- React应用深度优化与调试实战指南
python算法(魔法师版)
javascript开发语言ecmascriptreact.js前端
一、渲染性能优化进阶1.1精细化渲染控制typescript复制//components/HeavyComponent.tsximportReact,{memo,useMemo}from'react';interfaceItem{id:string;complexData:{//复杂嵌套结构};}constHeavyComponent=memo(({items}:{items:Item[]})=>
- I2C协议与FPGA开发教程_VHDL/Verilog实现
侯昂
本文还有配套的精品资源,点击获取简介:本压缩包文件包含了I2C协议的学习资料,特别是针对FPGA开发的实验教程。内容涵盖了I2C基础知识、通信模式、总线仲裁机制,以及用VHDL和Verilog语言实现I2C控制器的方法。教程还包括在FPGA平台配置I2C接口的详细步骤和实验指导,帮助读者深入理解I2C协议,并在FPGA上实现其控制。1.I2C协议基础介绍I2C(Inter-IntegratedCi
- 备赛蓝桥杯之第十五届职业院校组省赛第三题:产品360度展示
云端·目前学前端
备赛蓝桥杯蓝桥杯职场和发展
提示:本篇文章仅仅是作者自己目前在备赛蓝桥杯中,自己学习与刷题的学习笔记,写的不好,欢迎大家批评与建议由于个别题目代码量与题目量偏大,请大家自己去蓝桥杯官网【连接高校和企业-蓝桥云课】去寻找原题,在这里只提供部分原题代码本题目为:2024年十五届省赛职业院校组真题第三题:产品360度展示题目:需要考生作答的代码段如下:/***@param{*}initialValue初始值*@param{Arra
- JavaScript学习记录22
济南小草根
JavaScriptjavascript学习开发语言
第十节RegExp对象1.概述正则表达式(regularexpression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本。比如,正则表达式给出一个Email地址的模式,然后用它来确定一个字符串是否为Email地址。JavaScript的正则表达式体系是参照Perl5建立的。新建正则表达式有两种方法。一种是使用字面量,以斜杠表示开始和结束。varr
- Python实现复原毫米波雷达呼吸波形的示例
go5463158465
python算法机器学习python开发语言
以下是一个使用Python实现复原毫米波雷达呼吸波形的示例,该示例将涉及模型算法在重建损失和KL(Kullback-Leibler)损失之间的平衡问题。我们将使用深度学习中的变分自编码器(VAE)作为模型来进行呼吸波形的复原,因为VAE可以很好地处理重建和潜在空间分布的问题。步骤概述数据准备:生成或加载毫米波雷达的呼吸波形数据。定义VAE模型:包括编码器和解码器。定义损失函数:结合重建损失和KL损
- fpga学习入门 串口rs232回环
杨龙龙yll
fpga
奇偶检验位这里是省略了做好回环后可以使用上位机做回环测试,top文件写的方式就是将rx(fpga端)接受到的模块(pc端)tx发送出去,这两个端口用杜邦线连接,同理模块的rx连接fpga的tx,看上位机接收区是否是你发送的即可测试代码正确,如果不对的话可以先把上位机停止位改成1.5或者2位即可需要使用到usb转ttl的模块一个这个做仿真的话稍微麻烦tb文件里需要例化tx发送给top文件,再例化rx
- Mybatis 通过数组的下标进行取值
絮落锦乡
java后台javamybatis
1、前端传参样例2、mybaits写法1)、判空0">2)、错误写法0">andT.create_timebetween#{times[0]}and#{times[1]}报错信息2021-08-2414:19:20.537ERROR45552---[nio-8086-exec-7]o.a.c.c.C.[.[.[/].[dispatcherServlet]:Servlet.service()fors
- 关于在学习mybatis框架中遇到的xml解析错误的bug
愿天堂没有java
java学习mybatis学习xml
项目场景:在写动态sql语句时,由于不小心对文字进行错误的备注操作从而导致mybatis中写sql语句1的xml文件解析错误代码重现:org.xml.sax.SAXParseException;lineNumber:136;columnNumber:10;元素类型为"mapper"的内容必须匹配"(cache-ref|cache|resultMap*|parameterMap*|sql*|inse
- 对话系统(Chatbots) 原理与代码实例讲解
AI天才研究院
AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1对话系统的发展历程对话系统,又称聊天机器人(Chatbots),是模拟人类对话的计算机程序。从早期的基于规则的系统到如今基于深度学习的智能体,对话系统经历了漫长的发展历程。第一阶段:基于规则的系统(1960s-1990s)早期的对话系统主要基于预先定义的规则和模板。例如,ELIZA(1966)是一个模拟心理治疗师的程序,通过模式匹配和关键词识别来生成回复。这些系统只能处理有限的对
- mybatis(134/134)完结
一缕叶
mybatismybatisspringjava
一级缓存(默认情况下开启)同一个sqlsession中执行相同的查询语句走一级缓存二级缓存:同一个sqlsessionfactory,sqlsession关闭了才会将一级缓存提交到二级缓存中外部编写的缓存PageHelper插件:方便进行分页,同时前端可以容易拿到对于分页相关的所有数据调用getXXX方法12天最终完结mybatis,后续找机会手敲一下源码加深了解。
- 如何使用深度学习中的 Transformer 算法进行视频目标检测
go5463158465
python算法深度学习python开发语言
以下将介绍如何使用深度学习中的Transformer算法进行视频目标检测,并给出一个复现相关论文思路及示例代码。这里以DETR(End-to-EndObjectDetectionwithTransformers)为基础进行说明,它是将Transformer引入目标检测领域的经典论文。步骤概述环境准备:安装必要的库,如PyTorch、torchvision等。数据准备:使用公开的视频目标检测数据集,
- TypeScript 学习 -类型 - 10
草明
TypeScripttypescript学习前端
编写声明文件编写ts的声明文件源文件是ts文件,可以自动生成生命文件tsconfig.json:{"compilerOptions":{"target":"es2016","module":"commonjs","declaration":true,"outDir":"./dist","declarationDir":"./dist/types","esModuleInterop":true,"f
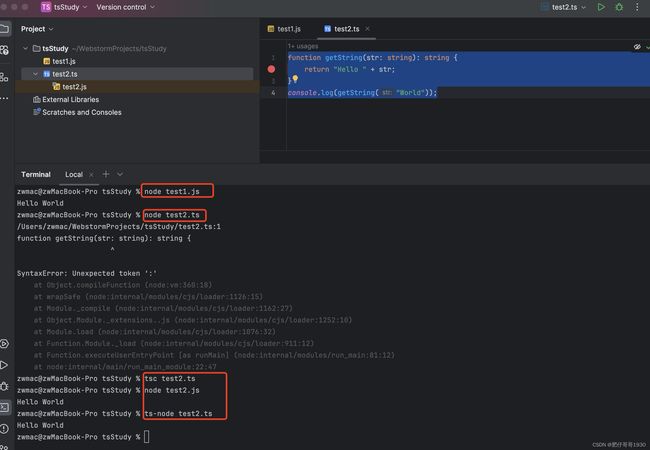
- TypeScript 学习 - 创建一个项目
草明
TypeScripttypescript学习javascript
创建一个项目实际使用中,使用yarncreatereact-app比npxcreate-react-app更顺利一些.使用yarncreatereact-appts-react-app--templatetypescript创建一个TypeScript项目使用yarncreatereact-appts-react-app创建一个JavaScript项目如果不使用脚手架创建,可以安装依赖,以及编写入
- 大模型问答机器人的智能化程度
AI大模型应用之禅
AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
大模型、问答机器人、智能化程度、自然语言处理、深度学习、Transformer模型、知识图谱、推理能力、对话系统1.背景介绍近年来,人工智能技术取得了飞速发展,特别是深度学习的兴起,为自然语言处理(NLP)领域带来了革命性的变革。其中,大模型问答机器人作为一种新型的智能交互系统,凭借其强大的语言理解和生成能力,在客服、教育、娱乐等领域展现出广阔的应用前景。问答机器人是指能够理解用户自然语言问题并给
- AI学习指南Ollama篇-Ollama的多模态应用探索
俞兆鹏
AI学习指南ai
AI学习指南应用篇-Ollama的多模态应用探索一、引言(一)背景介绍随着大语言模型(LLM)的发展,多模态应用(结合文本、图像、语音等)成为新的趋势。多模态模型能够处理多种类型的数据,如文本、图像和语音,从而提供更丰富、更智能的交互体验。Ollama作为本地部署工具,支持多模态模型的运行,为开发者提供了强大的功能。(二)文章目标本文将探讨Ollama在多模态应用中的可能性,并通过实际案例展示如何
- 【笔记】从华为云看4P理论的卓越践行者
通信_楠木
笔记华为云系统架构用户运营产品运营产品经理
在当今竞争激烈的云计算市场中,华为云犹如一颗明星取得了令人瞩目的成绩。其成功的背后,离不开对4P营销理论——产品(Product)、价格(Price)、渠道(Place)、促销(Promotion)的巧妙运用与深度融合。这一经典的营销理论框架,在华为云的市场战略布局中被赋予了新的活力与内涵,下面就结合最近的学习总结,让我们深入探究华为云是如何运用4P营销理论书写其辉煌篇章的。学习是一种愉悦,一种收
- 【学习笔记总结】华为云:应用上云后的安全规划及设计
通信_楠木
学习笔记华为云架构云计算安全架构
一、背景和问题数字化时代,随着信息技术的飞速发展,企业和各类组织纷纷将自身的应用程序迁移至云端。云计算凭借其诸多优势,如成本效益、可扩展性、灵活性以及便捷的资源共享等,已然成为了现代业务运营的重要支撑。今年,我所在企业也将IT系统全面迁移上XX云,究其原因是为了在激烈的市场竞争中保持敏捷性和创新性,需要快速部署新的应用并实现高效的数据处理,云平台提供的丰富资源和便捷的服务模式使其能够迅速满足这些需
- Python-作业统计管理系统
Vicky__3021
Python实例python编程语言
目录一、设计目的二、需求分析三、总体设计1.系统流程设计2.系统模块设计四、详细设计1.模块选择2.界面设计3.模块实现五、总结六、感想七、Python源码mainexcelhandlejob一、设计目的1、教学目的本课程设计是学生学习完《Python程序设计》课程后,进行的一次全面的综合训练,通过课程设计,更好地掌握使用Python语言进行程序设计的方法,加深对Python语言特点和使用Pyth
- 数据结构----线性结构----多维数组和广义表
XUPT
数据结构与算法链表数据结构算法java
学习时间2021-01-20学习内容多维数组和广义表可以看作线性表的扩展,即他们的数据元素构成线性表,而数据元素本身又是一个线性结构。多维数组多维数组是一维数组的扩展,也就是数组的数组,例如二维数组可以看作是一维数组作为数据元素构成的一维数组,三维数组可以看作二维数组作为元素构成的一维数组。数组一旦被定义,他的维数和维界就不再改变。因此,除了数组的初始化和销毁之外,数组的操作只有获得特定位置的元素
- Python学习——numpy
ToToBe
python学习numpy
参考资料:numpy官网一、基础NumPy的主要对象是同构多维数组。它是一个元素表(通常是数字),所有类型都相同,由非负整数元组索引。在NumPy维度中称为axes.例如,3D空间中的点的坐标[1,2,1]具有一个轴。该轴有3个元素,所以我们说它的长度为3.在下图所示的例子中,数组有2个轴。第一轴的长度为2,第二轴的长度为3。[[1.,0.,0.],[0.,1.,2.]]NumPy的数组类被叫做n
- 大语言模型原理与工程实践:残差连接与层归一化
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍随着自然语言处理(NLP)的发展,深度学习在过去几年中取得了令人瞩目的成果。其中,循环神经网络(RNN)和卷积神经网络(CNN)在图像和文本分类、语义角色标注、机器翻译等领域表现出色。然而,这些网络在训练过程中经常遭遇梯度消失和梯度爆炸的问题。为了解决这些问题,我们引入了残差连接(ResidualConnections)和层归一化(BatchNormalization)来改善模型性能。
- 子曰-o1:网易有道开源国内首个分步式讲解推理模型,支持K12数学教学
蚝油菜花
每日AI项目与应用实例人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:子曰-o1是国内首个分步式讲解推理模型,支持K12数学教学。技术:采用14B轻量级架构,专为消费级显卡设计,能在低显存设备上稳定运行。应用:应用于网易有道旗下的AI全科学习助手“有道小P
- Vue.js 组件开发
QQ同步助手
vue.js前端javascript
代码、提高代码复用性以及构建复杂的用户界面。今天,我们就一起来深入学习Vue.js组件开发的相关知识。一、什么是Vue.js组件概念:Vue.js组件可以看作是页面中的一个个独立的、可复用的小块。就好比搭积木一样,每个组件都是一块有着特定功能和外观的积木块,我们可以通过组合这些不同的“积木”(组件)来搭建出完整的页面(大型的应用界面)。例如,一个网页中的导航栏、侧边栏、卡片等都可以分别封装成一个个
- Transformer架构的GPU并行和之前的NLP算法并行有什么不同?
