- Windows qt打包编译好的程序
new_zhou
windowsqt开发语言打包程序
在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的
- QT5使用cmakelists引入Qt5Xlsx库并使用
1、首先需要已经有了Qt5Xlsx的头文件和库,并拷贝到程序exe路径下(以xxx.exe/3rdparty/qtxlsx路径为例,Qt5Xlsx版本为0.3.0);2、cmakelist中:#设置QtXlsx路径set(QTXLSX_ROOT_DIR${CMAKE_CURRENT_SOURCE_DIR}/3rdparty/qtxlsx)set(QTXLSX_INCLUDE_DIR${QTXLSX
- 【解决Qt报warning: ‘setAxisX‘ is deprecated遇到的问题】
解决Qt报warning:‘setAxisX‘isdeprecated遇到的问题背景:移植老代码时,报如题警告。老代码:m_input_chart->setAxisY(axisY,input_series);然后修改为:m_input_chart->addAxis(axisY,Qt::AlignLeft);input_series->attachAxis(axisY);运行之后没有警告了,但是坐标
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- Qt for Android 配置详细 (Windows下的)
总有刁民想爱朕ha
Qt开发安卓笔记作者:
[email protected]年1月讨论和交流一、安装jdk配置环境变量并测试java1.7的版本太高会出现问题。。我是用的是1.6点击jdk-6u21-windows-i586.exe即可,根据提示安装,安装路径可以复制,方便管理。jdk1.6安装在C:\Java\jdk1.6jre1.6安装在C:\Java\jre1.6安装后的文件和路径如上图。1.安
- [QT] QPushButton常用样式表设置
QPushButton:PushBtn->setStyleSheet(“QPushButton{border-style:none;background-color:rgb(67,138,232)}”“QPushButton:hover{background-color:red;color:white;}”“QPushButton:pressed{background-color:rgba(85,
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- 【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)
创客白泽
Python开源项目实战开源qt局域网文件共享python
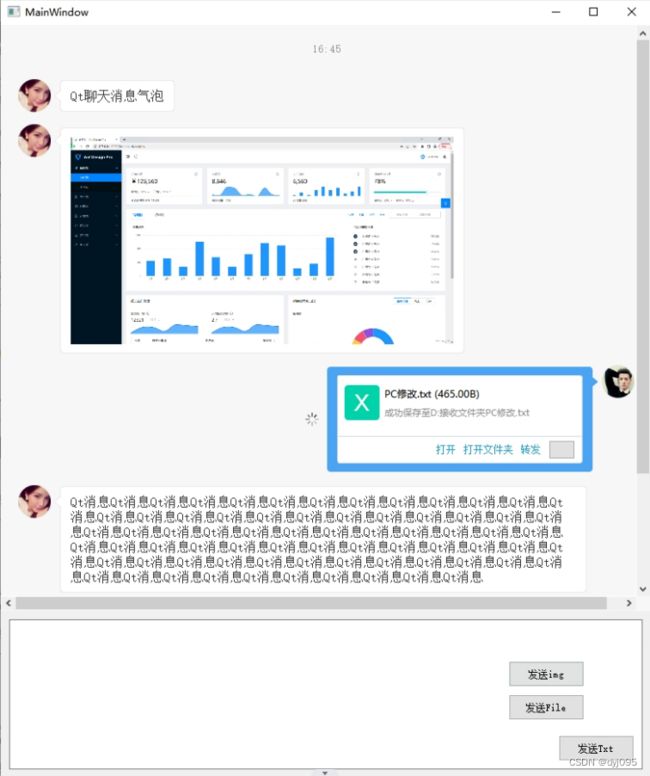
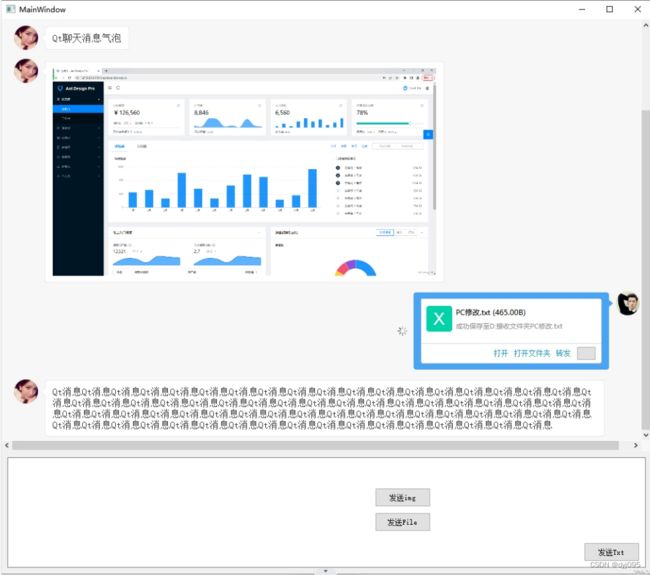
【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+分享给更多人哦文章目录项目概述✨功能特性️效果展示使用教程核心代码解析系统架构图⬇️源码
- C++常用库交叉编译方法(一)(环境构建和Qt以及Boost)
原文链接欢迎大家对于本站的访问-AsterCasc前言首先这里建议从Ubuntu20.04镜像开始,目前相对最稳定的版本,无论是CentOS还是其他版本的Ubuntu多多少少都会遇到各种很烦的问题,虽然说不是解决不了,但是从Ubuntu20.04容器镜像开始是最节省时间的方式,Docker默认情况下会让容器使用宿主机的大部分资源,包括CPU和内存,虽然具体的占用情况取决于宿主机的硬件资源和Dock
- C++交叉编译工具链制作以及QT交叉编译环境配置
三雷科技
c++qt数据库交叉编译
https://github.com/crosstool-ng/crosstool-ng/releasesC++交叉编译工具链制作以及QT交叉编译环境配置1源码构建2使用命令2.1查看列表2.2查看配置2.3配置2.4编译2.5编译完成后问题总结configure:error:missingrequiredtool:makeinfoconfigure:error:missingrequiredto
- Open CASCADE+Qt:实现以鼠标为锚点缩放、平移、旋转
铁心探索界
OpenCASCADE+Qt那些事qtc++
简介本文实现在三维窗口中添加一个立方体,并实现以鼠标为锚点视图缩放、平移、旋转操作,效果见如下动图:添加立方体基于前面建立的三维窗口:OpenCASCADE+Qt:实现简单的显示窗口(下)在OCCWidget构造函数末尾,添加立方体,并将其添加到上下文中显示该立方体(绘制立方体不是本文重点):OCCWidget::OCCWidget(QWidget*parent):QWidget{parent},
- 探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐
杨焕月Great
探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐【下载地址】QtassimpOpenGL三维模型解析与显示本资源文件提供了一个基于Qt、assimp和OpenGL的三维模型解析与显示解决方案。通过assimp库,您可以轻松解析多种格式的三维模型文件(如3ds、obj等),并利用QOpenGLWidget和QOpenGLFunctions在Qt应用程序中进行模型的绘制和显示。
- 现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体
现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体去发现同类优质开源项目:https://gitcode.com/简介本仓库提供了一个使用现代OpenGL和Qt绘制三维物体的示例项目。在这个项目中,你可以通过鼠标控制三维物体的旋转和缩放,并观察到物体在光照效果下的显示效果。功能使用现代OpenGL进行图形渲染利用Qt的事件处理机制,实现鼠标控制物体的旋转和缩放实现简单的光照效果,包括漫射光的
- 分库分表之实战-sharding-JDBC水平分库+分表后:查询与删除操作实战
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC绑定表配置实战前情摘要:1
- 海思平台ISP系列从零开始:一、PQTools工具的使用总结
斟茶兵
海思平台基础的Imagesensor问题分析isp嵌入式
海思平台ISP系列:一.PQTools工具使用方法正所谓工欲善其事必先利其器,磨刀不误砍柴工,想要在海思平台开始IQ,就得利用海思SDK中提供的PQTools工具,这个工具作的很好的,里边有很多图像分析的工具,下面就开始介绍:工具入式如何使用:在海思的SDK开发包中,包含了PQTools使用的软件,以我使用的Hi33516DV300为例,PQTools工具包的目录如下:Hi3516CV500R00
- ER综述论文阅读-Emotion recognition in EEG signals using deep learning methods: A review
今天早睡了
情绪识别EmotionRecognition论文阅读深度学习人工智能
EmotionrecognitioninEEGsignalsusingdeeplearningmethods:AreviewQ1期刊,2023论文链接:https://d1wqtxts1xzle7.cloudfront.net/105887899/emotionreview-libre.pdf?1695460941=&response-content-disposition=inline%3B+f
- MQTT与HTTP在物联网中的比较:为什么MQTT是更好的选择
在物联网(IoT)应用中,选择合适的通信协议是实现高效、可靠数据传输的关键。HTTP和MQTT是两种常见的协议,但它们在物联网场景中的表现却有显著差异。本文将比较这两种协议,并解释为什么MQTT在物联网应用中是更好的选择。一、HTTP与MQTT的基本概念HTTP(HyperTextTransferProtocol):HTTP是一种无状态的应用层协议,广泛应用于万维网(WWW)。它基于请求/响应模型
- Photoshop 在无人机航空仪表开发中的深度应用(结合 Qt/QML)
一、Photoshop在航空仪表UI设计中的核心作用1.1设计流程概述在无人机地面站航空仪表开发中,Photoshop主要承担以下关键角色:原型设计:创建仪表的视觉原型,确定布局、色彩和交互风格视觉资源制作:生成高质量的仪表背景、指针、刻度等元素精细化调整:通过蒙版、反走样等技术提升视觉精度资源导出:为Qt/QML提供优化的图像资源1.2与Qt/QML的协作模式plaintext┌────────
- Qt界面篇:Qt分割窗口QSplitter类
欧特克_Glodon
QT实战Qt分割窗口QSplitter类
效果图如下:代码如下:#include"mainwindow.h"#include#include
- 分库分表之实战-sharding-JDBC绑定表配置实战
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC水平分库+水平分表配置实战
- C++ 内存泄漏排查全攻略:万字实战宝典
TravisBytes
编程问题档案c++开发语言linuxubuntu
写在前面本文定位为“从入门到精通”的深度教程,全文超过12,000字,结合作者多年在Qt框架、游戏引擎、服务器端及高并发协程框架中的一线经验,系统梳理C++内存泄漏的原理、检测、定位与修复方案。示例代码均可在GCC/Clang/MSVC(C++20标准)下编译通过,并特别对Windows、Linux、macOS三大平台的差异化工具与坑点进行说明。欢迎评论区互动交流~目录1.序章:为什么你迟早会遇到
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- 基于Live555实现简单RTSP服务器
Zsy_05131068
服务器c++qt
编译Live555本人使用Qt5.14.2编译Live555pro文件添加子模块include(UsageEnvironment/UsageEnvironment.pri)include(groupsock/groupsock.pri)include(BasicUsageEnvironment/BasicUsageEnvironment.pri)include(liveMedia/liveMedi
- 隐马尔可夫模型(HMM):观测背后的状态解码艺术
大千AI助手
人工智能Python#OTHER数据挖掘人工智能机器学习算法HMM马尔科夫概率论
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心概念:双重随机过程隐马尔可夫模型(HiddenMarkovModel,HMM)是一种通过可观测序列推断隐含状态序列的概率图模型,包含两个核心随机过程:隐含状态链:不可观测的马尔可夫过程${q_t}$P(qt∣qt−1,qt−2,…,q1)=P(
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- rk3566开发之rknn npu 部署
三十度角阳光的问候
rknnnpurk3566目标检测
目录NPU使用RKNN模型非RKNN模型RKNN-Toolkit2工具RKNNNPU测试代码如下main.ccssd.cc调用ssd模型进行目标检测测试ssd.hqt中调用rknnnpu接口NPU使用RK3566内置NPU模块。使用该NPU需要下载RKNNSDK,RKNNSDK为带有NPU的RK3566/RK3568芯片平台提供编程接口,能够帮助用户部署使用RKNN-Toolkit2导出的RKNN
- Qt导入ui文件的方法
百口可乐__
Qt-qtui开发语言
1.首先对项目Test_0右键点击,添加现有文件。选择要添加的新的Design_5.ui文件。导入新的ui文件。2.打开Test_0.pro文件,会有以下形式的代码,确保其中有导入的ui文件Design_5.ui。FORMS+=a.ui\b.ui\...Design_5.ui确保Test_0.pro文件中有以下代码,用于生成"ui_xxx.h"文件。QT+=widgets3.点击构建,执行qmak
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