前端三件套之css(4) 边框调整和浮动
目录
边框属性
边框调整
背景与透明度
背景
透明度
溢出
继承性
浮动
浮动范围
高度塌陷
边框属性
边框属性格式
选择器 {
width apx;/*a表示数字*/
height: apx;
border: apx 线形 颜色;
/* 线形可以设置直线,虚线,点状线或者双线等 */
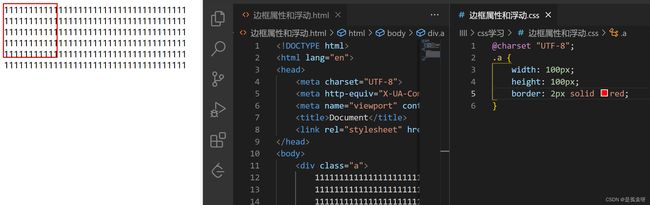
}例如:
#a {
width: 150px;
height: 150px;
border: 1px solid red;
/*其中,solid表示直线
dotted表示点状线,
dashed表示虚线,
doulie表示双线*/
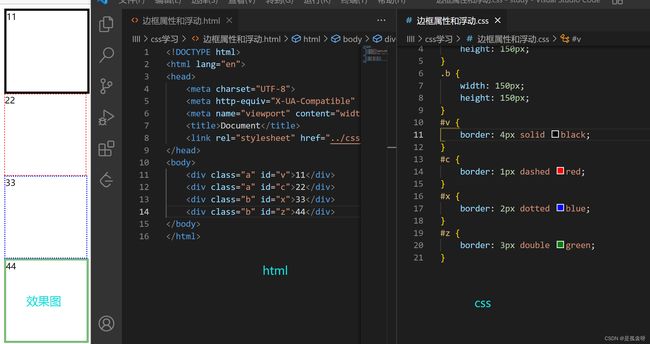
}当然直接打border是全部四周都会变化。像以下代码段,就是可以只调整一边而不是全部
#a {
border-top: 4px solid black;
border-bottom: 4px dashed black;
border-left: 4px dotted black;
border-right: 4px double black;
}边框调整
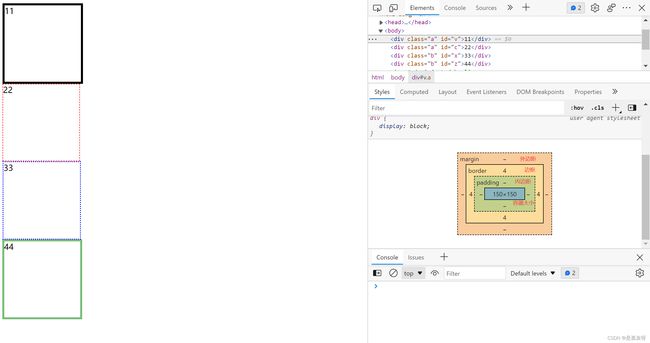
还是刚才这个图,在网页中按F12打开终端,选择第一个容器。
按照刚才的代码,我们只设置了容器大小和边框属性。所以在终端中也只显示这两点。
内边距存在的意义就是让边框和容器中的问题之间有一段距离。
而外边距存在的意义就是让两个相邻容器之间存在一定的距离。
#a {
margin: 2px;
padding: 3px;
}当然,内外边距也是有top,bottle等属性。
如果说要给4个不同方向设置不同的数据,但是4行代码又太长,于是就可以有以下简写:
#a {
margin: 10px;/*代表4个方向均为10px*/
margin: 10px 10px;/*第一个代表上下,第二个代表左右*/
margin: 10px 10px 10px;/*上 左右 下 */
margin: 10px 10px 10px 10px;/*上 右 下 左*/
}
/*当然,对padding也同样适用*/背景与透明度
背景
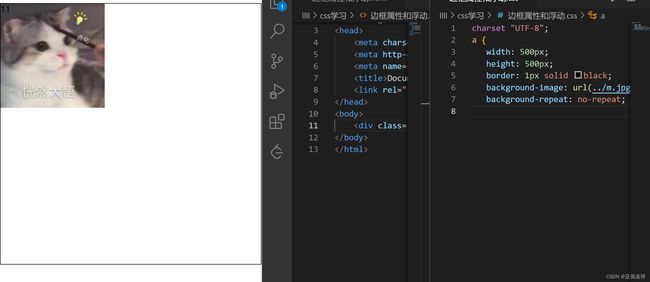
用图片当作背景代码:
background-image:url(xxx);
/*xxx表示图片地址*/但是我们可以看到,如果是将图片作为背景图,那么它会有一个平铺的效果,如果说,我们只想它出现一个。那么,可以这样打代码:
background-repeat: no-repeat;background-repeat: repeat-x;/*水平平铺*/
background-repeat: repeat-y;/*垂直平铺*/可是这样一来,背景图是默认在左上角的,因此可以打以下代码来调整位置。
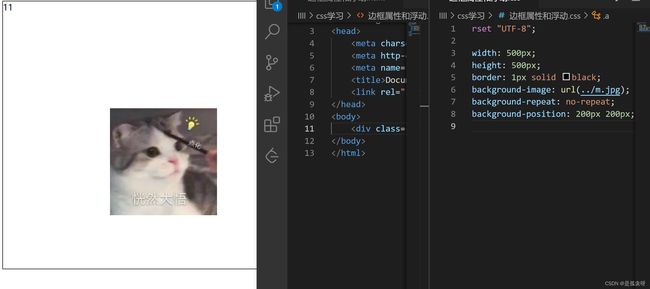
background-position: 200px 100px;
/*表示向右移动200px 向下移动100px*/
然后不仅如此,还可以直接打 left rignt top bottom center来调整位置。
移动我们了解了,可是图片大小我们发现远远比边框小。所以甚至还可以更改图片大小
以及可以更改背景图片颜色(我这个不是透明图,所以颜色更改没有)
background-color: red;
/*将图片背景颜色更改为红色*/当然,和内外边距一样,背景图这么多行代码,其实也是可以压缩成一句话。
background: 颜色 图片地址 是否平铺 移动位置 / 图片大小。
/*注意,移动位置是由两个px的,而图片大小也是两个px
为了不搞混,因此他们之间由一个"/"号 */透明度
背景图是默认不透明的,也就是说透明度为1(100%)
opacity:0.5;
/*更改透明度为50%*/溢出
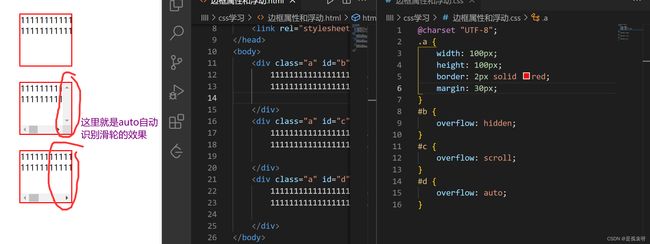
当
overflow:hidden;/*隐藏溢出*/
overflow:scroll;/*加一个滚动条*/
overflow:auto;/*自动添加合适的滚动条*/继承性
所谓继承性,还是那一个概念,父子标签。
也就是说,有些代码,父亲标签打了之后,儿子乃至孙子等等标签都会自动有这些标签。
于是这样以来,就可以减少代码的输入量。
以下是所有标签都有的继承代码
visibility cursor以下是内联元素继承(也就是不用css选择器打,直接打在标签里的)
letter-spacing word-spacing white-space line-height
color font font-family font-size font-style font-variant
font-weight text-decoration text-transform direction以下是块状元素继承(如div,p标签)
text-index text-align以下是列表元素继承(li标签)
list-style list-style-type
list-style-position list-style-image以下是表格元素继承(table标签)
border-collapse 但是标签,标签,
浮动
浮动可以理解为板块容器的动态移动。
浮动代码:
float:left/*代表左浮动*/
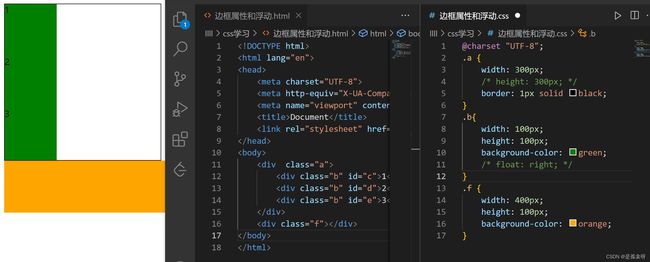
float:right/*代表右浮动*/举个例子:先打3个容器
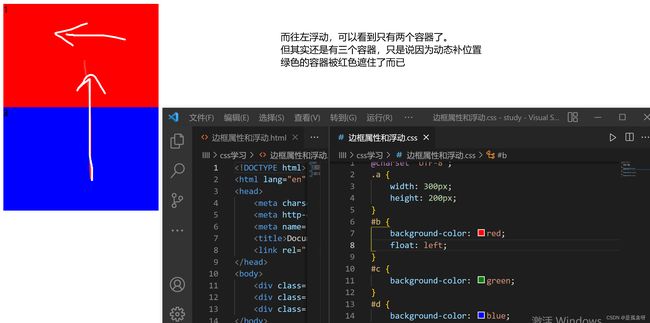
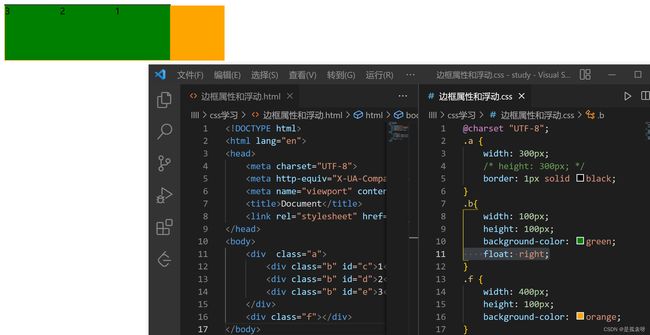
然后我们对id为''b''的容器进行浮动。
浮动技巧是可以改变容器的位置的,甚至可以巧妙利用浮动更改原先三个容器的顺序。
浮动范围
浮动是不会溢出的,也就是说如果有父子容器存在,父容器有多大,子容器浮动的范围就有多大。
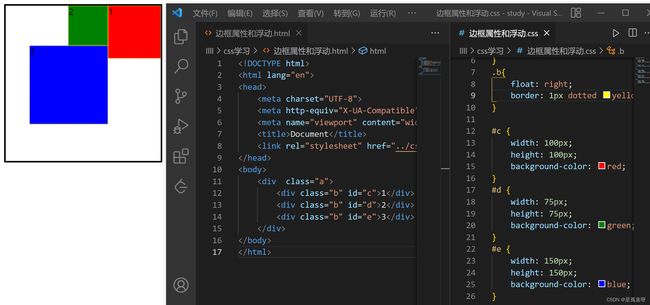
但是,以上例子都是极端性的,也就是每个容器大小相同,那不相同又会出现什么效果呢?
如图,设置的全往右浮动,当浮动板块撞到其他板块即停止。当往上补位的间隔容不下,那么就不会往上补位了。
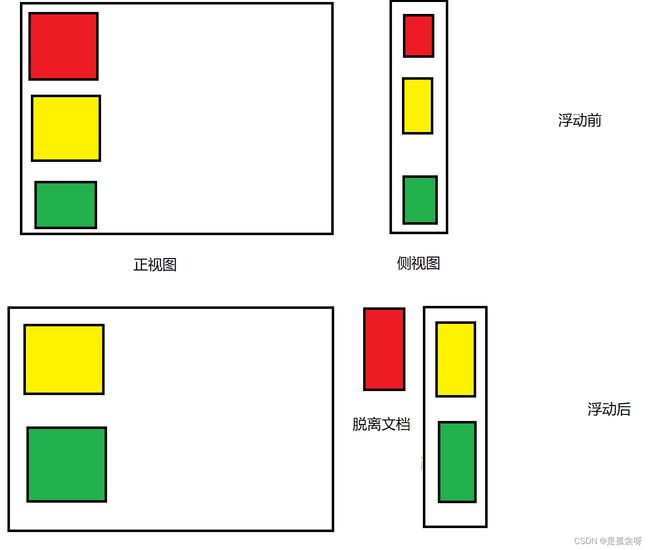
脱离文档流
浮动会引发元素脱离文档流。
其实浮动的原理如下:
也就是说,当元素浮动之后,它实际上是已经脱离原父元素了的,所以在视觉上看着是被压着了,他原来的空间已经不存在,这种问题就叫脱离文档流。
高度塌陷
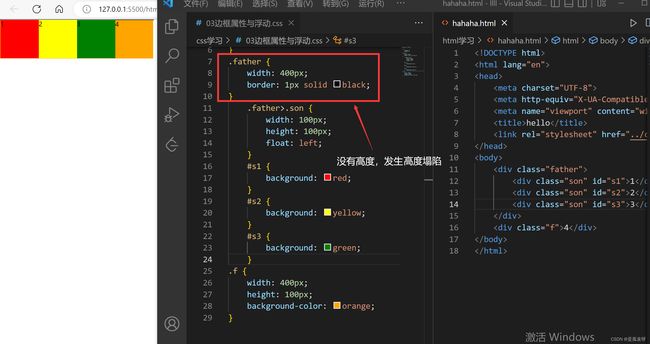
高度塌陷是针对于父亲容器没有高度的时候,这时候父亲容器的高度就是所有子容器高度之和。
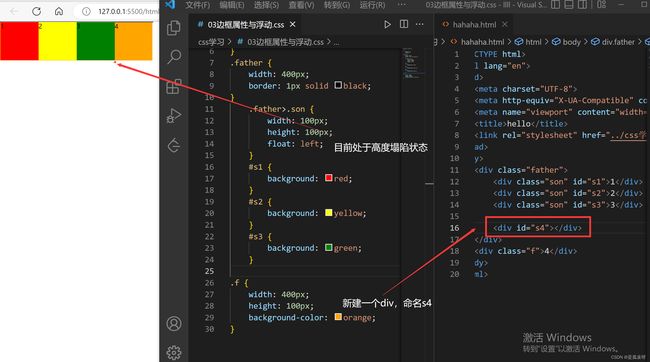
但是一旦浮动,我们就可以发现,父亲容器的高度不再取决于子容器,而是变为0了(这个现象就叫高度塌陷)(如果有高度,那橙色容器应该在绿色下方)
其原理是:浮动引发了元素脱离文档流,由于上面三个绿色div已经脱离原本大的div(class为a),加上a没有高度,所以橙色的div会自动上去补位置。
解决高度塌陷
方法一
这是最笨的方法,既然父容器高度塌陷是由于没有高度,那么给父容器设置一个高度即可解决高度塌陷。
方法二
方法二要利用到之前的溢出。
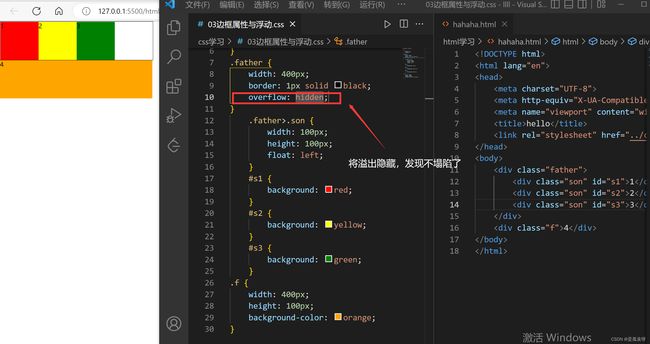
也就是在父容器div中加一句:
.father {
overflow: hidden;
}其原理基于BFC,由于overflow: hidden会使该容器触发BFC规则,使得该容器元素计算高度时,也会计算浮动子容器高度,由此解决高度塌陷。(见BFC规则6)
但是此方法有个问题就是溢出被隐藏了,要是div内有东西是溢出的,那么溢出部分将会被隐藏。
效果图如下:
方法三
方法3也叫万能清除浮动法。也是最常用的清除浮动的方法。
其方式是:再在最后加上一个div,可以不用设置高度,但是在这个div里设置:清除浮动。
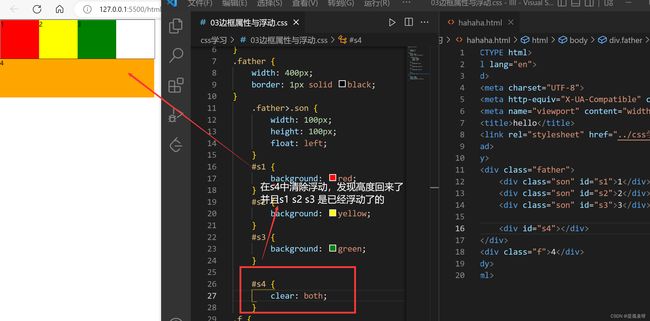
/* 清除浮动 */
#s4 {
clear: both;
}效果图如下:
当然,为了方便,可以在css中写上这么一句:
/* 万能清除浮动法 */
.clear-fix::after {
content: "";
display: block;
clear: both;
}谁要解决高度塌陷,就在后面加一个这个类名:clear-fix 就行了。