AI大模型学习不迷路
transformer自然语言处理大模型深度学习NLPLLM大语言模型
1.什么是GPU并行计算?GPU并行计算是一种利用图形处理单元(GPU)进行大规模并行数据处理的技术。与传统的中央处理单元(CPU)相比,GPU拥有更多的核心,能够同时处理数千个线程,这使得GPU在处理高度并行的任务时表现出色。在深度学习中,GPU并行计算被广泛应用于训练神经网络,加速模型训练过程。在2017年之前,自然语言处理(NLP)领域的研究者们通常会从头开始训练模型,那时能够利用GPU进行
- ImportError: DLL load failed while importing _rust: 找不到指定的程序的解决方案
爱编程的喵喵
Python基础课程pythonImportErrorDLLloadfailed_rust解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ImportError:DLLloa
- 无重复字符的最长子串
不停留
150道经典算法面试习题javascript开发语言ecmascript
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionlengthOfLongestSubstring(s){//用于存储字符及其在字符串中最新出现的索引constcharIndexMap=newMap();//记录最长无重复字符子串的长度letmaxLength=0;//滑动窗口的起始位置letstart=0;//遍历字符串,end作为滑动窗口的结束
- 长度最小的子数组
不停留
150道经典算法面试习题javascript数据结构算法
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionminSubArrayLen(target,nums){constn=nums.length;//初始化最小子数组长度为一个较大的值,用于后续比较更新letminLength=Infinity;//初始化当前子数组的起始位置letstart=0;//初始化当前子数组的元素总和letsum=0;//遍
- 算法-三数之和
不停留
150道经典算法面试习题算法javascript数据结构
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionthreeSum(nums){//用于存储最终结果的数组constresult=[];//首先对数组进行排序,方便后续操作nums.sort((a,b)=>a-b);constn=nums.length;//遍历数组,将当前元素作为三元组的第一个元素for(leti=0;i0&&nums[i]===
- Rust中奖励函数的实现与应用
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Rust中奖励函数的实现与应用作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:Rust,奖励函数,强化学习,机器学习,状态空间1.背景介绍1.1问题的由来在机器学习领域,特别是在强化学习(ReinforcementLearning,RL)中,奖励函数(RewardFunction)扮演着至关重要的角色。它定义了智能体(Agent)在执行任务时
- 《向量数据库指南》——MoE应用:解锁深度学习新境界的钥匙
大禹智库
《实战AI智能体》《向量数据库指南》深度学习人工智能向量数据库大禹智库低代码MoE模型
在深度学习的广阔天地里,混合专家(MoE)模型如同一把锐利的钥匙,正逐步解锁着各种复杂应用场景的新境界。作为大禹智库的向量数据库高级研究员,同时也是《向量数据库指南》的作者,我深感MoE模型在推动AI技术向前发展中所扮演的重要角色。今天,我将带大家深入探讨MoE模型在自然语言处理、计算机视觉以及多模态学习等领域的应用,并巧妙引导大家通过《向量数据库指南》获取更多干货和深度实战经验。一、自然语言处理
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul