Node.js个人学习笔记-来自黑马
初始Node.js与内置模块
目标:
- 能够知道什么是Node.js
- 能够知道Node.js可以做什么
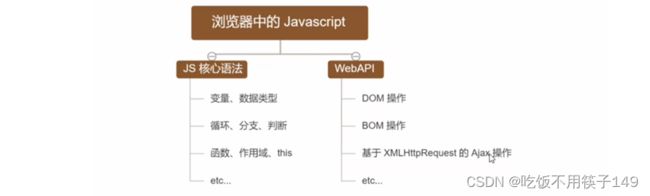
- 能够说出Node.js中的JavaScript的组成部分
- 能够使用fs模块读写操作文件js
- 能够使用path模块处理路径
目录:
- 初始Node.js
- Fs文件系统模块
- Path路径模块
1.初始Node.js
1.1回顾与思考
-
思考:为什么JavaScript可以在浏览器中被执行?

简单来说,每个浏览器都有不同的解析引擎,例如谷歌浏览器是v8的解析引擎,火狐是OdinMonkey的解析引擎等。其中谷歌的浏览器的解析引擎是最好的 -
浏览器中的JavaScript运行环境
运行环境是指代码正常运行所需的必要环境
6.思考:JavaScript能否做后端开发
答:可以,可以通过node.js运行环境进行后端开发
1.2什么是node.js
1.Node.js是一个基于Chrome v8 引擎的 JavaScript运行环境
如果JavaScript代码在浏览器执行就是前端,如果放在node.js执行就是后端
3.Node.js可以做什么?
Node.js作为一个JavaScript的运行环境,仅仅提供了基础的功能和APi。然而,基于Node.js提供的这些基础功能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了Node.js,可以让前端程序员胜任更多的工作和岗位:
3-1. 基于Express框架 Express框架网站,可以快速构建Web应用
3-2. 基于Electron框架 Electron框架网站,可以快速构建平台的桌面应用
3-3. 基于restify框架 restify框架网站,可以快速构建API接口项目
3-4. 读写和操作数据库,创建实用的命令行工具辅助前端开发、etc…
总而言之:Node.js是大前端的时代的"大宝剑",有了Node.js这个超级buff的加特,前端程序员的行业竞争力会越来越强
4.Node.js好学吗?
好学!会JavaScript,就能学会Node.js
4.1 Node.js怎么学?
浏览器中的JavaScript学习路径:
JavaScript基础语法 + 浏览器内置的API(DOM+BOM)+第三方库(jQuery、art-template等)
Node.js的学习路径:
JavaScript基础语法+Node.js内置API模块(fs、path、http等)+第三方API模块(express、MySQL等)
1.3 Node.js环境的安装
如果希望通过Node.js来运行JavaScript代码,则必须在计算机上安装Node.js环境才行。
安装包可以从Node.js的官网首页下载,Node官网
1.区分LTS版本和Current版本的不同
1.4在Node.js环境中执行JavaScript代码
这里解释一下为什么需要切换盘符的位置,因为默认打开是在C盘的,很多情况下很多同学都是默认的。
如果嫌弃这种打开方式,还有一种方式
直接打开要执行的文件夹,打开后在根目录按住shift+鼠标右键,然后找到这个


然后就会显示这样,然后再输入 node空格 xx.js

终端中的快捷键

2.fs文件系统模块
2.1什么是fs文件系统模块
fs模块是Node.js官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求
例如:
- fs.readFile()方法,用来读取指定文件中的内容
- fs.writeFile()方法,用来向指定的文件中 写入内容
2.2读取指定文件中的内容
1.fs.readFile()的语法格式:
如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方法进行导入:
> `const fs = require('fs')`
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path,[,options],callback)
参数解读:
参数1:必须参数,字符串,表示文件的路径
参数2:可选参数,表示以什么编码格式来读取文件
参数3:必须参数,文件读取完后,通过回调函数拿到读取结果
2.fs.readFile()的示例代码
// 1.导入fs模块来操作文件
const fs = require('fs')
// 2.调用 fs.readFile()方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件的时候采用的编码格式,一般默认为 utf8
// 参数3:回调函数,拿到读取文件失败和成功的结果,失败err,成功 dataStr
fs.readFile('./files/1.txt', 'utf8', function (err, dataStr) {
// 解释:参数1是和当前文件同一级的目录中新建一个文件files,里面定义一个普通的记事本格式的里面可以任意写入内容
// 参数2是固定的写法,参数3是当我们启动成功后,会返回的一个数据
// 1.打印失败的结果
// 如果读取成功,则err的值为null
// 如果读取失败,则err的值为 错误对象,dataStr的值为 undefined
console.log(err)
console.log('-------------------')
// 2.打印成功的结果
console.log(dataStr)
})
写完后使用终端执行该文件: node + 要执行文件
例如:

如果执行不成功:

3.判断文件是否读取成功
// 导入fs模块
// 解释一下require(),它是向外导入一个文件模块的意思
const fs = require('fs')
fs.readFile('./files/1.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败' + err.message)
}
console.log('读取成功' + dataStr)
// 解释一下:如果等于err的值为null那就是执行成功,但是 if 里面有布尔型转换
// 会将null转为 false 也就是不执行里面的代码,相反不是null就是执行里面的代
// 码,因为if会以为是真的,然会返回给函数里面的err,不return的话下面的代码也
// 会执行
})
2.3向指定的文件中写入内容
1.fs.writeFile()的语法格式:
使用fs.writeFile()方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file,data[,option],callback)
参数解读:
参数1:必须参数,需要指定一个文件路径的字符串,表示文件的存放路径
参数2:必须参数,表示要写入的内容
参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8
参数4:必须参数,文件写入完成后的回调函数
2.fs.writeFile()的示例代码:
// 1.导入 fs 文件系统模块
const fs = require('fs')
// 2.调用 fs.writeFile()方法,写入文件的内容
// 注意:如果错误的话看看是否路径是否出错
fs.writeFile('./files/2.txt', 'ok123', function (err) {
// 2.1如果文件写入成功,则err的值等于null
// 2.2如果文件写入失败,则err的值等于一个错误对象
console.log(err)
})
3.判断是否成功
const fs = require('fs')
fs.writeFile('./files/3.txt', 'okpink', function (err) {
// 2.1如果文件写入成功,则err的值等于null
// 2.2如果文件写入失败,则err的值等于一个错误对象
if (err) {
return console.log('写入失败' + err.message)
}
console.log('写入成功' + err.message)
})
2.4练习-考试成绩整理
使用fs文件系统模块,将素材目录下的成绩.txt文件中考试数据,整理到成绩-ok.txt文件中,整理前,成绩.txt文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=66 小绿=88
整理完成之后,希望得到的成绩-ok.txt文件格式的数据格式如下:
小红=99
小白=100
小黄=70
小黑=66
小绿=88
核心步骤:
- 导入需要的fs文件系统模块
- 使用fs.readFile()方法,读取素材目录下的成绩.txt,没有的话自行写一个
- 判断文件是否读取失败
- 文件读取成功之后,处理成绩数据
- 将处理完的成绩数据,调用fs.writeFile()方法,写入到新文件成绩-ok.txt中
代码演示:
// 1.导入fs模块
const fs = require('fs')
// 2.导入path模块
const path = require('path')
// 2.读取文件,读取成功之后,将数据转为数组,因为获取过来的是字符串的类型,并不是数组的类型
fs.readFile('./files/成绩.txt', 'utf8', function (err, dataStr) {
// err是错误对象
// dataStr是获取成功返回的数据
if (err) {
return console.log('读取失败' + err.message)
}
// console.log('读取成功' + dataStr)
// dataStr是获取成功的数据
// split()方法是将字符串转为数组的形式
const arrOld = dataStr.split(' ')
// console.log(arrOld)
const arrNew = []
// 3.遍历数组中的每一项将 = 号换为 :冒号
arrOld.forEach(function (item) {
arrNew.push(item.replace('=', ':'))
})
// 4.把数组中的每一项进行字符串拼接,拼接成一个完整的字符串
const newStr = arrNew.join('\n')
// 5.调用fs.writeFile()方法进行写入到新的文件中
// __dirname是当面的路径地址
// 这里不必纠结__dirname是什么意思
fs.writeFile(path.join(__dirname, './files/成绩-ok66.txt'), newStr, function (err) {
if (err) {
return console.log('读取失败' + err.message)
}
console.log('读取成功')
})
})
2.5 fs模块 – 路径动态拼接的问题
在使用fs模块操作文件的时候,如果提供的操作路径是./或者…/开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径
举例子:操作终端的时候如果盘符位置不在现在的位置而是在它的上一级,这个时候必须得写全位置才可以执行,那我们来看看,这样对吗?

解决思路:
在使用fs模块操作文件的时候,直接提供完整的路径,不要提供./或…/开头的相对路径,从而防止路径动态拼接的问题
1.使用绝对路径:
const fs = require('fs')
// 以./或者../开头的是相对路径
// 出现路径的拼接错误的问题,是因为提供了./ 或者../开头的相对路径
// 如果要解决这个问题,可以提供一个绝对路径也就是提供一个完整的文件存放路径就行
fs.readFile('D:\\学习の资料\\node.js\\CSDN\\files\\1.txt', 'utf8', function (err, dataStr) {
// 粘贴完之后会发现是以斜线表示转义的意思,为了代表真正的斜线的意思要加两条斜线才是真正的斜线的意思
if (err) {
return console.log('读取文件失败' + err.message);
}
console.log('读取成功' + dataStr);
})
这样子的话,不管你在那一层文件,都可以加载当前的文件
写完绝对路径的两个问题:
- 移植性非常差
- 不利于维护
如果1.txt的文件它存放的位置发生了变化,则前面的相当于是报废了,所以就是移植性非常差
解决思路:
const fs = require('fs')
// __dirname的值就是当前的文件所处的目录的地址,然后拼接成要读取或读写的文件
fs.readFile(__dirname + '/files/1.txt', 'utf8', function (err, dataStr) {
// 粘贴完之后会发现是以斜线表示转义的意思,为了代表真正的斜线的意思要加两条斜线才是真正的斜线的意思
if (err) {
return console.log('读取文件失败' + err.message);
}
console.log('读取成功' + dataStr);
})
3.path路径模块
3.1什么是path路径模块
path模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的的方法和属性,用来满足用户路径处理的需求:
例如:
- path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename()方法,用来从路径字符串中,将文件名解析出来
如果要在JavaScript代码中,使用path模块来处理路径,则需要使用如下的方式导入它
const path = require('paht')
3.2路径拼接
1.path.join()的语法格式:
使用path.join()方法,可以把多个路径片段接为完整的路径字符串,语法格式如下:
path.join([...paths])
参数解读:
...paths<string>路径片段的序列
返回值<string>
2.path.join()的代码示例:
const path = require('path')
const pathStr = path.join('a', 'b', 'c', 'd', '../../../', 'b', 'c')
// 注意:../会抵消前面的路径,如果有两个../就会抵消两个
console.log(pathStr) //a\b\c
const pathStr2 = path.join(__dirname, '/files/1.txt')
console.log(pathStr2) //当前文件所处的目录 + \files\1.txt
注意:今后凡是涉及到路径拼接的操作 ,都要使用path.join()方法进行处理。不要直接使用 + 进行字符串的拼接
新的写法:
const fs = require('fs')
const path = require('path')
// 新写法
// 以后如果涉及到这里必须写 path.join()进行字符拼接
// 因为如果使用了 + 号拼接的话,加了一个点的话在终端中是报错的,报多了一个点的错误,所以这里必须写path.join
fs.readFile(path.join(__dirname, '/files/1.txt'), 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败', err.message)
}
console.log('读取成功', dataStr)
})
3.3获取路径中的文件名
1.path.basename()语法格式:
使用path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[,ext])
参数解读:
path <string>必须参数,表示一个路径的字符串
ext <string> 可选参数,表示文件扩展名
返回值:<string>表示路径中的最后一部分
2.path.basename()的代码示例:
使用 path.basename()方法,可以从一个文件路径中,获取到文件的名称的部分:
const path = require('path')
const fpath = '/a/b/c/index.html' //假设文件的存放的路径
const fullName = path.basename(fpath)
console.log(fullName) //index.html
const pathStr = path.basename(fpath, '.html')
console.log(pathStr) //index
3.4获取路径中的文件扩展名
1.path.extname()的语法格式:
使用 path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数解读:
path <string>必须参数,表示一个路径的字符串
返回:<string>返回得到的扩展名字符串
2.path.extname()的代码示例:
使用 path.extname()方法,可以获取路径中的扩展名部分:
// 导入 path 模块
const path = require('path')
const fpath = '/a/b/c/index.html' //路径字符串
const pathStr = path.extname(fpath)
console.log(pathStr) //.html