微信小程序开发学习(基础)
学习课程:2023最新零基础入门微信小程序开发_哔哩哔哩_bilibili
微信开发工具下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
开发文档:微信开放文档
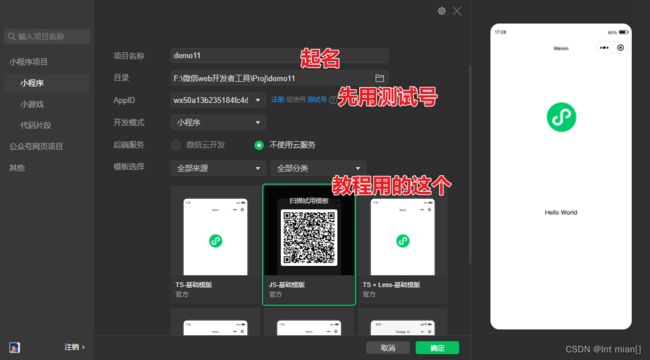
创建新项目
机型:iPhoneX
快捷键
.row{$}*8
1
2
3
4
5
6
7
8
基本掌握的点
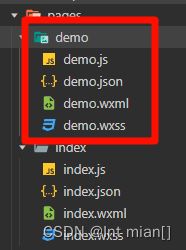
每个界面的文件都是这几个
底下是全局的配置,每个页面单独的json配置会覆盖全局配置
新建页面去app.json添加路径
导航栏在components里面
几个组入门
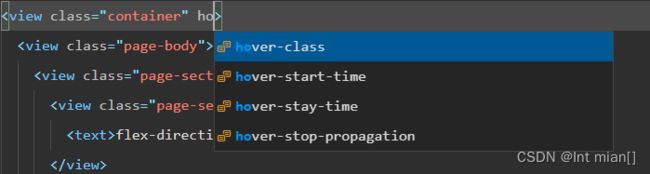
view组件
view | 微信开放文档
属性这么用
text
text | 微信开放文档
| user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block | 2.12.1 |
| space | string | 否 | 显示连续空格 | 1.4.0 | ||||||||||
|
||||||||||||||
太复杂了 啊\n
太复杂了 啊\n
<bbbbb 问题:设置text标签的user-select后无法进行/n的换行
icon
this is a yes
process进度条(都不用,后面有三方库)
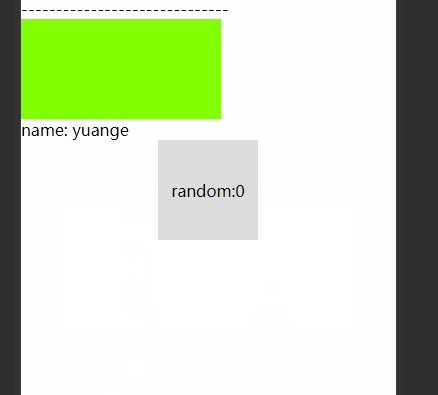
rpx
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
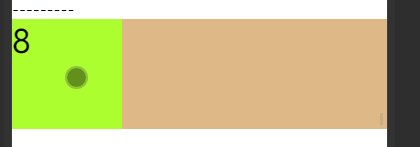
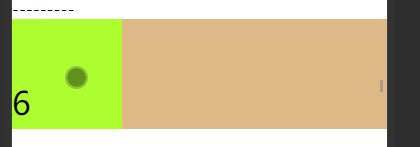
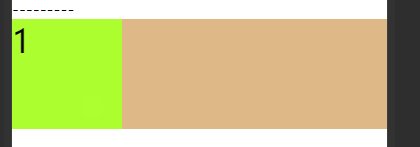
人为规定的屏幕宽750rpx,但是实际屏幕会变化,再变也是750rpx,在右侧iPhone中,上面蓝色块设置为200px,下面橙色块设置为400rpx,二者在375px宽屏中大小均为200px;然而转到了window机型上,宽度变成了480px,而400rpx=480/750*400=256px
视图容器
scroll-view
scroll-view | 微信开放文档
竖向滚动
1
2
3
4
5
6
7
8
.myScroll{
width: 100%;
height: 220rpx;
background-color: burlywood;
}
.myScroll .row{
font-size: xx-large;
width: 220rpx;
height: 220rpx;
background-color: greenyellow;
margin-right: 10rpx;
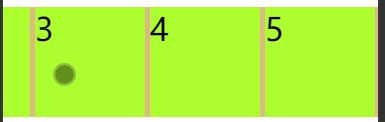
}横向滚动
1
2
3
4
5
6
7
8
.myScroll{
width: 100%;
height: 220rpx;
background-color: burlywood;
white-space: nowrap; /* 不换行 */
}
.myScroll .row{
font-size: xx-large;
width: 220rpx;
height: 220rpx;
background-color: greenyellow;
margin-right: 10rpx;
display: inline-block; /*转化为行级块元素*/
}
.myScroll .row:last-child{
margin-right: 0px;
}match-media窗口大小匹配
match-media | 微信开放文档
当页面高度不小于 400 px 且屏幕方向为纵向时展示这里
当页面宽度在 300 ~ 600 px 之间时展示这里
当页面高度不小于400px且屏幕方向为纵向时展示这里
当页面宽度在300~600px之间时展示这里
root-portal(父子元素层级逃逸问题)
功能描述:
使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。主要用于制作弹窗、弹出层等。
现有如下场景
有两个同级box元素,box2里面有mask遮罩,当box1层级大于box2时候,box2的子元素z-index再大也盖不住box1
.out .box1{
position: relative;
z-index: 10;
width: 300rpx;
height: 300rpx;
background-color: #339fdd;
}
.out .box2{
position: relative;
z-index: 4;
width: 350rpx;
height: 350rpx;
background-color: #fffaaa;
left: 100rpx;
top: -100rpx;
}
.out .box2 .mask{
position: fixed;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,0.5);
top: 0;
left: 0;
z-index: 99999999999999999999999999;
}
此时遮罩已经脱离出来了页面,超出三界之外不在五行之中?
要把wxss定义在app.wxss中
.mask{
position: fixed;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,0.8);
top: 0;
left: 0;
z-index: 999;
}全局配置app.json
创建新界面
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/demo/demo" 页面数组中添加这一行
]媒体组件
自己找目录创建个文件夹,放点素材,后期需要用到相对路径
image
| src | string | 否 | 图片资源地址 | 1.0.0 | ||||||||||||||||||||||||||||||||||||||||||||||
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 | |||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
video
video | 微信开放文档
导航
navigator跳转
index
-----------------------
JS
WXML | 微信开放文档
app.js构造器
注册小程序 | 微信开放文档
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("初始化项目")
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("onShow触发了")
},
怎么拿到js文件的值
app.js中配置好
globalData:{
name:"app.js`s globalData name"
}在domo.js中拿数据使用
// 拿到全局的js文件
const app = getApp()
console.log(app.globalData.name);(在全局js中的启动构造函数中重新定义值,上一条页面js打印的就是新的值)
onLaunch: function () {
console.log("初始化项目")
this.globalData.name = "yuange666"
},页面js
注册页面 | 微信开放文档
定义变量和wxml中引用
// js文件中
data: {
filename:"data.js"
},wxml中
filename is {{filename}} 正确-修改数据方法!
修改数据要使用setData,不能直接改,不然页面显示不会改变,还是data中定义的名称
Page({
/**
* 页面的初始数据
*/
data: {
filename:"data.js"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
setTimeout(()=>{
this.setData({filename:"setData data.js"})
}, 2000)
console.log("data.js onLoad")
// 为什么这么改是不起作用的?
this.filename = "data.js in onLoad"
},这是因为直接修改
data对象的属性不会触发数据的响应性,而使用setData函数来修改数据会触发数据的响应性。
不同数据类型显示
filename is {{filename}}
num is {{num}}
bool is {{bool}}
user is {{user}}
user is {{user.name}}-{{user.age}}
user is {{user.age+user.age}}
user is {{user.name+'-'+user.age}}
data: {
filename:"data.js",
num:20,
bool:true,
user:{
name:"cxk",
age:18
}
},条件渲染(是否渲染出现)?wx:if=
filename is {{filename}}
num is {{num}}
user is {{user}}
bool is {{bool}}
user is {{user.name}}-{{user.age}}
user is {{user.age+user.age}}
user is {{user.name+'-'+user.age}}
wx:ifvshidden因为
wx:if之中的模板也可能包含数据绑定,所以当wx:if的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。同时
wx:if也是惰性的,如果在初始渲染条件为false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。相比之下,
hidden就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。一般来说,
wx:if有更高的切换消耗而hidden有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用hidden更好,如果在运行时条件不大可能改变则wx:if较好。
列表渲染
列表渲染 | 微信开放文档
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
{{index}}:{{item.name}}
users:[
{
name:"wyf",
age:20
},
{
name: "sdy",
age: 40
}
]
},使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
输出一样的,就是改了下默认的index和item
九九乘法表
{{i}} * {{j}} = {{i * j}}
事件
使用方式
- 在任意组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
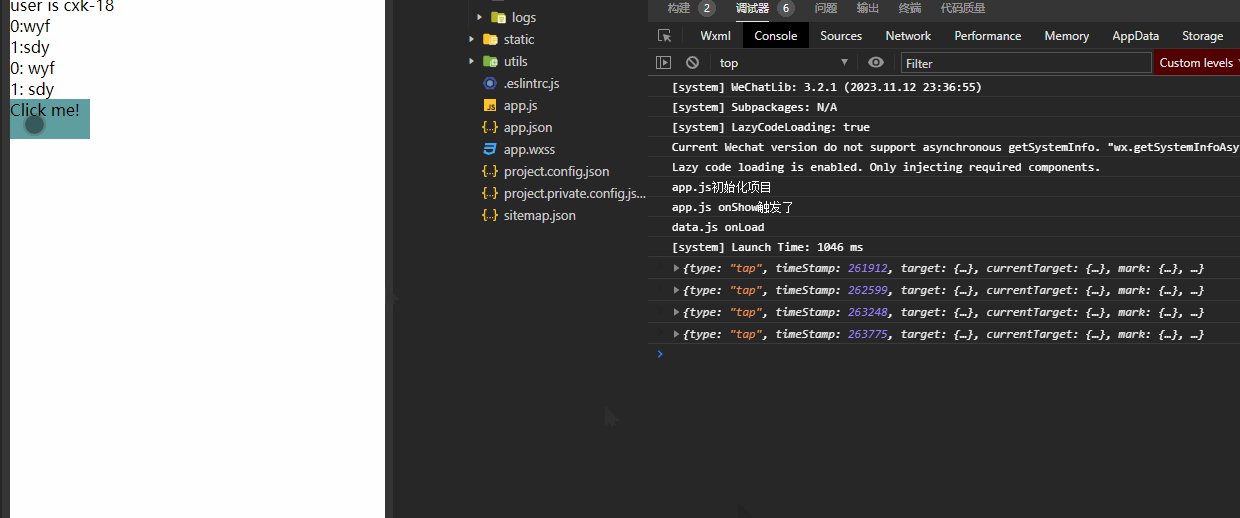
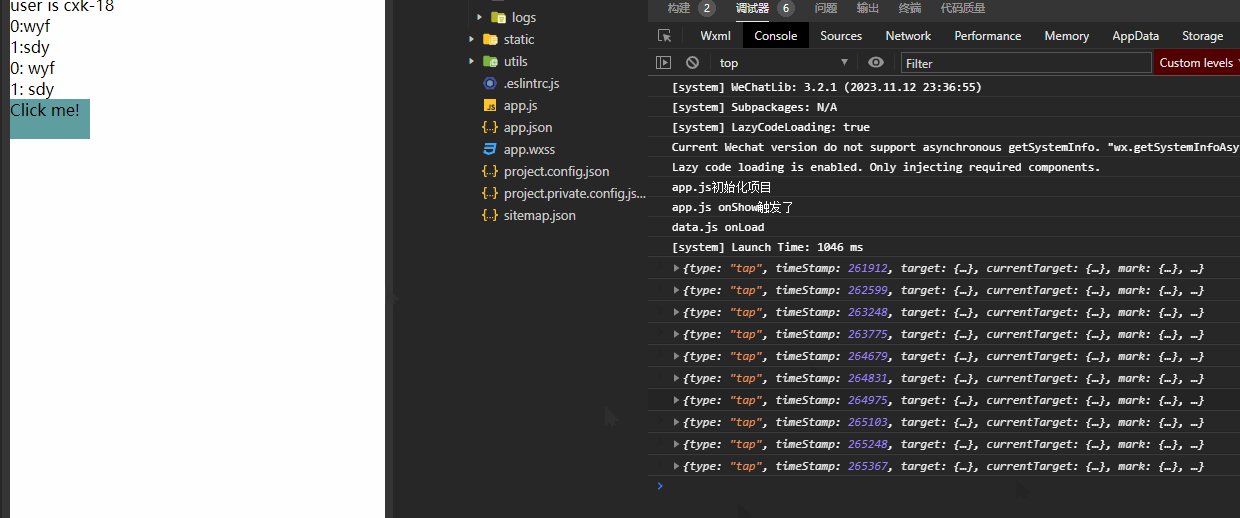
Click me! Page({
tapName: function(event) {
console.log(event)
}
})事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
事件 | 微信开放文档
绑定并阻止事件冒泡
除 bind 外,也可以用 catch 来绑定事件。与 bind 不同, catch 会阻止事件向上冒泡。
例如在下边这个例子中,点击 inner view 会先后调用handleTap3和handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1。
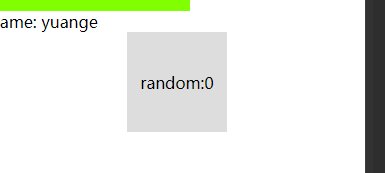
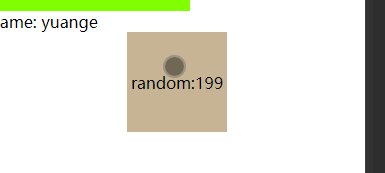
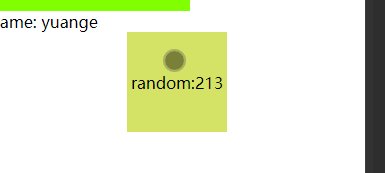
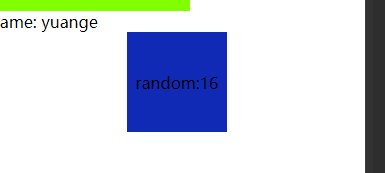
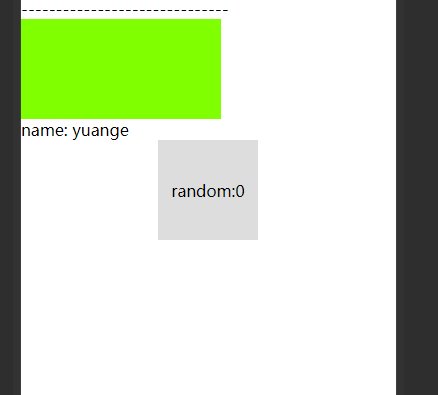
小案例:随机变色
random:{{num}}
clickRandom(){
let rdm1 = parseInt(Math.random()*256)
let rdm2 = parseInt(Math.random()*256)
let rdm3 = parseInt(Math.random()*256)
// var color = "rgb("+rdm1+","+rdm2+","+rdm3+")"
var color = `rgb(${rdm1},${rdm2},${rdm3})`
this.setData({
num:rdm1,
color:color
})
},.random{
width: 200rpx;
height: 200rpx;
background-color: darkorange;
margin-left: 275rpx;
display: flex;
justify-content: center;
align-items: center;
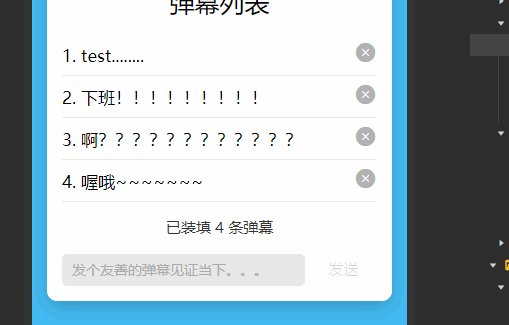
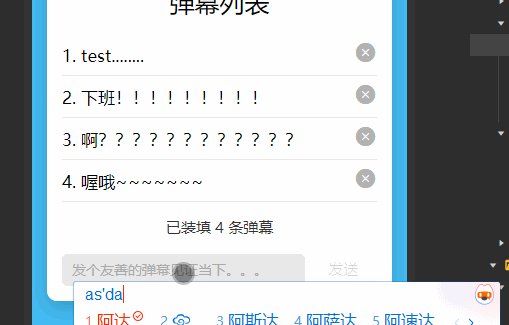
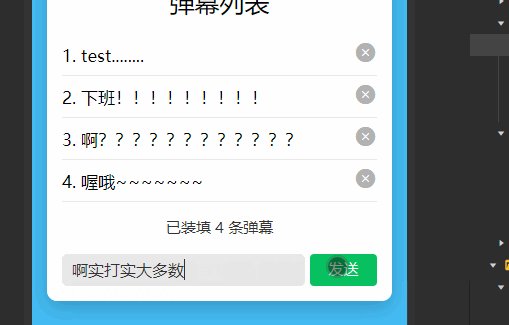
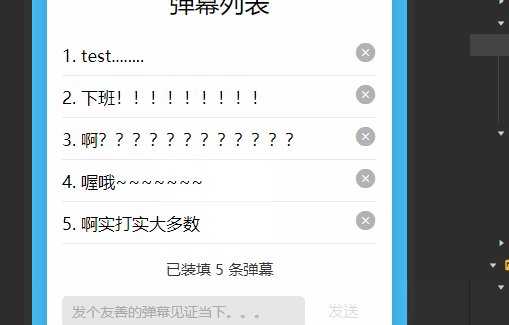
}中案例:弹幕列表
WX小程序案例(一):弹幕列表-CSDN博客
表单组件
button按钮
button | 微信开放文档
自己看去,有手就会用
界面API
提示性弹窗showToast
wx.showToast(Object object) | 微信开放文档
在对应函数里加上
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})| 合法值 | 说明 |
|---|---|
| success | 显示成功图标,此时 title 文本最多显示 7 个汉字长度 |
| error | 显示失败图标,此时 title 文本最多显示 7 个汉字长度 |
| loading | 显示加载图标,此时 title 文本最多显示 7 个汉字长度 |
| none | 不显示图标,此时 title 文本最多可显示两行,1.9.0及以上版本支持 |
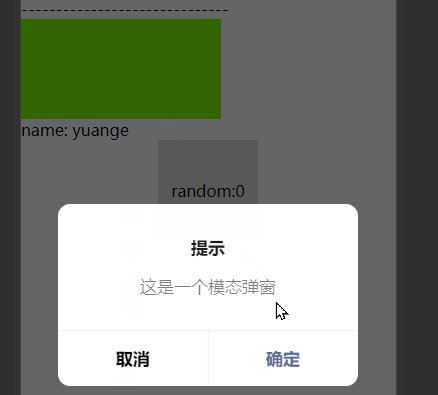
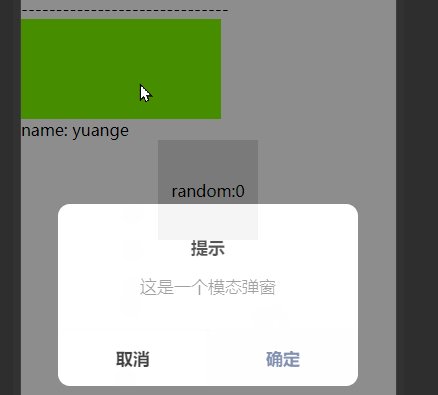
确认取消弹窗
onClick(){
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success (res) {
if (res.confirm) {
wx.showToast({
title: '点了确定',
icon: 'success',
duration: 1000
})
} else if (res.cancel) {
wx.showToast({
title: '点了取消',
icon: 'error',
duration: 1000
})
}
}
})
},导航条
wx.setNavigationBarColor(Object object) | 微信开放文档
有几个函数,控制导航栏的
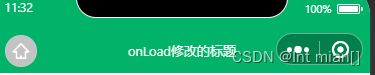
onLoad(options) {
wx.showLoading({
title: '加载中',
})
wx.setNavigationBarTitle({
title: 'onLoad修改的标题',
})
},路由(各种跳转)!
wx.switchTab(Object object) | 微信开放文档
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:。。。。。。。。。。
全局配置 | 微信开放文档
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| entryPagePath | string | 否 | 小程序默认启动首页 | |
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
tab栏
全局配置 | 微信开放文档
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
这是全局性质的,所以加载了app.json中
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "index",
"iconPath": "/static/imgs/icon1.png",
"selectedIconPath": "/static/imgs/icon1.png"
},{
"pagePath": "pages/event/event",
"text": "event",
"iconPath": "/static/imgs/icon2.png",
"selectedIconPath": "/static/imgs/icon2.png"
},{
"pagePath": "pages/demo/demo",
"text": "demo",
"iconPath": "/static/imgs/icon3.png",
"selectedIconPath": "/static/imgs/icon3.png"
}网络请求
WX小程序案例(二):毒鸡汤列表-request-下拉-CSDN博客
自定义组件
可以复用的一块东西
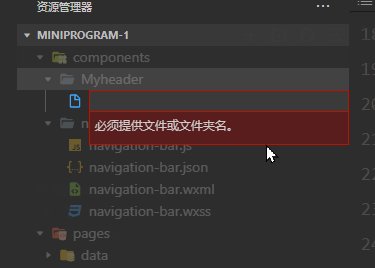
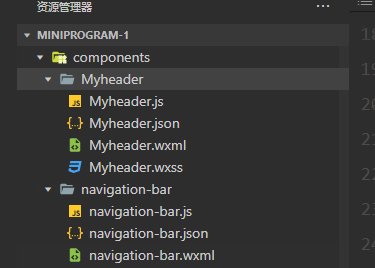
新建
建个文件夹,直接建个component文件就行了
引入
在每个页面json文件中有
"usingComponents": {
"Myheader":"/components/Myheader/Myheader"
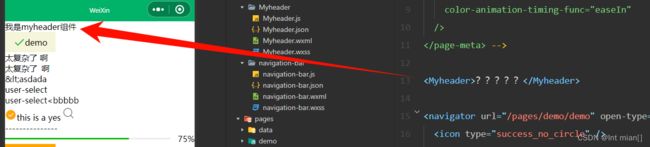
},可以用了
这是组件wxml中的内容
我是myheader组件 传递属性
在定义时,组件的js文件属性中定义变量类别和默认值
properties: {
name:{
type:String,
value:"--------"
}
},
自定义组件小标题{{name}}
在实际应用的界面中就可以传递参数
?????