1 微信小程序
1 微信小程序
-
- 1. 问题
- 2.环境的搭建
-
- 2.1 Python环境
- 2.2 小程序环境
-
- 2.2.1 申请一个微信公众平台
- 2.2.2 保存自己的appid
- 2.2.3 下载开发者工具
- 2.2.4 创建项目
- 3.开发小程序
-
- 3.1 目录文件
- 3.2 TabBar
- 3.3 组件(标签)
- 3.4 数据绑定
-
- 3.4.1 基本展示
- 3.4.2 列表渲染
- 3.4.3 条件
- 3.4.4 双向绑定
- 3.5 样式
-
- 3.5.1 像素
- 4.flex布局
1. 问题
-
什么是微信小程序?
- 微信小程序是一种不用下载就能使用的手机应用 -
为什么要做小程序?
微信用户基数大。在微信上用我们小程序会比较便捷。 -
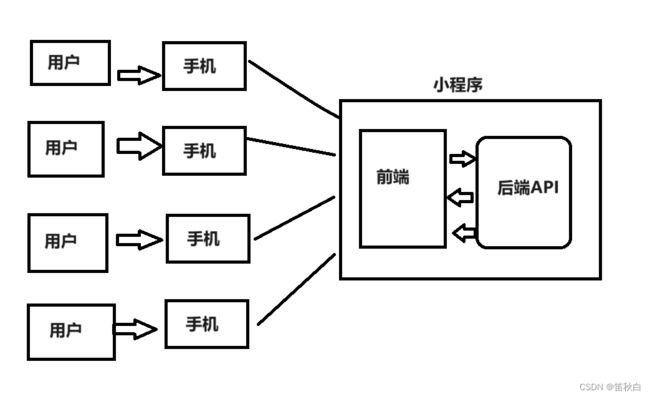
如何开发小程序?
- 前端搭建小程序:学习微信开发的语言(前端html、css、js、vue.js)
- 使用微信开发者工具
- 后端调用API:API接口(Python+django+drf框架)。
- 使用pycharm
2.环境的搭建
2.1 Python环境
2.2 小程序环境
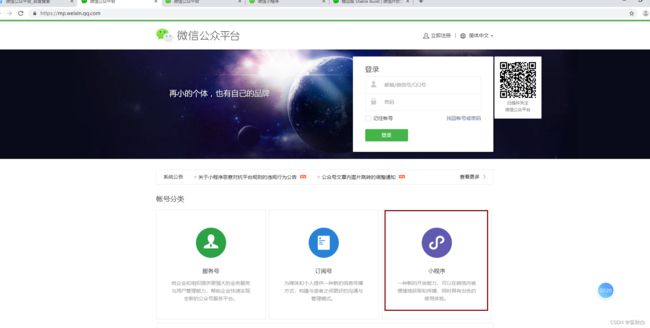
2.2.1 申请一个微信公众平台
2.2.2 保存自己的appid
appid = wx1a3fac0XXXXXXXXX
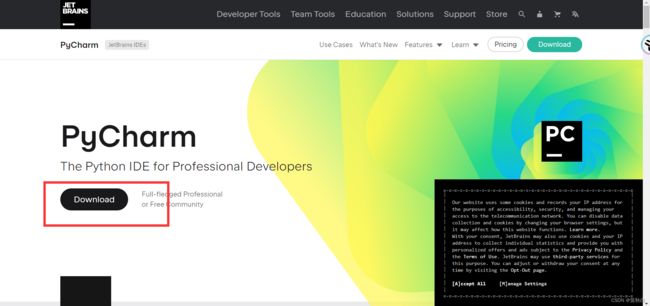
2.2.3 下载开发者工具
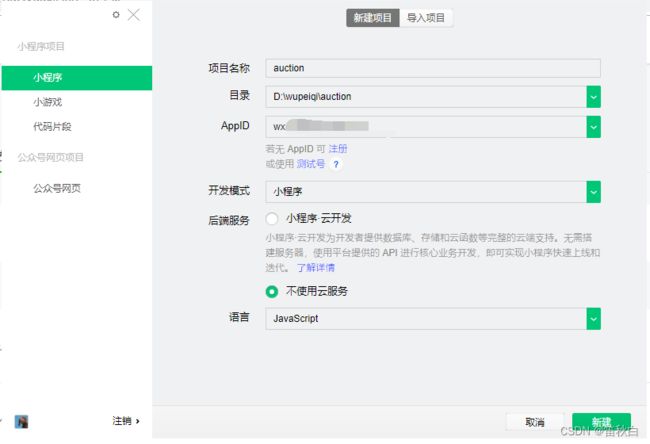
2.2.4 创建项目
3.开发小程序
3.1 目录文件
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js ...
│ ├── logs.json ...
│ ├── logs.wxml ...
│ └── logs.wxss ...
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索】
3.2 TabBar
TabBar为设置底部导航栏,下面代码中底部导航栏为首页和我的
"tabBar": {
"selectedColor": "#b4282d",
"position": "bottom",
"list": [
{
"pagePath": "pages/menu/menu",
"text": "首页",
"iconPath": "assets/img/home.png",
"selectedIconPath": "assets/img/home_select.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "assets/img/my.png",
"selectedIconPath": "assets/img/my_select.png"
}
]
},
3.3 组件(标签)
-
text,类似于span
<text>123text> -
view,类似于div
<view> <view>123456view> <view>123view> <view>微信:2222288888view> view> -
image,类似于img标签
<image src="/images/1.png" style="width: 750rpx;height: 400rpx;">image> -
icon
<icon type="success" size='198rpx' color="red"/> <icon type="download" size='198rpx' color="#ddd"/>success, success_no_circle, info, warn, waiting, cancel, download, search, clear -
跳转(第一种方法)
//如果跳转页不是TabBar页 <navigator class="menu" url="/pages/index/index"> <label class="fa fa-superpowers" style="color:#32CD32">label> <view>信息采集view> navigator>//如果跳转页是TabBar页 <navigator open-type="switchTab" class="menu" url="/pages/index/index"> <label class="fa fa-superpowers" style="color:#32CD32">label> <view>信息采集view> navigator> -
绑定事件(跳转第一种方法),在js中跳转:
<view bindtap="clickMe" data-nid="123" >点我跳转view>
Page({
clickMe:function(e){
var nid = e.currentTarget.dataset.nid;
console.log(nid);
}
})
wx.navigateTo({
url: '/pages/form/form'
})
wx.switchTab({
url: '/pages/my/my'
})
跳转到其他页面之后,可以在onLoad中获取参数,例如:
wx.navigateTo({
url: '/pages/redirect/redirect?id='+nid
})
Page({
onLoad: function (options) {
console.log(options);
}
})
3.4 数据绑定
3.4.1 基本展示
{{message}}
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
3.4.2 列表渲染
<text>商品列表text>
<view>
<view wx:for="{{dataList}}" >{{index}} - {{item}}view>
<view wx:for="{{dataList}}" wx:for-index="idx" wx:for-item="x"> {{idx}} - {{x}}
view>
view>
<view>
{{userInfo.name}}
{{userInfo.age}}
view>
<view>
<view wx:for="{{userInfo}}">{{index}} - {{item}}view>
view>
// page.js
Page({
data: {
dataList:["123","456","33"],
userInfo:{
name:"alex",
age:18
}
}
})
3.4.3 条件
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW view>
<view wx:elif="{{view == 'APP'}}"> APP view>
<view wx:else="{{view == 'MINA'}}"> MINA view>
Page({
data: {
view: 'MINA'
}
})
关于block:
<block wx:if="{{true}}">
<view> view1 view>
<view> view2 view>
block>
注意:
关于hidden:
hidden 是一个布尔属性,表示一个元素尚未或者不再相关。例如,它可以被用来隐藏一个页面元素直到登录完毕。如果一个元素设置了这个属性,它就不会被显示
<view hidden="{{false}}">
<icon type="success" size='198rpx' color="red"/>
<icon type="download" size='198rpx' color="#ddd"/>
view>
3.4.4 双向绑定
-
wxml
<view> {{city}} view> <input value="{{city}}" bindinput="textBind" /><input model:value="{{city}}" bindinput="textBind" /> -
修改数据
// pages/info/info.js Page({ data: { city:"北京" }, textBind(e){ //console.log(e); this.setData({city:e.detail.value}); } }
3.5 样式
3.5.1 像素
- rpx,750rpx
4.flex布局
一种非常方便的布局方式。
在容器中记住4个样式即可。
display: flex; flex布局
flex-direction: row; 规定主轴的方向:row/column
justify-content: space-around; 元素在主轴方向上的排列方式:flex-start/flex-end/space-around/space-between
align-items: center; 元素在副轴方向上的排列方式:flex-start/flex-end/space-around/space-between