案例055:基于微信小程序的四六级词汇
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户客户端功能实现
管理员服务端功能实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,四六级词汇小程序被用户普遍使用,为方便用户能够可以随时进行四六级词汇小程序的数据信息管理,特开发了基于四六级词汇小程序的管理系统。
四六级词汇小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
四六级词汇小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与四六级词汇小程序管理的实际需求相结合,讨论了基于四六级词汇小程序管理的使用。
系统展示
用户客户端功能实现
注册用户通过注册窗口,进行在线填写自己的用户名、姓名、性别、身份证、手机等等,信息编辑完成后核对信息无误后进行选择注册,系统核对用户所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面。
用户通过登录进入到系统操作界面后,可以根据需求对首页、英语词汇、易错词、论坛中心、我的等模块进行管理维护操作。
用户登录通过账号、密码行页面,进入到四六级词汇小程序主界面,进入到操作界面,进行相对应操作
用户首页页面可以查看首页、英语词汇、易错词、论坛中心、我的等信息,进行提交操作
用户进入我的页面可以填写英语词汇、学习笔记、签到打卡、我的收藏、我要发帖、留言板等信息,进行提交操作
用户进入用户信息页面可以填写用户名、密码、姓名、性别、头像、身份证、手机等信息,进行保存操作
用户进入英语词汇页面可以填写单词、等级、图片、字母、音标等信息,进行做笔记操作
用户进入添加易错词页面可以填写易错单词、字母、发音、发布日期、备注等信息,进行收藏操作
用户进入学习笔记页面可以填写笔记名称、姓名、日期、用户名、学习进度等信息,进行提交操作
用户进入签到打卡页面可以填写编号、签到日期、星期、用户名、备注等信息,进行提交操作
用户进入我要发布页面可以填写内容等信息,进行确认提交操作
管理员服务端功能实现
管理员通过四六级词汇小程序进行确认,管理员进入到四六级词汇小程序主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取
 管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理,英语词汇管理、易错词管理、学习笔记管理、签到打卡管理、论坛管理、我的收藏管理、留言板管理、系统管理等功能模块,进行相对应操作,
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理,英语词汇管理、易错词管理、学习笔记管理、签到打卡管理、论坛管理、我的收藏管理、留言板管理、系统管理等功能模块,进行相对应操作,
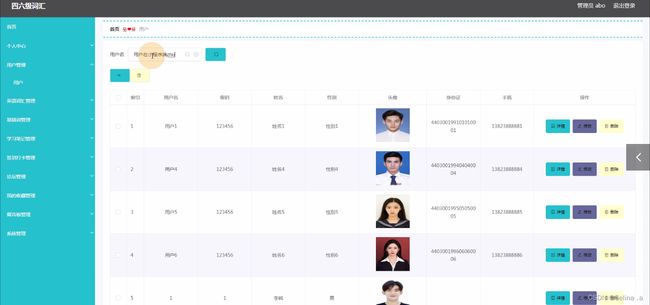
 管理员点击用户管理进入页面可以查看用户名、密码、姓名、性别、头像、身份证、手机等信息,进行详情、修改、删除操作
管理员点击用户管理进入页面可以查看用户名、密码、姓名、性别、头像、身份证、手机等信息,进行详情、修改、删除操作
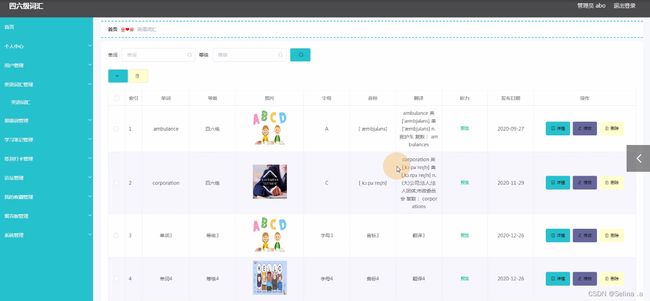
 管理员进入英语词汇管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看单词、等级、图片、字母、音标、翻译、听力、发布日期等信息,进行相对应操作
管理员进入英语词汇管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看单词、等级、图片、字母、音标、翻译、听力、发布日期等信息,进行相对应操作
管理员进入到易错词管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看易错单词、字母、图片、发音、备注、发布日期等信息,进行相对应操作
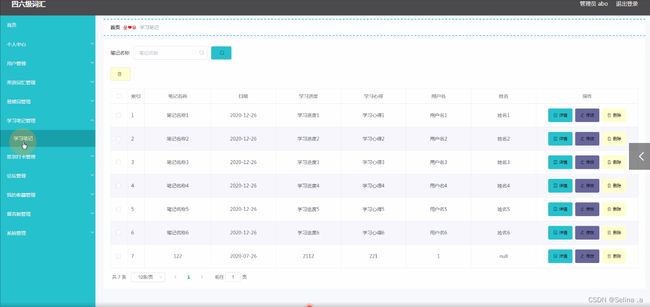
 管理员进入到学习笔记管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看笔记名称、日期、学习进度、学习心得、用户名、姓名等信息,进行相对应操作
管理员进入到学习笔记管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看笔记名称、日期、学习进度、学习心得、用户名、姓名等信息,进行相对应操作
 管理员进入到签到打卡管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看编号、签到日期、星期、备注、用户名等信息,进行相对应操作
管理员进入到签到打卡管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看编号、签到日期、星期、备注、用户名等信息,进行相对应操作
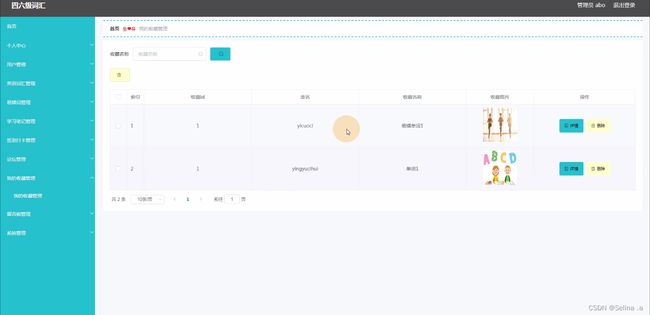
 管理员进入我的收藏管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看收藏ID、表名、收藏名称、收藏图片等信息,进行相对应操作
管理员进入我的收藏管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看收藏ID、表名、收藏名称、收藏图片等信息,进行相对应操作
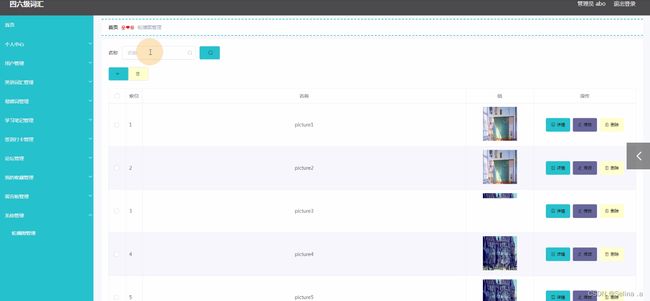
 轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}