- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
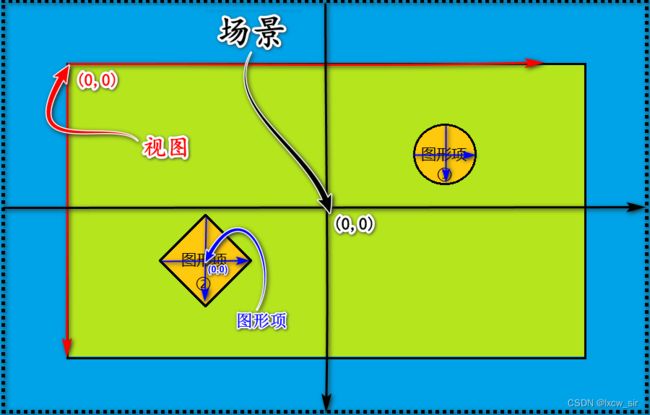
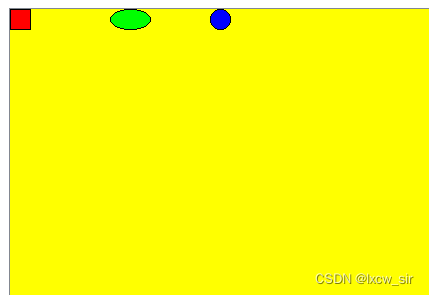
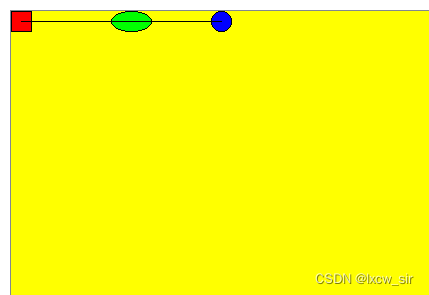
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- Qml动态语言切换
zhengtianzuo
此方法需要在Qt5.10或更高版本实现,在Qt5.10或更高版本实现,在Qt5.10或更高版本实现重要的事情说三遍首先在工程文件.pro中加入TRANSLATIONS=zh_CN.tsen_US.ts两个翻译文件,支持中英文两种语言切换在工程目录下cmd执行lupdatemain.qml-tszh_CN.tslupdatemain.qml-tsen_US.ts执行完后在代码目录里就可以看到生成了z
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- 【RK3568 嵌入式linux QT开发笔记】 二维码开源库 libqrencode 交叉静态编译和使用
本文参考文章:https://blog.csdn.net/qq_41630102/article/details/108306720参考文章有些地方描述的有疏漏,导致笔者学习过程中,编译的.a文件无法在RK3568平台运行,故写本文做了修正,以下仅是自我学习的笔记,没有写的很详细。一:下载软件包https://download.csdn.net/download/qq_41630102/12781
- QT 交叉编译环境下,嵌入式设备显示字体大小和QT Creator 桌面显示不一致问题解决
第一步:发送fc-list命令,查找嵌入式环境下支持的字库第二步为每个控件指定字库文件,以label控件为例:intfontId=QFontDatabase::addApplicationFont("/usr/share/fonts/source-han-sans-cn/SourceHanSansCN-Normal.otf");if(fontId==-1){//qDebug()label->set
- QT窗口(5)-对话框
Mr_Xuhhh
qtjava数据库系统架构c++开发语言redis
QT窗口(5)-对话框基本概念用户与用户间实现短平快的操作Qt中使用QDialog类表示对话框和QWidget区别不大实际开发中,更多在代码中创建额外的类,让额外的类继承来自QDialog主窗口一般不会作为对话框,主窗口可以生成其他对话框代码如下:voidDialog::on_pushButton_clicked(){QDialog*dialog=newQDialog(this);dialog->
- Qt/C++音视频开发22-通用GPU显示
feiyangqingyun
Qt/C++音视频开发Qt视频监控Qt音视频Qt硬解码
一、前言采用GPU来绘制实时视频一直以来都是个难点,如果是安防行业的做视频监控开发这块的人员,这个坎必须迈过去,本人一直从事的是安防行业的电子围栏这个相当小众的细分市场的开发,视频监控这块仅仅是周边技术玩一玩探讨一下,关于GPU绘制这块着实走了不少的弯路。之前用ffmpeg解码的时候,已经做了硬解码的处理,比如支持qsv、dxva2、d3d11va等方式进行硬解码处理,但是当时解码出来以后,还是重
- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- 【解决Qt报warning: ‘setAxisX‘ is deprecated遇到的问题】
解决Qt报warning:‘setAxisX‘isdeprecated遇到的问题背景:移植老代码时,报如题警告。老代码:m_input_chart->setAxisY(axisY,input_series);然后修改为:m_input_chart->addAxis(axisY,Qt::AlignLeft);input_series->attachAxis(axisY);运行之后没有警告了,但是坐标
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- Qt for Android 配置详细 (Windows下的)
