- Python-作业统计管理系统
Vicky__3021
Python实例python编程语言
目录一、设计目的二、需求分析三、总体设计1.系统流程设计2.系统模块设计四、详细设计1.模块选择2.界面设计3.模块实现五、总结六、感想七、Python源码mainexcelhandlejob一、设计目的1、教学目的本课程设计是学生学习完《Python程序设计》课程后,进行的一次全面的综合训练,通过课程设计,更好地掌握使用Python语言进行程序设计的方法,加深对Python语言特点和使用Pyth
- 数据结构----线性结构----多维数组和广义表
XUPT
数据结构与算法链表数据结构算法java
学习时间2021-01-20学习内容多维数组和广义表可以看作线性表的扩展,即他们的数据元素构成线性表,而数据元素本身又是一个线性结构。多维数组多维数组是一维数组的扩展,也就是数组的数组,例如二维数组可以看作是一维数组作为数据元素构成的一维数组,三维数组可以看作二维数组作为元素构成的一维数组。数组一旦被定义,他的维数和维界就不再改变。因此,除了数组的初始化和销毁之外,数组的操作只有获得特定位置的元素
- Python学习——numpy
ToToBe
python学习numpy
参考资料:numpy官网一、基础NumPy的主要对象是同构多维数组。它是一个元素表(通常是数字),所有类型都相同,由非负整数元组索引。在NumPy维度中称为axes.例如,3D空间中的点的坐标[1,2,1]具有一个轴。该轴有3个元素,所以我们说它的长度为3.在下图所示的例子中,数组有2个轴。第一轴的长度为2,第二轴的长度为3。[[1.,0.,0.],[0.,1.,2.]]NumPy的数组类被叫做n
- 大语言模型原理与工程实践:残差连接与层归一化
AI大模型应用之禅
AI大模型与大数据计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍随着自然语言处理(NLP)的发展,深度学习在过去几年中取得了令人瞩目的成果。其中,循环神经网络(RNN)和卷积神经网络(CNN)在图像和文本分类、语义角色标注、机器翻译等领域表现出色。然而,这些网络在训练过程中经常遭遇梯度消失和梯度爆炸的问题。为了解决这些问题,我们引入了残差连接(ResidualConnections)和层归一化(BatchNormalization)来改善模型性能。
- 开源 CSS 框架 Tailwind CSS v4.0
timer_017
人工智能
开源CSS框架TailwindCSSv4.0于1月22日正式发布,除了显著提升性能、简化配置体验外,还增强了功能特性,具体如下1:性能提升采用全新的高性能引擎Oxide,带来了构建速度的巨大飞跃:全量构建速度提升超3.5倍。增量构建速度提升超8倍。无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化了项
- 子曰-o1:网易有道开源国内首个分步式讲解推理模型,支持K12数学教学
蚝油菜花
每日AI项目与应用实例人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读功能:子曰-o1是国内首个分步式讲解推理模型,支持K12数学教学。技术:采用14B轻量级架构,专为消费级显卡设计,能在低显存设备上稳定运行。应用:应用于网易有道旗下的AI全科学习助手“有道小P
- Vue.js 组件开发
QQ同步助手
vue.js前端javascript
代码、提高代码复用性以及构建复杂的用户界面。今天,我们就一起来深入学习Vue.js组件开发的相关知识。一、什么是Vue.js组件概念:Vue.js组件可以看作是页面中的一个个独立的、可复用的小块。就好比搭积木一样,每个组件都是一块有着特定功能和外观的积木块,我们可以通过组合这些不同的“积木”(组件)来搭建出完整的页面(大型的应用界面)。例如,一个网页中的导航栏、侧边栏、卡片等都可以分别封装成一个个
- Transformer架构的GPU并行和之前的NLP算法并行有什么不同?
AI大模型学习不迷路
transformer自然语言处理大模型深度学习NLPLLM大语言模型
1.什么是GPU并行计算?GPU并行计算是一种利用图形处理单元(GPU)进行大规模并行数据处理的技术。与传统的中央处理单元(CPU)相比,GPU拥有更多的核心,能够同时处理数千个线程,这使得GPU在处理高度并行的任务时表现出色。在深度学习中,GPU并行计算被广泛应用于训练神经网络,加速模型训练过程。在2017年之前,自然语言处理(NLP)领域的研究者们通常会从头开始训练模型,那时能够利用GPU进行
- ImportError: DLL load failed while importing _rust: 找不到指定的程序的解决方案
爱编程的喵喵
Python基础课程pythonImportErrorDLLloadfailed_rust解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ImportError:DLLloa
- 无重复字符的最长子串
不停留
150道经典算法面试习题javascript开发语言ecmascript
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionlengthOfLongestSubstring(s){//用于存储字符及其在字符串中最新出现的索引constcharIndexMap=newMap();//记录最长无重复字符子串的长度letmaxLength=0;//滑动窗口的起始位置letstart=0;//遍历字符串,end作为滑动窗口的结束
- 长度最小的子数组
不停留
150道经典算法面试习题javascript数据结构算法
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionminSubArrayLen(target,nums){constn=nums.length;//初始化最小子数组长度为一个较大的值,用于后续比较更新letminLength=Infinity;//初始化当前子数组的起始位置letstart=0;//初始化当前子数组的元素总和letsum=0;//遍
- 算法-三数之和
不停留
150道经典算法面试习题算法javascript数据结构
hello大家好!今天开写一个新章节,每一天一道算法题。让我们一起来学习算法思维吧!functionthreeSum(nums){//用于存储最终结果的数组constresult=[];//首先对数组进行排序,方便后续操作nums.sort((a,b)=>a-b);constn=nums.length;//遍历数组,将当前元素作为三元组的第一个元素for(leti=0;i0&&nums[i]===
- Rust中奖励函数的实现与应用
AI天才研究院
计算AI大模型企业级应用开发实战大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Rust中奖励函数的实现与应用作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:Rust,奖励函数,强化学习,机器学习,状态空间1.背景介绍1.1问题的由来在机器学习领域,特别是在强化学习(ReinforcementLearning,RL)中,奖励函数(RewardFunction)扮演着至关重要的角色。它定义了智能体(Agent)在执行任务时
- 【vue3|第5期】Vue3响应式数据:ref 与 reactive 的深入解析
Commas.KM
Vuevue.jsjavascript前端vue3refreactive响应式数据
日期:2024年5月31日作者:Commas签名:(ง•_•)ง积跬步以致千里,积小流以成江海……注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^-^1.01365=37.7834;0.99365=0.02551.02365=1377.4083;0.98365=0.0006文章目录一、前言二、ref(2-1)特性(2-2)使用场景三、
- 27.useFetch
@大迁世界
phpreact.jsjavascriptreactnative开发语言
在React应用开发中,处理网络请求是一个常见而重要的任务。虽然JavaScript的fetchAPI提供了一种现代化的方式来进行网络请求,但在React组件中使用它可能会变得复杂。useFetch钩子提供了一种声明式的方法来处理网络请求,简化了错误处理、加载状态管理和请求取消等复杂操作。以下是如何实现和使用这个自定义钩子:const useFetch = (url, options) => {
- 《向量数据库指南》——MoE应用:解锁深度学习新境界的钥匙
大禹智库
《实战AI智能体》《向量数据库指南》深度学习人工智能向量数据库大禹智库低代码MoE模型
在深度学习的广阔天地里,混合专家(MoE)模型如同一把锐利的钥匙,正逐步解锁着各种复杂应用场景的新境界。作为大禹智库的向量数据库高级研究员,同时也是《向量数据库指南》的作者,我深感MoE模型在推动AI技术向前发展中所扮演的重要角色。今天,我将带大家深入探讨MoE模型在自然语言处理、计算机视觉以及多模态学习等领域的应用,并巧妙引导大家通过《向量数据库指南》获取更多干货和深度实战经验。一、自然语言处理
- Haproxy入门学习
mikelv01
运维
HAProxy从零开始到掌握HAProxy原理和基本概念haproxy安装配置(笔记一)一.HAProxy是什么HAProxy是一个免费的负载均衡软件。HAProxy提供了L4(TCP)和L7(HTTP)两种负载均衡能力。二.安装和运行2.1创建用户为Haproxy创建用户和用户组,此例用户和用户组都是“ha”。如果想让Haproxy监听1024以下的端口,则需要以root用户来启动。我没有按照网
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- 在react组件中获取DOM元素的五种方式
小企鹅子慢慢
react.js前端
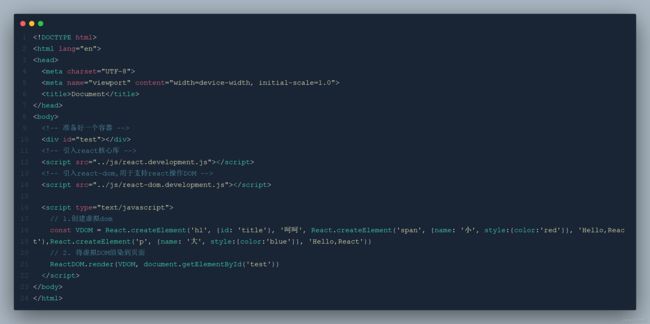
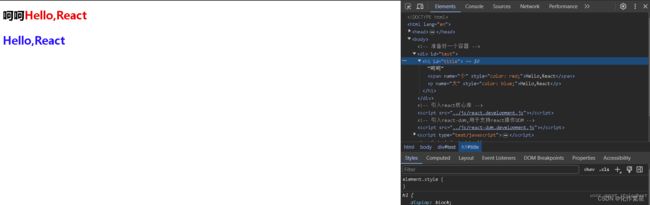
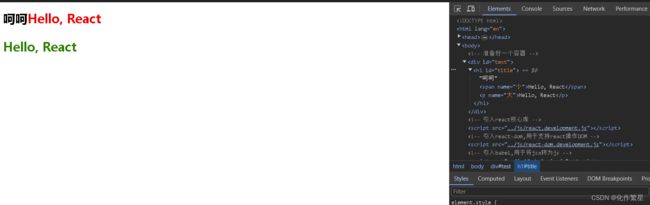
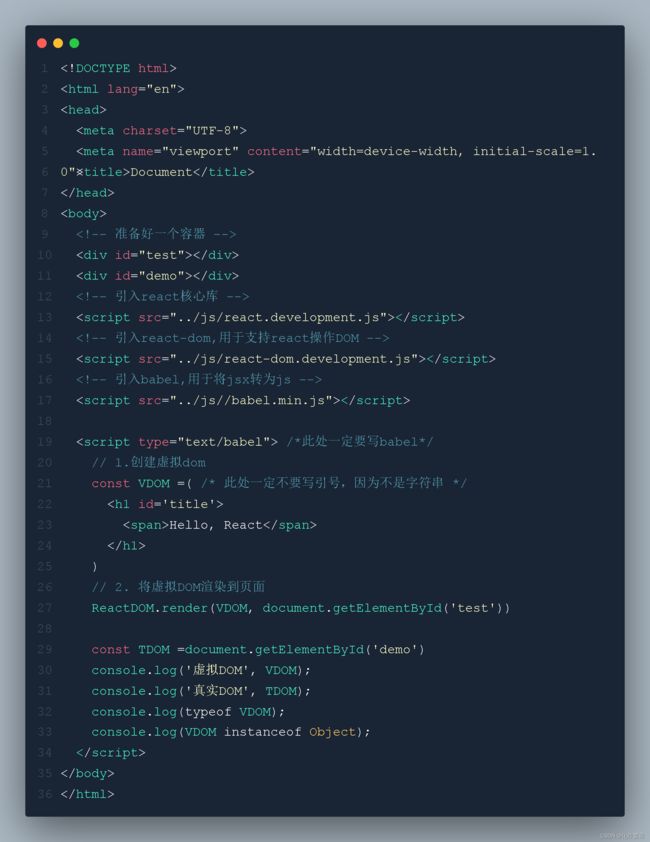
1,给标签设置ref属性,通过this.refs调用(老版本语法,将要废除)this.refs.myH12,在构造器中创建ref全局变量,在标签中ref属性动态绑定这个全局变量,通过全局变量的current字段调用this.myH2=React.createRef()this.myH2.current3,在标签ref属性绑定函数,在函数中定义全局变量赋值,通过全局变量调用this.myH3=ele
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- 26.useScript
@大迁世界
javascript前端react.js开发语言ecmascript
在Web应用开发中,动态加载外部脚本是一个常见需求,特别是在需要集成第三方库或服务时。然而,在React应用中管理脚本加载可能会变得复杂。useScript钩子提供了一种优雅的方式来处理外部脚本的加载、错误处理和清理,使得在React组件中动态加载脚本变得简单和可靠。以下是如何实现和使用这个自定义钩子:const useScript = src => { const [status, setSt
- react中如何获取dom元素
捂風鋔笶_小欣同學
react.js前端javascript
实现代码constinputRef=useRef(null)inputRef.current.focus()
- Haproxy入门学习二
DawnEillen
学习运维
一、Haproxy的算法1.haproxy通过固定参数balance指明对后端服务器的调度算法,其中balance参数可以配置在listen或backend选项中2.haproxy的调度算法分为静态和动态调度算法,其中有些算法可以根据参数在静态和动态算法中相互转换3.静态算法:按照事先定义好的规则轮询公平调度不关心后端服务器的当前负载、连接数和响应速度等并且不可以实时修改权重,只能靠重启hapro
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- 揭秘排行榜系统:如何在高并发场景下实现高效更新!
软件求生
#工作建议算法排序算法数据结构哈希算法java
大家好,我是你们的技术分享伙伴小米!今天我们来聊聊一个非常有趣的话题——如何设计一个排行榜。在这个互联网时代,无论是游戏、学习平台,还是各种社交应用,排行榜都是用户互动和竞争的核心功能之一。而如何设计一个高效、实时更新的排行榜,是一个充满挑战性的问题。今天,我们就一起来探讨一下如何在个人实战中设计出一个既高效又实用的排行榜系统!需求分析在设计排行榜之前,我们需要明确以下需求:个人总得分和总排名实时
- LLM based Single Agent System
AGI大模型与大数据研究院
大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
LLM-BasedSingleAgentSystem:ANewEraofIntelligentAutomation关键词:大语言模型,单智能体系统,强化学习,自然语言处理,智能自动化1.背景介绍近年来,随着深度学习技术的快速发展,大语言模型(LLM)在自然语言处理(NLP)领域取得了突破性进展。LLM凭借其强大的语言理解和生成能力,正在改变着人们与信息交互的方式。同时,人工智能领域的另一个重要研究
- 理解随机森林算法
菌菌的快乐生活
算法随机森林机器学习
基本概念随机森林(RandomForest)是一种集成学习算法,它属于机器学习中的监督学习算法。简单来说,它就像是一群“专家”(决策树)在一起讨论并做出决策。想象你要判断一个水果是苹果还是橙子,你可以通过观察水果的颜色、形状、大小等特征。随机森林算法就是利用很多棵决策树来对这个水果进行判断。每一棵决策树就像一个小专家,它们根据自己对这些特征的判断来给出一个答案(是苹果还是橙子),最后综合这些小专家
- conda创建新虚拟环境——从无到有
S.T.A.R.
深度学习tensorflowanaconda
自己租的GPU最近有点鱼的记忆,base配什么环境自己都忘了,所以自己开始学习如何创建并且配置一个新环境,当然这一切建立在andonate3安装完的前提下自己的配置:Linux系统,Xshell编译器创建环境condacreate-nyourEnvnamepython=3.6激活环境condaactivateyourEnvname就可以看到命令行的base换成了你的环境名可以开始installco
- mysql var目录很快_删除/var/lib/mysql目录的解决办法
逆铭
mysqlvar目录很快
在学习阶段偶尔会删除/var/lib/mysql/*目录来达到清除数据库管理员账户和密码的目的。but,对于新手来说经常会不小心删除/var/lib/mysql目录,导致重启mysql时找不到/var/lib/mysql。解决方法如下:mkdir/var/lib/mysqchownmysql:mysql/var/lib/mysqlsystemctlstartmysql此时如果还是失败,并产生如下提
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST