CSS3伸缩布局盒模型(Flexbox)
CSS3伸缩布局盒模型
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
一、伸缩布局盒模型基础
1、CSS中的布局
在css2中定义了4种页面布局模式,由一个元素与其兄元素或者父级元素的关系决定其尺寸和未知的算法。
- 块布局:呈现出文档的布局模式
- 行内布局:呈现出文本的布局模式
- 表格布局:使用表格来呈现2D数据的布局模式
- 定位布局:能够直接在网页中定位元素,定位元素基本与其它元素没有任何关系。
CSS3引入的布局模式Flexbox布局,其主要思想是:让容器有能力让其子容器能够改变其宽度、高度(甚至显示顺序),以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。Flexbox容器会使子容器(伸缩容器)扩展来填满可用空间,或缩小它们以防止溢出容器。
最重要的是,Flex布局方向不可预知,不像常规的布局(块就是从上至下,行内就是从左至右),Flexbox布局方式更具灵活性。
在目前的网页布局制作中主要通过float和position属性来实现页面元素的定位布局
2、伸缩布局盒模型的特点
Flexbox布局对于设计比较复杂的页面非常有用,可以轻松地实现当屏幕和浏览器窗口大小发生改变时保持元素的相对位置和大小不变,同时减少了实现元素位置的定义及重置元素的大小时对浮动布局的依赖。
Flexbox布局在定义伸缩项目大小时,伸缩容器会预留些可用空间,可以调节伸缩项目的相对大小和位置,如可以确保伸缩容器中的多余空间平均分配多个伸缩项目。当伸缩容器没有足够大的空间放置伸缩项目时,浏览器会按一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
以上,Flexbox布局的特点主要有:
- 屏幕和浏览器窗口大小发生变化时能够灵活地调整页面布局
- 可以指定伸缩项目沿水平方向或垂直方向按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小
- 可以指定伸缩项目沿水平方向或垂直方向将伸缩容器的额外空间分配到伸缩项目之前、之后或之前
- 可以指定如何将垂直于元素布局方向的额外空间分布到该元素的周围
- 可以设置元素在页面上的布局方向
按照不同于文档对象模型(DOM)所指定的排序方式对页面中的元素进行重新排序,也就是说可以在浏览器渲染中不按照文档流先后顺序重新排列伸缩项目顺序。
3、浏览器兼容
二、Flexbox模型的使用方法
W3C标准规范的Flexbox伸缩布局属性
1、伸缩容器display
如果改变元素的模式,需要使用display属性,如果需要将某个元素设置为伸缩容器,同样需要使用display属性进行声明。
display:flex|inline-flex;
- flex:将元素设置为块伸缩容器
- inline-flex:将元素设置为内联伸缩容器
不同版本中声明伸缩容器
| 版本 | 属性名称 | 块伸缩容器 | 内联伸缩容器 |
|---|---|---|---|
| w3c标准版本 | display | flex | inline-flex |
| 混合版本 | display | flexbox | inline-flexbox |
| w3c标准版本 | display | box | inline-box |
左侧盒子
中间盒子
右边盒子

在这个demo中,三个盒子是并列显示的,而在css代码中没有设置任何的浮动或定位属性。
2、伸缩流方向 flex-direction
flex-direction属性适用于伸缩容器,也就是伸缩项目的父元素,主要用于设置伸缩的方向,也就是容器向什么方向进行伸缩。
flex-direction:row|row=reverse|column|column-reverse;
- row:该属性值为默认值,在LTR排版方式下从左向右排列;在RTL排版方式下从右向左排列
- row-reverse:与row的排版方式相反,在LTR排版方式下从右向左排列;在RTL排版方式下从左向右排列
- column:类似于row,不过是从上至下排列
- column-reverse:类似于row-reverse,不过是从下至上的排列
LTR排版方式:
如中文或英文都是从左至右进行书写的,文本是水平的,从左至右展开,块级方向是从上至下的排版方式。
RTL排版方式:
如阿拉伯语和希伯来语等,书写方向是从右向左的,这种水平的,从右至左展开,块级方向是从上至下的排版方式。
伸缩流方向的属性与属性值在不同语法版本中的写法
| 版本 | 属性名称 | 水平方向 | 反向水平 | 垂直方向 | 反向垂直 |
|---|---|---|---|---|---|
| w3c标准版本 | flex-direction | row | row-reverse | column | column-reverse |
| 混合版本 | flex-direction | row | row-reverse | column | column-reverse |
| 旧版本 | box-orient | horizontal | horizontal | vertical | vertical |
| box-direction | normal | reverse | normal | reverse |
给容器增加属性
body{
display: flex;
/* w3c标准写法 */
display: -moz-flex;
/* gecko核心私有属性写法 */
display: -webkit-flex;
/* webkit核心私有属性写法 */
display: -o-flex;
/* presto核心私有属性写法 */
flex-direction: row-reverse;
/* w3c标准写法 */
-o-flex-direction:row-reverse;
/* presto核心私有属性写法 */
-webkit-flex-direction:row-reverse;
/* webkit核心私有属性写法 */
-moz-flex-direcion:row-reverse;
/* gecko核心私有属性写法 */
}
3、伸缩换行 flex-wrap
flex-wrap属性适用于伸缩容器,也就是伸缩项目的父元素,主要用于设置伸缩容器中的子元素是单行还是多行显示。
flex-wrap:nowrap|wrap|wrap-reverse|initial|inherit;
- nowrap - 默认, 弹性容器为
- 单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
伸缩换行属性与属性值在不同语法版本中的写法
| 版本 | 属性名称 | 不换行 | 换行 | 反转换行 |
|---|---|---|---|---|
| w3c标准版本 | flex-wrap | nowrap | wrap | wrap-reverse |
| 混合版本 | flex-wrap | nowrap | wrap | wrap-reverse |
| 旧版本 | box-lines | single | muliple | N/A |
1
2
3
4
5
6
7

伸缩盒模型的flex-wrap属性值为nowrap时,会将伸缩盒模型中的所有元素按顺序显示在一行中,必要时会自动压缩各元素的空间大小。
当flex-wrap属性值为wrap时,

当flex-wrap属性值为wrap-reverse时,

4、伸缩流方向与换行flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值是row nowrap
flex-flow:||;
5、主轴对齐justify-content
justify-content属性用于设置伸缩容器中的子元素沿主轴的对齐方式。当伸缩容器中一行内的所有子元素都不能伸缩或可伸缩但已经达到其最大长度时,这一属性才会对伸缩容器外的空间进行分配。
justify-content:flex-start|flex-end|center|space-between|space-around;
-
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。 -
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。 -
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。 -
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。 -
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
| 版本 | 属性名称 | start | center | end | justify | distribute |
|---|---|---|---|---|---|---|
| w3c标准版本 | justify-content | flex-start | center | flex-end | space-between | space-around |
| 混合版本 | flex-pack | start | center | end | justify | distribute |
| 旧版本 | box-pack | start | center | end | justify | N/A |
6、侧轴对齐align-items和align-self
在伸缩盒模型中,设置伸缩容器中的子元素在侧轴上的对齐方式主要有两种方式:
align-items属性:主要设置伸缩容器中的子元素行在侧轴上的对齐方式;
align-self属性:主要设置伸缩容器中的子元素自身在侧轴上的对齐方式。
align-items
align-items: flex-start | flex-end | center | baseline | stretch;
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
flex item 1
flex item 2
flex item 3
flex item 1
flex item 2
flex item 3
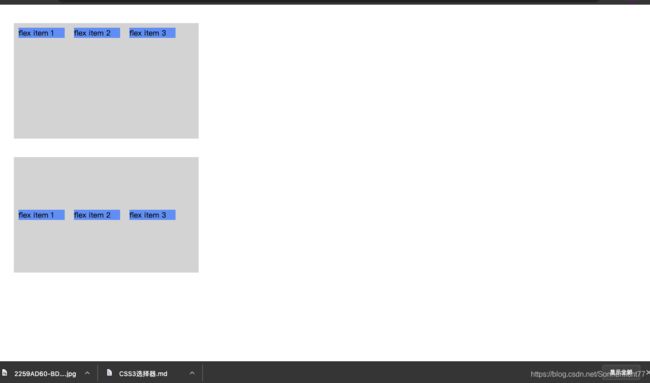
堆栈伸缩行align-content
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- stretch - 默认。各行将会伸展以占用剩余的空间。
- flex-start - 各行向弹性盒容器的起始位置堆叠。
- flex-end - 各行向弹性盒容器的结束位置堆叠。
- center -各行向弹性盒容器的中间位置堆叠。
- space-between -各行在弹性盒容器中平均分布。
- space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
flex-start
2
3
4
5
6
7
flex-end
2
3
4
5
6
7
center
2
3
4
5
6
7
space-between
2
3
4
5
6
7
space-around
2
3
4
5
6
7
stretch
2
3
4
5
6
7
8
9
0
7、伸缩容器中子元素属性设置详解
在css3新增的伸缩布局盒模型中,除了可以在伸缩容器中对相关的属性进行设置外,还可以为伸缩容器中的子元素进行属性的设置,从而实现子元素显示顺序的调整、子元素放大或缩小比例的设置等。
order属性:设置子元素的显示顺序
在默认状态下,元素是按照文档流的结构顺序进行排列的。在伸缩盒模型中,可以通过为子元素应用order属性来改变该子元素在伸缩容器中的顺序。
order:;
order的属性值默认为0,可以取正数也可以取负数,数值越小,排列越靠前。
flex item 1
flex item 2
flex item 3
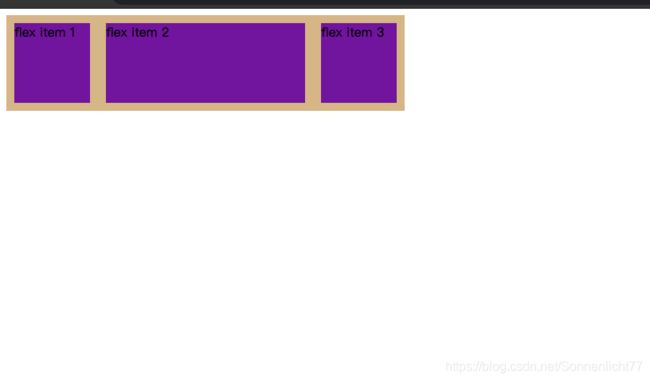
flex-grow属性:设置子元素放大比例
flex-grow属性用于设置伸缩容器中子元素的放大比例。该属性默认值为0,表示即使伸缩容器中存在剩余空间,子元素也不放大。
flex-grow:
flex item 1
flex item 2
flex item 3

