First App on Phonegap | Cordova
Phonegap简介
PhoneGap是一能够让你用普通的web技术编写出能够轻松调用api接口和进入应用商店的
html5应用开发平台,是唯一支持7个平台的开源移动框架。
优势:
1.兼容性:多平台支持
2.标准化;
3.易学:html5+js
劣势:
1.性能:图形、数据处理等
2.还是性能,如果需要使用OpenGL进行图形编程,使用插件形式加载,还是需要根据各个平台定制插件开发
安装PhoneGap
本文以v2.9 为例,戳
解压即可。
创建PhoneGap项目
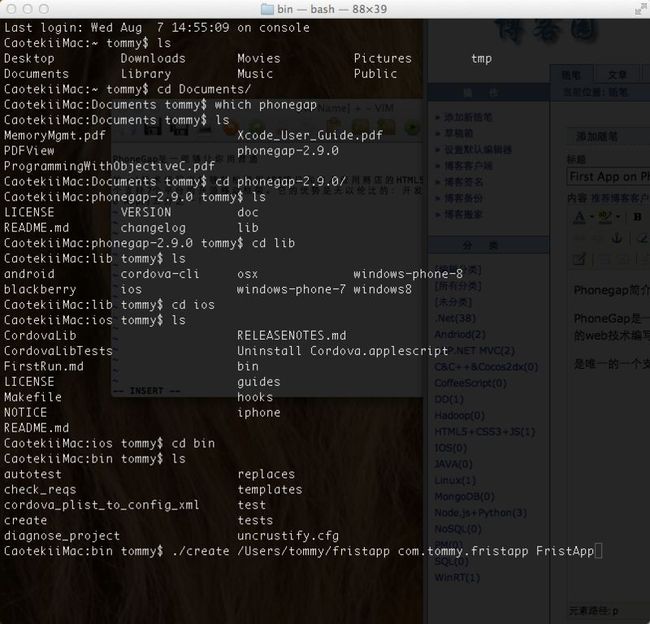
进入PhoneGap目录,创建项目指令./Create {Project Dir} {Package} {Project Name},如图:
图1
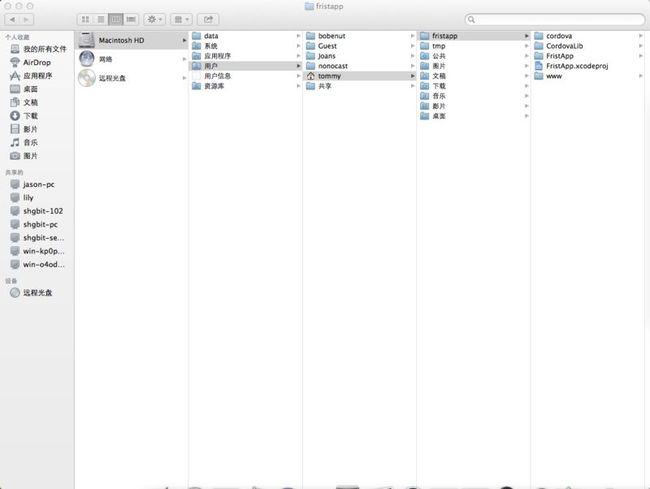
创建成功后,通过Finder可以看到目录结构,如图2:
图2
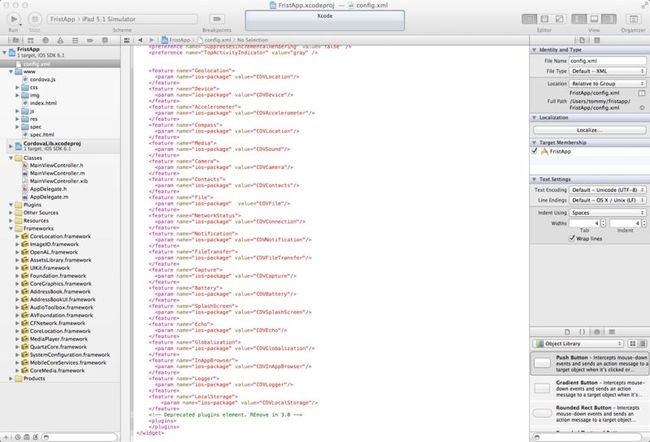
XCode打开项目,如图3:
图3
图3为项目结构,详解如下:
1.从v2版本开始config.xml取代了原有的Cordova.plist,作为标准配置文件,我的理解就是Win8项目里的app.config。
2.config.xml定义了PhoneGap的API映射,代码如下:
<feature name="InAppBrowser">
<param name="ios-package" value="CDVInAppBrowser"/>
</feature>
该节点定义引用PhoneGap内置浏览器。
3.config.xml可配置自定义插件,代码如下:
<plugins> <param name="skydrivecommand" value="skydrivecommand"/> </plugins>
4.V2.9合并了一些常用插件,如用InAppBrowser取代了常用插件ChildBrowser。PhoneGap常用插件可从https://github.com/phonegap/phonegap-plugins 获取。
5.项目Plugins文件夹下放置自定义插件文件,Ios环境包括一组Bundle, .m, .h, .xib和Js文件。Android、Win系统环境参考API文档。
6.项目www文件夹下,即为PhoneGap编写代码的放置目录,我们可以使用Html5+css5+引用各类Js框架实现不同的应用。
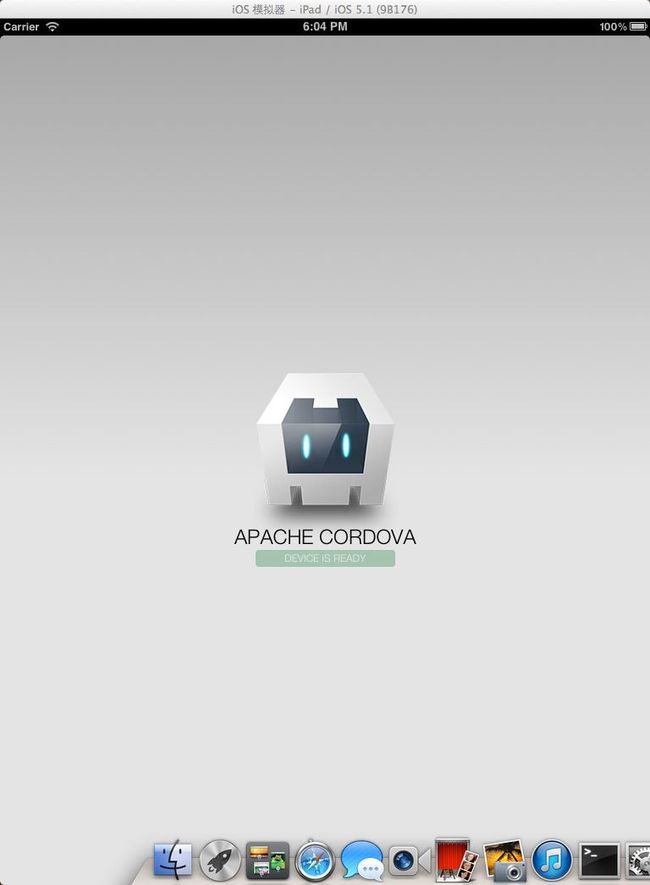
点击Run,即可看到模拟器效果,如图4:
至此,第一个PhoneGap App成功。:)
下篇来点干货,探索验证在真机环境下phonegap运行图形,大数据的性能。
PS:
1.如果感觉模拟器不爽,想用IPhone/IPad真机调试,那也是没有任何问题的。
真机调试配置请参见:戳
具体步骤:
- XCode Setting
- Project Setting
2.撰写本文时,Adobe已经发布了最新的PhoneGap 3.0
安装前置条件就是需要Node.js。
前往http://nodejs.org/下载相关版本的Node,并安装。
然后在Mac环境下开启命令行:输入 npm -v,看下Node是否安装成功。
继续输入sudo npm install -g phonegap,进入最新版本的安装。
参考文档:戳