【小程序】微信小程序自定义 tabbar以及隐藏有些页面的tabbar
- 选中时显示背景和文字,图标变换为选中状态的图标
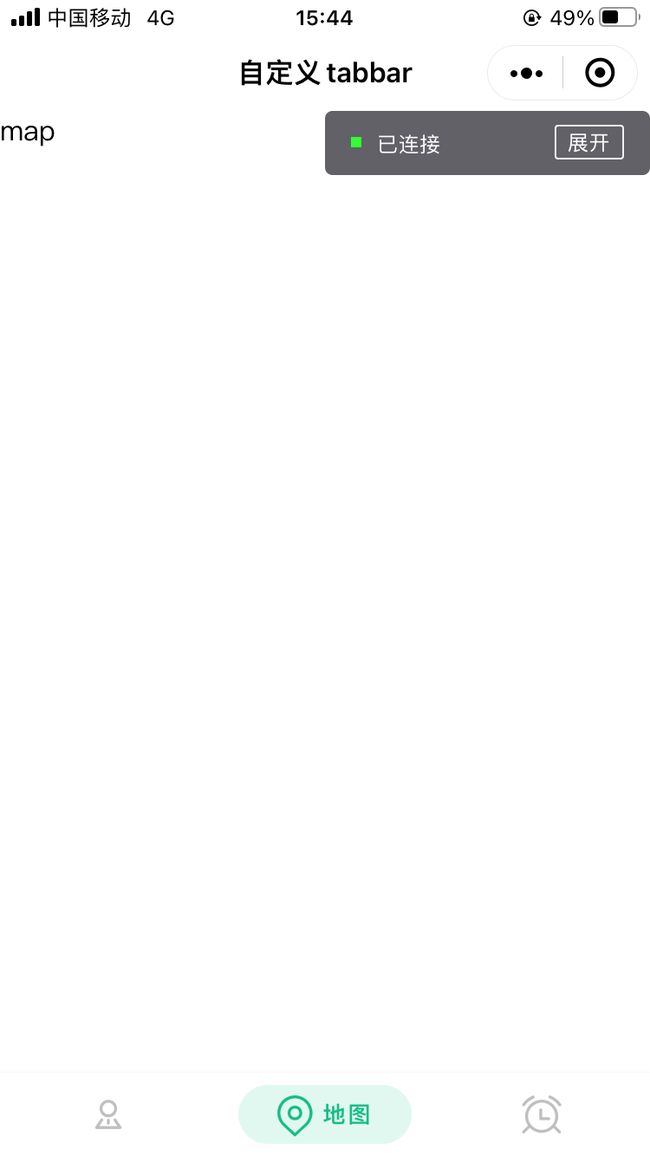
- 默认状态下,进入小程序显示的是中间的 “地图”
- 选中 “预约”时,隐藏tabbar ,且导航栏显示 返回 按钮,点击返回 “地图”
整体效果
设置 app.json
在 app.json中 配置tabbar 中的 “custom”: true
{
"pages": [
"custom-pages/custom-active/index",
"custom-pages/custom-order/index",
"custom-pages/custom-my/index"
],
"entryPagePath": "custom-pages/custom-active/index",
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "自定义tabbar",
"navigationBarTextStyle": "black"
},
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "custom-pages/custom-my/index",
"text": "我的",
"iconPath": "/images/tabbar/my.png"
},
{
"pagePath": "custom-pages/custom-active/index",
"text": "活动"
},
{
"pagePath": "custom-pages/custom-order/index",
"text": "预约"
}
]
},
"usingComponents": {},
}
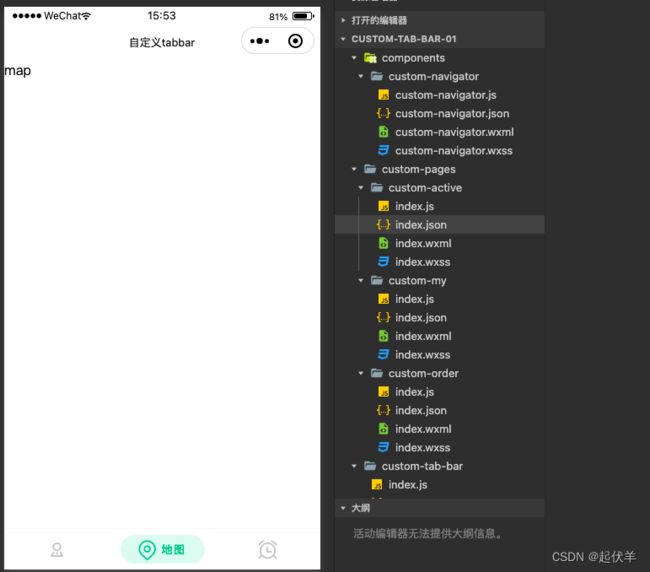
在项目根目录下,添加 custom-tab-bar
custom-tab-bar为component
编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例
在根目录下新建文件夹名为 custom-pages ,存放自定义tabbar的页面
custom-pages
-> custom-active
-> custom-my
-> custom-order

custom-tab-bar代码
Component({
data: {
// tabbar 的列表
tabbarLists:[
{
pagePath: "/custom-pages/custom-my/index",
text: "我的",
iconPath: "/images/tabbar/my.png",
selectedIconPath: "/images/tabbar/my_active.png"
},
{
pagePath: "/custom-pages/custom-active/index",
text: "地图",
iconPath: "/images/tabbar/map.png",
selectedIconPath: "/images/tabbar/map_active.png"
},
{
pagePath: "/custom-pages/custom-order/index",
text: "预约",
iconPath: "/images/tabbar/order.png",
selectedIconPath: "/images/tabbar/order_active.png"
}
],
active:null, //设为数字,会产生tabbar闪烁
isShow:true //控制显示隐藏tabbar
},
methods: {
switchTab(e){
const { index,url } = e.currentTarget.dataset;
wx.switchTab({url})
}
}
})
<view class="tab-bar" wx:if="{{isShow}}">
<block wx:for="{{tabbarLists}}" wx:key="item">
<view class="tab-bar-item"
data-index="{{index}}"
data-url="{{item.pagePath}}"
bindtap="switchTab"
>
<image class="icon"
src="{{active == index?item.selectedIconPath:item.iconPath}}">image>
<view class="text {{active == index?'active':''}}">{{item.text}}view>
<view wx:if="{{active == index}}" class="bg-item">view>
view>
block>
view>
.tab-bar{
height: 48px;
background-color: #ffffff;
display: flex;
border-top: 1rpx solid #f9f9f9;
box-shadow: 0 0 5rpx #f8f8f8;
}
.tab-bar-item{
display: flex;
flex: 1;
justify-content: center;
align-items: center;
position: relative;
}
.icon{
width: 27px;
height: 27px;
}
.text{
font-size: 26rpx;
padding: 0 5rpx;
letter-spacing: 0.1rem;
display: none;
}
.active{
color: #10B981;
display: block;
font-weight: 800;
}
.bg-item{
position: absolute;
width: 80%;
top: 15rpx;
bottom: 15rpx;
border-radius: 40rpx;
background-color:rgba(52, 211, 153,0.15);
}
tabbar的page页
一共3个tabbar的page页:custom-active、custom-my、custom-order
custom-active 页 核心代码
Page({
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
active: 1
})
}
}
})
custom-my 核心代码
Page({
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
active: 0
})
}
}
})
custom-order
- 该page页要隐藏 tabbar ,所以要将 isShow设置为false;
- 使用 custom-navigator 自定义组件 显示 头部导航
<custom-navigator
title="{{title}}">
custom-navigator>
Page({
data: {
title:"预约"
},
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
active: 2,
isShow:false
})
}
}
})
{
"usingComponents": {
"custom-navigator":"/components/custom-navigator/custom-navigator"
},
"navigationStyle": "custom"
}
custom-navigator 自定义组件
<view class="status">view>
<view class="navigator">
<view class="icon">
<image
bindtap="gobackTap
class="icon-image" src="/images/back.png">image>
view>
<view class="text">{{title}}view>
<view class="right">view>
view>
.status{
height: 20px;
}
.navigator{
height: 44px;
background-color: #ffffff;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.icon{
width: 40px;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.icon-image{
width: 27rpx;
height: 27rpx;
border: 1rpx solid #cccccc;
padding: 8rpx;
border-radius: 20rpx;
}
.text{
color: #333333;
flex: 1;
text-align: center;
font-size: 28rpx;
}
.right{
color: #333333;
width: 40px;
}
Component({
properties: {
title:{
type:String,
value:"标题"
}
},
methods: {
gobackTap(e){
wx.switchTab({
url: '/custom-pages/custom-active/index',
})
}
}
})