- 【Java】JUC并发(线程的方法、多线程的同步并发)
Joker—H
java开发语言经验分享idea
线程的方法一、线程的插队:join()方法1、作用暂停当前线程的执行,直到调用join()的目标线程执行完毕,但不影响同一时刻的其他线程。//使用join()publicclassTest01{publicstaticvoidmain(String[]args)throwsInterruptedException{Threadt=newThread(()->{System.out.println(
- xss漏洞-反射+存储+DOM
xiaoheizi安全
XSS漏洞合集web安全xss
XSS跨站-反射型&存储型&DOM型等产生原理:服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。攻击原理:攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。利用:确认漏洞存在后可
- 2022年4月15日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1917小时,第1858日阅读《在国家与社会之间》通过前面的讨论,我们知道,经过相当长时期的一系列改革,新的财政赋税体制在清代中期最终确立起来。这种与明初所定的赋役制度有根本性差别的财政赋税体制的确立,意味着政府赖以作为征收赋税基础的户籍制度,也必然随之发生根本性的改变。图甲的编制,已经不是一种以家庭和人口为中心的组织,而变成一种以田地赋税为中心的系统。这种人在此里、田在彼里的
- 没有违和感,达人玩家让《鬼泣5》“V”改读《死亡笔记》
爱游戏的萌博士
这两年,卡普空旗下的游戏可谓连战连捷,口碑都不错。好游戏自然玩家就多,加上几款游戏都登陆了PC(Steam)平台,所以每天都有各路大神对游戏进行模改。从《“2B”大战异形,玩家自制尼尔MOD》到《托马斯小火车现身,玩家自制脑洞模组》,博士分享了很多《怪物猎人:世界》和《生化危机2:重制版》的游戏Mod。大家都知道近期《鬼泣5(DevilMayCry5)》在3月8日已经发行了,这一次高手玩家们自然把
- 每日一更631--今天的小确幸
Phoebe小语
小确幸,微小而确实的幸福。在生活中有很多这样的小确幸时刻,由于我们太忙碌了,感觉不到。或是,有的时候要求太高,不觉得那是幸福。又或是欲望太多,忽视已经有的,而是在追求未知的。我们的幸福指数一直在提升,但幸福感知力却有些下降。能够感知幸福就会有爱的能力。经常问问自己,我幸福吗?我是如何感知幸福的?我们的生活中,有很多幸福的时刻。今天上午女儿收拾自己的抽屉,有一个被堆压在最下面的小小笔记本,一打开发现
- 穿越日记
牧屿樵谷
总体要求:记录过去的某天,从早上醒来到晚上睡觉前,记录有关学习的一切活动和相关决策,并以过来人(学过这门课的人)的身份进行评价,目的是展示自己对学习的监控能力。日期:2021年5月8日8:10~9:50上金融企业会计课,在第一节课程中,由于天气太热导致注意力不够集中,中途还有点犯困,这种状态持续了大概十几分钟,我看到旁边的室友在认真做笔记,我一时感到惭愧,然后开始调整状态认真做笔记认真听课。(评价
- Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
- 对于页面适配,你应该使用px还是rem
мо仙堡杠把子灬
css做一个有知识的流氓
其实一切都还好,没有那么糟糕。css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。页面适配的方式有很多:使
- 【日记星球第561篇】——《怦然心动的人生整理魔法--实践解惑篇》读书笔记12:打造一个快乐厨房
神秘园的简书
2021年11月28日星期日上周末读了《怦然心动的人生整理魔法--实践解惑篇》的第四章《厨房应该这样整理》的前5个小节,因为没有整理实践,先没发感悟。读书概要:厨房收纳的目标是“容易清理”,而不能以“随手可取”作为厨房收纳的理想状态。要实现便于清理,最基本的是做到在水槽和灶台四周不放置任何物品。以此为前提思考厨房的收纳方法,就能打造一个令人惊喜的实用厨房。把之前一直在用的赠品餐具想法子处理掉,然后
- 秉持初心,一往无前
nanshan
白岩松说过:在三十岁之前,要努力为自己的人生做加法。不断地朝着自己的一个个目标前进,你会发现,自己原来已经有所向前迈进。曾经的我很不自信,甚至自卑,以至于相对的也会很自傲,爱逞强。后来,我才渐渐意识到,对自己的正确而清醒的认识才是最重要的。只有真正的认识自己,才有可能去真正的爱自己,才有能力去爱其他的人。首先梳理今日的工作与学习:1.上午学习视频(戴维老师的化学实验),收发试卷,整理教育学笔记。中
- 春艳读书笔记:《读懂一本书——樊登读书法》第一章
春艳读书
日期:2020.9.21书名:《读懂一本书——樊登读书法》章节:第一章《会读书,更要会讲书》1.阅读是大众反脆弱的武器。大学教授们以为是自己把学生教育成了精英,其实不是,这些人本来就是精英。大学里真正能给你带来帮助的东西,不是你上的那些课,而是你从图书馆里借来的书。2.阅读有两个特点:主动性和针对性。主动性:你所读的一定是你所需要的。针对性:读书能恰到好处地解决具体问题。3.阅读使我们从“单向度的
- 写在教师节
生还者
又是教师节。前几年的教师节,我基本上都在公司上班,帮父母处理事情。今年的教师节,我重新回到学校去上课。值得庆幸的是,我没有感到有多么地不适应。或许是因为我在美国打下的语言基础,我没有感到国内大学课堂上的英语课有多么难。因为,我始终在为找回自己所失去的东西所努力。至少,我从来没有闲下来过。“学校”这两个字,带给我的悲伤、烦闷、焦躁,以及其他种种负面的情绪,远大于它带给我的快乐。尽管我不是传统意义上的
- 《世界戏剧学》读后感
肥肥蚕
整体概况本书需要一定的认知难度,较详细地介绍了戏剧理论的发展,尤其注重讲解戏剧的方法而非僵硬的知识,文章风格严谨广博又有文采,完整有条理地介绍了戏剧学的概况。内容本书主要的方面大概有悲喜剧的探讨、表演的探讨、艺术规律限制的探讨、观众问题的探讨、性格探讨、戏剧性探讨、教益作用探讨,戏剧与其他形式区别的探讨。思维收获(思考应该致力于解决最核心最终级的问题。在提出问题后,第一个人往往很聪明地提出了一种可
- 个人笔记(linux/sort与uniq命令)
sort命令(排序)功能:行排序核心语法:sort[选项][文件]常用选项:选项作用示例-n数值排序sort-n-r降序排序sort-nr-k指定排序列sort-k2,2n-t指定分隔符sort-t':'-k3n-u去重(相当于uniq)sort-u典型用法:#按第二列数字降序排序sort-k2,2nrdata.txt#处理CSV文件(以逗号分隔)sort-t','-k3ndata.csv注意事项
- 频繁记录着,因为生活值得。
SmileJoker笔迹
1、始终不明白没有结果的人为什么要相遇2、挣钱就好其他都俗3、是个凡人偶尔烦人4、有在好好生活5、外界的声音都是参考6、用野草纪念我吧玫瑰太贵了野草遍地都是7、我深知这是我一个人的困局8、不忙你说我在听9、雨都停了这片天灰什么呢10、长相跟不上审美经济跟不上品味11、开导朋友一套又一套轮到自己拿绳子套一套12、发呆是唯一不用付费的宇宙漫游13、频繁记录着因为生活值得
- 做网赚,掌握好这些工具是你赚钱的基石
饭团院长
俗话都说,磨刀不误砍柴工,好的工具的重要性,院长在这里就不多说了。同样的事情,为什么很多人能在高效率完成高质量呢,今天院长根据其他网友的经验收集下大家这些好用的工具网站分享给大家,希望大家在网赚道理上能越走越好。。1皮皮时光机如果在运营微博的同学估计需要用的很多了,大家都知道运营涉及的内容很多。要做好微博运营需要花很多时间和精力,而皮皮时光机,能帮你省不少力气,它有一些自定义的功能,协助运营人员完
- 随记(二)—— 平凡的一天
清清青姑娘
阳光正一点点透过虚掩的窗帘溜进我的房间,窗外鸟声欢快,似在和同伴聊着开心的事儿,听不懂的鸟语,听得到的愉悦,让我的心,也静了下来。这样一个睡到自然醒的早晨,减少熬夜次数后的我,竟也赢得了美好的上午时光。有些坏习惯,真的会在年纪渐长之后,身体机能开始退化之时,成为我们每天想要改掉的小毛病。我打开质地精良的笔记本,塞上耳塞,拿起笔,沉浸在知识的海洋里。近日空暇之余都会学点芳香精油疗法,颇为有趣。吃过午
- PyQt入门指南十三 QPushButton按钮组件详解
充值内卷
pyqt前端
在PyQt中,QPushButton是一个非常常用的组件,用于创建按钮。按钮可以用于触发各种操作,例如打开对话框、提交表单或执行其他功能。本文将详细介绍QPushButton的基本用法和一些高级特性。基本用法首先,我们需要导入必要的模块并创建一个简单的QPushButton。importsysfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushBu
- PyCharm高效入门指南:快速提升Python开发效率
famenzhiling
pythonpycharmide
1.引言PyCharm简介:JetBrains开发的Python集成开发环境(IDE),适用于专业开发者和初学者。为什么选择PyCharm:高效代码编辑、智能工具集成和强大的调试功能。目标读者:Python新手或有其他IDE经验但想快速上手PyCharm的用户。2.安装与初始配置下载与安装:访问JetBrains官网下载PyCharmCommunity(免费版)或Professional(付费版)
- 基于单片机智能插座设计/智能开关
传送门其他作品题目速选一览表其他作品题目功能速览概述随着我国的电子计算机技术的快速发展以及居民对现实生活的要求也在不断提升,所以很多智能化的产品开始慢慢出现。本次设计主要是以物联网为基础,设计一个支持远程控制的智能插座。研究此项目是因为物联网预示了对未来互联网的一种发展趋势它可以让我们的生活变得更加便捷,所以想通过本次设计真正意义上去感受智能产品的魅力;更加深刻了解单片机以及嵌入式操作系的主要特点
- 桃朵官方邀请码是多少?注册桃朵app没有邀请码怎么办?
高省APP珊珊
桃朵是一款专注于电商导购优惠券返利的平台,内测上线红利期。在社交电商上提供一些新的玩法,简单一点说,就是提供优惠券给广大用户在各大平台购物,不仅能优惠购物,而且还能返佣金,省钱加赚钱。实则意义上跟桃朵,桃朵,桃朵,桃朵等等这些是同一类型的网购赚钱app。那么桃朵相比于其他平台有什么优势呢?在这里,小编给大家分享一下。至于我为何从桃朵转到高省呢,当然是高省佣金更高,模式更好。【高省】是一个可省钱佣金
- nodejs中process讲解
虽然node对操作系统做了很多抽象的工作,但是你还是可以直接和他交互,比如和系统中已经存在的进程进行交互,创建工作子进程。node是一个用于事件循环的线程,但是你可以在这个事件循环之外创建其他的进程(线程)参与工作。进程模块process模块允许你获得或者修改当前node进程的设置,不想其他的模块,process是一个全局进程(node主进程),你可以直接通过process变量直接访问它。proc
- Linux+Python实战课堂:笔记、练习与应用
本文还有配套的精品资源,点击获取简介:本压缩包提供全面的Linux学习资源和Python编程练习,旨在帮助初学者和IT从业者深入理解Linux系统及其技能,并通过Python编程练习巩固相关技能。涵盖Linux基础概念、文件系统、命令行操作、文本编辑器使用、用户和组管理、软件管理、进程监控、网络配置以及系统性能监控等多个方面。同时,包含Python基础语法、函数与模块、面向对象编程、文件操作、异常
- 《语文课程目标分析框架的破与立》读书笔记
苔花如米筱
《语文科课程论基础》的第三章中王教授认为语文课程与教学目标的“工具性”与“人文性”不该分裂开来,而是互相包含、互相叠加的层叠蕴涵关系。修订后的课程标准坚持原实验稿也提出来的关于语文课程基本性质的认识,坚持语文课程的工具性和人文性的统一。“课改”以来有人在强调人文性的时候,不恰当地“将孩子和洗澡水一起泼掉”。“孩子”即语文本体。这样做又陷入了片面性,必然造成工具性与人文性两败俱伤。工具性是语文课程的
- Java 创建线程的方式笔记
笑衬人心。
JAVA学习笔记java笔记开发语言juc
一、Java中创建线程的四种主要方式方式简述适用场景继承Thread类重写run()方法,直接创建线程简单场景、临时任务实现Runnable接口将任务与线程分离推荐方式,任务更灵活实现Callable接口支持返回值和异常异步任务,需要结果的场景使用线程池(Executor)统一管理线程、复用资源高并发任务、后台服务等二、方式一:继承Thread类2.1示例代码publicclassMyThread
- 白琼格焦点解决初级十期坚持分享第2天
潼宝的开心果
今天上午又听了昨天课程录音,金字塔知识留存率印象深刻。以前的自己只爱记笔记听课,一到发言或者讲话环节就沉默了,聚焦一小步,我也给自己订了一小步,下次上课在发言讨论环节多说一些,多积极一点。
- 果子酱的scalerstalk第六轮新概念朗读持续力训练day64 20201214
S果子酱
练习材料:新概念2lesson64任务配置:L0+L1+L4知识笔记:练习收获:音标学完第一遍了,但是掌握不是很牢固,或者说习惯还未养成,有前学后忘的趋势。继续来第二遍,加强读音练习。
- 何为私董会?
