- 35岁被优化,想转行AI?华为HCIE-AI是“救命稻草”还是“天坑”?
博睿谷IT99_
人工智能华为华为认证职业规划
粉丝宝宝私信我:“姐,我今年35了,真卡在这个尴尬的年龄点上。屋漏偏逢连夜雨,公司最近人员调整,我...被优化了。对这个行业真的心灰意冷,想彻底转行。看网上华为AI认证的风刮得特别大,什么HCIE-AI听起来就很牛,说是大神级别?我这把年纪了,0基础转过去,这玩意儿到底靠不靠谱?值不值得我allin去考啊?求真实科普!”看到这条私信,心里挺不是滋味。35岁遭遇职业转折,迷茫和压力可想而知。关于华为
- 小红书笔记详情API接口概述及JSON数据返回参考
Json_18179014480
APIjson大数据数据库大数据json
前言一、接口概述小红书笔记详情API接口是小红书开放平台提供的一项服务,允许开发者通过编程方式获取小红书上特定笔记的详细信息。该接口的核心功能包括:获取笔记内容:标题、正文、图片、视频等多媒体信息。用户互动数据:点赞数、评论数、收藏数、分享数等。作者信息:作者昵称、头像、粉丝数等。发布信息:发布时间、标签列表等。通过该接口,开发者可以构建内容分析工具、笔记推荐系统、数据爬虫等应用,帮助企业或个人进
- windows系统bat脚本命令总结之复制命令(copy和xcopy)
番茄小能手
Windowswindows
前言做了一段时间的bat脚本开发,bat脚本中有各种各样的命令跟传统的编程逻辑完全不同,本专栏会讲解下各种各式的命令使用方法。本篇文章讲解的是获取windows系统的复制命令(copy和xcopy),copy和xcopy是Windows命令行中常用的文件复制命令。它们具有类似的功能,但在某些方面有一些区别。copy命令copy`命令用于将一个或多个文件从一个位置复制到另一个位置。它的基本语法如下:
- 【Python】函数
Guiat
Pythonpython
个人主页:Guiat归属专栏:Python文章目录1.函数的定义1.1基本定义方式1.2函数名和参数2.函数的调用2.1基本调用方式2.2参数传递3.函数的返回值3.1`return`语句3.2返回多个值4.函数的作用域4.1局部变量4.2全局变量5.匿名函数(Lambda函数)5.1定义和使用5.2应用场景6.递归函数6.1定义和原理6.2优缺点正文1.函数的定义1.1基本定义方式在Python
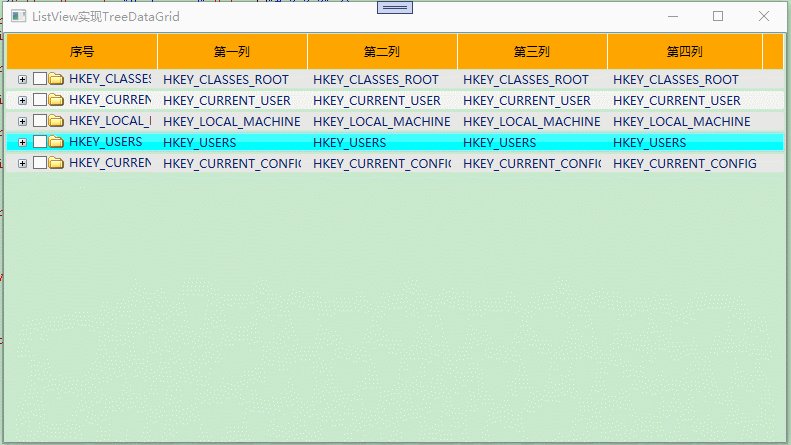
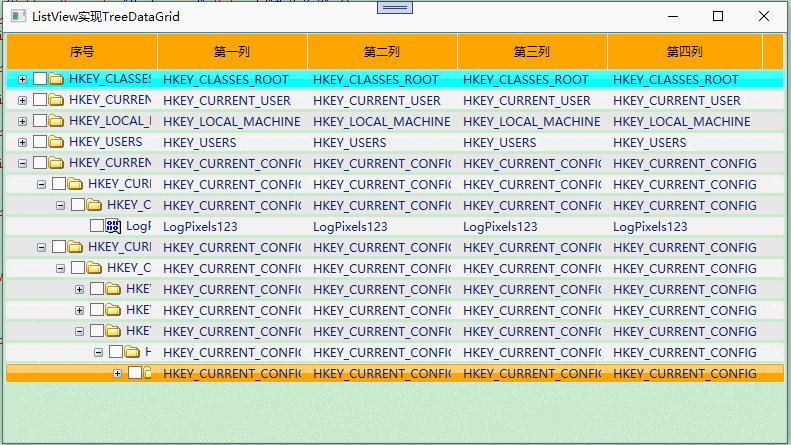
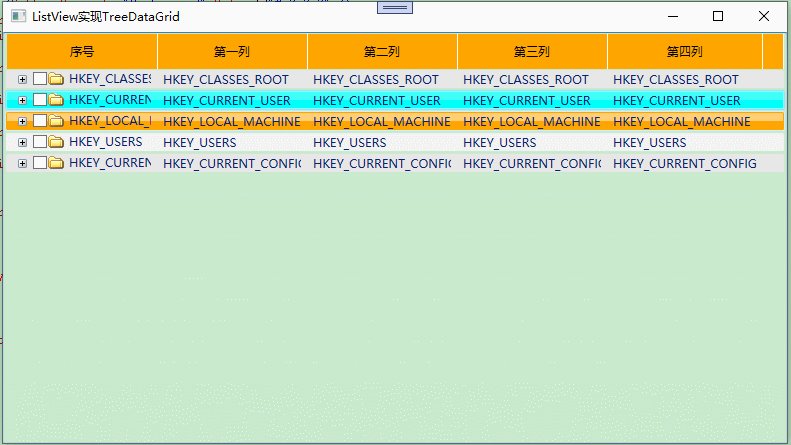
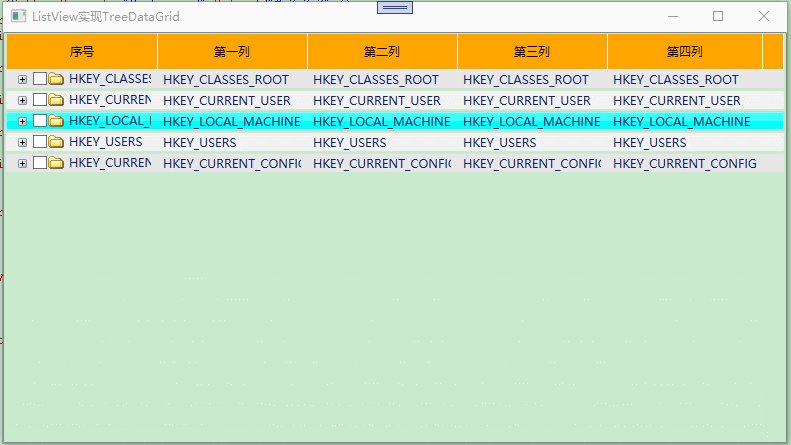
- WPF学习笔记(3):ListView根据内容自动调整列宽
weixin_30709061
WPF学习笔记(3):ListView根据内容自动调整列宽原文:WPF学习笔记(3):ListView根据内容自动调整列宽DataGrid中,只要不设置DataGrid的宽度和列宽度,或者将宽度设置为Auto,那么表格就会根据内容自动调整宽度,以显示所有内容。但如果是ListView,按以上方法设置,却达不到列宽自动调整的效果,列宽在控件第一次加载的时候已经确定,之后不会随着某列数据长度的增加和减
- wpf 学习笔记
1.同时加载两个窗体先添加一个子窗体,然后再app.xaml.cs里重写OnStartup方法//app.xaml.csusingSystem.Configuration;usingSystem.Data;usingSystem.Windows;namespaceWpfApp1{//////InteractionlogicforApp.xaml///publicpartialclassApp:Ap
- Leetcode-423. Reconstruct Original Digits from English
K_W
算法javaleetcode算法
前言:为了后续的实习面试,开始疯狂刷题,非常欢迎志同道合的朋友一起交流。因为时间比较紧张,目前的规划是先过一遍,写出能想到的最优算法,第二遍再考虑最优或者较优的方法。如有错误欢迎指正。博主首发CSDN,mcf171专栏。博客链接:mcf171的博客——————————————————————————————Givenanon-emptystringcontaininganout-of-orderE
- iOS安全和逆向系列教程 第1篇: iOS逆向工程概述与学习路线图
自学不成才
iOS安全和逆向系列教程ios学习cocoa
iOS安全和逆向系列教程第1篇:iOS逆向工程概述与学习路线图欢迎各位加入我的iOS逆向工程专栏!在这个系列的第一篇文章中,我将为大家介绍iOS逆向工程的基本概念、应用场景以及完整的学习路线图,帮助大家建立清晰的学习框架。什么是iOS逆向工程?逆向工程(ReverseEngineering)是一种通过分析已有产品(如软件、硬件)来理解其设计、功能和工作原理的过程。在iOS领域,逆向工程特指通过各种
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- C#WPF的Style 中触发器Trigger详解
未来无限
C#WPF程序设计wpf模板styleTriggerC#触发器
本文详解C#WPF的Style中触发器Trigger目录触发器概念基本Trigger多条件触发器MultiTrigger数据触发器DataTrigger多数据条件触发的MultiDataTrigger事件触发器EventTrigger触发器概念即当某些条件满足时会触发一个行为(比如某些值的变化或动画的发生等)。触发器比较像事件。事件一般是由用户操作触发的,而触发器除了有事件触发型的EventTri
- WPF学习笔记(17)样式Style
三千道应用题
WPF学习笔记wpf
样式Style1.概述2Style详解3.Setter详解4Style用法5.EventSetter详解6EventSetterStyle用法总结1.概述样式(Style类)用于给控件定义外观,样式包含一个或多个Setter对象的集合,每个Setter由Property和Value组成。样式也是一种资源,可以像引用任何其他资源一样对其进行引用。官方文档:https://learn.microsof
- MCP架构全解析:从核心原理到企业级实践
stormsha
人工智能架构c++服务器
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:「stormsha的主页」,「stormsha的知识库」持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录1.M
- WPF学习笔记(18)触发器Trigger
触发器1.概述2.详解2.1.Trigger用法2.2.MultiTrigger用法2.3.DataTrigger用法2.4.EventTrigger用法总结1.概述官方文档:https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.trigger?view=netframework-4.82.详解在Style中可以指定触发器类型,触发
- 数据结构之顺序表(C语言版本)
雾里看山
数据结构数据结构c语言开发语言
欢迎拜访:雾里看山-CSDN博客本篇主题:数据结构之顺序表(C语言版本)发布时间:2025.6.27隶属专栏:数据结构目录顺序表的概念核心特点:顺序表的优缺点分析优点:缺点:顺序表的使用场景具体实现(以动态为例)创建结构体静态顺序表动态顺序表基本功能接口实现初始化销毁打印扩容检查接口实现增删查改接口实现增头插尾插指定位置插入删头删尾删指定位置删除查改整体代码展示顺序表的概念顺序表(Sequence
- HoRain云--Java集合框架:从入门到精通
HoRain云小助手
java开发语言
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
- WPF两种绑定方式的分析
zzyzxb
WPFwpf
一、两种绑定方式的分析你提供的代码展示了两种不同的属性绑定实现方式:传统的CLR属性配合INotifyPropertyChanged接口,以及WPF依赖属性(DependencyProperty)系统。相同点目的相同:两种方式都是为了实现属性值变化时通知UI更新数据绑定支持:都可以用于WPF/Silverlight/Xamarin等支持数据绑定的UI框架基本功能:都能实现单向绑定和双向绑定的基本功
- WPF中Style和Template异同
zzyzxb
WPFwpf
在WPF(WindowsPresentationFoundation)中,Style和Template是两个核心概念,用于控制UI元素的外观和行为,但它们的职责和使用场景有明显区别。以下是详细分析:一、基本概念1.Style(样式)定义:Style是一组属性值的集合,用于统一设置控件的外观和行为属性(如颜色、字体、边距等)。作用:简化重复属性设置,提高代码复用性。示例:2.Template(模板)
- WPF中依赖属性和附加属性
zzyzxb
WPFwpf
依赖属性(DependencyProperty)依赖属性是WPF中的一种特殊属性,它的实现依赖于DependencyObject类提供的基础设施。与普通的.NET属性不同,依赖属性的值可以通过多种方式确定,包括继承、样式、数据绑定和动画等。主要特点:值的多重来源:依赖属性的值可以来自于多种优先级不同的源,如本地值、样式、模板等。内存效率:依赖属性只有在值被显式设置时才会占用内存空间,否则使用元数据
- Android15音频进阶之HIDL与宏代码调试(一百二十五)
Android系统攻城狮
AndroidAudio工程师进阶系列音视频Android15Audio
简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课
- 【华为OD机试真题 2025B卷】767、寻找最大价值的矿堆 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KJ.JK
OJ+最新华为OD机试(C++JavaPyCJS)华为odc++java华为OD机试真题2025B卷javascriptc语言寻找最大价值的矿堆
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++语言思路C++代码Java语言思路Java代码Python语言思路Python代码C语言思路C代码JS语言思路JS代码作者:KJ.JK订阅本专栏后即可解锁在线OJ刷题权限专栏介绍:最新的华为OD机试题目总结,使用C++、Java、Python、C语言、JS五种语言进行解答,每个题目的思路分析都非常详细,支持在线OJ评测刷题!!!!订阅后
- Excel数据匹配合并工具
摆渡搜不到你
excel
Excel数据匹配合并工具一个功能强大的WPF应用程序,专门用于合并和匹配Excel文件中的数据。该工具支持多工作表处理、灵活的字段映射、数据筛选和配置管理等功能。主要功能文件管理多格式支持:支持.xlsx和.xls格式的Excel文件密码保护:支持加载带密码保护的Excel文件拖拽操作:支持文件拖拽到指定区域快速加载实时预览:文件加载后实时显示工作表和数据预览工作表处理多工作表选择:支持同时选择
- Node.js特训专栏-实战进阶:11. Redis缓存策略与应用场景
爱分享的程序员
Node.js前端网络相关javascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Redis缓存策略与应用场景:从理论到实战的高性能解决方案一、Redis基础概述1.1Redis核心特性Redis作为高性能内存数据库,具备以下关键优势:1.1.1内存极速读写读写性能:基于纯内存操作,读写操作在微秒级完成,实测单节点QP
- 【unity游戏开发——网络】网络协议、TCP vs UDP 本质区别
向宇it
【unity游戏开发——网络】网络网络协议unity游戏引擎c#tcp/ipudp
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、网络协议概述二、OSI七层模型三、TCP/IP四层模型四、核心传输协议对比1、TCPvsUDP本质区别2、TCP关键机制详解2.1三次握手建立连接2.2四次挥手断开连接五、常见面试题精要六、总结1、TCP:2、UDP:专栏推荐完结一、网络协议概述
- 【unity游戏开发——网络】网络游戏通信方案——强联网游戏(Socket长连接)、 弱联网游戏(HTTP短连接)
向宇it
【unity游戏开发——网络】网络unity游戏游戏引擎c#编辑器http
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、联网游戏类型划分二、核心通信协议对比三、开发选择指南专栏推荐完结一、联网游戏类型划分类型通信特点代表游戏技术本质弱联网游戏按需连接,单次请求后立即断开消消乐、卡牌类(如《刀塔传奇》)短连接通信强联网游戏持续连接,实时双向数据交换《王者荣耀》《和平
- Python从0到100完整学习指南(必看导航)
是Dream呀
Pythonpython人工智能爬虫web神经网络算法深度学习
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学业升学和工作就业的先行者!【优惠信息】•新专栏订阅前1000名享9.9元优惠•订阅量破10
- C# WPF + Helix Toolkit 实战:用两种方式打造“六面异色立方体”
凌霜残雪
WPF+3D数字孪生实战wpf3d材质数字孪生
引言在3D图形开发中,给立方体的每个面设置不同颜色是一个非常经典且实用的小项目。它不仅帮助我们理解3D网格构造、材质绑定和光照渲染的基本原理,还为我们后续学习更复杂的模型操作打下基础。在这篇博客中,我们将使用HelixToolkit(WPFSharpDX版本),通过两种方法来实现一个“六面异色立方体”,并详细分析它们的优缺点与适用场景。效果演示方法一:自动解析网格——CreateColoredBo
- 多模态实操第一弹:多模态AI是什么?能做什么?
江凯吴杰
多模态的尝试人工智能
多模态AI专栏第一期:多模态人工智能概述与应用你是否想过,AI如何像人一样同时"看、听、说"?本期专栏将带你深入了解多模态AI的核心原理、发展脉络、关键技术、典型应用,并为后续实战打下坚实基础。最后,我们将详细介绍本系列所用的ERIT数据集及其任务背景。目录1.什么是多模态AI?2.多模态AI的发展历程3.多模态AI的核心技术4.多模态AI的应用场景5.多模态AI的挑战与机遇6.专栏预告与ERIT
- 《量化开发》系列 第 1 篇:金融知识基础入门指南(附 GitHub 学习项目)
Natsume1710
金融github学习
本文为《量化开发学习路线与知识点》专栏的第一篇参考项目:Awesome-QuantDev-Learn量化金融是金融经济学与计算机科学交叉融合形成的新兴行业,越来越多的技术人才正积极投身其中。然而,面对纷繁复杂的金融概念与专业的开发技能,许多人常常感到无从下手。本专栏将为C++/Python工程师、自学者、量化岗求职者提供系统清晰的学习路径。本篇文章聚焦于量化开发所需的金融基础知识,帮助技术人打下坚
- InteraXon 与 Muse 脑波头环:开启脑机交互与脑健康新时代
Scivaro_陈耀栋
InteraXon脑机接口人因工程人工智能EEGInteraXonMuse脑电
作者:科采通|CSDN专栏一、公司简介InteraXon成立于2009年,总部位于加拿大多伦多,是一家专注于神经科技(Neurotechnology)的创新企业。其旗舰产品Muse脑波头环,是一款面向普通消费者和科研人员的脑电(EEG)设备,致力于通过脑机接口(BCI)技术帮助用户提升认知功能、减轻压力和改善睡眠。InteraXon由神经科学家、工程师和设计师组成的小团队起步,现已发展为拥有全球用
- 【PaddleOCR】快速集成 PP-OCRv5 的 Python 实战秘籍--- PaddleOCR实例化 OCR 对象的参数介绍
云天徽上
PaddleOCRpythonocr开发语言人工智能文字识别
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S
![]()
![]()