flask学习笔记06
flask笔记06
基于调度方法的类函数
模拟get与post方法
我们可以在类中编写get和post方法,来做到响应用户的get和post请求。
from flask import Flask,render_template,views,request
app = Flask(__name__)
def root():
return '首页'
class ChoiceView(views.MethodView):
def __init__(self):
self.context = {'name':'海绵宝宝', 'math':'85', 'english':'95', 'chinese':'97'}
def get(self):
return '请选择功能'
def post(self):
function_stu = request.form.get('function')
if function_stu == '查看学生信息':
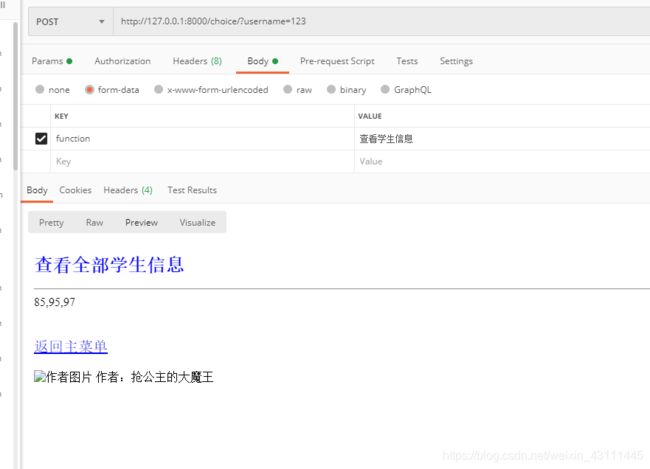
return render_template('func1.html', h1='查看全部学生信息', **self.context)
elif function_stu == '修改学生信息':
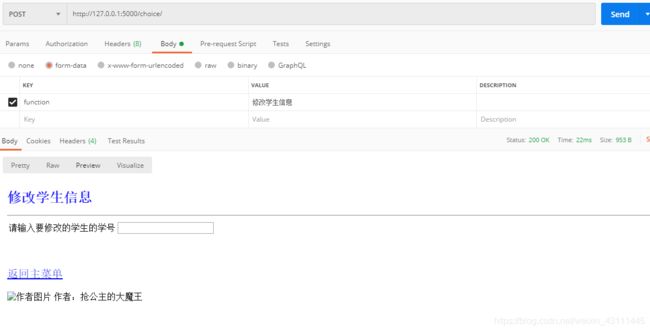
return render_template('func2.html', h1='修改学生信息')
else :
return '未找到相应功能'
app.add_url_rule('/choice/',view_func=ChoiceView.as_view('choices'))
app.add_url_rule('/',view_func=root)
if __name__ == '__main__':
app.run(debug=True)
html的代码如下
(func1.html)
{% extends "stu_base.html" %}
{% block body %}
{{name}},{{math}},{{english}},{{chinese}}
{% include 'commit/include_returnback.html' %}
{% endblock %}
(func2.html)
{% extends "stu_base.html" %}
{% from 'commit/input_macro.html' import input %}
{% block body %}
<table>
<tr>
<td>请输入要修改的学生的学号td>
<td>{{ input('num')}}td>
tr>
table>
{% include 'commit/include_returnback.html' %}
{% endblock %}
然后我们使用postman来模拟一下post方法
模拟登录验证
我们来模拟一下淘宝的用户登录检测,设置一个用户个人中心,没有登录时无权访问。
def regist_required(func):
def wrapper(*args,**kwargs):
username = request.args.get('username')
if username:
return func(*args,**kwargs)
else:
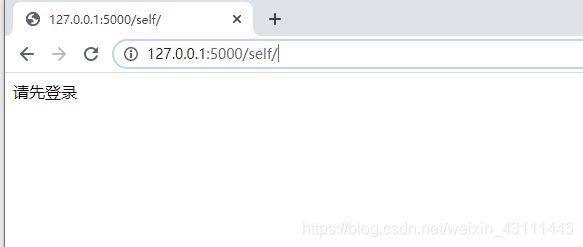
return '请先登录'
return wrapper
首先编写一个装饰器。
然后对视图函数进行装饰。
@app.route('/self/')
@regist_required
def self():
return '个人中心'
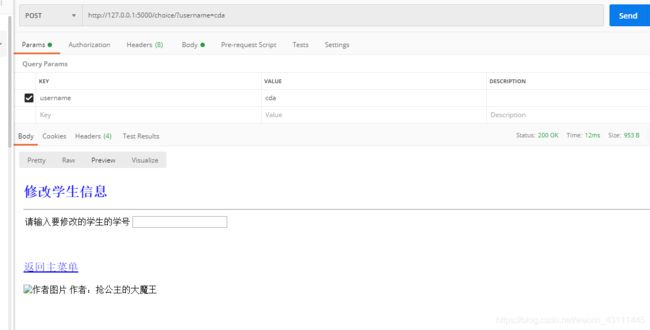
必须要加上username参数
如果想要给类视图加上这个装饰器,要想下面这样写。
class ChoiceView(views.MethodView):
decorators = [regist_required]
这样就可以用了
蓝图
蓝图的编写方法
在实际开发中,我们可以把url与视图函数抽离出去单独写在蓝图中,这样大大加强了程序的可读性。
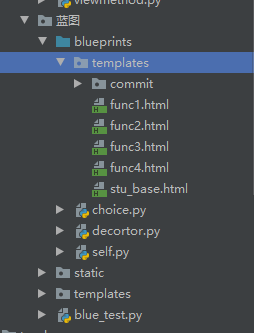
我们先建立两个抽离完的文件
self.py
from flask import Blueprint
from decortor import regist_required
self_bp = Blueprint('self',__name__)
@self_bp.route('/self/')
@regist_required
def self():
return '个人中心'
choice.py
from flask import Blueprint,render_template,views,request
from decortor import regist_required
choice_bp = Blueprint('ChoiceView',__name__)
class ChoiceView(views.MethodView):
decorators = [regist_required]
def __init__(self):
self.context = {'name':'海绵宝宝', 'math':'85', 'english':'95', 'chinese':'97'}
def get(self):
return '请选择功能'
def post(self):
function_stu = request.form.get('function')
if function_stu == '查看学生信息':
return render_template('func1.html', h1='查看全部学生信息', **self.context)
elif function_stu == '修改学生信息':
return render_template('func2.html', h1='修改学生信息')
else :
return '未找到相应功能'
choice_bp.add_url_rule('/choice/',view_func=ChoiceView.as_view('choice'))
事实证明类视图也可以抽离到蓝图当中。
注意
from decortor import regist_required
这个就是上面的装饰器,只不过我单独把他拿出去了
除了蓝图里的函数要这样写以外,主函数中还要注册一下这些蓝图里的视图
from flask import Flask
from blueprints.self import self_bp
from blueprints.choice import choice_bp
app = Flask(__name__)
app.register_blueprint(self_bp)
app.register_blueprint(choice_bp)
def root():
return '首页'
app.add_url_rule('/',view_func=root)
if __name__ == '__main__':
app.run(debug=True,port=8000)
app.register_blueprint(self_bp)注册完就就可以正常使用了。
蓝图文件的层级关系
结果和上面的一样就不截图了,不过大家还要注意文件的层级关系要类似下图

引用模板html
除此之外,不知道你有没有发现,在蓝图中,我引用了模板html文件,其实是可以修改引用路径的。
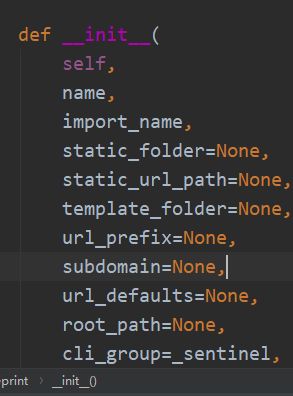
我们打开Blueprint函数的说明文档,可以看到,它有两个默认值为None的路径,也就是说它的模板还有static方法都是可以更换路径的。
我们可以修改templates_folder试一下
choice_bp = Blueprint('ChoiceView',__name__,template_folder='templates')
再修改一下func1.html 里的内容,
{{math}},{{english}},{{chinese}}
之前是显示名字的,现在把名字删掉。
确实是引用了新路径的模板html。
不过要注意一点,这种引用是有优先级的。
在运行之前我其实是把项目的templates里的func1.html删掉了
如果把这个删掉的func1.html恢复,就会因为项目templates里的文件优先级大于你用template_folder指定的templates文件的优先级,而只是执行项目templas里的文件。y
引用static文件也是一样的道理,不过也略有不同,引用路径可以更改,存放静态方法的文件夹名字也可以更改,但是,在用url_for使用时,要如下写
<link rel="stylesheet" href="{{ url_for('引用了静态方法的蓝图的名字.static', filename='book.css') }}">
url_for生成url
之前我们学过用url_for返回对应的函数的url
蓝图自然也是可以的
print(url_for('ChoiceView.choice'))
写法是 蓝图名称.蓝图里的视图函数
子域名
实现子域名需要五步
-
构造一个蓝图,其内部的视图函数的路由与主函数中的跟路由一致,
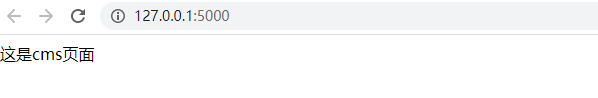
from flask import Blueprint cms_bp = Blueprint('CMS',__name__) @cms_bp.route('/') def cms(): return '这是cms页面'主函数
from flask import Flask,url_for from blueprints.cms import cms_bp app = Flask(__name__) app.register_blueprint(cms_bp) def root(): return '主页' app.add_url_rule('/',view_func=root) if __name__ == '__main__': app.run(debug=True)主函数的root视图函数会被覆盖
-
在蓝图中的blueprint方法中使用subdomain参数
cms_bp = Blueprint('CMS',__name__,subdomain='cms') -
修改host
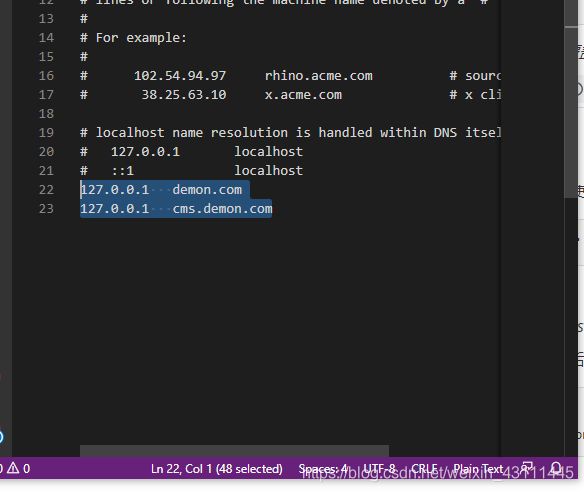
host所在的路径是_C:\Windows\System32\drivers\etc_
然后使用vscode打开它,然后加上你要定义的url,取你自己喜欢的名字就可以了。
127.0.0.1 demon.com 127.0.0.1 cms.demon.com
这样就可以用自己定义的名字来访问了
不过还没有达到一开始的目的,我们接着来。
-
在函数中添加一句如下代码。
app.config['SERVER_NAME']='demon.com:5000'
-
在函数中添加一句如下代码。
app.config['SERVER_NAME']='demon.com:5000'
可以看到,我们成功实现了子域名。