- Element ui 改变el-transfer 穿梭框的大小
无火的残烬
前端vue2uielementuivue前端
修改el-transfer左右两个穿梭框的高度和宽度,具体效果如下正常大小的穿梭框修改之后的,主要在style中加上如下样式即可/deep/.el-transfer-panel{width:470px;/*左右两个穿梭框的高度和宽度*/height:450px;}/deep/.el-transfer-panel__list.is-filterable{height:303px;/*穿梭框列表高度*
- 怎么拿到el-transfer的右边的穿梭框的值
cyh_e615
1.首先拿到右边穿梭框的索引:this.value,fromData假设是左边的值2.this.value.map(item=>{this.arr.push(this.fromData[item])})此时拿到的this.arr就是右边穿梭框的值
- 关于element中 el-Transfer 实列
Dkodak
el-transfer
需要实现的效果:先附上官网:https://element.eleme.cn/#/zh-CN/component/transfer:官网默认实例exportdefault{data(){constgenerateData=_=>{constdata=[];for(leti=1;i在这里遇见俩坑:data一开始的数据1在展示leftDate的时候无法绑定数据时:定义一个新的数组去接受2注意数据类型是
- element el-transfer穿梭框的使用,自定义穿梭框的数据项
爬坑的小白
前端javascriptvue.js
1:查看element官方文档可以了解到el-transfer穿梭框的基本使用方法,本文主要介绍数据项的自定义渲染和右侧列表元素变化时触发方法的实现。自定义数据项,除了基本的el-transfer使用方法,还需要使用ScopedSlot。实现效果{{option.label}}{{option.url}}2::render-content=“renderFunc”既可以文字过长以点点代表,还可以实
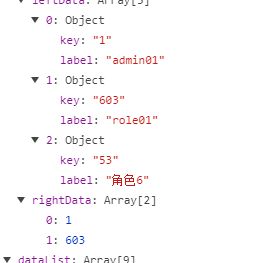
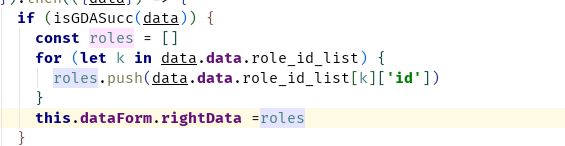
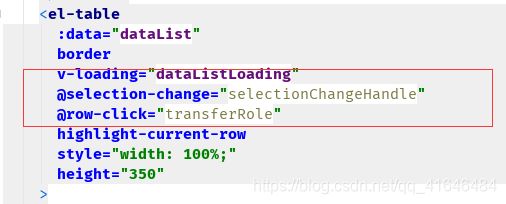
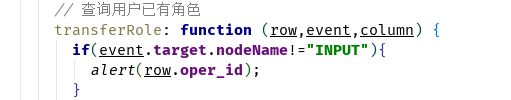
- 【仿el-transfer穿梭框】el-tree+el-table组合实现,踩坑记
办公室的忍者
bug收录前端vue.js
效果图如下:样式代码:确认取消主要思路就是左树右表,通过树的复选框勾选事件,选中项push到临时数组,点击右箭头赋值给右侧的列表通过列表的复选框勾选事件,重新设置勾选节点数组,踩坑也就是在这里踩的仅贴相关代码,有啥问题欢迎沟通交流//树复选框事件handleCheckChange(data,checked){//向临时数组里追加选中项if(checked){this.tempArr.push(da
- el-transfer穿梭框,右侧数据回显
CV猿码人
javascript前端vue.js
这是饿了么的组件穿梭框data(){return{loading:false,inputForm:{id:'',gridName:'',gridId:'',projectName:'',projectId:'',type:''},data:[],value:[]}},data中的数据格式右侧数据回显前提是左侧的数据中包含了右侧的数据,这么说有点绕看代码data中是所有的数据,value是右侧的数据
- vue3 + element plus+ts 实现穿梭框右侧数据上下移动功能
白白布凯西
vue技术栈整理具体业务专栏vue.js前端typescript
vue3+elementplus+ts实现穿梭框右侧数据上下移动功能技术栈最近在迁移老的vue2项目至vue3,并且同时使用ts,有段时间没更新了。用啥都一样,只要你会学,用啥啥都行。不会学也是,用啥都一样,用啥啥不行。需求实现elementplus中的穿梭框(即el-transfer)右侧数据上下移动功能。我知道网上有很多类似的例子,但是vue3+ts+elementplus就我这一个,能复制总
- 修改el-transfer穿梭框的宽度
wangshuai0927
vuevue.jselementui
el-transfer穿梭框默认的宽度是200px,我们在可以通过修改样式来增加穿梭框的宽度,找到node_modules\element-ui\lib\theme-chalk\index.css搜索el-transfer-panel修改width的值即可。外面绿色的框,我用的是el-diallog对话框,调整el-dialog对话框宽度的话,只需要在el-dialig标签中修改width的百分比
- element-ui el-transfer添加拖拽排序功能
krifyFan
uivue.jsjavascriptelementui
//html部分提交//js部分value:number[]=[]data:Array=[{sort:1,key:5001,label:'序号'},{sort:2,key:5002,label:'告警编号'},{sort:3,key:5003,label:'告警序号'},{sort:4,key:5004,label:'告警时间'},{sort:5,key:5005,label:'告警类型'}]fo
- ElEment el-transfer穿梭框实现拖拽功能(包含多选拖拽)
juvenile_Li
vue.jsjavascript前端
目前项目中需要实现一个可拖拽的穿梭框并且是要多选,看了网上很多资料只有单选拖拽,自己动手丰衣足食吧!首先在element组件库提供的穿梭框组件的基础上去增加拖拽功能这里我们要用到一个第三方拖拽组件sortablejs安装sortablejsnpmisortablejs--save-devhtml代码{{option.workingProcedureName}}js代码data数据importSor
- el-transfer穿梭框使用(传值、清空)
coinisi_li
前端javascriptjava
一、组件的使用1.element-ui提供了一些属性1):titles="['待选用户','已选用户']"2)是否可搜索filterable是否可搜索boolean—falsefilter-placeholder搜索框占位符string—请输入搜索内容filter-method自定义搜索方法function——filterMethod(query,item){returnitem.userName
- vue-element-穿梭框表格el-transfer
Aloye_喜樂
vuejsjavascriptvue.jshtml前端
左边表格是调后台接口所得到的,不调接口可以自己写点数据的哈,在实现穿梭框的同时又自己写了删除列表功能(弹出框哦),可删除可恢复。下面是HTML代码批量加入删除列表批量取消{{row.musicTitle?row.musicTitle:'暂无'}}{{row.musicName?row.musicName:'暂无'}}删除试听{{row.musicTitle?row.musicTitle:'暂无'}
- 关于el-transfer样式错乱的问题
@凌晨三点半
Vue.jselement-uielementuivue.jshtml
刚将el-transfer放置组建中的时候是这样的:但是文档中是这样的:在各方面代码都核对了一遍,并没有出错。无奈只能检查元素一个个看样式了。然后我就发现了这两个:1.文本没有左对齐的问题定位:哦原来是项目初始化的时候App.vue的样式没有完全清除导致2.左右穿梭控制按钮不对齐:收到reset.css的影响导致。最后只需要在el-transfer组件下添加两个样式即可(stylus):
- el-transfer穿梭框左右转移按钮点击一次没反应需要点击两次的问题
7a7a
elementuivue前端
记录一条在使用el-transfer遇到的问题,右边框中的值是通过查询数据库中的值显示的,基本测试的时候都没有问题,让同事给测试,然后发现从右往左移数据需要点两次才能移过去,然后点击保存也显示key已经存在无法保存。然后就控制台输出右边的值发现右边的值重复了两次,穿梭框会去重,还原同事的操作发现是他在点击保存按钮的时候以极快的手速点了两次…我的解决办法就是在保存的时候放一个全局的判断值,该判断值同
- el-transfer(穿梭框)一边数据为空时,尝试添加至另一边报错:Cannot read property ‘0‘ of null at patchBlockChildren (runtime-
MoonHolder
vuevueelementui
data(){constloadTransferData=()=>{const_this=thisasany;consttransferData={data:[]asArray,value:[1,2,3],};for(leti=1;i<=15;i++){transferData.data.push({id:i,name:`备选项${i}`,status:i%4===0,});}returntran
- 关于el-transfer右侧数据显示的问题
Norah_Yang
vue
问题提出近期做项目需要使用穿梭框,就高高兴兴地开始贴代码。把从后台取过来的数据放在穿梭框左侧,用props对属性进行重命名presetProps:{key:'presetCode',//valuelabel:"presetName",//name},在给右侧添加数据时,数据是可以进去,但是左侧框依然存在相同数据。百度了很久都没找到相似问题,是我太蠢了咩~问题解决在不使用后台数据的情况下,发现左右框
- 【vue+el-transfer】穿梭框实现及遇到的bug,已解决
花椒和蕊
elementvue.jsbug前端
昨晚加班写的穿梭框组件,一边写一边遇到bug,果然只有bug才会让你印象更深刻,更值得记录封装成组件FreezeTransfer效果如下:主要参考了官网上可搜索的这个示例先说遇到的bug,然后贴完整的代码1、el-transfer数据源绑定之后不展示,filterMethod不对的原因2、点单个复选框,所有项都被选中,数据被处理后,不需要再使用props转换:props=“{key:‘id’,la
- 手写可拖动穿梭框组件CustormTransfer vue实现示例
目录本文内容最终效果图组件html布局穿梭框左侧内容穿梭框右侧内容穿梭框中间向左、向右按钮把排序好的穿梭数据传给父组件整体代码小结本文内容需求是实现类似el-transfer的组件,右侧框内容可以拖动排序;手写div样式+vuedraggable组件实现。最终效果图组件html布局新建一个组件文件CustormTransfer.vue,穿梭框html分为左中右三部分,使用flex布局使其横向布局,
- 自定义穿梭框实现详解 table 穿梭框
小智大愚
问题收集web前端vuevue.js
业精于勤荒于嬉需求描述element的穿梭框el-transfer使用起来样式很受限制,一般我们需要根据自己的需求实现数据的灵活选择,左右穿梭,就需要用到自定义的穿梭框了思路分析封装自定义的穿梭框,要考虑的是自己的需求样式,以及数据展示格式A:什么样式?Q:穿梭框样式,一般分为左右两侧,此处不多说,根据自己的UI画页面就可以了A:展示的数据格式?Q:主要是根据自己的页面展示,分析自己需要的是什么样
- vue element el-transfer增加拖拽功能
芯资管项目要求el-transfer增加拖拽排序,左右上下互相拖拽功能;原来的组件不支持拖拽,这里要用个第三方脱宅组件sortablejs首先安装sudonpmisortablejs--save-devhtml代码{{option.key}}-{{option.label}}```createimportSortablefrom'sortablejs'exportdefault{data(){co
- vue element el-transfer增加拖拽功能
早饭君
vue.jselement-ui
芯资管项目要求el-transfer增加拖拽排序,左右上下互相拖拽功能;原来的组件不支持拖拽,这里要用个第三方脱宅组件sortablejs首先安装sudonpmisortablejs--save-devhtml代码{{option.key}}-{{option.label}}```createimportSortablefrom'sortablejs'exportdefault{data(){co
- vue element el-transfer增加拖拽功能
早饭君
vue.jselement-ui
芯资管项目要求el-transfer增加拖拽排序,左右上下互相拖拽功能;原来的组件不支持拖拽,这里要用个第三方脱宅组件sortablejs首先安装sudonpmisortablejs--save-devhtml代码{{option.key}}-{{option.label}}```createimportSortablefrom'sortablejs'exportdefault{data(){co
- element el-transfer穿梭框的使用,自定义穿梭框的数据项
涛声10_16
Vue