总有刁民想爱朕ha
Qt开发安卓笔记作者:
[email protected]年1月讨论和交流一、安装jdk配置环境变量并测试java1.7的版本太高会出现问题。。我是用的是1.6点击jdk-6u21-windows-i586.exe即可,根据提示安装,安装路径可以复制,方便管理。jdk1.6安装在C:\Java\jdk1.6jre1.6安装在C:\Java\jre1.6安装后的文件和路径如上图。1.安
- [QT] QPushButton常用样式表设置
QPushButton:PushBtn->setStyleSheet(“QPushButton{border-style:none;background-color:rgb(67,138,232)}”“QPushButton:hover{background-color:red;color:white;}”“QPushButton:pressed{background-color:rgba(85,
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- 国产替代Spring Boot框架的最佳之选——Solon
遇码
开发工具springboot后端javasolon
Java很好。SpringBoot也很好。有没有可以与SpringBoot对标的国产框架?请你记住,它叫Solon。本文推荐Solon,是因为我自己的一段经历。我主要使用的开发语言是Python,本着技多不压身的伟大指导思想,很早就想要征服SpringBoot,无奈尝试多次始终不得其要领,也就草草收场。前段时间因为项目需要,偶然了解到Solon,不仅可以平替SpringBoot,还是国产,还有我喜
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- 【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)
创客白泽
Python开源项目实战开源qt局域网文件共享python
【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+分享给更多人哦文章目录项目概述✨功能特性️效果展示使用教程核心代码解析系统架构图⬇️源码
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- C++常用库交叉编译方法(一)(环境构建和Qt以及Boost)
原文链接欢迎大家对于本站的访问-AsterCasc前言首先这里建议从Ubuntu20.04镜像开始,目前相对最稳定的版本,无论是CentOS还是其他版本的Ubuntu多多少少都会遇到各种很烦的问题,虽然说不是解决不了,但是从Ubuntu20.04容器镜像开始是最节省时间的方式,Docker默认情况下会让容器使用宿主机的大部分资源,包括CPU和内存,虽然具体的占用情况取决于宿主机的硬件资源和Dock
- C++交叉编译工具链制作以及QT交叉编译环境配置
三雷科技
c++qt数据库交叉编译
https://github.com/crosstool-ng/crosstool-ng/releasesC++交叉编译工具链制作以及QT交叉编译环境配置1源码构建2使用命令2.1查看列表2.2查看配置2.3配置2.4编译2.5编译完成后问题总结configure:error:missingrequiredtool:makeinfoconfigure:error:missingrequiredto
- Open CASCADE+Qt:实现以鼠标为锚点缩放、平移、旋转
铁心探索界
OpenCASCADE+Qt那些事qtc++
简介本文实现在三维窗口中添加一个立方体,并实现以鼠标为锚点视图缩放、平移、旋转操作,效果见如下动图:添加立方体基于前面建立的三维窗口:OpenCASCADE+Qt:实现简单的显示窗口(下)在OCCWidget构造函数末尾,添加立方体,并将其添加到上下文中显示该立方体(绘制立方体不是本文重点):OCCWidget::OCCWidget(QWidget*parent):QWidget{parent},
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr