基于vue-web-terminal插件实现网页终端下载动画
今天使用vue-web-terminal插件的Flash功能实现一个模拟下载动画。下面是实现效果
一般在网页端的控制台插件提供的是追加模式,也就是像日志一样往控制台添加消息,如果想要展示下载的过程(直观的来讲就是进度条动画)这种追加模式显然无法实现好的效果,此插件提供了Flash功能和一些API可以实现它。
插件Github:https://github.com/tzfun/vue-web-terminal
Demo体验地址:https://tzfun.github.io/vue-web-terminal
安装插件
如果你是用的vue2就下载2.1.0版本,vue3请下载3.1.0版本,这个插件的大版本号是与vue的版本对应的,2.x.x对应vue2,3.x.x对应vue3,这里用vue2做demo演示。
npm install [email protected] --save
在main.js中注册插件
import Vue from 'vue'
import App from './App.vue'
import Terminal from 'vue-web-terminal'
Vue.use(Terminal)
new Vue({
render: h => h(App),
}).$mount('#app')
使用
App.vue中先创建一个Terminal窗口,execCmd是用户输入命令并回车执行的函数,我们接下来的逻辑将会写在这个函数里
<template>
<div id="app">
<terminal :name="name" @execCmd="execCmd" :drag-conf="{width:700,height:500}">terminal>
div>
template>
<script>
import Terminal from "vue-web-terminal";
export default {
name: "App.vue",
components: {Terminal},
data() {
return {
name: 'falsh-terminal'
}
},
methods: {
execCmd(key, command, success, failed) {
// 执行命令逻辑
}
}
}
script>
<style>
body, html, #app {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
style>
Flash实现下载动画
这里作为演示,假设用户输入 download 就模拟下载动画,首先在下载之前先向用户展示一些提示信息,然后new一个Flash对象并传给success回调,之后的逻辑使用flash对象就可以了,剩余的逻辑交给mockDownload方法。
execCmd(key, command, success, failed) {
if (key === 'download') {
Terminal.$api.pushMessage({
content: '︎ Comparing versions, the relevant dependency files will be downloaded soon...'
})
Terminal.$api.pushMessage({
content: ' Start downloading dependent files'
})
let flash = new Terminal.$Flash()
success(flash)
this.mockDownload(flash)
} else {
failed('unknown command')
}
}
mockDownload(flash) {
// 模拟下载逻辑...
}
为了模拟加载效果,先实现一个简单的转圈动画,动画跟随进度条动,定义一个loading-flash的class,这里用before来转动目的是防止字体抖动,这个动画会放在一行字的首部,转动过程中如果宽度变化会影响后面的字体显示。有了这样一个class在显示的时候只需要改变transform样式就可以了。
.loading-flash {
position: relative;
display: inline-block;
width: 15px;
height: 15px;
transform: rotate(0deg);
top: 3px;
left: -3px;
}
.loading-flash:before {
content: '';
position: absolute;
width: 10.606px;
height: 10.606px;
border: 2px solid rgba(240, 236, 236, 0.3);
border-left-color: #a4eac8;
border-radius: 50%;
}
多个下载项之间可以做成同步的,也可以做成异步的,但是异步就需要在回调内执行逻辑,恐怖的回调地狱有时候读起来让人很抓狂,这里我将其实现为同步执行,具体执行逻辑放在一个mockLoading函数内,为了适应Terminal窗口的宽度,在写这个逻辑之前需要先获取窗口的宽度以及字体宽度信息,这个需要调插件的elementInfo这个api,关于这个api的返回结果信息可以参考插件文档的解释
async mockDownload(flash) {
let startTime = new Date().getTime()
let terminalInfo = Terminal.$api.elementInfo(this.name)
await this.mockLoading(flash, 'vue', terminalInfo)
await this.mockLoading(flash, 'echarts.js', terminalInfo)
await this.mockLoading(flash, 'highlight.js', terminalInfo)
await this.mockLoading(flash, 'vue-web-terminal', terminalInfo)
await this.mockLoading(flash, 'vue-router', terminalInfo)
let useTime = ((new Date().getTime() - startTime) / 1000).toFixed(2)
Terminal.$api.pushMessage(this.name, {
content: ` All dependencies has downloaded, done in ${useTime} s`
})
flash.finish()
},
async mockLoading(flash, fileName, terminalInfo) {
// 实现某一个下载项的逻辑
}
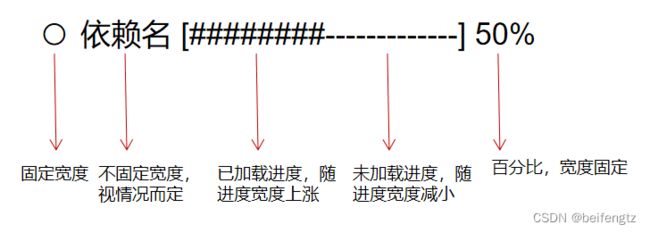
接下来我们需要计算一下各个字符的占位宽度,在下载过程中需要将整个窗口宽度进行拆分,分成一下几个部分组成
所有的进度宽度只有依赖文件名字是不定的,其他都是可以计算出来的,因此在上面mockLoading方法中需要传入fileName来进行计算。
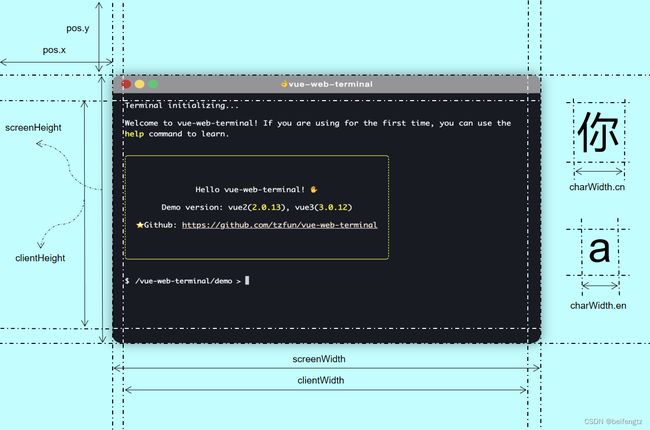
elementInfo这个api拿到的数据中,窗口显示内容宽度和每个单字符的宽度是我们计算需要用到的,这里提醒一下,接口返回的单字符宽度有英文和中文宽度,这两个宽度是不一样的,计算时需要根据你显示的内容而定,这里演示都显示英文单字符所以我们统一取charWidth.en,那么剩下的逻辑就比较简单了
mockLoading(flash, fileName, terminalInfo) {
// 固定宽度 = 加载动画 + fileName + '[' + ']' + '100%'
let fixedWidth = 15 + (6 + fileName.length) * terminalInfo.charWidth.en
// 计算出进度条的 '-' 个数
let processDots = (terminalInfo.clientWidth - fixedWidth) / terminalInfo.charWidth.en
let prefix1 = 'let prefix2 = `deg)">${fileName}[`
return new Promise(resolve => {
let startTime = new Date().getTime()
let count = 0
let flashInterval = setInterval(() => {
++count
let percent = Math.floor(count * 100 / processDots)
if (percent < 10) {
percent = ' ' + percent
} else if (percent < 100) {
percent = ' ' + percent
}
let str = prefix1 + (90 * (count % 8)) + prefix2 + "#".repeat(count) + "-".repeat(processDots - count) + ']' + percent + '%';
// 更新显示当前进度
flash.flush(str)
if (count >= processDots) {
clearInterval(flashInterval)
let useTime = ((new Date().getTime() - startTime) / 1000).toFixed(2)
// 结束后向控制台追加成功日志
Terminal.$api.pushMessage(this.name, {
content: `✔︎ ${fileName} download successful! use ${useTime} s`
})
resolve()
}
}, Math.random() * 50)
})
}
最后就实现了开头完整的效果了,下面是完整代码
<template>
<div id="app">
<terminal :name="name" @execCmd="execCmd" :drag-conf="{width:700,height:500}">terminal>
div>
template>
<script>
import Terminal from "vue-web-terminal";
export default {
name: "Demo.vue",
components: {Terminal},
data() {
return {
name: 'demo-terminal'
}
},
methods: {
execCmd(key, command, success, failed) {
if (key === 'download') {
Terminal.$api.pushMessage(this.name, {
content: '︎ Comparing versions, the relevant dependency files will be downloaded soon...'
})
Terminal.$api.pushMessage(this.name, {
content: ' Start downloading dependent files'
})
let flash = new Terminal.$Flash()
success(flash)
this.mockDownload(flash)
} else {
failed('unknown command')
}
},
async mockDownload(flash) {
let startTime = new Date().getTime()
let terminalInfo = Terminal.$api.elementInfo(this.name)
await this.mockLoading(flash, 'vue', terminalInfo)
await this.mockLoading(flash, 'echarts.js', terminalInfo)
await this.mockLoading(flash, 'highlight.js', terminalInfo)
await this.mockLoading(flash, 'vue-web-terminal', terminalInfo)
await this.mockLoading(flash, 'vue-router', terminalInfo)
let useTime = ((new Date().getTime() - startTime) / 1000).toFixed(2)
Terminal.$api.pushMessage(this.name, {
content: ` All dependencies has downloaded, done in ${useTime} s`
})
flash.finish()
},
mockLoading(flash, fileName, terminalInfo) {
// 固定宽度 = 加载动画 + fileName + '[' + ']' + '100%'
let fixedWidth = 15 + (6 + fileName.length) * terminalInfo.charWidth.en
// 计算出进度条的 '-' 个数
let processDots = (terminalInfo.clientWidth - fixedWidth) / terminalInfo.charWidth.en
let prefix1 = 'let prefix2 = `deg)">${fileName}[`
return new Promise(resolve => {
let startTime = new Date().getTime()
let count = 0
let flashInterval = setInterval(() => {
++count
let percent = Math.floor(count * 100 / processDots)
if (percent < 10) {
percent = ' ' + percent
} else if (percent < 100) {
percent = ' ' + percent
}
let str = prefix1 + (90 * (count % 8)) + prefix2 + "#".repeat(count) + "-".repeat(processDots - count) + ']' + percent + '%';
// 更新显示当前进度
flash.flush(str)
if (count >= processDots) {
clearInterval(flashInterval)
let useTime = ((new Date().getTime() - startTime) / 1000).toFixed(2)
// 结束后向控制台追加成功日志
Terminal.$api.pushMessage(this.name, {
content: `✔︎ ${fileName} download successful! use ${useTime} s`
})
resolve()
}
}, Math.random() * 50)
})
}
}
}
script>
<style>
body, html, #app {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.loading-flash {
position: relative;
display: inline-block;
width: 15px;
height: 15px;
transform: rotate(0deg);
top: 3px;
left: -3px;
}
.loading-flash:before {
content: '';
position: absolute;
width: 10.606px;
height: 10.606px;
border: 2px solid rgba(240, 236, 236, 0.3);
border-left-color: #a4eac8;
border-radius: 50%;
}
style>