其他
简介
1. “其他”是一些零散的知识点,前面实在是没地方塞了,所以小潘潘将其单独归类成一起了。
内容
热区
描述
1. 热区主要用于图像地图,通过该标记可以在图像地图中设定作用区域,一个“热区”可以包含多个“热点”,这样当用户的鼠标移到指定的热区,点击热区中的某个热点时,会自动链接到预先设定好的页面。
制作
简介
1. 我们制作图片热区时可以手动编码,但这样做很难控制热区的坐标,一般开发中我们可以通过开发工具来制作,这里我们选用的是DW。
示范
第一步:编写基本代码并引入图片
代码
| <span style="font-family:宋体">其他</span><span style="font-family:Calibri"> 
|
效果

第二步:将DW视图切换到设计视图

第三步:勾选出“菜单栏>窗口>属性”面板,再将属性面板拖到底部

第四步:鼠标单击选中图片,使属性菜单发生变化
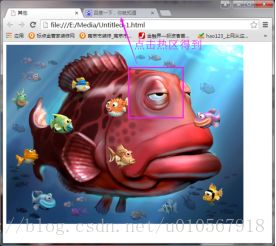
第五步:绘画热区

第六步:设置热区属性

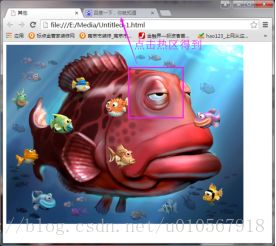
第七步:按F12打开浏览器点击热点

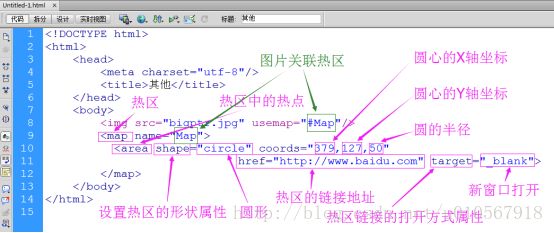
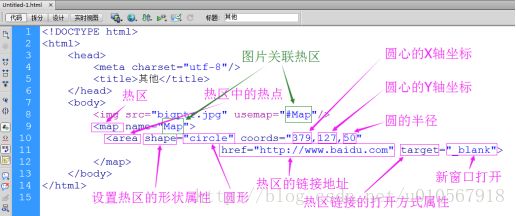
详解
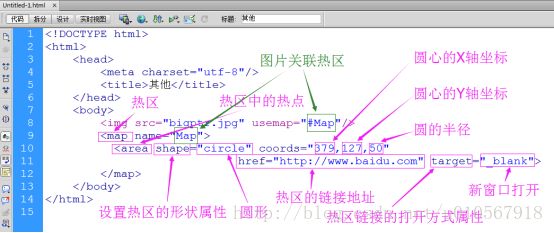
切换到代码视图,分析上述“示范”热区完成后的代码
图解

代码
| <span style="font-family:宋体">其他</span><span style="font-family:Calibri">  usemap="#Map"/> usemap="#Map"/>
href="http://www.baidu.com" target="_blank"> |
语法
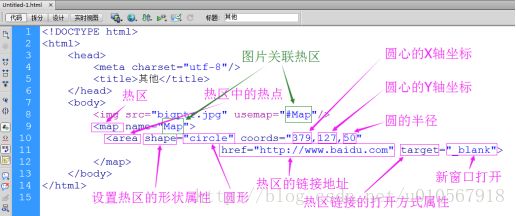
circle(圆形)
代码
| <span style="font-family:宋体">其他</span><span style="font-family:Calibri">  usemap="#Map"/> usemap="#Map"/>
circle" coords="379,127,50" href="http://www.baidu.com" target="_blank"> |
分析

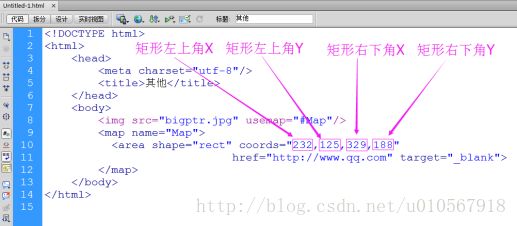
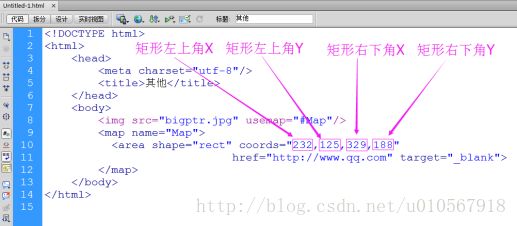
rect(矩形)
代码
| <span style="font-family:宋体">其他</span><span style="font-family:Calibri">  usemap="#Map"/> usemap="#Map"/>
rect" coords="232,125,329,188" href="http://www.qq.com" target="_blank"> |
分析

poly(多边形)
代码
| <span style="font-family:宋体">其他</span><span style="font-family:Calibri">  usemap="#Map"/> usemap="#Map"/>
poly" coords="225,251,182,220,156,234,141,274,161,316, 202,341,237,319,221,283" href="http://www.163.com" target="_blank"> |
分析

一起使用
| <span style="font-family:宋体">其他</span><span style="font-family:Calibri">  usemap="#Map"/> usemap="#Map"/>
rect" coords="237,125,320,190" href="http://www.hao123.com"> circle" coords="379,135,40" href="http://www.biaodian.com" target="_blank"> poly" coords="224,254,180,219,143,284,184,344,240,320,223,280" href="#" target="_blank"> |
素材
1. bigptr.jpg

data uri
简介
data uri是什么?
1. DATA-URI 是指可以在Web 页面中包含图片但无需任何额外的HTTP 请求的一类URI。
原理
1. 传统方式是通过一个超链接地址,发起http请求来加载服务器图片的。我们其实知道,对于计算机来说,所有东西都是二进制数据代码表示,那么其实图片也可以用数据代码来表示,我们可以将图片用工具转换成数据代码,用这数据代码表示图片。
在线转换
1. http://tool.c7sky.com/datauri/
优缺点
优点
1. 可以减少http请求。
缺点
1. 无法重复使用
2. 会使文件变大
范例
传统 方式
| data uri  sun.jpg"/> sun.jpg"/>
|
data uri 方式
| data uri  data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAABQAAD/4QMpaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLwA8P3hwYWNrZXQgYmVnaW49Iu+7vyIgaWQ9Ilc1TTBNcENlaGlIenJlU3pOVGN6a2M5ZCI/PiA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJBZG9iZSBYTVAgQ29yZSA1LjAtYzA2MCA2MS4xMzQ3NzcsIDIwMTAvMDIvMTItMTc6MzI6MDAgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCBDUzUgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpGNTdBOURBOTUyQUQxMUUzOUM4MEZEMUY2QTk0QTU3RSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpGNTdBOURBQTUyQUQxMUUzOUM4MEZEMUY2QTk0QTU3RSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkY1N0E5REE3NTJBRDExRTM5QzgwRkQxRjZBOTRBNTdFIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOkY1N0E5REE4NTJBRDExRTM5QzgwRkQxRjZBOTRBNTdFIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+/+4AJkFkb2JlAGTAAAAAAQMAFQQDBgoNAAAFfQAABoEAAAeXAAAIwv/bAIQAAgICAgICAgICAgMCAgIDBAMCAgMEBQQEBAQEBQYFBQUFBQUGBgcHCAcHBgkJCgoJCQwMDAwMDAwMDAwMDAwMDAEDAwMFBAUJBgYJDQsJCw0PDg4ODg8PDAwMDAwPDwwMDAwMDA8MDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwM/8IAEQgAFAAcAwERAAIRAQMRAf/EAMQAAAMBAQAAAAAAAAAAAAAAAAUGBwMEAQACAwEAAAAAAAAAAAAAAAAEBgIDBQcQAAAGAgMBAQAAAAAAAAAAAAERAhIDBAATEBQFIiQRAAEDAgMECAcAAAAAAAAAAAIBEQMSEwAhBFFhMhQQMUFxIiMzBZHBQlJDJFQSAAAEAwcEAwEAAAAAAAAAAAABESFBUQIQ8DFhcaESsdHhIoHxMmITAQACAgEDBQEBAQEAAAAAAAERIQAxQfBRYRBxgZHBobHR8f/aAAwDAQACEQMRAAABcuH9hfWHCWMrSGCE7WQu/QUeeLTBP1ze2nAmWMGBM7L6f//aAAgBAQABBQJSlLVF5SH2qqKqNkmuvN15qV5Pmo9WVbMk17Kfc4/P1//aAAgBAgABBQIRPEVAOaEIwcJRrYqCxoC2sSxRHBs4+W//2gAIAQMAAQUCACxVrIpX40DkQ8JoNw1U8JMpmcfTv//aAAgBAgIGPwIGnuXFjKffLHIE7xKXkJAKi6g6Kyf9evS7IjhUpStyOP3PNbGwFXCT6Rs/rZO4/9oACAEDAgY/AgS+pq6yvHcGzdQsQmA5Um2D38qrBFNaWSF5fFj4guU21sy3Uf/aAAgBAQEGPwIjMlIiVyJc1VVxqbQF7rAulItNPDlTJk1SOmafbmu7Gn/YGSeQVKeAU9LYJLt2p2YtVlaqrtP4aup2wEtqOel/KlSoFdGzTEuk1cKDPGJ6o49KNQiJLVSTdSo/czZ4OXltKsHupXoNSI+YLM4u+S5eLeq9B2qrVS2q+KnsdsarlP5z5rh9H6uL5dH5Obubrdtvi74//9oACAEBAwE/IUAOf2BVdrhFJq0qQJFzSgTwDBTjJc/0NAo9nPuaGjwpipz5BkwbBMTJ5xb3U+al1l1wiC7GkmU0MIWbG4z6mhs8KY3GdXlPy7u3p1j0V2jP/9oACAECAwE/IUUtrlJspoRwmynvgnsoGs/4X/RSJnPtpjie8d8jIocCT5MCoIoEgNyjST7MExeoBSIqeKd5K3bL97VO44nzn2Hh/b8vt6e/bxo+7fEZ/9oACAEDAwE/IQEGsaJqoOXKK0+w3hHoGn/R47POcD2TzHae2SM3yKfvEK8SbhUqSdj9sAyctJtu45P8FPSh80anmPGfT+Xt1+16e3Xo4iPmc//aAAwDAQACEQMRAAAQGzoxeN//2gAIAQEDAT8QcA6FAryoVVZXEAX1HLpFRQiauBqamAAQfAiAIinT6ZL7cmK1nXKjQwE0ByhNH8QlIoMODIoAO1uJVcCEgpR6P19k/E/BOqzq46Z+r06K61/TP//aAAgBAgMBPxB+6hVWVW1VtV24CUQChwgWDayZEljFiFIDKmn+Q5BGRF+wgdEdilTExWckJscibCYmS9g4VYRA15rWEx3iKCRKIJoLlVCBJCSvo8iGjZwVSJip1nQ9X8fRddda/pn/2gAIAQMDAT8QAGAIAoA0BwGJijYphmTlPFE0FCWz6gd+YfG9CyQiHHKaDZPctcam82JothhGrRMQ+FMackxBOGpSx8gBMVMhE1DC2WdJOBE5xyhs0cl21NxvOjS37f09P/T7Ol/DP//Z"/> data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqAAgAAAAAAAAAAAAAAP/sABFEdWNreQABAAQAAABQAAD/4QMpaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLwA8P3hwYWNrZXQgYmVnaW49Iu+7vyIgaWQ9Ilc1TTBNcENlaGlIenJlU3pOVGN6a2M5ZCI/PiA8eDp4bXBtZXRhIHhtbG5zOng9ImFkb2JlOm5zOm1ldGEvIiB4OnhtcHRrPSJBZG9iZSBYTVAgQ29yZSA1LjAtYzA2MCA2MS4xMzQ3NzcsIDIwMTAvMDIvMTItMTc6MzI6MDAgICAgICAgICI+IDxyZGY6UkRGIHhtbG5zOnJkZj0iaHR0cDovL3d3dy53My5vcmcvMTk5OS8wMi8yMi1yZGYtc3ludGF4LW5zIyI+IDxyZGY6RGVzY3JpcHRpb24gcmRmOmFib3V0PSIiIHhtbG5zOnhtcD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bXA6Q3JlYXRvclRvb2w9IkFkb2JlIFBob3Rvc2hvcCBDUzUgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDpGNTdBOURBOTUyQUQxMUUzOUM4MEZEMUY2QTk0QTU3RSIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDpGNTdBOURBQTUyQUQxMUUzOUM4MEZEMUY2QTk0QTU3RSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOkY1N0E5REE3NTJBRDExRTM5QzgwRkQxRjZBOTRBNTdFIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOkY1N0E5REE4NTJBRDExRTM5QzgwRkQxRjZBOTRBNTdFIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+/+4AJkFkb2JlAGTAAAAAAQMAFQQDBgoNAAAFfQAABoEAAAeXAAAIwv/bAIQAAgICAgICAgICAgMCAgIDBAMCAgMEBQQEBAQEBQYFBQUFBQUGBgcHCAcHBgkJCgoJCQwMDAwMDAwMDAwMDAwMDAEDAwMFBAUJBgYJDQsJCw0PDg4ODg8PDAwMDAwPDwwMDAwMDA8MDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwM/8IAEQgAFAAcAwERAAIRAQMRAf/EAMQAAAMBAQAAAAAAAAAAAAAAAAUGBwMEAQACAwEAAAAAAAAAAAAAAAAEBgIDBQcQAAAGAgMBAQAAAAAAAAAAAAERAhIDBAATEBQFIiQRAAEDAgMECAcAAAAAAAAAAAIBEQMSEwAhBFFhMhQQMUFxIiMzBZHBQlJDJFQSAAAEAwcEAwEAAAAAAAAAAAABESFBUQIQ8DFhcaESsdHhIoHxMmITAQACAgEDBQEBAQEAAAAAAAERIQAxQfBRYRBxgZHBobHR8f/aAAwDAQACEQMRAAABcuH9hfWHCWMrSGCE7WQu/QUeeLTBP1ze2nAmWMGBM7L6f//aAAgBAQABBQJSlLVF5SH2qqKqNkmuvN15qV5Pmo9WVbMk17Kfc4/P1//aAAgBAgABBQIRPEVAOaEIwcJRrYqCxoC2sSxRHBs4+W//2gAIAQMAAQUCACxVrIpX40DkQ8JoNw1U8JMpmcfTv//aAAgBAgIGPwIGnuXFjKffLHIE7xKXkJAKi6g6Kyf9evS7IjhUpStyOP3PNbGwFXCT6Rs/rZO4/9oACAEDAgY/AgS+pq6yvHcGzdQsQmA5Um2D38qrBFNaWSF5fFj4guU21sy3Uf/aAAgBAQEGPwIjMlIiVyJc1VVxqbQF7rAulItNPDlTJk1SOmafbmu7Gn/YGSeQVKeAU9LYJLt2p2YtVlaqrtP4aup2wEtqOel/KlSoFdGzTEuk1cKDPGJ6o49KNQiJLVSTdSo/czZ4OXltKsHupXoNSI+YLM4u+S5eLeq9B2qrVS2q+KnsdsarlP5z5rh9H6uL5dH5Obubrdtvi74//9oACAEBAwE/IUAOf2BVdrhFJq0qQJFzSgTwDBTjJc/0NAo9nPuaGjwpipz5BkwbBMTJ5xb3U+al1l1wiC7GkmU0MIWbG4z6mhs8KY3GdXlPy7u3p1j0V2jP/9oACAECAwE/IUUtrlJspoRwmynvgnsoGs/4X/RSJnPtpjie8d8jIocCT5MCoIoEgNyjST7MExeoBSIqeKd5K3bL97VO44nzn2Hh/b8vt6e/bxo+7fEZ/9oACAEDAwE/IQEGsaJqoOXKK0+w3hHoGn/R47POcD2TzHae2SM3yKfvEK8SbhUqSdj9sAyctJtu45P8FPSh80anmPGfT+Xt1+16e3Xo4iPmc//aAAwDAQACEQMRAAAQGzoxeN//2gAIAQEDAT8QcA6FAryoVVZXEAX1HLpFRQiauBqamAAQfAiAIinT6ZL7cmK1nXKjQwE0ByhNH8QlIoMODIoAO1uJVcCEgpR6P19k/E/BOqzq46Z+r06K61/TP//aAAgBAgMBPxB+6hVWVW1VtV24CUQChwgWDayZEljFiFIDKmn+Q5BGRF+wgdEdilTExWckJscibCYmS9g4VYRA15rWEx3iKCRKIJoLlVCBJCSvo8iGjZwVSJip1nQ9X8fRddda/pn/2gAIAQMDAT8QAGAIAoA0BwGJijYphmTlPFE0FCWz6gd+YfG9CyQiHHKaDZPctcam82JothhGrRMQ+FMackxBOGpSx8gBMVMhE1DC2WdJOBE5xyhs0cl21NxvOjS37f09P/T7Ol/DP//Z"/>
|
相同的效果

iframe (行内框架)
简介
1. 所有浏览器都支持
![]()