1.需要实现的效果

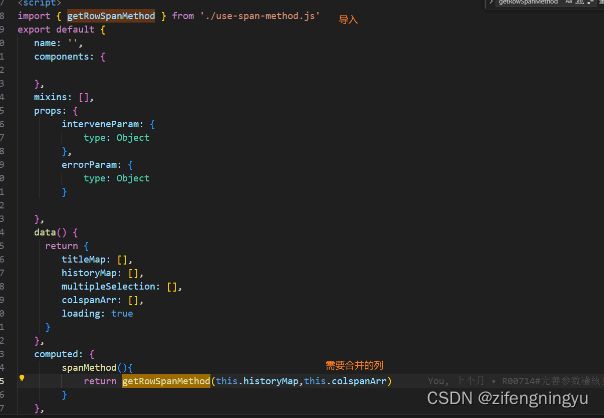
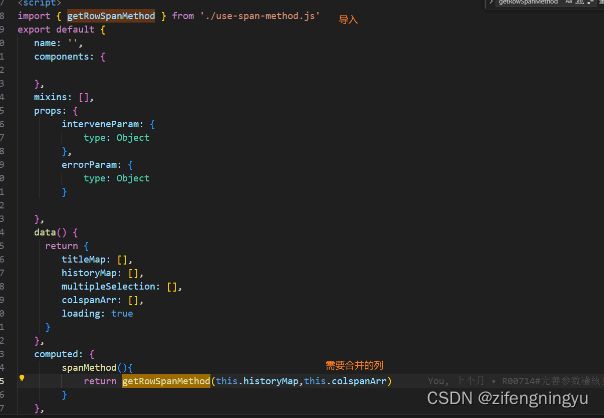
use-span-method.js文件
* 合并相同数据,导出合并列所需的方法(只适合el-table)
* @param {Object} data
* @param {Object} rowSpanArray
*/
export function getRowSpanMethod(data, rowSpanArray) {
/**
* 要合并列的数据
*/
const rowSpanNumObject = {};
if(!rowSpanArray.length){
return { rowspan: 1, colspan: 1 }
}
//初始化 rowSpanNumObject
rowSpanArray.map(item => {
rowSpanNumObject[item] = new Array(data.length).fill(1, 0, 1).fill(0, 1);
rowSpanNumObject[`${item}-index`] = 0;
});
//计算相关的合并信息
for (let i = 1; i < data.length; i++) {
console.log("----rowSpanArray---",rowSpanArray)
rowSpanArray.map(key => {
const index = rowSpanNumObject[`${key}-index`];
if (data[i][key] === data[i - 1][key]) {
rowSpanNumObject[key][index]++;
} else {
rowSpanNumObject[`${key}-index`] = i;
rowSpanNumObject[key][i] = 1;
}
});
rowSpanNumObject['operate']=JSON.parse(JSON.stringify(rowSpanNumObject[rowSpanArray[0]]));
rowSpanNumObject['select']=JSON.parse(JSON.stringify(rowSpanNumObject[rowSpanArray[0]]));
rowSpanNumObject['czr']=JSON.parse(JSON.stringify(rowSpanNumObject[rowSpanArray[0]]))
}
// console.log(rowSpanNumObject)
//提供合并的方法并导出
// row columnIndex
const spanMethod = function({ column, rowIndex }) {
// console.log("row---",row);
// console.log("columnIndex---",columnIndex)
if (rowSpanArray.includes(column['property'])) {
const rowspan = rowSpanNumObject[column['property']][rowIndex];
if (rowspan > 0) {
return { rowspan: rowspan, colspan: 1 }
}
return { rowspan: 0, colspan: 0 }
}
return { rowspan: 1, colspan: 1 }
};
return spanMethod;
}
在这里插入代码片
导入的文件的使用

导入的全部代码
<template>
<div style="padding:20px;">
<el-table :data="newArr" style="width: 100%" :span-method="spanMethod" stripe>
<!--:span-method="objectSpanMethod"-->
<el-table-column prop="xuhao" label="序号" width="60" />
<el-table-column prop="projectName" label="项目名称" width="120" />
<el-table-column prop="qlpSampleNumber" label="样品编号" />
<el-table-column prop="sampleNumber" label="委拖时间" />
<el-table-column prop="chargePeopleText" label="委拖联系人" />
<el-table-column prop="sampleType" label="样品类型" />
<el-table-column prop="sampleCount" label="样品总计" />
<el-table-column label="检测项目" align="center" width="400">
<el-table-column prop="factorName" label="因子名称" width="200" />
<el-table-column prop="qsFactorValue" label="检测值" width="100"/>
<el-table-column prop="qsFactorCount" label="指标量" width="100"/>
</el-table-column>
<el-table-column prop="reportTypeText" label="报告类型" />
<el-table-column prop="finishUserText" label="检测人员" />
<el-table-column prop="finishStateText" label="完成状态" />
<el-table-column prop="finishDate" label="完成日期" />
</el-table>
<hr/>
<div class="table-box">
<el-table :data="tableDataArr" style="width: 100%" stripe :span-method="arraySpanMethod" class="first-table">
<!--:span-method="objectSpanMethod"-->
<el-table-column type="index" label="序号" width="60" fixed/>
<el-table-column prop="projectName" label="项目名称" width="120" fixed/>
<el-table-column label="样品编号" width="160" class-name="childCell">
<template #default="scope">
<el-table :data="scope.row.plans" :show-header="false" class="second-table" >
