Vue学习之第一章——Vue核心
第一章. Vue核心
1.1 Vue简介
1.1.1 官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
1.1.2 Vue特点
- 遵循 MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注 UI, 也可以引入其它第三方库开发项目
1.2 初始Vue
这里可以参考:创建第一个Vue2项目-----HelloWorld
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始Vuetitle>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>hello{{name}}h1>
div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成产生提示。
// 创建Vue实例
new Vue({
el:'#root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串。
data:{
//data用于存储数据,数据供el指定的容器使用,暂时写成一个对象
name:'World'
}
})
script>
body>
html>
1.3 模板语法
1.3.1 插值语法(用于解析标签体内容)

这里的两个大括号就是模板语法,放到里面的数据不会按照字符串来显示,而是会作为 js 表达式解析,且可以直接读取到data中的所有属性。
1.3.2 指令语法(解析标签属性、解析标签体内容、绑定事件)
1.4 数据绑定
1.4.1 效果
1.4.2 单向数据绑定
- 语法
v-bind:href="xxx"或简写为:href - 特点:数据只能从data流向页面
1.4.3 双向数据绑定
- 语法:
v-mode:value="xxx"或简写为v-model="xxx" - 特点:数据不仅能从data流向页面,还能从页面流向data
1.5 创建Vue实例中的el与data的两种写法
data与el的2种写法
- el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。 - data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 - 一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
<script>
Vue.config.productionTip = false
// el的两种写法
/*const v = new Vue({
// el:'#root', //第一种写法
data:{
name:'张三'
}
})
console.log(v);
// 这样也能绑定#root,类似(el:'#root')且更灵活
v.$mount = ('#root') //第二种写法*/
// data的两种写法
const v = new Vue({
el:'#root',
// data的第一种写法,对象式
// data:{
// name:'张三'
// }
//data的第二种写法,函数式
data(){
console.log('@@@',this);
return {
name:'张三'
}
}
})
console.log(v);
</script>
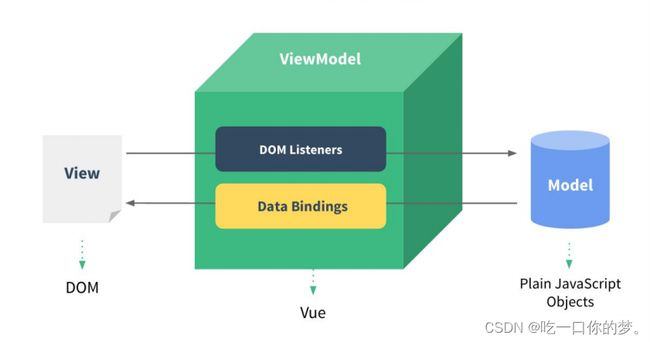
1.6 MVVM模型
1.7 事件处理
1.7.1 事件的基本使用:
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
举例:有一个按钮,需要触发一个点击事件,执行methods里面的某个配置的函数,如下,则需用v-on:click或@click
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
- @click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
如果你有想传参,有向有 $event可以试试@click="demo($event, value)"
1.7.2 Vue中的事件修饰符:
-
prevent:阻止默认事件(常用);
点我提示信息
可以触发click事件且不跳转到百度。 -
stop:阻止事件冒泡(常用);
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
点击button按钮后,不会触发button按钮下div的click事件
-
once:事件只触发一次(常用);
这个click事件只会触发一次。触发一次后即失效了。 -
capture:使用事件的捕获模式;
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
div1的click事件里面的函数代码先执行
- self:只有event.target是当前操作的元素时才触发事件;
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
1.7.3 Vue中常用的按键别名:
-
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。 -
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
1.8 计算属性
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
- get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。 - 优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
完整写法
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就做为fullName值
// get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了');
return this.firstName + '-' + this.lastName;
},
// set什么时候调用?当fullName被修改时
set(value){
const arr = value.split('-');
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
})
</script>
简写
简写只能当不修改fullName时,也就是确定不会使用到set
fullName(){
console.log('get被调用了');
return this.firstName + '-' + this.lastName;
}
1.9 监视属性(侦听属性)
监视属性
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
- new Vue时传入watch配置
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot? '炎热':'凉爽';
}
},
methods:{
changeWeather() {
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
// handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot发生修改了',newValue,oldValue);
}
}
}
})
</script>
- 通过vm.$watch监视
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot? '炎热':'凉爽';
}
},
methods:{
changeWeather() {
this.isHot = !this.isHot;
}
}
})
vm.$watch('isHot',{
// handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot发生修改了',newValue,oldValue);
}
})
</script>
深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置deep:true可以监测对象内部值改变(多层)。
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
- new Vue时传入watch配置深度监视
isHot:{
immediate:true,//初始化时让handler调用一下
deep:true, // 深度监视
handler(newValue,oldValue){
console.log('isHot发生修改了',newValue,oldValue);
}
}
- 通过vm.$watch深度监视
vm.$watch('isHot',{
immediate:true,//初始化时让handler调用一下
deep:true, // 深度监视
handler(newValue,oldValue){
console.log('isHot发生修改了',newValue,oldValue);
}
})
监视属性简写
在想简写的情况下,只能是不在深度监视,不在初始化就让handler调用一下的情况下。
- new Vue时传入watch配置
isHot(newValue,oldValue){
console.log('isHot发生修改了',newValue,oldValue);
}
- 通过vm.$watch监视
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot发生修改了',newValue,oldValue);
})
1.10 样式绑定
1.10.1 理解
- 在应用界面中, 某个(些)元素的样式是变化的
- class/style 绑定就是专门用来实现动态样式效果的技术
- 写法:class=“xxx” xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 - style样式
:style="{fontSize: xxx}“其中xxx是动态值。
:style=”[a,b]"其中a、b是样式对象。
1.10.2 绑定class样式
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}div> <br/><br/>
<div class="basic" :class="classArr">{{name}}div> <br/><br/>
<div class="basic" :class="classObj">{{name}}div> <br/><br/>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'张三',
mood:'norml',
classArr:['atname1', 'atname2', 'atname3'],
classObj:{
atname1:true,
atname2:false
}
methods:{
changeMood(){
const arr = ['happy', 'sad', 'normal'];
const index = Math.floor(Math.random()*3);
this.mood = arr[index];
}
}
})
</script>
1.10.3 绑定style样式
<div id="root">
<div class="basic" :style="styleObj">{{name}}div> <br/><br/>
<div class="basic" :style="[styleObj,styleObj2]">{{name}}div> <br/><br/>
<div class="basic" :style="styleArr">{{name}}div>
div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'张三',
mood:'norml',
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods:{
changeMood(){
const arr = ['happy', 'sad', 'normal'];
const index = Math.floor(Math.random()*3);
this.mood = arr[index];
}
}
})
</script>
1.11 样式绑定
- v-if
写法:
(1).v-if=“表达式”
<h2 v-if="false">欢迎来到{{name}}h2>
<h2 v-if="1 === 1">欢迎来到{{name}}h2>
(2).v-else-if=“表达式”
(3).v-else=“表达式”
<div v-if="n === 1">Angulardiv>
<div v-else-if="n === 2">Reactdiv>
<div v-else-if="n === 3">Vuediv>
<div v-else>哈哈div>
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
- v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
<h2 v-show="false">欢迎来到{{name}}h2>
<h2 v-show="1 === 1">欢迎来到{{name}}h2>
- 备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
1.12 列表渲染
1.12.1 v-for指令:
1 .用于展示列表数据
2. 语法:v-for=“(item, index) in xxx” :key=“yyy”
3. 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<div id="root">
<h2>人员列表(遍历数组)h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
li>
ul>
<h2>汽车信息(遍历对象)h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
li>
ul>
<h2>测试遍历字符串(用得少)h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
li>
ul>
<h2>测试遍历指定次数(用得少)h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
</script>
1.12.2 key的原理
-
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: -
对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。 - 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
-
用index作为key可能会引发的问题:
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。 -
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
-
-
开发中如何选择key?:
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
1.12.3 Vue.set 的使用
Vue监视数据的原理:
-
vue会监视data中所有层次的数据。
-
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或 vm.$set(target,propertyName/index,value)
例如:Vue.set(this.student,'sex','男'); 或 vm.$set(this.student,'sex','男');
-
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
1.13 收集表单数据:
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:
- 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
1.14 过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联c
- 并没有改变原本的数据, 是产生新的对应的数据
<div id="root">
<h2>显示格式化后的时间h2>
<h3>现在是:{{fmtTime}}h3>
<h3>现在是:{{getFmtTime()}}h3>
<h3>现在是:{{time | timeFormater}}h3>
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}h3>
<h3 :x="msg | mySlice">尚硅谷h3>
div>
<div id="root2">
<h2>{{msg | mySlice}}h2>
div>
1.14.1 定义全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
注意:必须在new Vue实例之前定义全局过滤器
1.14.2 局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
注意:filters与Vue实例中的data平级
1.15 内置指令
- 前面学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
1.15.1 v-text指令
v-text指令:
- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
<div id="root">
<div>你好,{{name}}div>
<div v-text="name">div>
<div v-text="str">div>
div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'张三',
str:'你好啊!
'
}
})
</script>
效果图:会替换掉节点中的内容,当有标签时,也看做文本内容直接显示。

1.15.2 v-html指令
v-html指令:
- 作用:向指定节点中渲染包含html结构的内容。
- 与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。 - 严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<div id="root">
<div>你好,{{name}}div>
<div v-html="str">div>
<div v-html="str2">div>
div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'张三',
str:'你好啊!
',
str2:'兄弟我找到你想要的资源了,快来!',
}
})
</script>
效果图:会替换掉节点中的内容,当内容中有标签时会解析成html结构渲染到页面。

1.15.3 v-cloak指令
v-cloak指令(没有值):
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
1.15.4 v-once指令
v-once指令:
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
1.15.5 v-pre指令
v-pre指令:
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
<div id="root">
<h2 v-pre>Vue其实很简单h2>
<h2 v-pre>当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
div>
<div id="root">
<h2>Vue其实很简单h2>
<h2>当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
div>
当将h2中的v-pre删除后,效果图为:

可以看到,在添加了v-pre后,就会跳过改行:如若在没有使用指令语法、没有使用插值语法的节点,会加快编译。
1.16 自定义指令
自定义指令总结:
-
定义语法:
(1).局部指令:
new Vue({
directives:{指令名:配置对象}
})
或
new Vue({
directives{指令名:回调函数}
})
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) -
配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
备注:
- 指令定义时不加v-,但使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
1.16.1 定义全局指令
1.16.1.1 函数
Vue.directive('fbind',function(element,binding){
element.value = binding.value
})
1.16.1.2 对象
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
注意:必须在new Vue实例之前定义全局指令
1.16.2 定义局部指令
1.16.2.1 函数
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element,binding){
console.log('big',this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
}
1.16.2.2 对象
directives:{
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
注意:directives与Vue实例中的data平级
1.17 Vue生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm 或 组件实例对象。

常用的生命周期钩子:
- mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。