前言
小伙伴们大家好。上一篇文章中我们分享了qiankun的一些概念和特性,以及基于qiankun实现有一个微前端应用的大概步骤,最后以qiankun加vue2.0为例给出了快速搭建qiankun微前端的一些核心代码。那么接下来将基于前面文章的操作步骤及核心代码,从零开始实现一个简单而又完整的qiankun微前端项目。此项目中仍以vue2.0为主进行项目构建。话不多说,我们马上开始。
主应用
- 利用vue脚手架创建一个vue2.0项目:qiankun-main(vue create qiankun-main),建议选择手动模式可以将Router勾选上,并且需要使用history路由模式
- 打开项目qiankun-main,安装qiankun(npm install qiankun --save)
- 修改App.vue,新增一个VueChild的router-link,to值为“/vueChild”,并在router-view的下方新增一个id为vueContainer的div盒子(用于承载子应用)
- 修改views/Home.vue,将默认内容删除,并改为: This is a home page in qiankun-main(非必须,可根据自己喜好随便改动,也可使用默认内容)
- 修改views/About.vue,将内容改为:This is an about page in qiankun-main(非必须,可根据自己喜好随便改动,也可使用默认内容)
- 修改main.js,导入qiankun中的registerMicroApps和start两个方法,注册子应用并启动qiankun
下面看下修改后的完整代码(创建项目和安装qiankun的步骤就省略了)
<template>
<div id="app">
<div id="nav">
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link> |
<router-link to="/vueChild">VueChildrouter-link> |
div>
<router-view />
<div id="vueContainer">div>
div>
template>
<template>
<div class=“home”>This is a home page in qiankun-maindiv>
template>
<template>
<div class=“home”>This is an about page in qiankun-maindiv>
template>
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import {registerMicroApps, start} from 'qiankun'
const apps = [
{
name:'qiankun-child',
entry:'//localhost:8082',
container:'#vueContainer',
activeRule:'/vueChild',
}
]
registerMicroApps(apps);
start();
new Vue({
router,
render: h => h(App)
}).$mount('#app');
const router = new VueRouter({
mode:‘history’,
base: ‘’,
routes
})
微应用
微应用中主要需要修改的地方有三个文件:main.js、vue.config.js和router/index.js,其余页面部分根据自己喜好可改可不改,本文为了便于区分主子应用的内容将对Home.vue和About.vue页面进行微小的改动
- 利用vue脚手架创建一个vue2.0项目:qiankun-child(vue create qiagainkun-child),建议选择手动模式可以将Router勾选上,并且需要使用history路由模式
- 修改views/Home.vue,在原有内容的基础上新增语句:“This is a home page in qiankun-child”(根据个人喜好,可改可不改)
- 修改views/About.vue,将内容改为:“This is an about page in qiankun-child”(根据个人喜好,可改可不改)
- 修改main.js(必需)
- 将创建Vue实例的代码部分提取到一个函数render中,render函数接收一个参数props
- 判断window.__ POWERED_BY_QIANKUN __,如果是从qiankun启动则将window. __ INJECTED_PUBLIC_PATH_BY_QIANKUN __ 的值赋值给 __ webpack_public_path __ ,否则直接调用render方法表示子应用是独立运行
- 导出3个必需的方法bootstrap,mount和unmount;bootstrap函数体内容可为空但函数必须要导出。mount函数中调用render方法进行子应用渲染。unmount函数中将render方法中创建的vue实例销毁。
- 修改router/index.js,指定base值为:“/vueChild”
- 创建vue.config.js,在该文件中配置允许跨域:“ Access-Control-Allow-Origin:’*’ ”,并配置webpack的output.library和output.libraryTarget
各部分完整代码如下:、
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png" />
<h1 style="color:red;">This is a home page in qiankun-childh1>
<HelloWorld msg="Welcome to Your Vue.js App" />
div>
template>
<template>
<div class=“About”>
This is an about page in qiankun-child
div>
template>
import Vue from 'vue'
import App from './App.vue'
import router from './router'
let instance = null;
function render(props){
const { container } = props;
instance = new Vue({
router,
render: h => h(App)
}).$mount(container ? container.querySelector(“#app”) : “#app”);
}
if(window.POWERED_BY_QIANKUN){
webpack_public_path = window.INJECTED_PUBLIC_PATH_BY_QIANKUN
}else{
render();
console.log(‘子应用独立运行’)
}
export async function bootstrap(props){
console.log(‘这里暂时可以什么都不用做,但方法必须要导出’)
}
export async function mount(props){
render(props);
}
export async function unmount(props){
instance.$destroy();
}
module.exports = {
devServer:{
port:8082,
headers:{
"Access-Control-Allow-Origin": "*"
}
},
configureWebpack:{
output:{
library:'qiankun-child',
libraryTarget:'umd'
}
}
}
const router = new VueRouter({
mode:'history',
base:'/vueChild',
routes
});
启动应用
以上就是主应用和子应用的完整代码了,代码实现了下面我们就把它运行起来看一下实现效果。
分别在主应用qiankun-main和子应用qiankun-child的terminal中运行npm run serve来启动两个应用,然后分别打开2个链接地址,我们发现:主应用中除本身自有内容外,还可以通过点击VueChild链接把子应用中的内容也加载过来。而打开子应用的链接同样子应用也能够独立运行不受影响。这就是微前端的魅力所在。
- 子应用独立运行图

- qiankun主应用运行图


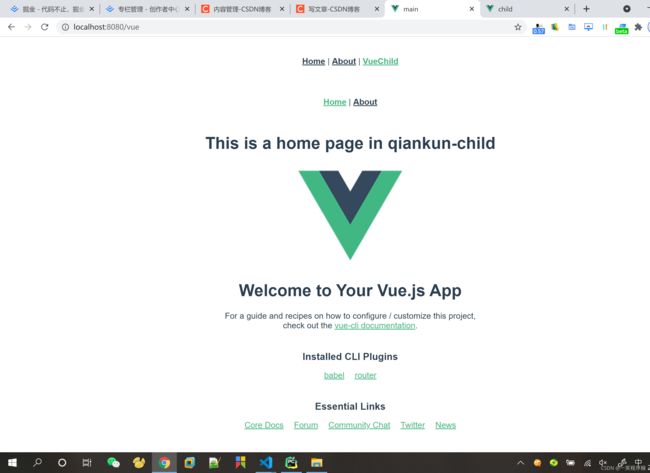
- 主应用中接入子应用

总结
本文我们以qiankun加vue2.0为例,从零开始一步步搭建了一个简单的微前端应用,相信前面说的那些特点通过本次的实践,小伙伴们也应该都感受到了。不知道有没有小伙伴发现,本次的实践我们用的都是vue技术栈并且路由是history模式的,那么如果想换成hash模式如何实现呢,另外如何还想接入其它技术栈(如react)又该如何接入呢?我们下篇将继续为大家分享。本篇文章就分享到这里了。
喜欢的小伙伴欢迎点赞关注加评论哦!