【vue+Swiper】vue中使用swiper缩略图,展示一张大图及n张小图,点击小图切换不同的大图展示,完整代码
效果:

这是在swiper官网上找的示例,swiper太强大了,有非常多不同的示例,有api,有教程,还可以下载示例代码。
但是第一次使用,研究这个缩略图的实现还是花了几个小时,好在实现了。
swiper官网请戳这里
安装
npm i swiper
将swiper封装成组件可以复用,在components公共组件文件夹中新增swiper文件夹,新增index.vue
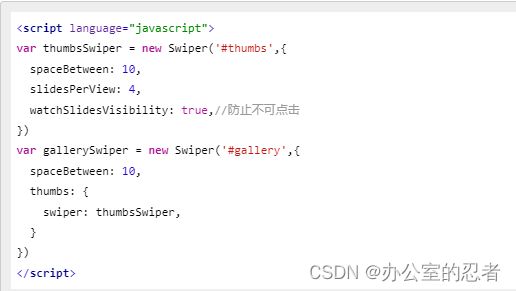
 选择API文档,Thumbs(缩略图),可以查看缩略图的使用示例
选择API文档,Thumbs(缩略图),可以查看缩略图的使用示例
ps:这里要补充下,示例其实挺清楚的,但是因为没有对应的html参考,所以我在这里多花了一点时间。swiper缩略图的实现其实是new Swiper了两个swiper实例,然后通过给主图所在的swiper实例的thumbs对象配置缩略图所在的swiper进行关联。

注意点:
1、加载插件,需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件
在public文件夹的index.html中引入
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
2、添加HTML内容。Swiper7的默认容器是’.swiper’,Swiper6之前是’.swiper-container’,我这里是’swiper‘,可以再加类名,但是默认类名一定是’swiper‘。
3、初始化Swiper var swiper = new Swiper(“#mySwiper”, {})
4、主图与缩略图关联,将点击缩略图的activeIndex传给主图的slideTo方法中
完整代码:
componeents/swiper/index
<template>
<div class="container-box">
<!-- 主图 -->
<div class="swiper mySwiper2" id="mySwiper2">
<div class="swiper-wrapper">
<div
class="swiper-slide"
ref="mySwiper2"
v-for="(item, index) in imgArr"
:key="item.id"
>
<img :src="item.imgSrc" alt="" />
</div>
</div>
</div>
<!-- 缩略图 -->
<div class="swiper mySwiper" id="mySwiper" ref="mySwiper">
<div class="swiper-wrapper">
<div
class="swiper-slide"
v-for="(item, index) in imgArr"
:key="item.id"
>
<img :src="item.imgSrc" alt="" />
</div>
</div>
</div>
</div>
</template>
<script>
import Swiper from "swiper";
import "swiper/css";
export default {
name: "SwiperDemo",
props: {
imgArr: {
type: Array,
default: () => {
return [];
},
},
},
data() {
return {
};
},
mounted() {
this.init();
},
methods: {
init() {
//缩略图
var swiper = new Swiper("#mySwiper", {
spaceBetween: 10,
slidesPerView: 4,
watchSlidesProgress: true,
on: {
click: () => {
// 缩略图实例
let swiperThumbs = swiper;
// 主图实例
let swiperTop = swiper2;
let activeIndex = swiperThumbs.clickedIndex;
swiperTop.slideTo(activeIndex, 1000, false);
},
},
});
// 主图
var swiper2 = new Swiper("#mySwiper2", {
spaceBetween: 10,
thumbs: {
swiper: swiper,
},
slideThumbActiveClass: "my-slide-thumb-active",
multipleActiveThumbs: true,
});
},
},
};
</script>
<style lang="scss">
.container-box {
height: 584px;
width: 584px;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper {
width: 100%;
height: 143px;
margin-left: auto;
margin-right: auto;
}
.swiper-slide {
background-size: cover;
background-position: center;
}
.mySwiper2 {
height: 80%;
width: 100%;
}
.mySwiper {
height: 20%;
box-sizing: border-box;
padding: 10px 0;
}
.mySwiper .swiper-slide {
width: 25%;
height: 100%;
opacity: 0.4;
}
.mySwiper .swiper-slide-thumb-active {
opacity: 1;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
在页面中使用
//将图片数组传进去就行
<swiper :imgArr="imgArr"></swiper>
import swiper from "@/components/swiper";
components: { swiper },
