以恢复回第一张图的样子(如图1).
下面说一下具体的实现思路:

从这张图,我们可以看下具体的布局.实际上在最顶部的位置,有一个购买条1,最开始的时候是隐藏的,而当从上向下滑动到具体位置的时候将购买条1显示,将购买条2隐藏.
相反,当滑动回来的时候,讲购买条2显示,将购买条1隐藏.
核心的部分就是我们要去根据ScrollView的滑动高度去控制购买条的显示与隐藏.这里要注意的就是一定要判断好这个滑动的高度,否则会出现不平滑的效果,影响用户体验.

看一下这张图(画得很丑,希望大家不介意),当上面的原始视图滑动到这个位置时,也就是刚好原来上面的部分留在界面中的刚好是购买条的高度时,我们需要将隐藏的购买条显示出来,再将原来的购买条隐藏,这样子就不会有突兀的效果,从而使效果变得平滑.当界面从下向上的时候也是一样,这里不再复述.具体的还是大家看下代码:
布局文件:
activity_main.xml:
[java] view plaincopy
1. <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2. xmlns:tools="http://schemas.android.com/tools"
3. android:layout_width="match_parent"
4. android:layout_height="match_parent" >
5.
6. <com.tony.orderview.OrderView
7. android:id="@+id/refreshview"
8. android:layout_width="fill_parent"
9. android:layout_height="fill_parent"
10. android:background="#77aaaa" >
11.
12. <ScrollView
13. android:id="@+id/scrollview"
14. android:layout_width="fill_parent"
15. android:layout_height="fill_parent"
16. android:background="#accaac" >
17.
18. <LinearLayout
19. android:layout_width="fill_parent"
20. android:layout_height="wrap_content"
21. android:orientation="vertical" >
22.
23. <LinearLayout
24. android:layout_width="fill_parent"
25. android:layout_height="250dip"
26. android:background="@drawable/upload"
27. android:text="one"
28. android:textColor="#ffccee" />
29.
30. <include
31. android:id="@+id/theview"
32. layout="@layout/deal_buy_item" />
33.
34. <TextView
35. android:layout_width="fill_parent"
36. android:layout_height="1250dip"
37. android:background="@drawable/ic_tuan_info_bg_1"
38. android:text="粥面故事 仅售49元,超值享受哦" />
39.
40. <TextView
41.
42. android:layout_width="fill_parent"
43. android:layout_height="50dip"
44. android:background="#ff0055"
45. android:text="支持随时退" />
46. </LinearLayout>
47. </ScrollView>
48. </com.tony.orderview.OrderView>
49.
50. <include
51. android:visibility="gone"
52. android:id="@+id/theviewstay"
53. layout="@layout/deal_buy_item" />
54.
55. </RelativeLayout>
购买条布局:
[java] view plaincopy
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:layout_width="fill_parent"
4. android:layout_height="65.0dip"
5. android:background="@drawable/ic_tuan_info_bg_1"
6. android:orientation="vertical" >
7.
8. <LinearLayout
9. android:layout_width="fill_parent"
10. android:layout_height="0.0dip"
11. android:layout_weight="1.0"
12. android:gravity="center_vertical"
13. android:orientation="horizontal"
14. android:paddingLeft="10.0dip"
15. android:paddingRight="10.0dip" >
16.
17. <LinearLayout
18. android:layout_width="0.0dip"
19. android:layout_height="fill_parent"
20. android:layout_weight="1.0"
21. android:gravity="center_vertical"
22. android:orientation="vertical" >
23.
24. <TextView
25. android:layout_width="wrap_content"
26. android:layout_height="wrap_content"
27. android:layout_marginRight="8.0dip"
28. android:singleLine="true"
29. android:textColor="#ffe55600"
30. android:textSize="21.0sp" />
31.
32. <TextView
33. android:layout_width="wrap_content"
34. android:layout_height="wrap_content"
35. android:ellipsize="end"
36. android:singleLine="true"
37. android:textColor="#ff979797"
38. android:textSize="12.0sp" />
39. </LinearLayout>
40.
41. <Button
42. android:layout_width="wrap_content"
43. android:layout_height="wrap_content"
44. android:ellipsize="end"
45. android:maxLines="1"
46. android:minWidth="150.0dip"
47. android:text="立即抢购"
48. android:textAppearance="?android:textAppearanceMedium" />
49. </LinearLayout>
50.
51. <ImageView
52. android:layout_width="fill_parent"
53. android:layout_height="1.0dip"
54. android:background="@drawable/ic_tuan_info_bg_3" />
55.
56. </LinearLayout>
MainActivity:
[java] view plaincopy
1. package com.tony.orderview;
2.
3. import android.app.Activity;
4. import android.os.Bundle;
5. import android.view.Menu;
6. import android.view.View;
7. import android.widget.ScrollView;
8.
9. import com.example.stayview.R;
10. import com.tony.orderview.OrderView.StayViewListener;
11.
12. public class MainActivity extends Activity {
13.
14. @Override
15. public void onCreate(Bundle savedInstanceState) {
16. super.onCreate(savedInstanceState);
17. setContentView(R.layout.activity_main);
18.
19. OrderView refreshableView = (OrderView) findViewById(R.id.refreshview);
20.
21. refreshableView.setStayView(findViewById(R.id.theview), (ScrollView)findViewById(R.id.scrollview),new StayViewListener() {
22. @Override
23. public void onStayViewShow() {
24. //从下往上拉的时候回复显示
25. findViewById(R.id.theviewstay).setVisibility(View.VISIBLE);
26.
27. }
28.
29. @Override
30. public void onStayViewGone() {
31. //从上往下拉隐藏布局
32. findViewById(R.id.theviewstay).setVisibility(View.GONE);
33.
34. }
35. });
36.
37.
38. }
39.
40. @Override
41. public boolean onCreateOptionsMenu(Menu menu) {
42. getMenuInflater().inflate(R.menu.activity_main, menu);
43. return true;
44. }
45.
46.
47. }
接着是最核心的部分,具体控制高度显示隐藏,我是这样做的,重写了一个OrderView,套在整个布局外面,然后计算ScrollView的滑动高度:
[java] view plaincopy
1. package com.tony.orderview;
2.
3.
4. import android.content.Context;
5. import android.util.AttributeSet;
6. import android.view.View;
7. import android.widget.LinearLayout;
8. import android.widget.ScrollView;
9. import android.widget.Scroller;
10.
11.
12. public class OrderView extends LinearLayout {
13.
14. private Scroller scroller;
15. private Context mContext;
16.
17. private View stayView;
18. private StayViewListener stayViewListener;
19. private ScrollView scrollView;
20.
21. public void setStayView(View stayview,ScrollView scrollview,StayViewListener stayViewListener){
22. this.stayView = stayview;
23. this.scrollView = scrollview;
24. this.stayViewListener = stayViewListener;
25. }
26.
27. public OrderView(Context context) {
28. super(context);
29. mContext = context;
30.
31. }
32. public OrderView(Context context, AttributeSet attrs) {
33. super(context, attrs);
34. mContext = context;
35. init();
36.
37. }
38. private void init() {
39. setOrientation(LinearLayout.VERTICAL);
40. scroller = new Scroller(mContext);
41. }
42.
43.
44. /**
45. *
46. */
47. boolean up = true;
48. @Override
49. public void computeScroll() {
50. if(stayView!=null&&scrollView!=null&&stayViewListener!=null){
51. int y = scrollView.getScrollY();
52. if(up){
53. int top = stayView.getTop();
54. if(y>=top){
55. stayViewListener.onStayViewShow();
56. up = false;
57. }
58. }
59. if(!up){
60. int bottom = stayView.getBottom();
61. if(y<=bottom-stayView.getHeight()){
62. stayViewListener.onStayViewGone();
63. up = true;
64. }
65. }
66. }
67. }
68.
69.
70. public interface StayViewListener{
71. public void onStayViewShow();
72. public void onStayViewGone();
73. }
74.
75. }
其实关于这种类似大众点评购买条的停留效果,具体还可以有很多的做法,并不一定像我这样自已定义View. 不过整体的思路还是不变,肯定还是要根据ScrollView的滚动高度来进行判断. 无论用何种方式实现,一定要注意位置的控制,使该效果变得平滑,而不是突然购买条出现在界面上. 具体的细节还有很多,回头有时间再补上吧.
如有转载,请声明出处: http://blog.csdn.net/t12x3456