- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- AlpineLinux安装docker
山岚的运维笔记
Linux运维及使用docker容器运维
或许你在docker中使用AlpineLinux的镜像使用得多,但是有没有想过在AlpineLinux上安装Docker来使用呢?默认情况下,Docker包位于社区仓库中,因此在使用包管理来安装docker之前建议更换为国内源,并开启社区仓库的链接。下面的操作是在root用户下运行的,如果要使用非root用户,请先确保该用户有sudo的权限配置为国内源并开启社区源:修改AlpineLinux的仓库
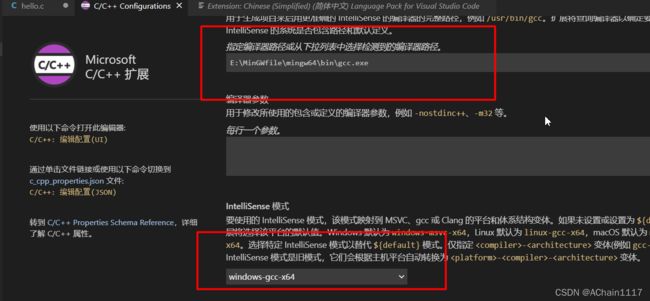
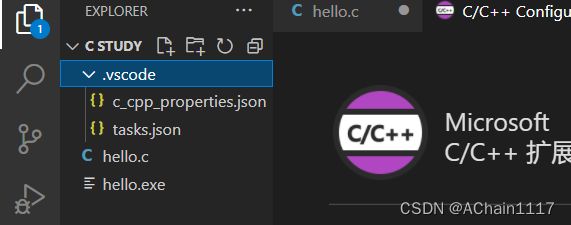
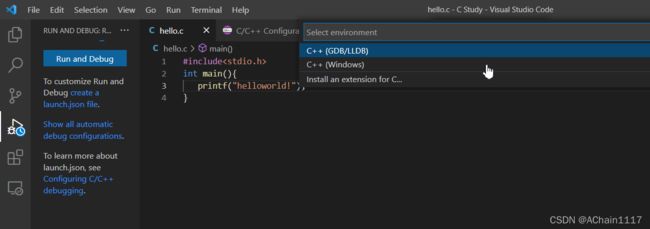
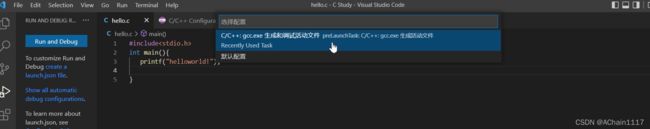
- Ai工具分享(2):Vscode+Cline无限免费的使用教程
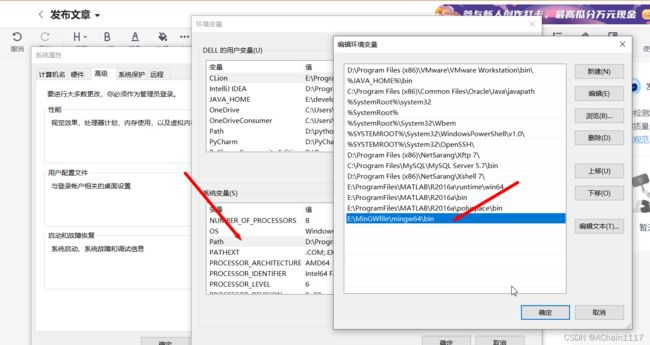
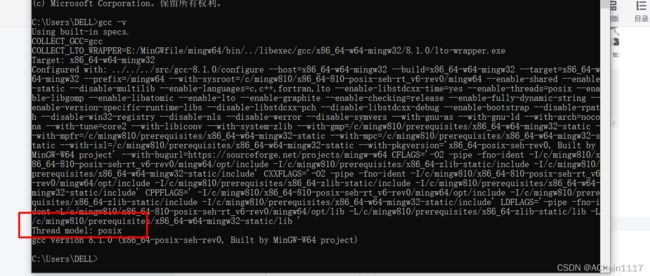
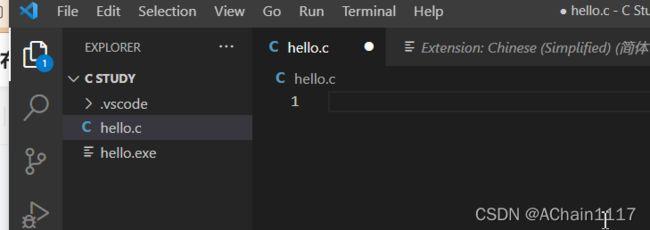
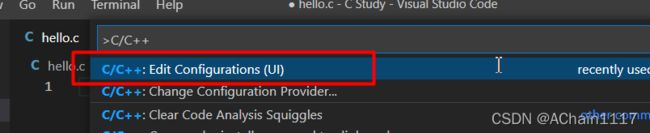
大家好,我是程序员寒山。今天给大家分享一个最新的免费使用的Ai插件Cline的方法,之前也给大家分享过一些免费的方案,但是这些都是随时在变化,之前推荐的很多都不能使用了。Ai工具分享(2):Vscode+Cline无限免费的使用教今天再给大家推荐一个,可以免费使用,且没有token限制的方法(最起码我连续高强度使用了2天,没有发现有问题),关键是相应还非常的快。一、为什么选择Cline?作为程序员
- deepseek介绍及vscode部署
爱折腾的赵同学
vscodeide编辑器
最近,国产AI大模型deepseek冲上热搜,引起了国内外的的广泛关注,也震惊了业内。具体的模型效果这里不谈,但它开源,必须说一句真香,本文具体谈一下deepseek的入门,并分析一下deepseek的优势。1、deepseek入门deepseek目前发布了网页端和手机端app,极大便利了普通用户。对比与目前国内发布的其他大模型,deepseek具有突出优势。在网页端,直接进入就可以进行对话。进入
