display的值和作用
display的值有哪些,常用值得作用
文章目录
- 前言
- 一、display的属性及作用
-
- 1.none
- 2.block
- 3.inline
- 4.inline-block
- 5. flex
-
- 1.flex-direction
- 2.flex-wrap
- 3.justify-content
- 4.align-items
- 6.display其它不常用属性、
前言
display用于设置元素的表现形式
提示:以下是本篇文章正文内容,下面案例可供参考
一、display的属性及作用
1.none
none 用于隐藏元素,包括子元素会一并隐藏,在页面中好像不存在一样,其元素节点依然存在于DOM中。
代码
html
<div class='box'>
<div class='box_1'>
妙团团
</div>
</div>
css
.box{
width:300px;
height: 300px;
margin: 100px auto;
borer:4pc solid black;
}
.box .box_1{
width: 100px;
height: 100px;
background-color: pink;
display:none;
}
效果

如图所示。类名为 box_1 的div 已经设置了大小及背景,然而在页面中并没有渲染出来,这是因为display设置为none把元素给隐藏了,在html节点中它依然是存在的
2.block
将display属性设置为block,元素就变成了块级元素,块级元素是正常显示的
display:block;
快级元素独占一行,默认宽度为父元素的宽度,常用的有 div ul li ol p h1~h6 headr
dd 。需要注意的是 p 标签和h1~h6标签,里面是不能嵌套块级元素的。
如果这样嵌套猜猜结果是什么
<p>
<p>我是块元素</p>
飞一般的感
</p>
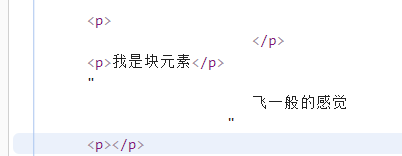
是这样

明明只有两对p元素,变成了三对。浏览器会自动补齐,并会失去嵌套效果。
3.inline
行内元素。不会独占一行,像 sapn 不会独占一行。行内元素会根据前一个元素的位置流动,并且不可设置大小,元素大小有内容撑开。
将p元素变为了行内元素。
.box .box_1>p{
display:inline;
background-color: #4169E1;
}
4.inline-block
行内块级元素,即可一以像块元素一样设置大小,也不会独占一行 。 例如 input 和 img
<style>
.box{
width:;
height:60vh;
border:4px solid black;
}
.box>div{
display:inline-block;
width: 100px;
height: 100px;
background-color: #4169E1;
font-size:50px;
text-align:center;
}
</style>
<div class='box'>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
</div>
5. flex
1.display:flex,设置为弹性属性,弹性属性可以灵活的设计响应式布局,无需定位和浮动。
2.flex-direction 规定弹性容器内的弹性项目的方向。
3.justify-content 当弹性项目没有用到主轴上的所有可用空间时,水平对齐这些项目。
4.align-items 当弹性项目没有用到主轴上的所有可用空间时,垂直对齐这些项。
5.flex-wrap 规定弹性项目是否应该换行,若一条 flex 线上没有足够的空间容纳它们。
6.align-content 修改 flex-wrap 属性的行为。与 align-items 相似,但它不对齐弹性项目,而是对齐 flex 线。
7.flex-flow flex-direction 和 flex-wrap 的简写属性。
8.order 规定弹性项目相对于同一容器内其余弹性项目的顺序。
9.align-self 用于弹性项目。覆盖容器的 align-items 属性。
10.lex flex-grow、flex-shrink 以及 flex-basis 属性的简写属性。
display:flex;
1.flex-direction
定义容器在那个方向上堆叠flex项目;
fiex-direction:column 垂直方向 从上往下堆叠
flex-direction:column;
效果

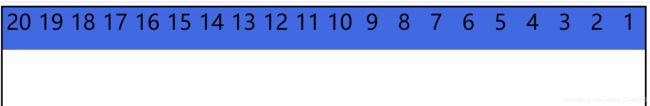
flex-direction:column-reverse; 垂直方向 从后往前堆叠
flex-direction:column-reverse;
效果

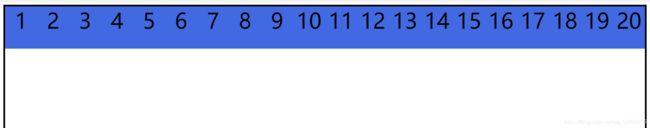
flex-direction:row; 水平方向 先前往后堆叠
flex-direction:row;
效果

flex-direction: row-reverse: 水平方向 从后往前堆叠
flex-direction:row-reverse;
2.flex-wrap
flex-wrap 属性规定是否对flex项目换行
flex-wrap:wrap ; 规定flex项目在必要的时候换行
flex-wrap: wrap;
flex-wrap: nowrap;
代码

flex-wrap:wrap-reverse;如果有必要flex将已相反的方向进行换行
flex-wrap: wrap-reverse;
效果

flex-flow: 用于同时设置 direction 和 wrap 属性
flex-flow:row wrap;
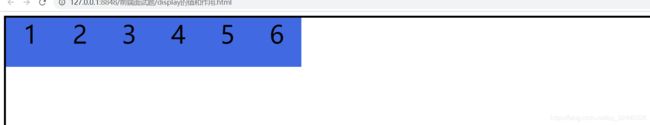
3.justify-content
justify-content属性用来对齐 flex项目
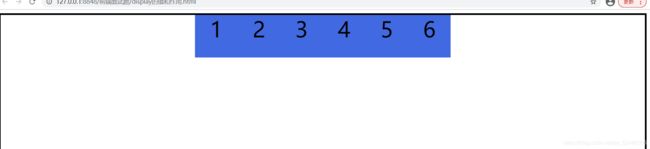
justify-content: center;将flex项目在容器中心对齐
justify-content:center ;
效果

justify-content:flex-start; 在容器两头对齐 默认情况就是这样
在这里插入代码片
效果
justify-content:flex-end;在容器的末端对齐
justify-content:flex-end ;

justify-content:space-around;平分项目,盒子与盒子左右的距离是一样的,会叠加;
justify-content:space-around ;
效果

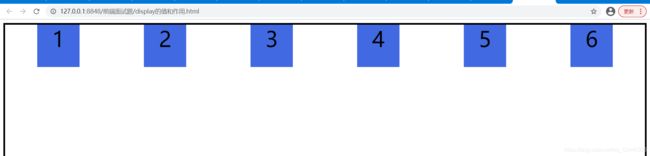
justify-content:space-between 平分并 两端对齐
justify-content:space-between ;
4.align-items
属性用于垂直对齐项目
align-items:center; flex项目垂直居中
align-items:center;
效果

align-items:flex-start;项目在容器顶部
align-items:flex-start;
6.display其它不常用属性、
1.list-item: 此元素会作为列表显示。
2.run-in: 此元素会根据上下文作为块级元素或内联元素显示。
3.table: 此元素会作为块级表格来显示,表格前后带有换行符。
4.inline-table: 此元素会作为内联表格来显示,表格前后没有换行符。
5.table-row-group: 此元素会作为一个或多个行的分组来显示
6.table-header-group: 此元素会作为一个或多个行的分组来显示
7.table-footer-group: 此元素会作为一个或多个行的分组来显示
8.table-row: 此元素会作为一个表格行显示
9.table-column-group: 此元素会作为一个或多个列的分组来显示
10.table-column: 此元素会作为一个单元格列显示
11.table-cell: 此元素会作为一个表格单元格显示
12.table-caption: 此元素会作为一个表格标题显示
13.inherit: 规定应该从父元素继承 display 属性的值。