本文概述基本穿梭框效果自定义数据项实现右侧列表元素变化时触发方法本文概述查看element官方文档可以了解到el-transfer穿梭框的基本使用方法,本文主要介绍数据项的自定义渲染和右侧列表元素变化时触发方法的实现。自定义数据项,除了基本的el-transfer使用方法,还需要使用ScopedSlot。实现效果基本穿梭框效果查看官方文档,Transfer的数据通过data属性传入。数据需要是一个
- Vue el-tree与el-transfer的结合使用之el-tree-transfer
杀生丸H
前端部分vue使用记录
原文以及github地址效果:首先下载插件:npminstallel-tree-transfer--save或npmiel-tree-transfer-S结果如下即成功:然后引入:importtreeTransferfrom'el-tree-transfer'//引入exportdefult{data(){return:{title:["待选","已选"],//标题类型:Array必填:false
- element穿梭框右侧选中数据排序问题
cuifangfang1177
el-transfer组件有一个属性target-order。。。original:默认值,顺序和数据源保持一致;push:新加入的元素在排在最后;unshift:新加入的元素排在最前。
- element transfer 不使用render-content方法给每一行加title的一种思路
user_name
element-uijavascripttitle
原文地址:https://segmentfault.com/a/1190000020956789问题描述最近在使用element-ui的el-transfer时候遇到一问题:穿梭框一行显示一条数据,但是有的数据比较长,一行显示不下,那就要把超出的部分用...展示,鼠标放上去的时候展示完整内容。一般的做法呢,就是通过css控制...显示,同时元素的title属性,这样鼠标放上去的时候可以悬浮展示完整
- element transfer 不使用render-content方法给每一行加title的一种思路
user_name
element-uijavascripttitle
原文地址:https://segmentfault.com/a/1190000020956789问题描述最近在使用element-ui的el-transfer时候遇到一问题:穿梭框一行显示一条数据,但是有的数据比较长,一行显示不下,那就要把超出的部分用...展示,鼠标放上去的时候展示完整内容。一般的做法呢,就是通过css控制...显示,同时元素的title属性,这样鼠标放上去的时候可以悬浮展示完整
- el-transfer组件自定义左右列表宽度
出于蓝
vue
el-transfer组件自定义左右列表宽度我们知道element-ui是自带样式的,但是有时候我们需要覆盖掉它们自带的样式,比如自定义el-transfer列表宽度1首先打开后台信息,看看自己想要修改的样式的类2在style标签中修改相关的样式,注意不要加上scope3在element-ui标签上加上相应的选择器,防止样式污染全局,同时加大优先级举个例子:实现el-transfer组件自定义左右
- el-transfer高度(element版本2.13.0)
blank_lion
包含关系:css:.table-custom-drawer{height:100%;}.drawer{height:100%;}.drawer/deep/.el-drawer__body{height:100%;}.table-column-transfer{height:calc(100%-160px);width:100%;margin:10px;}.table-column-transfer
- element transfer 不使用render-content方法给每一行加title的一种思路
aqiongbei
titlejavascriptelement-ui
原文地址:https://segmentfault.com/a/1190000020956789问题描述最近在使用element-ui的el-transfer时候遇到一问题:穿梭框一行显示一条数据,但是有的数据比较长,一行显示不下,那就要把超出的部分用...展示,鼠标放上去的时候展示完整内容。一般的做法呢,就是通过css控制...显示,同时元素的title属性,这样鼠标放上去的时候可以悬浮展示完整
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本