FireMonkey 平台初探
最为第一个本地化跨平台的框架:FireMonkey需要处理以及融合不同平台的技术非常之多,所以目前的测试仅仅在于表面现象,至于效率问题还不得而知。
从一个程序员的角度来看这个框架,我觉得有以下这些方面FireMonkey以及做的无与伦比了:
1. 任何控件都是容器
a) Acomponent.parent := othercomponent //就可以非常方便的将控件的父类转换.
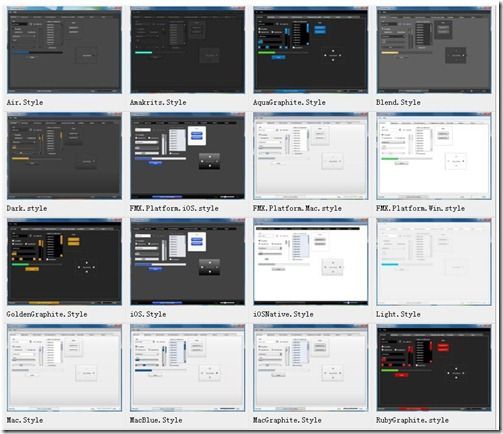
2. 控件可以通过设置Style来动态(及时是运行时)改变控件的样式,并且样式可以持久化保存
a) RAD提供了很多预设的样式
Application.StyleFileName 来指定应用程序的样式
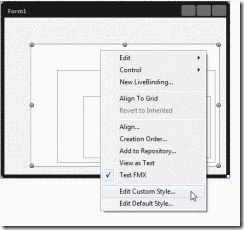
可以选中控件,点击右键来自定义控件样式
3. FireMonkey支持多种渲染效果,可以给控件非常方便的添加 阴影、外发光、内发光、模糊,高光等……
a) 对于图片,按钮以及一些控件,可以使用Effects控件来指定控件的显示效果。例如要实现下面的效果
i. 需要在窗体中依次添加Timage, RippleEffect控件
ii. 也可以在运行时,通过设置RippleEffect的parent为Timage就能实现效果
4. FireMonkey支持JPG\PGN图片的处理
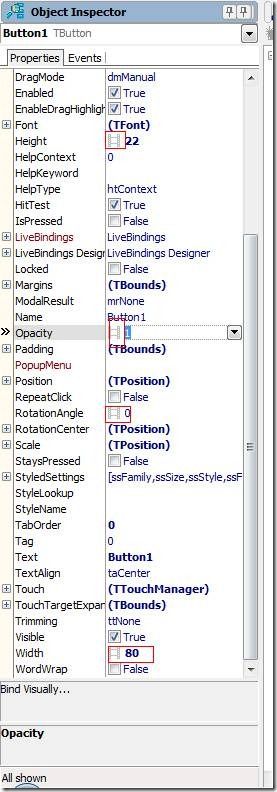
5. 透明效果设置非常方便
很多控件控件有一个Opacity属性值从0到1 ( 0表示完全透明,1表示完全不透明)
6. FireMonkey在当前富控件开发上非常方便,提供了一个Direct UI的最佳方案,所有控件的绘画不会涉及到子窗口重建的操作,大大加强了界面
a) 控件的绘制不再是VCL模式的子控件创建的方式,而是完完全全在paint消息时,在窗体绘制所有控件
7. 3D程序,通过Tlayout3d非常方便的讲2d窗体或者其他控件嵌入进来。
8. 动画控件的使用,能很简单的创建炫目,动感的界面
a) 每个控件的属性面板有一个电影胶片样式图标表示该属性能够通过动画的方式来创建动态效果