- linux常用基础命令_新
脚大江山稳
linux运维服务器
常用命令查看当前目录下个各个文件大小查看当前系统储存使用情况查看当前路径删除当前目录下所有包含".log"的文件linux开机启动jar更改自动配置文件后操作关闭自启动linux静默启动java服务查询端口被占用查看软件版本重启关机开机启动取别名清空当前行创建文件touch创建文件夹查找文件/文件名/大小查找查看文件内容cat/more删除文件或文件夹管道符|过滤grep命令echo命令输出内容重
- 本地部署Qwen3小参数版本实测:并非鸡肋
程序员寒山
qwen3模型测试本地部署大模型
大家好,我是程序员寒山。都说本地部署大模型是鸡肋,真的是这样吗?今天,咱们就来实际测试一下,看看Qwen3小参数版本在本地部署后的表现究竟如何。为什么有人觉得本地部署大模型是鸡肋?一方面,本地部署需要一定的技术门槛,从环境配置到模型安装,每一步都有可能出现问题。另一方面,大模型对硬件要求较高,尤其是对GPU的性能和显存容量有一定要求。如果硬件不达标,模型运行起来可能会很慢,甚至根本无法运行。而且,
- 华为和华三交换机堆叠002
韩公子的Linux大集市
二网络AiOps华为网络运维
文章目录一、网络拓扑图(通用)拓扑图说明:关键特性图示:二、华为交换机堆叠(Stack)配置方案1:专用堆叠卡(推荐)方案2:业务口堆叠(无专用卡时)步骤3:验证堆叠状态三、华三交换机堆叠(IRF)配置方案1:专用IRF卡配置方案2:业务口堆叠步骤3:验证IRF状态四、关键安全配置(必做!)防脑裂:多主检测(MAD)堆叠分裂恢复流程:五、部署注意事项以下是华为(Stack)与华三(IRF)交换机堆
- Squirrel: 通用SQL、NoSQL客户端
antui1957
安装配置数据库配置驱动配置连接如果你的工作中,需要使用到多个数据库,又不想在多种客户端之间切换来切换去。那么就需要找一款支持多数据库的客户端工具了。如果你要连接多个关系型数据库,你就可以使用NavicatPremium。但是如果你有使用到NOSQL(譬如HBase、MongoDB等),还是建议使用SquirrelSQLClient。1、安装下载地址:http://squirrel-sql.sour
- 【Java面试】如何解决MQ死信队列?
用心分享技术
Java面试题java面试
如何解决MQ死信队列?一、预防死信产生(从源头减少死信)消费者端健壮性优化捕获所有可能的异常,区分可恢复异常(如网络超时)和不可恢复异常(如数据格式错误)。对可恢复异常实现自动重试机制,通过延迟重投(如首次失败后延迟5秒重试)降低进入死信的概率。业务逻辑实现幂等性,避免重复消费导致的数据不一致问题。合理配置队列参数设置消息TTL(生存时间),避免消息无限期堆积。限制队列最大长度(如RabbitMQ
- SpringMVC实战:从配置到JSON处理全解析
Cyanto
SpringMVCspringjava
目录项目概述核心配置文件解析web.xml配置springmvc.xml配置控制器详解基本控制器示例请求处理方式获取请求参数返回JSON数据请求转发重定向视图解析与页面跳转项目结构说明关键知识点总结项目概述这是一个基于SpringMVC的Web应用示例,展示了如何配置SpringMVC环境、创建控制器以及处理不同类型的请求和响应。项目包含了以下核心功能:基本页面跳转请求参数处理JSON数据返回请求
- 如何搭建基于RK3588的边缘服务器集群?支持12个RK3588云手机
XMAIPC_Robot
ARM+FPGAAI服务器服务器运维
以下是基于RK3588搭建边缘服务器集群的完整实施方案,涵盖硬件选型、集群架构、软件部署及优化要点:️一、硬件集群架构设计节点基础配置核心单元:单节点采用RK3588核心板(4×
[email protected]+4×
[email protected]),集成6TOPSNPU及Mali-G610GPU,支持LPDDR4X内存(4~32GB)及eMMC/SATA/TF卡多级存储611。扩展接口:通过100Pin
- 为什么要学习 next.js 框架 + Vercel 部署平台,因为我想把自己的 app 分享给别人。
waterHBO
学习javascript开发语言
前端开发太卷?不如给你的React换个“豪华座驾”和“F1赛道”**如果你像我一样,从create-react-app的时代一路走来,你一定经历过那种“甜蜜的烦恼”:React给了你一个超强的V8引擎,但造车剩下的所有事——从方向盘(路由)、底盘(项目结构)到导航系统(数据管理)——都得你自己撸。结果就是,每个项目开始前,你都在重复发明轮子,在Webpack的配置地狱里苦苦挣扎。好消息是,时代变了
- Mac查看磁盘寿命
博观而约取
macOSmacos
1.场景还原mac使用久了,我想查看磁盘的写入量和寿命,记录一下查看方法。系统环境:macOS14.4.1电脑配置:MacBookPro16英寸M1Pro2.查看步骤安装Homebrew我们要借助Homebrew安装一个叫"smartmontools"的软件,如果你已安装Homebrew请跳过此步骤。打开终端或者iterm输入以下命令,按照提示安装:/bin/bash-c"$(curl-fsSLh
- 探索工业自动化:C开发OPC Server开源项目推荐
翟俭妙
探索工业自动化:C#开发OPCServer开源项目推荐去发现同类优质开源项目:https://gitcode.com/项目介绍在工业自动化领域,OPC(OLEforProcessControl)标准是实现设备间数据交换的关键技术。为了帮助开发者更轻松地进入这一领域,我们推荐一个由社区贡献的C#开发OPCServer开源项目。该项目不仅提供了完整的源码,还包含了详细的使用文档和配置指南,适用于32位
- Apache Gravitino 安装和配置指南
牧沛琚Immortal
ApacheGravitino安装和配置指南gravitino世界上最强大的数据目录服务,提供高性能、地理分布和联邦化的元数据湖。项目地址:https://gitcode.com/gh_mirrors/gra/gravitino1.项目基础介绍和主要的编程语言项目基础介绍ApacheGravitino是一个高性能、地理分布式和联邦化的元数据湖。它直接管理不同来源、类型和区域的元数据,并为用户提供统
- Spring Cloud入门-Config分布式配置中心(Hoxton版本)
2501_90225587
springcloud分布式spring
修改config-client的配置config-sever集群搭建使用到的模块项目源码地址项目使用的SpringCloud为Hoxton版本,SpringBoot为2.2.2.RELEASE版本SpringCloud入门系列汇总|序号|内容|链接地址||—|—|—||1|SpringCloud入门-十分钟了解SpringCloud|https://blog.csdn.net/ThinkWon/a
- Linux 系统管理:高效运维与性能优化
代码老y
运维linux性能优化
一、Linux系统管理基础(一)用户与权限管理用户和权限管理是Linux系统管理的基础。通过合理配置用户和权限,可以确保系统的安全性和稳定性。用户管理使用useradd、usermod和userdel命令管理用户账户。使用passwd命令设置用户密码。使用groups和gpasswd命令管理用户组。权限管理使用chmod命令设置文件和目录的权限。使用chown和chgrp命令更改文件和目录的所有者
- MongoDB 常用配置详解
panbuhei
MongoDBmongodb
官方参考文档:https://docs.mongodb.com/v3.2/reference/configuration-options/从2.6版本开始,MongoDB配置文件支持YAML的格式;原来的配置文件格式还保持向后兼容性。systemLog模块示例:systemLog:verbosity:0quiet:falsedestination:filelogAppend:truepath:/u
- 阿里云服务器 配置frp实现Ubuntu台式机电脑内网穿透
涛歌依旧fly
Linuxfrp内网穿透Ubuntu云服务器
起因实验室一台Ubuntu20.04的台式机电脑,我想用我的Win10笔记本远程连接它,用它的高性能,在Ubuntu的环境下来跑代码,这样比较方便。编程环境即可具有便携、性能。两者兼得,而且我的笔记本看来很舒服,毕竟2.8k,90分辨率。需要使用内网穿透技术,我的Ubuntu处于内网,需要挂载到云服务器上,云服务器具有公网ip和域名。这样外网就可以访问我的内网ubuntu电脑。图来自:https:
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- vue-32(部署一个 Nuxt.js 应用程序)
清幽竹客
VUEjavascriptvue.js前端
部署一个Nuxt.js应用程序部署Nuxt.js应用程序是使您的创作向世界开放的最后一步。它包括为生产环境准备应用程序、选择合适的托管平台以及配置部署流程。本课程将指导您完成部署Nuxt.js应用程序的关键方面,确保顺利高效的发布。准备部署在部署您的Nuxt.js应用之前,优化它以适应生产环境至关重要。这涉及几个关键步骤:构建应用第一步是为生产环境构建您的Nuxt.js应用。这个过程会编译您的代码
- Nuxt.js页面目录结构详解:从入门到精通
柏廷章Berta
Nuxt.js页面目录结构详解:从入门到精通nuxtTheIntuitiveVueFramework.项目地址:https://gitcode.com/gh_mirrors/nu/nuxt什么是Nuxt.js的pages目录Nuxt.js采用基于文件系统的路由机制,pages目录是Nuxt项目中最核心的目录之一。该目录下的每个Vue组件文件都会自动映射为一个应用路由,这种设计极大地简化了路由配置工
- 智能手机上用Termux安装php+Nginx
冰雪青松
phpphpnginx
Termux的官方网站:Termux|Themaintermuxsiteandhelppages.以下是在Termux上安装和配置PHP+Nginx的完整流程总结,包含关键步骤和命令:一、安装依赖pkgupdate&&pkgupgrade#更新包列表和系统pkginstallnginxphpphp-fpm#一次性安装Nginx、PHP和PHP-FPM二、配置PHP-FPM1.修改PHP-FPM监听
- vscode 调试运行 flutter 报:没有用于调试YAML的扩展。我们是否应在市场中找到YAML扩展?
冰雪青松
fluttervscodeflutteride
这个是低级问题,这是把pubspec.yaml文件打开的时候并且处于焦点位置去调试编译出错的,示意图:应该切换到项目文件或者切换到main.dart文件并且处于焦点位置才去调试编译,这时候不会报错了,要不关闭pubspec.yaml文件然后去调试编译。打开pubspec.yaml文件修改后保存文件,vscode会默认执行flutterpubget命令,然后自动下载依赖文件,前提是必须安装有YAML
- MyBatis源码深度解析:核心机制与实战应用指南
言宇程序
mybatisMyBatis源码深度解析核心
MyBatis源码深度解析:核心机制与实战应用指南作为Java开发者,深入理解MyBatis源码能显著提升复杂场景下的技术决策能力。面对框架底层庞杂的模块设计,如何快速建立系统化的源码认知体系?本文将从实际应用场景出发,拆解核心源码实现逻辑。一、源码阅读的价值与技术突破点配置陷阱规避通过分析XML配置加载流程,掌握MappedStatement注册机制与typeAliases的优先级陷阱性能调优依
- Systemd 服务配置完整指南
星梦客
Linux问题记录服务器网络linux
以下是整理后的Systemd服务配置教程,以您提供的frpc.service文件为例:1.创建服务文件在/etc/systemd/system/目录下创建服务配置文件(需root权限):sudonano/etc/systemd/system/frpc.service2.编写服务配置将以下内容粘贴到文件中(根据您的路径修改ExecStart):[Unit]Description=frpc#服务描述A
- Leap Motion开发(一)下载安装以及环境配置
voidvoidnini
leapmotionvisualstudio手势识别
本开发同样适用于UltraleapStereoIR1701、官网下载SDKSDKAPI值得说明的是,IR170这块开发板提供的API是基于C语言的,与LeapMotion提供的基于C++的API不同,但配置过程基本相同。2、配置环境添加附加依赖项项目-属性-连接器-输入-附加依赖项添加LeapC.lib添加包含目录和库目录包含目录:D:\CODING\LeapCEnv\LeapCEnv\LeapS
- SpringBoot项目接口集中测试方法及实现
sclibingqing
springboot后端java
为了实现在每次修改后自动测试所有接口的需求,你可以使用SpringBootTest框架结合JUnit5编写集成测试。以下是完整的实现方案:实现策略使用SpringBootTest进行集成测试-启动完整Spring上下文统一管理测试用例-集中配置所有接口的测试参数自动遍历测试-循环执行所有接口测试异常捕获与报告-精确报告失败接口的详细信息支持多种HTTP方法-处理GET/POST/PUT/DELET
- 探索GHC Filesystem:跨平台的C++文件系统库
陆欣瑶
探索GHCFilesystem:跨平台的C++文件系统库项目地址:https://gitcode.com/gh_mirrors/fil/filesystem在现代软件开发中,文件系统操作是不可或缺的一部分。无论是处理用户数据、配置文件还是日志记录,一个强大且兼容性好的文件系统库都是开发者的得力助手。今天,我们要介绍的是一个开源的C++文件系统库——GHCFilesystem,它不仅支持多种操作系统
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end