- CRMEB 开源商城开发:ThinkPHP6 业务接口模块详解(微信 / APP 等适配)
在CRMEB开源商城系统中,其基于ThinkPHP6+elementUI+Uni-app框架开发,全开源无加密,支持微信小程序、公众号、H5、APP、PC端适配,且能实现数据同步,为开发者提供了极大的便利。系统的app目录下设有adminapi(后台业务接口模块)、api(应用端业务接口模块)、kefuapi(客服系统业务接口模块)以及outapi(对外接口业务接口模块)。这些模块虽功能各异,但目
- CRMEB 开源商城安装详解:基于 ThinkPHP6+Uni-app 的实操步骤
CRMEB定制开发
开源uni-app微信商城php商城源码
一、创建数据库并导入数据数据库文件预处理:CRMEB开源商城的数据库配置文件位于/crmeb/public/install/crmeb.sql。在导入数据库之前,需要仔细打开该文件,将其中所有的demo.crmeb.com统一替换为您实际使用的域名(注意此处仅填写域名部分,无需添加http)。这一步骤至关重要,它确保了商城系统在后续运行中能够准确识别和关联您的站点。数据库创建与导入:首先,创建一个
- CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展扩展入口文件文件目录crmeb\services\sms\Sms.php默认驱动类型为:一号通namespacecrmeb\services\sms;usecrmeb\basic\BaseManager;usecrmeb\services\AccessTokenServeService;usecrmeb\services\sms\storage\yih
- Github上优秀的开源小程序汇总
weixin_38293691
github小程序前端
Github上优秀的开源小程序汇总下面就来推荐一些开源的优秀小程序,希望你能从中得到一些启发!0.crmeb商城,免费免费免费,开源开源开源地址:https://gitee.com/ZhongBangKeJi/crmeb_java?_from=gitee_search体验地址:特点:1:有详细的代码注释,有完整系统手册。有交流群,响应及时,文档很全,有教程视频2:基于SpringBoot框架开发业
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- Docker部署CRMEB多商户版再优化
HOOLOO
docker容器运维CRMEB多商户
不说费话,上一篇已经讲过了,直接上代码。Dockerfile:#使用官方的Ubuntu24.04镜像作为基础镜像FROMubuntu:24.04#设置环境变量以避免交互式配置工具ENVDEBIAN_FRONTEND=noninteractive#设置时区RUNln-sf/usr/share/zoneinfo/Asia/Shanghai/etc/localtime&&\echo"Asia/Shang
- Docker部署CRMEB开源版本实战
HOOLOO
docker开源容器CRMEB
Crmeb商城系统开源版目前版本在5.4.0,本文以此版本为基础实现docker部署。crmeb开源版本对系统的要求如下:运行环境要求操作系统Linux/WindowsWEB服务Nginx/Apache/IISPHP版本PHP7.1~7.4数据库MySQL5.7~8.0(引擎:InnoDB)缓存Redis(可选,不安装则使用文件缓存)管理器Supervisor(用于管理消息队列)推荐工具宝塔面板(
- crmeb java多商户外贸版系统搭建 java外贸版开发环境搭建
crmeb专业二开
crmebjavajava外贸版java外贸开源crmeb外贸版java多商户crmeb多商户外贸版
公测包运行公测包是打包好的java可执行文件直接在jdk1.8+环境下配置链接后,启动即可查看效果。下载源码包Java代码运行(运行基础环境和单商户的一致)运行条件jdk1.8maven环境3.3.xmysql5.7redis最新即可Node版本14+npm版本8.0+crmeb-admin管理端物业代码包,包含平台和商户,需要部署。crmeb-front商城代码包需要部署crmeb-common
- CRMEB多商户商城系统JAVA版 B2B2C商家入驻平台系统独立版全开源
黑马源码库miui52086
博纳miui52086javavue.js开发语言小程序微信公众平台微信小程序javascript
系统框架基于Java+vue+uni-app开发,并采用业界主流开发框架SpringBoot;前端开发中,WebPC管理端使用vue+element山,移动端使用uni-app框架,前后端分离开发;
- CRMEB 开源商城系统研究报告
码龄已中年
开源CRMEB小程序源码
摘要:本研究报告深入探讨了CRMEB开源商城系统,对其技术架构、功能特性、优势、应用场景、安全性、性能以及与其他系统的比较等方面进行了全面且详细的分析。通过本文,读者将对CRMEB开源商城系统有一个系统而深入的了解,为企业和开发者在选择电商解决方案时提供有力的参考。一、引言在当今数字化商业的浪潮中,电商平台的重要性日益凸显。开源商城系统为企业和开发者提供了灵活、可定制且成本效益高的解决方案。CRM
- 开发业务(5)-crmeb电商系统开发前置梳理
大梁来了
开发业务教育电商
1…国内比较有名的一套电商系统二次开发相关手册https://doc.crmeb.com/mer/merchant/9198代码是使用thinkphp6.0为主体开发。PHP的运行版本要求7.1-7.4(相关插件和运行环境的支持)swoole4(使用的是swoole自建HTTP服务器,运行的模式同时系统封闭掉了正常public/index.php的代码入口)需要搭建一个反向代理的nginx。也就是
- java项目日志
小郑的碎碎念
java开发语言后端
Java子项目日志项目里有打印日志流水,有助于排查问题控制台输出日志存储在根目录下crmeb_out.log文件里日志文件日志存储在crmeb_log文件夹下取消ide/终端控制台打印日志需要修改2处配置mysql输出取消系统输出取消如果不想打印任何日志结果
- TP5 小程序和公众号打通版免费项目案例
那个人_50f8
Tp5.1+VUE+Layui+ivew开发、全新ui、免费开源下载完美商城源码及小程序和公众号打通版免费项目案例:http://github.crmeb.net/u/liaofei
- CRMEB V4.X打通版小程序公众号H5 App商城源码 免授权可商用
ms3_ishenglu
小程序
名称:CRMEBV4.X打通版小程序公众号H5App商城源码免授权可商用运行环境:php/mysql介绍:服务器环境推荐要求:Nignx/Apache/IISPHP7.1~7.4MySQL5.7RedisCRMEB打通版是一款全开源支持免费商用的PHP单商户商城系统;CRMEB技术团队(官网:www.crmeb.com)历经4年时间匠心之作!系统采用前后端分离技术,基于TP6+Uni-app框架开
- 宝塔防火墙禁止境外访问,禁止境内访问讲解
CRMEB定制开发
wordpresswebhttps安全云服务器
一、禁止境外访问,禁止境内访问简介:http://github.crmeb.net/u/defu首先说明一下:禁止海外访问—>禁止除大陆之外的地区访问禁止境内访问—>禁止国内访问二、防御设置:http://github.crmeb.net/u/defu2.1禁止海外访问(全局开关+站点开关=开启)这里全局开关需要开启。这个开启只是说开启了全局的。如果需要网站开启需要在网站里面开启才能让网站禁止海外
- crmeb多商户v2.3新功能更新
crmeb服务商-肥仔全栈开发
java前端javascript
1.新增平台活动报名新增平台活动报名模块,方便商城活动结合自定义表单进行活动宣传、报名征集,为商城运营新增灵活高效的工具,适用于多场景营销,线上线下均可适用。2.新增用户自定义表单可自定义设置用户信息表单,方便收集用户资料,进行用户精细化管理。也支持在用户列表通过自定义字段精准筛选。crmeb多商户新增用户自定义表单3.新增全局自定义表单平台后台和商户后台新增全局自定义表单,方便平台创建活动关联表
- crmebAI名片小程序全开源全端uniapp-一款带商城的AI名片CRM跟客系统
qq_24610005
小程序uni-app
应用介绍来自:应用中心-9999+款应用在线选购AI名片小程序是一种基于人工智能技术的数字化智能名片,具有多种功能和特点。以下是AI名片小程序的简介:智能化管理:AI名片小程序具备智能化的管理系统,用户可以方便地管理名片信息,包括个人信息、职位、公司介绍等,实现名片的快速编辑和个性化定制。AI识别技术:AI名片小程序采用人工智能技术,能够快速识别和扫描名片,将信息转化为可编辑的文字格式,提高信息获
- vue3+Ts+Hook的方式实现商城核心功能sku选择器
crmeb服务商-肥仔全栈开发
vue.jsjavascript前端
Hooks是React等函数式编程框架中非常受欢迎的工具,随着VUE3CompositionAPI函数式编程风格的推出,现在也受到越来越多VUE3开发者的青睐,它让开发者的代码具有更高的复用度且更加清晰、易于维护。本文将通过CRMEB商城商品详情sku选择功能了解Hooks的使用基础以及自定义HOOK开发相关的要点,快速入门。Hook简介1.什么是hookHooks并不是VUE特有的概念,实际上它
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。
伊达
Vuevue.js前端javascript
npmrundev报错:'vue-cli-service'不是内部或外部命令,也不是可运行的程序或批处理文件。PSD:\IdeaProjects\crm\admin-ui>npmrundev>
[email protected]>vue-cli-serviceserve--open'vue-cli-service'不是内部或外部命令,也不是可运行的程序或批处理文件。这个错
- crmeb系统后端目录结构
solly793755670
crmeb
crmeb系统后端目录结构├──LICENSE.txt├──README.md├──app应用目录│├──AppService.php容器类│├──ExceptionHandle.php异常处理类│├──Request.php请求处理类│├──adminapi后台模块││├──AdminApiExceptionHandle.php异常处理类││├──common.php常用函数││├──confi
- 收货地址 不能自动获取地区,并且报错
鼾声鼾语
CRMEB开发和维护linuxjavascriptcomposer前端
https://www.crmeb.com/ask/thread/20527https://www.crmeb.com/ask/thread/20527腾讯地图申请地址:https://doc.crmeb.com/pro/crmebprov2/6117?search=%E5%9C%B0%E5%9D%80新建一个应用
- CRMEB Pro版 v2.4.2正式发布!以及更新内容
鼾声鼾语
CRMEB开发和维护1024程序员节
https://www.crmeb.com/news/detail/1005感谢您一直以来的支持,同时也期待着您的建议和反馈,以帮助我们不断改进、不断完善。一、功能优化1、商品详情视频无法删除问题2、拼团列表订单状态展示3、售后订单详情退款金额4、DIY直播组件、文章列表、编辑器、搜索框样式调整5、商品搜索后导出问题6、预售商品分类页可以加入购物车修复7、日期组件统一增加:上一月8、优化验证码组件
- 图片上传超过2M就无法上传,如何解决cmreb
鼾声鼾语
CRMEB开发和维护人工智能composerphp图像处理
第一步:1,修改配置文件在config/upload.php里面修改一下上传文件大小第二步:2,重启重启php重启ngix重启守护进程的-swoole在Supervisor管理器里的守护进程。进行重启参考链接:https://doc.crmeb.com/pro/crmebprov2/6872?search=%E4%B8%8A%E4%BC%A0
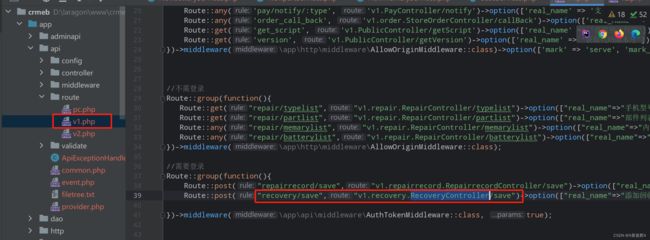
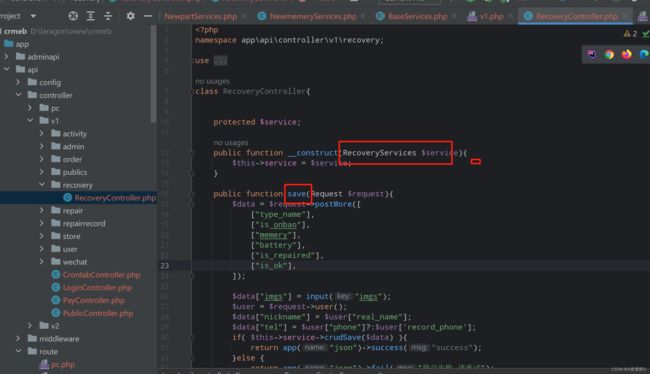
- crmeb v5新增一个功能的完整示例记录
A黄俊辉A
crmeb
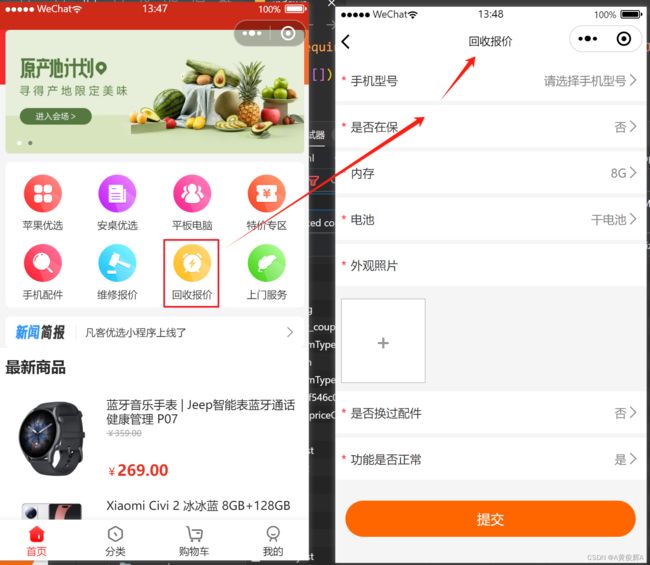
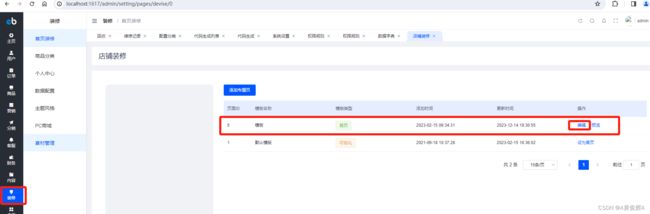
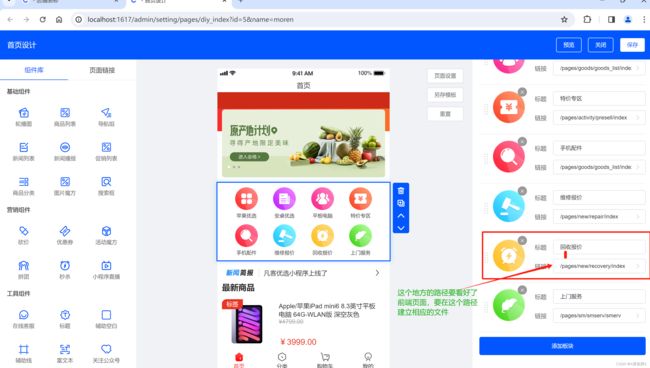
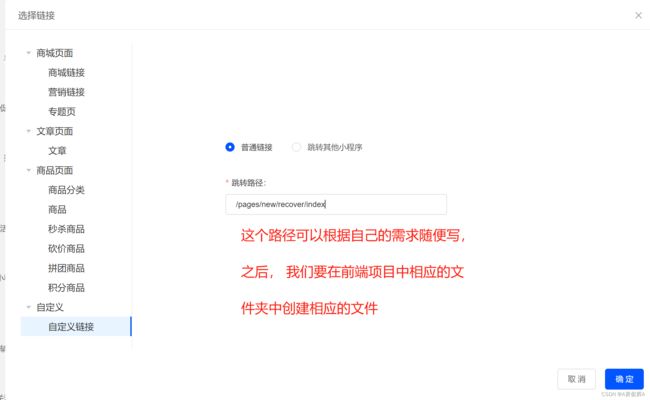
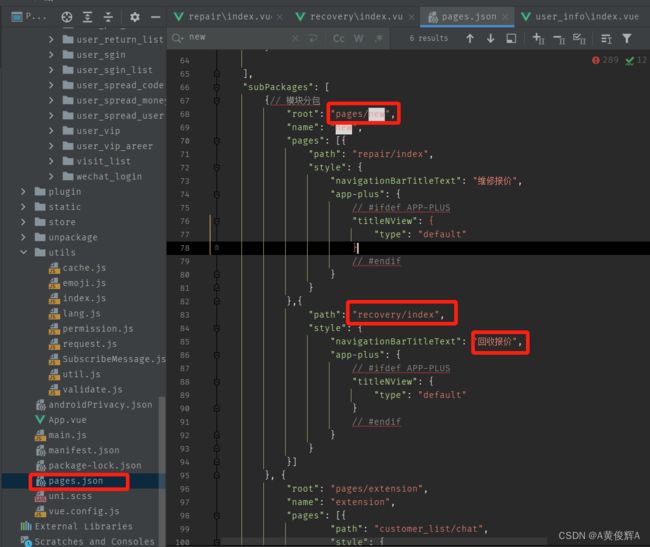
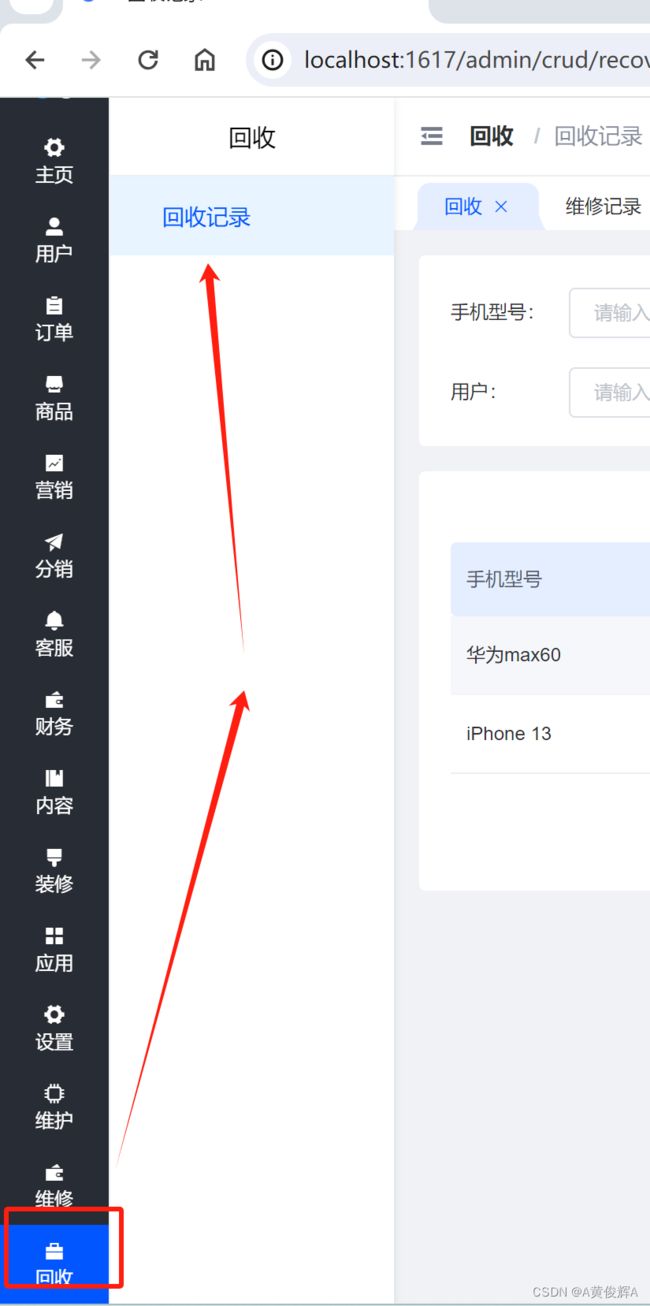
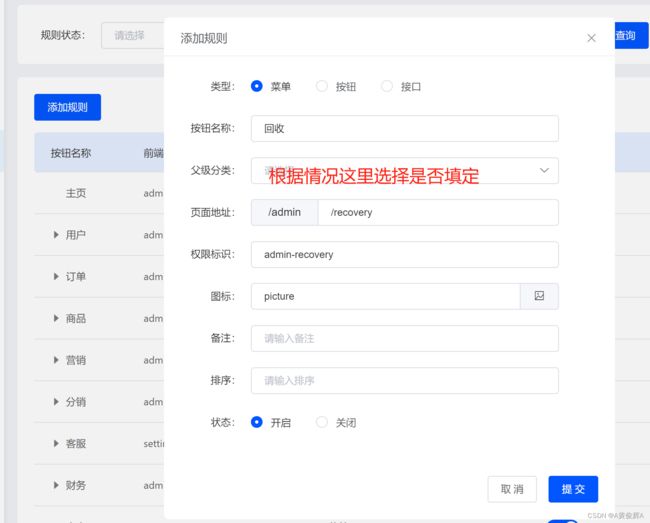
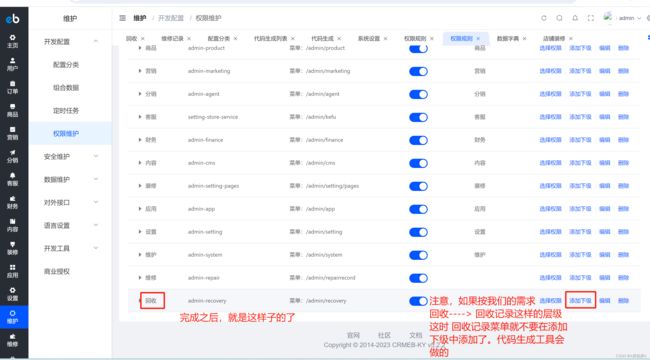
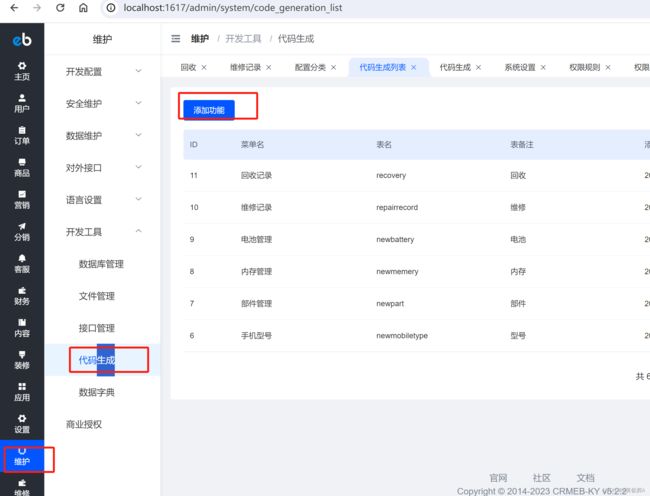
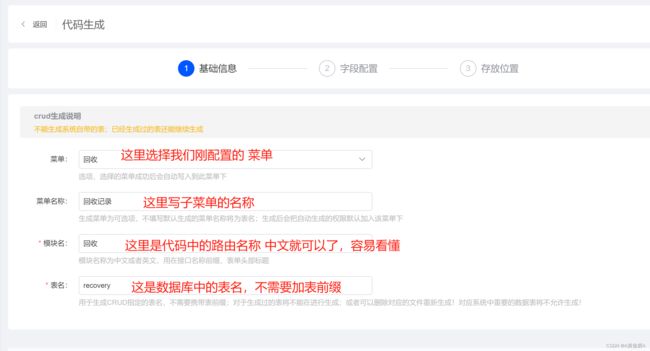
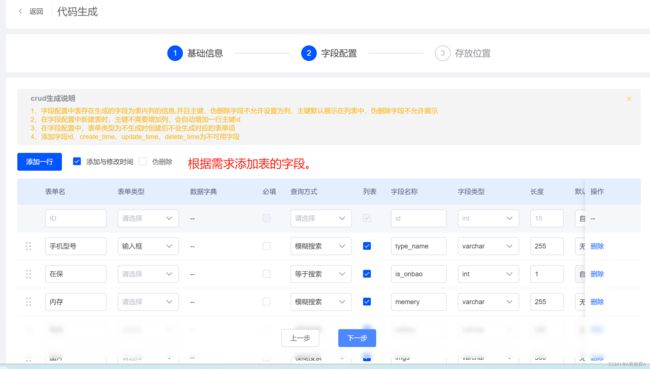
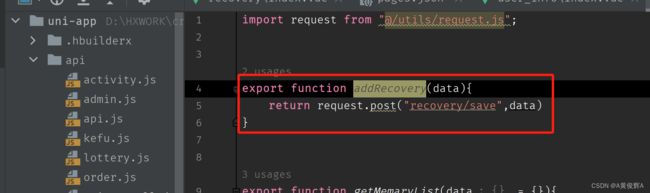
首先,需求工作中的二开需求是这样的,修改首页的装修,并新增回收报价的功能开始动手第一步,我们要到后面的管理界面,去装修中修改首面的展示首页的页面配置好之后,就要在前端的展示程序中配置相应的路由和文件了。首先在pages.json文件中配置相应的路由文件路由配置好了之后,就是文件了,要相应的目录下,建相应的文件以上配置完成之后就可以在前端实现跳转了此时前端先放在一边,我们把后台的自动代码生成给实现了
- crmeb商城系统部署报错, Error: Address already in use[98]
非凡的世界
crmebchat
crmeb商城系统部署报错,Error:Addressalreadyinuse[98]执行phpthinkswoolerestart命令的时候,提示[Swoole\Exception]failedtolistenserverport[0.0.0.0:2019],Error:Addressalreadyinuse[98]这个是服务器的2019端口被占用了。1、首先确定服务器上只有一套多商户代码,或者
- CRMEB多商户版本 二次开发 增加微信模板消息教程
csdndddsd
微信html5jsonjavascriptgithubgit
具体实现的逻辑是:1.在微信公众号后台选定需要使用的模板;2.选择模板需要的字段;3.在crmeb数据库中增加模板相关信息;4.在代码中增加模板消息的数据整理;5.在需要使用的地方添加模板消息发送的调用。一、模板选择和创建。1.登录微信后台:https://mp.weixin.qq.com2.找到模板消息,然后搜索你需要的模板,例如:订单支付成功3.进入模板的详情,看看那个模板的字段符合我们的需求
- CRMEB JAVA知识科普——Scss、Less是什么,如何区别?
weixin_64051447
javascssless
CRMEBjava版新零售社交电商系统,是一款基于Java+Uni-app开发的新零售社交电商系统,系统代码全开源无加密,独立部署、二开方便,适用于企业新零售、批发、分销、预约、O2O、多店等各种业务需求。对于很多开发者在了解新零售社交电商系统我们的时候,对Scss、Less是什么,如何区别?下面就跟小编一起了解下。一.Sass/Scss、Less是什么?Sass(SyntacticallyAwe
- 【持续更新中】Jmeter 压测 Crmeb 系统流程及测试结果情况分析
暴走的测试工程师
Jmeter性能测试crmebjmeter性能测试压测服务器资源监控
点击源码了解CRMEB多商户,账号demo密码crmeb.com其他开源项目源码下:了解更多jmeter资源压缩包下载内置各种监控组件链接:https://pan.baidu.com/s/13a_1wS0qFaLgNnn217q50w提取码:8888一、业务分析基本常用业务1、签到2、砍价3、商品搜索4、商品详情5、下单说明:基于电商系统常用、比较集中的业务接口进行压测,当然也可以进行全链路压测二
- CRMEB适配最新小程序授权方案
JPCstorm
php代码规范小程序
发现问题:微信授权更改,小程序授权之后获取不到微信用户头像和昵称。修复办法:1、做好备份2、下载修复包,根目录下覆盖文件,重新编译小程序上传链接:https://pan.baidu.com/s/1VMikwc6c77EsBQrfDpjYTA提取码:3ofn复制这段内容后打开百度网盘手机App,操作更方便哦--来自百度网盘超级会员V4的分享
- 如何利用CRMEB 3.2打通版小程序商城做直播带货
轻编程
“现在直播这么火,直播带货更是异常火爆,你们的小程序商城可以对接做直播吗?”“小程序商城....”“.....对,就是类似于现在很火爆的抖音直播带货,粉丝在我的商城里看我直播,买东西”“.....安排,老铁,这个功能必须有”crmeb小程序直播这段对话摘自用户与crmeb小程序商城客服之间的对话,自从微信宣布开放直播带货后,商家和相关的供应商纷纷涌入。早在今年3月初针对crmeb3.X打通版商城了
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f