Vue2+Vue3
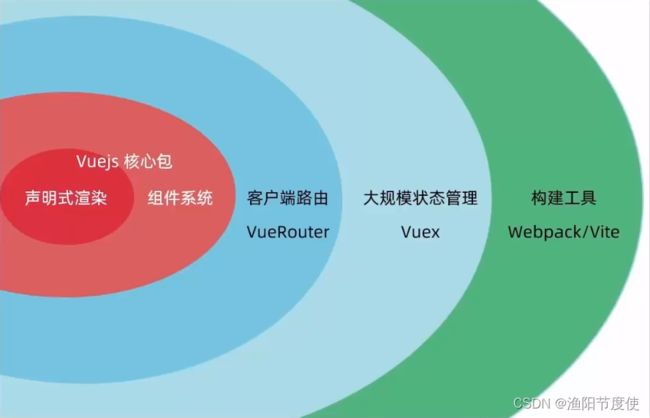
什么是Vue
创建Vue实例
核心步骤(4步):
- 准备容器
- 引包(官网) — 开发版本/生产版本
- 创建Vue实例 new Vue()
- 指定配置项,渲染数据
- el:指定挂载点
- data提供数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div class="box2">
box2 -- {{ count }}
div>
<div class="box">
box -- {{ msg }}
div>
<div id="app">
<h1>{{ msg }}h1>
<a href="#">{{ count }}a>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
new Vue({
el:'#app', //通过 el 配置选择器,指定 Vue 管理的是哪个盒子
data: { // 通过 data 提供数据
msg:'hello world',
count:'6'
}
})
script>
html>
插值表达式 {{}}
插值表达式是一种Vue的模板语法
可以用插值表达式渲染出Vue提供的数据
1.作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
3.注意点
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p>{{nickname}}p>
<p>{{nickname.toUpperCase()}}p>
<p>{{nickname+'你好'}}p>
<p>{{age>=18?'成年':'未成年'}}p>
<p>{{friend.name}}p>
<p>{{friend.desc}}p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
new Vue({
el:app,
data:{
nickname:'tony',
age:'18',
friend:{
name:'jepson',
desc:'热爱学习'
}
}
})
script>
html>
响应式特性
简单理解就是数据变,视图对应变。
如何访问 和 修改 data中的数据(响应式演示)
data中的数据, 最终会被添加到实例上
① 访问数据: “实例.属性名”
Vue中的常用指令
Vue会根据不同的【指令】,针对标签实现不同的【功能】
指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
作用:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
-
- 使用语法:
hello
- 类似 innerText,使用该语法,会覆盖 p 标签原有内容
- 使用语法:
-
v-html(类似 innerHTML)
-
- 使用语法:
hello
- 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
- 使用语法:
<div id="app">
<h2>个人信息h2>
// 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可
<p v-text="uname">姓名:p>
<p v-html="intro">简介:p>
div>
<script>
const app = new Vue({
el:'#app',
data:{
uname:'张三',
intro:'这是一个非常优秀的boy'
}
})
script>
条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
-
v-show
- 作用: 控制元素显示隐藏
- 语法: v-show = “表达式” 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景
-
v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法: v-if= “表达式” 表达式值 true显示, false 隐藏
- 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子div>
<div v-if="flag" class="box">我是v-if控制的盒子div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: true
}
})
script>
-
v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if=“表达式”
- 需要紧接着v-if使用
示例代码:
<div id="app">
<p v-if="gender === 1">性别:♂ 男p>
<p v-else>性别:♀ 女p>
<hr>
<p v-if="score >= 90">成绩评定A:奖励电脑一台p>
<p v-else-if="score >= 70">成绩评定B:奖励周末郊游p>
<p v-else-if="score >= 60">成绩评定C:奖励零食礼包p>
<p v-else>成绩评定D:惩罚一周不能玩手机p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
script>
事件绑定指令
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
v-on:简写为 @
1. 内联语句
<div id="app">
<button @click="count--">-button>
<span>{{ count }}span>
<button v-on:click="count++">+button>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
script>
2. 事件处理函数
注意:
- 事件处理函数应该写到一个跟data同级的配置项(methods)中
- methods中的函数内部的this都指向Vue实例
<div id="app">
<button @click="fn">切换显示隐藏button>
<h1 v-show="isShow">黑马程序员h1>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
fn () {
// 让提供的所有methods中的函数,this都指向当前实例
// console.log('执行了fn', app.isShow)
// console.log(app3 === this)
this.isShow = !this.isShow
}
}
})
script>
3.给事件处理函数传参
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
-
如果传递了参数,则实参
$event表示事件对象,固定用法。
<style>
.box {
border: 3px solid #000000;
border-radius: 10px;
padding: 20px;
margin: 20px;
width: 200px;
}
h3 {
margin: 10px 0 20px 0;
}
p {
margin: 20px;
}
style>
<<div id="app">
<div class="box">
<h3>小黑自动售货机h3>
<button @click="buy(5)">可乐5元button>
<button @click="buy(10)">咖啡10元button>
<button @click="buy(8)">牛奶8元button>
div>
<p>银行卡余额:{{ money }}元p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy (price) { //传参
this.money -= price
}
}
})
script>
属性绑定指令
- **作用:**动态设置html的标签属性 比如:src、url、title
- 语法:**v-bind:**属性名=“表达式”
- **v-bind:**可以简写成 => :
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}
})
script>
body>
html>
列表渲染指令
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
此语法也可以遍历对象和数字
//遍历对象
<div v-for="(value, key, index) in object">{{value}}</div>
value:对象中的值
key:对象中的键
index:遍历索引从0开始
//遍历数字
<p v-for="item in 10">{{item}}</p>
item从1 开始
<div id="app">
<h3>小黑水果店h3>
<ul>
<li v-for="(item, index) in list">
{{ item }} - {{ index }}
li>
ul>
<ul>
<li v-for="item in list">
{{ item }}
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
list: ['西瓜', '苹果', '鸭梨', '榴莲']
}
})
script>
删除功能
methods: {
const app = new Vue({
el: '#app',
data: {
booksList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods: {
del (id) {
// console.log('删除', id)
// 通过 id 进行删除数组中的 对应项 → filter(不会改变原数组)
// filter: 根据条件,保留满足条件的对应项,得到一个新数组。
// console.log(this.booksList.filter(item => item.id !== id))
this.booksList = this.booksList.filter(item => item.id !== id)
}
}
})
<body>
<div id="app">
<h3>小黑的书架h3>
<ul>
<li v-for="book in booksList" v-key="book.id">
<span>{{book.name}}span>
<span>{{book.author}}span>
<button v-on:click="del(book.id)">删除button>
li>
ul>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
booksList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods: {
del(id){
this.booksList=this.booksList.filter(book=>book.id!==id)
}
}
})
script>
v-for中的key
语法: key=“唯一值”
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key: v-for 的默认行为会尝试原地修改元素(就地复用)
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{{ item.name }}span>
<span>{{ item.author }}span>
<button @click="del(item.id)">删除button>
li>
ul>
注意:
- key 的值只能是字符串 或 数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
双向绑定指令
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
**语法:**v-model=“变量”
**需求:**使用双向绑定实现以下需求
<div id="app">
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="login">登录button>
<button @click="reset">重置button>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login () {
console.log(this.username, this.password)
},
reset () {
this.username = ''
this.password = ''
}
}
})
script>
// methods里 使用 =
methods: {
login () {
console.log(this.username, this.password)
},
reset () {
this.username = ''
this.password = ''
}
}
添加,清除功能
add () {
if (this.todoName.trim() === '') {
alert('请输入任务名称')
return
}
this.list.unshift({ //加入头部unshift 尾部push
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
clear () {
this.list = []
}
指令修饰符
所谓指令修饰符就是通过“.”指明一些指令后缀 不同的后缀封装了不同的处理操作 —> 简化代码
按键修饰符
- @keyup.enter —>当点击enter键的时候才触发

<div id="app">
<h3>@keyup.enter → 监听键盘回车事件h3>
<input v-model="username" type="text">
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
username: ''
},
methods: {
}
})
script>
v-model修饰符
- v-model.trim —>去除首位空格
- v-model.number —>转数字
事件修饰符
- @事件名.stop —> 阻止冒泡
- @事件名.prevent —>阻止默认行为
- @事件名.stop.prevent —>可以连用 即阻止事件冒泡也阻止默认行为
v-bind对样式控制的增强-操作class
为了方便开发者进行样式控制, Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制 。
语法:
<div> :class = "对象/数组">这是一个divdiv>
2.对象语法
当class动态绑定的是对象时,键就是类名,值就是布尔值,如果值是true,就有这个类,否则没有这个类
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }">div>
<div id="app">
<div class="box" :class="{ pink: true, big: true }">渔阳div>
<div class="box" :class="['pink', 'big']">渔阳div>
div>
适用场景:一个类名,来回切换
数组语法
当class动态绑定的是数组时 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1, 类名2, 类名3 ]">div>
使用场景:批量添加或删除类
v-bind对有样式控制的增强-操作style
语法
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }">div>
案例
<div class="box" :style="{ width: '400px', height: '400px', backgroundColor: 'green' }">div>
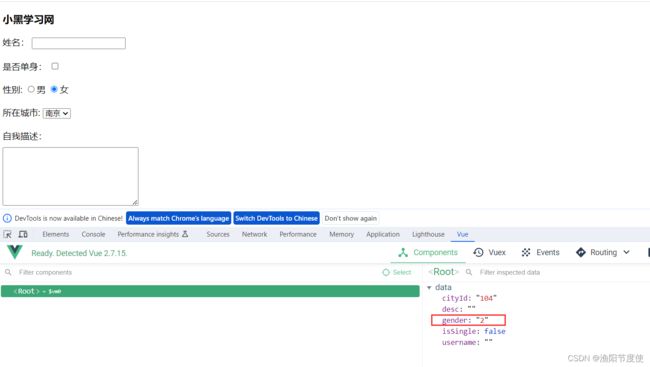
v-model在其他表单元素的使用
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
...
<div id="app">
<h3>小黑学习网h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
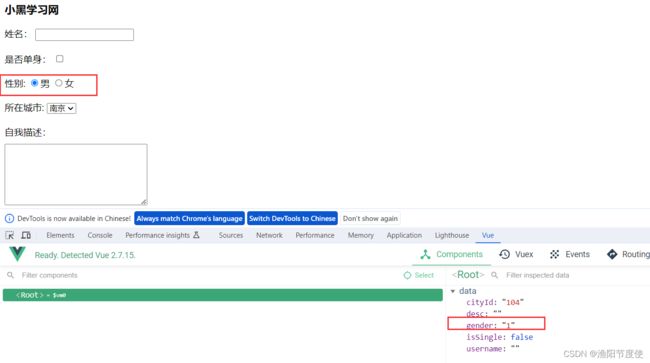
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
所在城市:
<select v-model="cityId">
<option value="101">北京option>
<option value="102">上海option>
<option value="103">成都option>
<option value="104">南京option>
select>
<br><br>
自我描述:
<textarea v-model="desc">textarea>
<button>立即注册button>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: "2",
cityId: '102',
desc: ""
}
})
script>
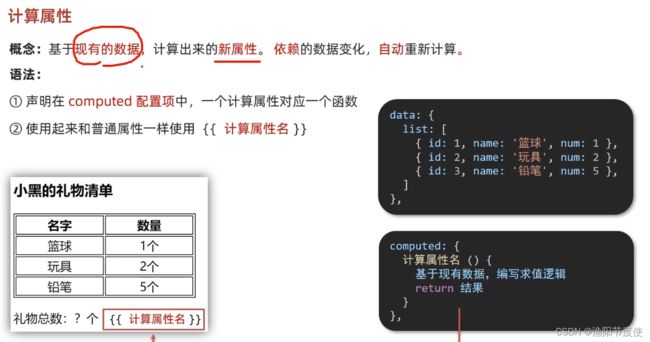
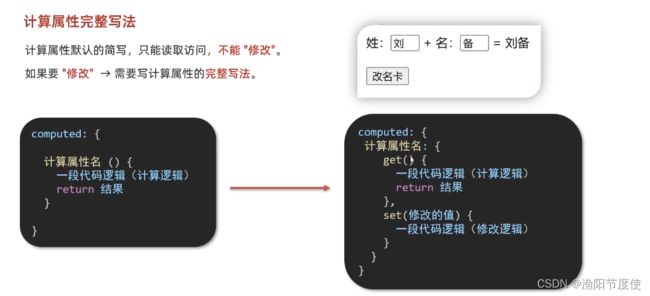
computed计算属性
基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
语法
- 声明在 computed 配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用 {{ 计算属性名}}
注意
- computed配置项和data配置项是同级的
- computed中的计算属性虽然是函数的写法,但他依然是个属性
- computed中的计算属性不能和data中的属性同名
- 使用computed中的计算属性和使用data中的属性是一样的用法
- computed中计算属性内部的this依然指向的是Vue实例
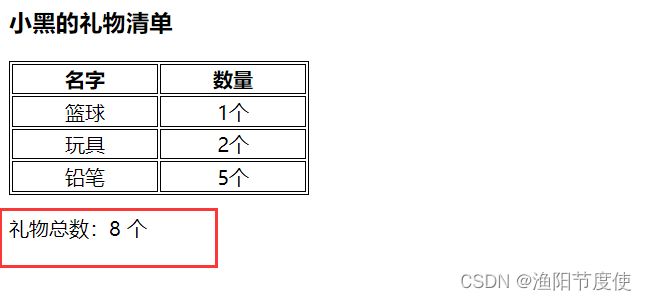
<div id="app">
<h3>小黑的礼物清单h3>
<table>
<tr>
<th>名字th>
<th>数量th>
tr>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ item.name }}td>
<td>{{ item.num }}个td>
tr>
table>
<p>礼物总数:{{ totalCount }} 个p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
// 现有的数据
list: [
{ id: 1, name: '篮球', num: 1 },
{ id: 2, name: '玩具', num: 2 },
{ id: 3, name: '铅笔', num: 5 },
]
},
computed: {
totalCount () {
// 基于现有的数据,编写求值逻辑
// 计算属性函数内部,可以直接通过 this 访问到 app 实例
// console.log(this.list)
// 需求:对 this.list 数组里面的 num 进行求和 → reduce
let total = this.list.reduce((sum, item) => sum + item.num, 0)
return total
//list.reduce 循环遍历相当于foreach
}
}
})
computed计算属性 VS methods方法
computed计算属性
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在computed配置项中
- 作为属性,直接使用
- js中使用计算属性: this.计算属性
- 模板中使用计算属性:{{计算属性}}
methods计算属性
作用:给Vue实例提供一个方法,调用以处理业务逻辑。
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:this.方法名()
- 模板中调用 {{方法名()}} 或者 @事件名=“方法名”
计算属性的优势
-
缓存特性(提升性能)
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
依赖项变化了,会自动重新计算 → 并再次缓存 -
methods没有缓存特性
<div id="app">
<h3>小黑的礼物清单<span>{{ totalCountFn() }}span>h3>
<h3>小黑的礼物清单<span>{{ totalCountFn() }}span>h3>
<h3>小黑的礼物清单<span>{{ totalCountFn() }}span>h3>
<h3>小黑的礼物清单<span>{{ totalCountFn() }}span>h3>
<table>
<tr>
<th>名字th>
<th>数量th>
tr>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ item.name }}td>
<td>{{ item.num }}个td>
tr>
table>
<p>礼物总数:{{ totalCountFn() }} 个p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
// 现有的数据
list: [
{ id: 1, name: '篮球', num: 3 },
{ id: 2, name: '玩具', num: 2 },
{ id: 3, name: '铅笔', num: 5 },
]
},
methods: {
totalCountFn () {
console.log('methods方法执行了')
let total = this.list.reduce((sum, item) => sum + item.num, 0)
return total
}
},
computed: {
// 计算属性:有缓存的,一旦计算出来结果,就会立刻缓存
// 下一次读取 → 直接读缓存就行 → 性能特别高
// totalCount () {
// console.log('计算属性执行了')
// let total = this.list.reduce((sum, item) => sum + item.num, 0)
// return total
// }
}
})
总结
1.computed有缓存特性,methods没有缓存
2.当一个结果依赖其他多个值时,推荐使用计算属性
3.当处理业务逻辑时,推荐使用methods方法,比如事件的处理函数


综合案例-成绩案例
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}td>
<td>{{item.subject}}td>
<td>{{item.score}}td>
<td><a href="#" >删除a>td>
tr>
tbody>
2.删除功能 v-on绑定事件, 阻止a标签的默认行为
<td><a href="#" @click.prevent="del(item.id)">删除</a></td>
......
methods: {
del(id){
this.list=this.list.filter(item=>item.id!==id)
}
},
3.v-model的修饰符 .trim、 .number、 判断数据是否为空后 再添加、添加后清空文本框的数据
<div class="form">
<div class="form-item">
<div class="label">科目:div>
<div class="input">
<input
type="text"
placeholder="请输入科目"
v-model.trim="subject"
/>
div>
div>
<div class="form-item">
<div class="label">分数:div>
<div class="input">
<input
type="text"
placeholder="请输入分数"
v-model.number="score"
/>
div>
div>
<div class="form-item">
<div class="label">div>
<div class="input">
<button class="submit" @click="add">添加button>
div>
div>
methods: {
..
add(){
if(this.subject==''){
alert('请输入科目')
return
}
if(typeof this.score!=='number'){
alert('请输入正确的成绩')
return
}
this.list.push({
id: +new Date(),
subject : this.subject,
score : this.score
}),
this.subject='',
this.score=''
}
}
4.使用计算属性computed 计算总分和平均分的值
<tfoot>
<tr>
<td colspan="5">
<span>总分:{{ totalScore }}span>
<span style="margin-left: 50px">平均分:{{ aveScore}}span>
td>
tr>
tfoot>
computed:{
totalScore(){
let total=this.list.reduce((sum, item) => sum += item.score,0)
return total
},
aveScore(){
if (this.list.length === 0) {
return 0
}
return (this.totalScore/this.list.length).toFixed(2)
}
},
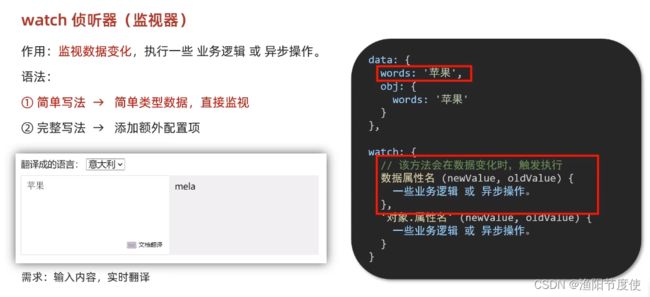
watch 侦听器(监视器)
作用:
监视数据变化,执行一些业务逻辑或异步操作
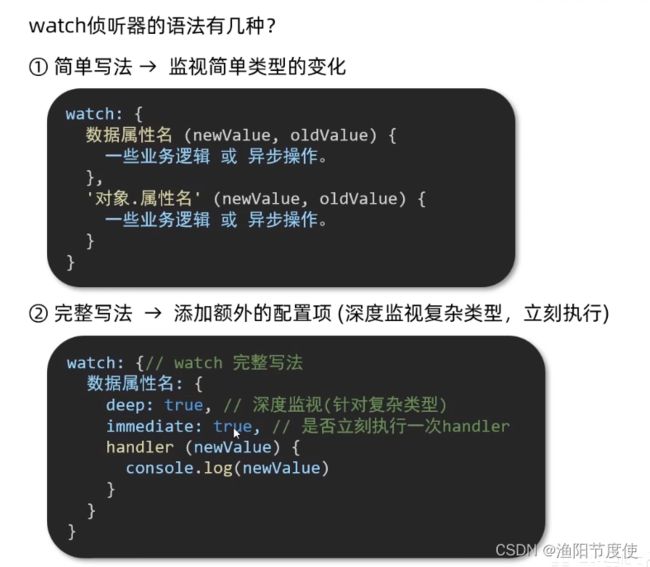
语法:
- watch同样声明在跟data同级的配置项中
- 简单写法: 简单类型数据直接监视
- 完整写法:添加额外配置项
data: {
words: '苹果',
obj: {
words: '苹果'
}
},
watch: {
// 该方法会在数据变化时,触发执行
数据属性名 (newValue, oldValue) {
一些业务逻辑 或 异步操作。
},
'对象.属性名' (newValue, oldValue) {
一些业务逻辑 或 异步操作。
}
}
<textarea v-model="words">textarea>
<textarea v-model="obj.word">textarea>
const app = new Vue({
el: '#app',
data: {
words: '',
obj:{
word:''
}
},
// 具体讲解:(1) watch语法 (2) 具体业务实现
watch:{
words(newValue,oldValue){
console.log(newValue)
},
'obj.word'(newValue){ //子属性方式
console.log(newValue)
}
}
})
翻译案例
watch:{
// async 'obj.word'(newValue){
// // console.log(newValue)
const res = await axios({
url: 'https://applet-base-api-t.itheima.net/api/translate',
params:{
word:newValue
}
})
this.result=res.data.data
console.log(res.data.data)
}
}
watch:{
obj:{
deep:true,
immediate:true,
handler(newValue){
this.timer=setTimeout(async()=>{
const res = await axios({
url: 'https://applet-base-api-t.itheima.net/api/translate',
params:{
word:newValue
}
})
this.result=res.data.data
console.log(result)
},1000)
}
}
}
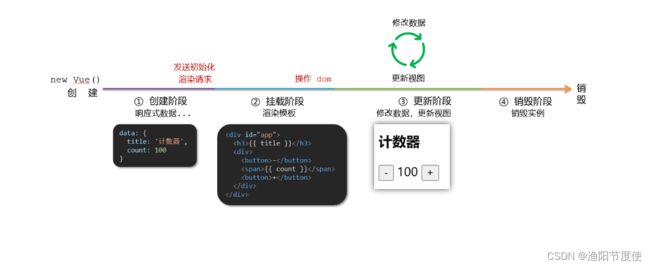
Vue的生命周期
Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1.创建阶段:创建响应式数据
2.挂载阶段:渲染模板
3.更新阶段:修改数据,更新视图
Vue生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码

重点是created、mounted和beforeDestroy三个钩子函数
<div id="app">
<h3>{{ title }}h3>
<div>
<button @click="count--">-button>
<span>{{ count }}span>
<button @click="count++">+button>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
title: '计数器'
},
// 1. 创建阶段(准备数据)
beforeCreate () {
console.log('beforeCreate 响应式数据准备好之前', this.count)
},
created () {
console.log('created 响应式数据准备好之后', this.count)
// this.数据名 = 请求回来的数据
// 可以开始发送初始化渲染的请求了
},
// 2. 挂载阶段(渲染模板)
beforeMount () {
console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)
},
mounted () {
console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)
// 可以开始操作dom了
},
// 3. 更新阶段(修改数据 → 更新视图)
beforeUpdate () {
console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)
},
updated () {
console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)
},
// 4. 卸载阶段
beforeDestroy () {
console.log('beforeDestroy, 卸载前')
console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')
},
destroyed () {
console.log('destroyed,卸载后')
}
})
script>
在created中发送数据
<div id="app">
<ul>
<li v-for="(item, index) in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}div>
<div class="info">
<span>{{ item.source }}span>
<span>{{ item.time }}span>
div>
div>
<div class="right">
<img :src="item.img" alt="">
div>
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script>
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
const app = new Vue({
el: '#app',
data: {
list: []
},
async created () {
// 1. 发送请求获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
// 2. 更新到 list 中,用于页面渲染 v-for
this.list = res.data.data
}
})
script>
在mounted中获取焦点
<body>
<div class="container" id="app">
<div class="search-container">
<img src="https://www.itheima.com/images/logo.png" alt="">
<div class="search-box">
<input type="text" v-model="words" id="inp">
<button>搜索一下button>
div>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
words: ''
},
// 核心思路:
// 1. 等input框渲染出来 mounted 钩子
// 2. 让input框获取焦点 inp.focus()
mounted () {
document.querySelector('#inp').focus()
}
})
script>
Vue的开发方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
脚手架Vue CLI
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤:
使用 vite 创建
## 创建工程
npm init vite-app
## 进入工程目录
cd
## 安装依赖
npm install
## 运行
npm run dev
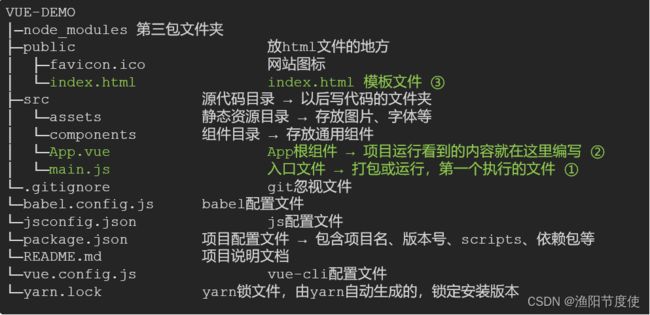
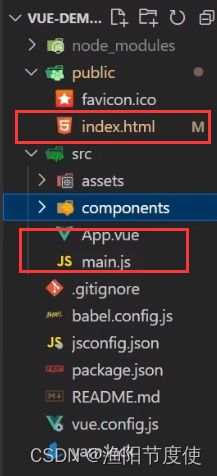
项目目录介绍
组件化开发
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用 → 提升开发效率。
组件分类:普通组件、根组件。
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难易维护。咱们可以按模块进行组件划分

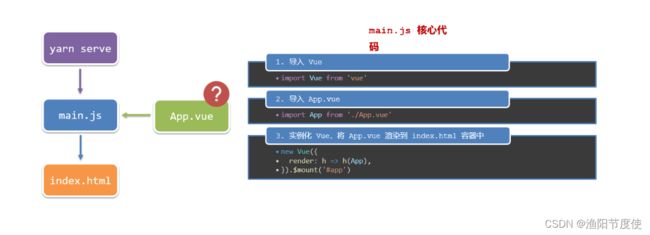
根组件 App.vue
普通组件的注册使用-局部注册
1.特点:
只能在注册的组件内使用
2.步骤:
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
3.使用方式:
当成html标签使用即可 <组件名>
4.注意:
组件名规范 —> 大驼峰命名法, 如 HmHeader
5.语法:
// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'
export default { // 局部注册
components: {
'组件名': 组件对象,
HmHeader:HmHeaer,
HmHeader
}
}
普通组件的注册使用-全局注册
1.特点:
全局注册的组件,在项目的任何组件中都能使用
2.步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
3.使用方式
当成HTML标签直接使用
<组件名>
4.注意
组件名规范 —> 大驼峰命名法, 如 HmHeader
5.语法
Vue.component(‘组件名’, 组件对象)
例:
// 导入需要全局注册的组件
import HmButton from './components/HmButton'
Vue.component('HmButton', HmButton)
组件通信
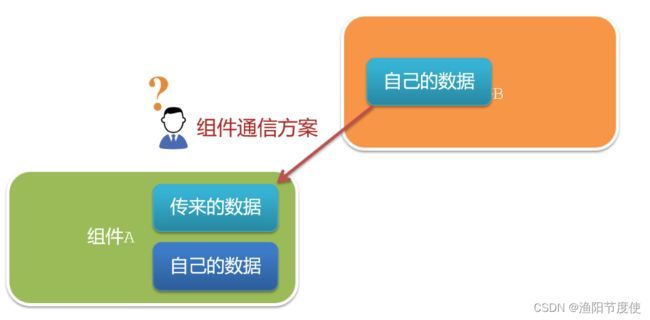
1.什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
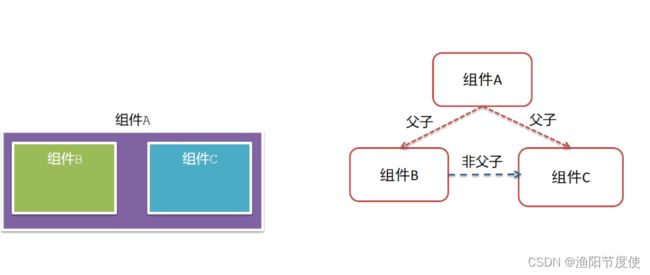
2.组件之间如何通信
3.组件关系分类
4.通信解决方案
5.父子通信流程
6.父向子通信代码示例
父组件通过props将数据传递给子组件
父组件App.vue
<template>
<div class="app" style="border: 3px solid #000; margin: 10px">
我是APP组件
<Son></Son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
name: 'App',
data() {
return {
myTitle: '学前端,就来黑马程序员',
}
},
components: {
Son,
},
}
</script>
<style>
</style>
子组件Son.vue
<template>
<div class="son" style="border:3px solid #000;margin:10px">
我是Son组件
</div>
</template>
<script>
export default {
name: 'Son-Child',
}
</script>
<style>
</style>
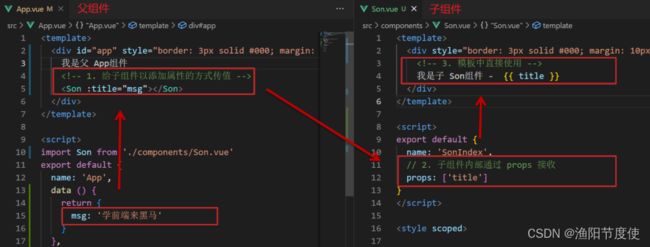
- 给子组件以添加属性的方式传值
- 子组件内部通过props接收
- 模板中直接使用 props接收的值
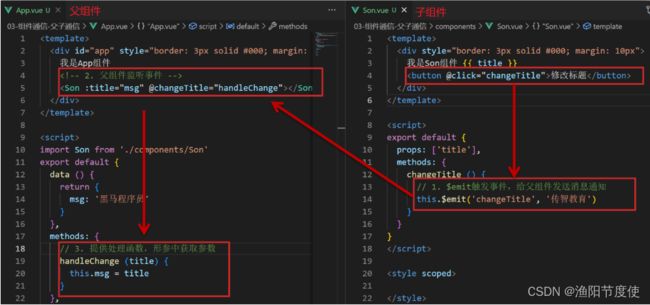
7.子向父通信代码示例
子向父传值步骤
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的性参中获取传过来的参数
什么是props
1.Props 定义
组件上 注册的一些 自定义属性
2.Props 作用
向子组件传递数据
3.特点
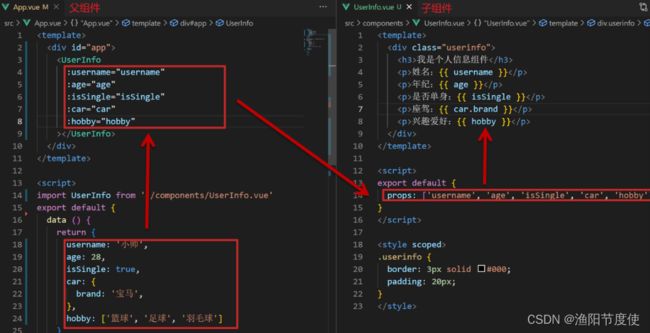
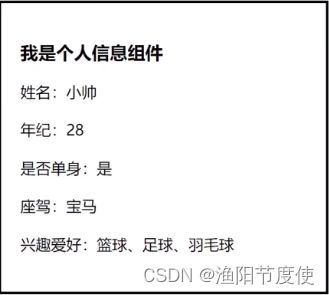
代码演示
父组件App.vue
<template>
<div class="app">
<UserInfo
:username="username"
:age="age"
:isSingle="isSingle"
:car="car"
:hobby="hobby"
></UserInfo>
</div>
</template>
<script>
import UserInfo from './components/UserInfo.vue'
export default {
data() {
return {
username: '小帅',
age: 28,
isSingle: true,
car: {
brand: '宝马',
},
hobby: ['篮球', '足球', '羽毛球'],
}
},
components: {
UserInfo,
},
}
</script>
<style>
</style>
子组件UserInfo.vue
<template>
<div class="userinfo">
<h3>我是个人信息组件</h3>
<div>姓名:{{username}}</div>
<div>年龄:{{age}}</div>
<div>是否单身:{{isSingle}}</div>
<div>座驾:{{car.brand}}</div>
<div>兴趣爱好:{{hobby}}</div>
</div>
</template>
<script>
export default {
props:['username','age','isSingle','car','hobby']
}
</script>
<style>
.userinfo {
width: 300px;
border: 3px solid #000;
padding: 20px;
}
.userinfo > div {
margin: 20px 10px;
}
</style>
props校验
1.思考
组件的props可以乱传吗
2.作用
为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
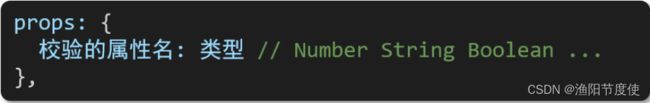
3.语法
代码演示
App.vue
<template>
<div class="app">
<BaseProgress :w="width"></BaseProgress>
</div>
</template>
<script>
import BaseProgress from './components/BaseProgress.vue'
export default {
data() {
return {
width: 30,
}
},
components: {
BaseProgress,
},
}
</script>
<style>
</style>
BaseProgress.vue
<template>
<div class="base-progress">
<div class="inner" :style="{ width: w + '%' }">
<span>{{ w }}%</span>
</div>
</div>
</template>
<script>
//export default {
// props: ['w'],
//}
//完整写法
export default {
props: {
w: {
type: Number,
default: 0,
validator (value){
if(value>=0 && value<=100){
return true
}else{
console.error('传入的prop w,必须大于0,小于100')
return false
}
}
}
}
}
</script>
<style scoped>
.base-progress {
height: 26px;
width: 400px;
border-radius: 15px;
background-color: #272425;
border: 3px solid #272425;
box-sizing: border-box;
margin-bottom: 30px;
}
.inner {
position: relative;
background: #379bff;
border-radius: 15px;
height: 25px;
box-sizing: border-box;
left: -3px;
top: -2px;
}
.inner span {
position: absolute;
right: 0;
top: 26px;
}
</style>
props校验完整写法
语法
props: {
校验的属性名: {
type: 类型, // Number String Boolean ...
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
代码实例
<script>
export default {
// 完整写法(类型、默认值、非空、自定义校验)
props: {
w: {
type: Number,
//required: true,
default: 0,
validator(val) {
// console.log(val)
if (val >= 100 || val <= 0) {
console.error('传入的范围必须是0-100之间')
return false
} else {
return true
}
},
},
},
}
</script>
注意
1.default和required一般不同时写(因为当时必填项时,肯定是有值的)
2.default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
props&data、单向数据流
1.共同点
都可以给组件提供数据
2.区别
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
3.单向数据流:
父级props 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
4.代码演示
App.vue
<template>
<div class="app">
<BaseCount></BaseCount>
</div>
</template>
<script>
import BaseCount from './components/BaseCount.vue'
export default {
components:{
BaseCount
},
data(){
},
}
</script>
<style>
</style>
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
// 1.自己的数据随便修改 (谁的数据 谁负责)
data () {
return {
count: 100,
}
},
// 2.外部传过来的数据 不能随便修改
//props: {
// count: {
// type: Number,
// },
//}
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>
v-model原理
1.原理:
v-model本质上是一个语法糖。例如应用在输入框上,就是value属性 和 input事件 的合写
<template>
<div id="app" >
<input v-model="msg" type="text">
<input :value="msg" @input="msg = $event.target.value" type="text">
</div>
</template>
2.作用:
提供数据的双向绑定
- 数据变,视图跟着变 :value
- 视图变,数据跟着变 @input
3.注意
$event 用于在模板中,获取事件的形参
4.代码示例
<template>
<div class="app">
<input type="text" />
<br />
<input type="text" />
</div>
</template>
<script>
export default {
data() {
return {
msg1: '',
msg2: '',
}
},
}
</script>
<style>
</style>
5.v-model使用在其他表单元素上的原理
不同的表单元素, v-model在底层的处理机制是不一样的。比如给checkbox使用v-model
底层处理的是 checked属性和change事件。
v-model简化代码
1.目标:
父组件通过v-model 简化代码,实现子组件和父组件数据 双向绑定
2.如何简化:
v-model其实就是 :value和@input事件的简写
- 子组件:props通过value接收数据,事件触发 input
- 父组件:v-model直接绑定数据
3.代码示例
子组件
<select :value="value" @change="handleChange">...</select>
props: {
value: String
},
methods: {
handleChange (e) {
this.$emit('input', e.target.value)
}
}
父组件
<BaseSelect v-model="selectId"></BaseSelect>
.sync修饰符
1.作用
可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
2.场景
封装弹框类的基础组件, visible属性 true显示 false隐藏
3.本质
.sync修饰符 就是 :属性名 和 @update:属性名 合写
4.语法
父组件
//.sync写法
<BaseDialog :visible.sync="isShow" />
--------------------------------------
//完整写法
<BaseDialog
:visible="isShow"
@update:visible="isShow = $event"
/>
子组件
props: {
visible: Boolean
},
this.$emit('update:visible', false)
代码示例
App.vue
<template>
<div class="app">
<button @click="openDialog">退出按钮</button>
<BaseDialog :isShow="isShow"></BaseDialog>
</div>
</template>
<script>
import BaseDialog from './components/BaseDialog.vue'
export default {
data() {
return {
isShow: false,
}
},
components: {
BaseDialog,
},
}
</script>
<style>
</style>
BaseDialog.vue
<template>
<div class="base-dialog-wrap" v-show="isShow">
<div class="base-dialog">
<div class="title">
<h3>温馨提示:</h3>
<button class="close">x</button>
</div>
<div class="content">
<p>你确认要退出本系统么?</p>
</div>
<div class="footer">
<button>确认</button>
<button>取消</button>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
isShow: Boolean,
}
}
</script>
<style scoped>
.base-dialog-wrap {
width: 300px;
height: 200px;
box-shadow: 2px 2px 2px 2px #ccc;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 0 10px;
}
.base-dialog .title {
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 2px solid #000;
}
.base-dialog .content {
margin-top: 38px;
}
.base-dialog .title .close {
width: 20px;
height: 20px;
cursor: pointer;
line-height: 10px;
}
.footer {
display: flex;
justify-content: flex-end;
margin-top: 26px;
}
.footer button {
width: 80px;
height: 40px;
}
.footer button:nth-child(1) {
margin-right: 10px;
cursor: pointer;
}
</style>
6.总结
1.父组件如果想让子组件修改传过去的值 必须加什么修饰符?
2.子组件要修改父组件的props值 必须使用什么语法?