瑜馨私教瑜伽張盈伽
2019.5.17星期五17-34大家好NAMASTE何为私董会?“私董会”这一组织形态起源于1957年美国割草机公司总裁罗伯特·诺斯与其他4位CEO创办的总裁圆桌小组,他为这种人脉圈内部的交流起名为TEC(决策者委员会)。TEC创办的初衷是为老板们提供一个相互切磋、智慧碰撞的平台,后逐渐发展为将一些没有竞争关系、没有利害冲突的企业总裁结合成的小组,每月定期举办会议,让他们成为彼此的「私人董事会成
- 使用QMetaObject::invokeMethod将槽函数移动到其他线程执行
飞天_
qt
classObjTest:publicQObject{Q_OBJECTpublic:voidFunTest(){qDebug()thread()->currentThread();QMetaObject::invokeMethod(this,"slotTest",Qt::AutoConnection);}publicslots:voidslotTest(){qDebug()thread()->cu
- D022+《天长地久给美君的信》读书笔记
天空很蓝_4262
人生的曲折路看不到尽头,也猜不到下一个弯向左向右。路面上画着跳格子的游戏,你一格一格往前跳。当你跳到42岁的那一个,为女儿做主的时候,前面的路你看了有多远,你有没有看见自己的衰老?你有没有闪过念头,要为自己打算,为自己不甘,为自己怨叹,至少宠爱一下自己?没读到这之前有点迷糊,只知道“为我好”。为什么父母要你好好读书,为什么要有自己的一技之长。因为他们之前就是因为没有书读,没有自己的一技之长,一生操
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
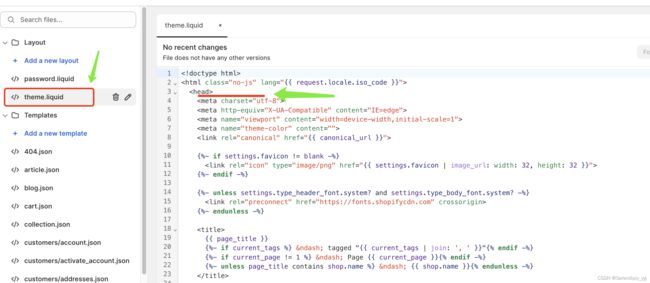
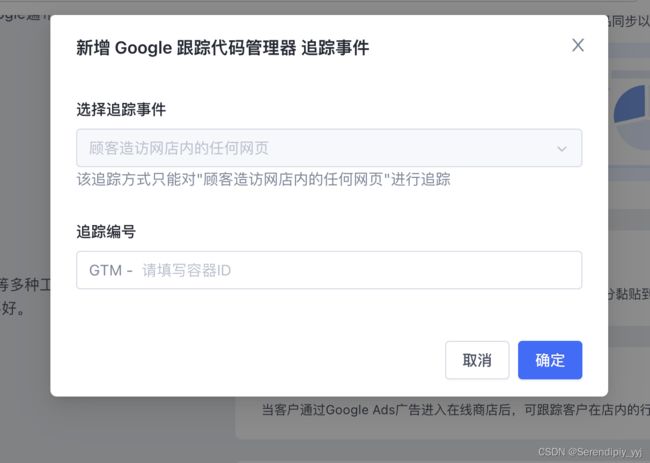
 header插件主要是直接把代码黏贴进去,操作简单,但是如果准备设置一系列网站监测工具以及数据分析工具的时候,比如谷歌分析,Google Search Console等的时候一个个操作不是很方便,这样的话会建议使用site插件,注册号账号,直接关联就可以开始使用了
header插件主要是直接把代码黏贴进去,操作简单,但是如果准备设置一系列网站监测工具以及数据分析工具的时候,比如谷歌分析,Google Search Console等的时候一个个操作不是很方便,这样的话会建议使用site插件,注册号账号,直接关联就可以开始使用了