可以发现伸缩器中的第二个元素所占的剩余空间是其它两个元素的2倍。
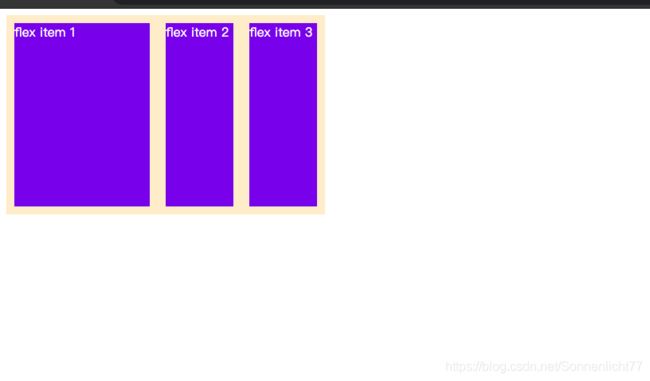
flex-shrink属性:设置子元素缩小比例
flex-shrink属性用于设置伸缩容器中子元素的缩小比例。该属性默认值为1,表示即使伸缩容器中的空间不足,子元素也将缩小。
flex-shrink:
flex-shrink的属性值不可为负
flex item 1
flex item 2
flex item 3
只有第二个元素保持原有尺寸大小,其他两个均缩小了。
flex-basis属性:设置子元素的伸缩基准值
flex-basis属性用于设置伸缩容器中子元素的伸缩基准值,也就是在分配容器的剩余空间之前,子元素所占的剩余空间,浏览器会根据该属性来计算容器主轴是否有剩余空间。
flex-basis:auto|
- auto为默认值,表示子元素显示自身的大小。
flex属性:设置子元素的缩放比例
flex属性是flex-grow、flex-shrink、flex-basis这3个属性合并在一起的简写方式。
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
- auto: 计算值为 1 1 auto
- initial: 计算值为 0 1 auto
- none:计算值为 0 0 auto
- inherit:从父元素继承
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
demo第一个弹性子元素占用了 2/4 的空间,其他两个各占 1/4 的空间
flex item 1
flex item 2
flex item 3
注:伸缩布局盒模型虽然方便,但是各个浏览器支持情况不一,需注意浏览器兼容问题。