<el-table-column prop="qlpSampleNumber" width="160"></el-table-column>
<el-table-column prop="sampleNumber" label="委拖时间" width="200" />
<el-table-column prop="chargePeopleText" label="委拖联系人" width="200"/>
<el-table-column prop="sampleType" label="样品类型" width="200"/>
<el-table-column prop="sampleCount" label="样品总计" width="200"/>
<el-table-column label="检测项目" align="center" width="400" class-name="childCell">
<template #default="scopeChild">
<div style="margin:0 -12px;">
<el-table :data="scopeChild.row.sampleDatas" :show-header="false" class="third-table" >
<el-table-column prop="factorName" label="因子名称" width="200"/>
<el-table-column prop="qsFactorValue" label="检测值" width="100"/>
<el-table-column prop="qsFactorCount" label="指标量" width="99"/>
</el-table>
</div>
</template>
</el-table-column>
<el-table-column prop="reportTypeText" label="报告类型" width="200"/>
<el-table-column prop="finishUserText" label="检测人员" width="200"/>
<el-table-column prop="finishStateText" label="完成状态" width="200"/>
<el-table-column prop="finishDate" label="完成日期" width="199"/><!--少1px要不会出现滚动条-->
</el-table>
</template>
</el-table-column>
<el-table-column label="委拖时间" width="200"/>
<el-table-column label="委拖联系人" width="200"/>
<el-table-column label="样品类型" width="200"/>
<el-table-column label="样品总计" width="200"/>
<el-table-column label="检测项目" align="center" width="400">
<el-table-column label="因子名称" width="200" />
<el-table-column label="检测值" width="100"/>
<el-table-column label="指标量" width="100"/>
</el-table-column>
<el-table-column label="报告类型" width="200"/>
<el-table-column label="检测人员" width="200"/>
<el-table-column label="完成状态" width="200"/>
<el-table-column label="完成日期" width="200"/>
</el-table>
</div>
</div>
</template>
<script setup>
import {computed} from 'vue'
import { getRowSpanMethod } from './use-span-method.js'
const tableDataArr = [
{
"projectName": "0918项目",
"plans": [
{
"qlpSampleNumber": "2023091801",
"sampleName": "样品名称",
"sampleNumber": "2023091801-001",
"qtdDate": "2023-09-18T00:00:00",
"sampleCount": 3,
"sampleType": 434,
"chargePeopleText": "张二",
"finishDate": "2023-09-18T13:52:47",
"finishStateText": "已完成",
"finishUserText": "实验室操作员",
"reportTypeText": "院分析测试中心",
"sampleDatas": [
{
"qsFactorId": 241,
"qsFactorValue": 5.6,
"qsFactorCount": 6,
"factorName": "五日生化需氧量 "
},
{
"qsFactorId": 243,
"qsFactorValue": 7.8,
"qsFactorCount": 7,
"factorName": "粪大肠菌群 "
}
]
},
{
"qlpSampleNumber": "2023091802",
"sampleName": "河流样品1",
"sampleNumber": "2023091802-001",
"qtdDate": "2023-09-18T00:00:00",
"sampleCount": 4,
"sampleType": 466,
"chargePeopleText": "张三",
"finishDate": null,
"finishStateText": "未完成",
"finishUserText": "",
"reportTypeText": "院分析测试中心",
"sampleDatas": [
{
"qsFactorId": 241,
"qsFactorValue":12,
"qsFactorCount": 6,
"factorName": "五日生化需氧量 "
},
{
"qsFactorId": 243,
"qsFactorValue":10,
"qsFactorCount": 4,
"factorName": "粪大肠菌群 "
}
]
},
{
"qlpSampleNumber": "2023091802",
"sampleName": "沉积物样品名称",
"sampleNumber": "2023091802-002",
"qtdDate": "2023-09-18T00:00:00",
"sampleCount": 2,
"sampleType": 465,
"chargePeopleText": "张三",
"finishDate": null,
"finishStateText": "未完成",
"finishUserText": "",
"reportTypeText": "院分析测试中心",
"sampleDatas": [
{
"qsFactorId": 243,
"qsFactorValue": 9,
"qsFactorCount": 3,
"factorName": "粪大肠菌群 "
}
]
}
]
},
{
"projectName": "0915项目",
"plans": [
{
"qlpSampleNumber": "2023091501",
"sampleName": "样品名称2",
"sampleNumber": "2023091501-001",
"qtdDate": "2023-09-15T00:00:00",
"sampleCount": 2,
"sampleType": 434,
"chargePeopleText": "张三",
"finishDate": "2023-09-15T16:04:15",
"finishStateText": "已完成",
"finishUserText": "实验室操作员",
"reportTypeText": "院分析测试中心",
"sampleDatas": [{
"qsFactorId": 243,
"qsFactorValue": 8,
"qsFactorCount": 3,
"factorName": "粪大肠菌群2 "
}
]
}
]
}
]
let numArr = []
tableDataArr.forEach((item,one)=>{
item.plans.forEach((ite,two)=>{
ite.sampleDatas.forEach((i,three)=>{
numArr.push({
factorName:i.factorName,
qsFactorId: i.qsFactorId,
qsFactorValue: i.qsFactorValue,
qsFactorCount: i.qsFactorCount,
one:one,
two:two
})
})
})
})
console.log(numArr)
let newArr = numArr.map(item=>{
return {
projectName:tableDataArr[item.one].projectName,
qlpSampleNumber:tableDataArr[item.one].plans[item.two].qlpSampleNumber,
sampleName: tableDataArr[item.one].plans[item.two].sampleName,
sampleNumber:tableDataArr[item.one].plans[item.two].sampleNumber,
qtdDate: tableDataArr[item.one].plans[item.two].qtdDate,
sampleCount:tableDataArr[item.one].plans[item.two].sampleCount,
sampleType: tableDataArr[item.one].plans[item.two].sampleType,
chargePeopleText: tableDataArr[item.one].plans[item.two].chargePeopleText,
finishDate: tableDataArr[item.one].plans[item.two].finishDate,
finishStateText: tableDataArr[item.one].plans[item.two].finishStateText,
finishUserText:tableDataArr[item.one].plans[item.two].finishUserText,
reportTypeText:tableDataArr[item.one].plans[item.two].reportTypeText,
factorName:item.factorName ,
qsFactorId: item.qsFactorId,
qsFactorValue: item.qsFactorValue,
qsFactorCount: item.qsFactorCount,
xuhao:item.one+1
}
})
console.log(newArr)
const colspanArr=['xuhao','projectName', 'qlpSampleNumber','sampleNumber','chargePeopleText','sampleType','sampleCount','reportTypeText','finishUserText','finishStateText','finishDate']
const spanMethod = computed(() => {
return getRowSpanMethod(newArr, colspanArr)
})
const arraySpanMethod = ({
row,
column,
rowIndex,
columnIndex,
}) => {
console.log(columnIndex)
if(columnIndex>1){
return [1,12]
}
}
const arraySpanMethod1 = ({
row,
column,
rowIndex,
columnIndex,
}) => {
if(columnIndex>5){
return [1,3]
}
}
</script>
<style lang="scss" scoped>
::v-deep() .first-table td[colspan="12"]>.cell{
padding:0;
}
::v-deep().el-table td.childCell{border-bottom:0!important;border-right:0!important;}
::v-deep() .table-box .el-table__cell{padding:0;}
::v-deep() .table-box .el-table .el-table .el-table .cell{text-indent:0.5em;padding:8px 0;}
.second-table{box-sizing: border-box;border:0}
::v-deep() .second-table .el-table__inner-wrapper::before,::v-deep() .second-table .el-table__inner-wrapper::after{display:none}
::v-deep() .third-table:not(.el-table--border) .el-table__cell,::v-deep().second-table:not(.el-table--border) .el-table__cell{border-right:1px solid #eee;box-sizing: border-box;}
::v-deep() .el-table--scrollable-x .el-table__body-wrapper {
overflow-x: hidden;
}
</style>