基于图片分享的仿微博系统的设计与开发
一、需求分析
【背景分析】
随着数字技术、移动互联网、云存储技术的快速发展,图片的质量得以极大的提高, 而且图片的获取、传递、分享成本大幅降低,并且在数字技术的引领之下,图片社交平台 逐渐成为真正的社交时尚。以图片社交平台 Pinterest 和 Instagram 为例,从后工业时代图片的创作、传播机制、社交属性等角度研究数字图片对人类日常生活,尤其是社交方式 的冲击,同时强调数字技术在图片社交中所发挥的关键作用。数字社会显然制造出了更多 的视觉信息,提供各种不在场的视觉经验,迫使人们接收信息、感知世界,尤其在社交网络上,图片正在迅速取代文字成为更简单、更及时、更直观、信息量更大、解读空间更广泛 的社交手段。
本文对基于图⽚ 分享的社交平台进行了研究,并在 web 中构建了整个社区。
【功能预期】
系统功能说明.
平台共有两大类功能:前台功能和后台功能。
平台共有三种平台 ⻆⾊ :访客 ⽤ 户、注册 ⽤ 户、管理员。
1. 所有 ⻆⾊ 均可使 ⽤ 的前台功能(首页)
显示分享列表
搜索并查看分享的内容
点赞榜
最新发布
查看分享,点击分享进 ⼊
登录的 ⼊⼝ 链接
2. 注册 ⽤ 户的前台功能
点赞分享
收藏分享
评论分享 ( 不超过 100 字 )
回复评论 ( 不超过 100 字 )
3. 注册 ⽤ 户的后台功能
我的分享
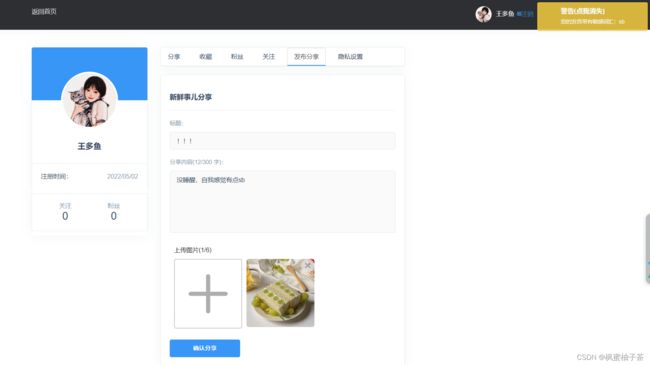
发布分享
修改分享
4. 分享状态
我的收藏
5.管理员的后台功能
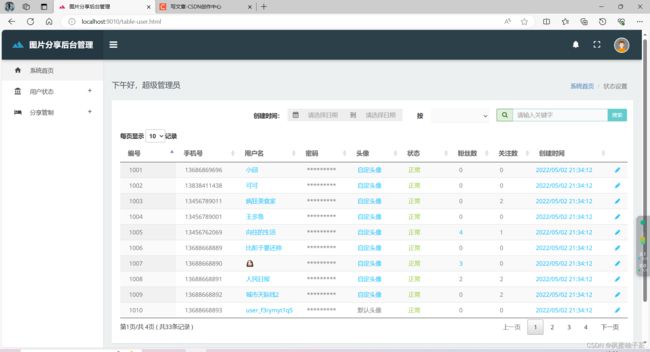
注册 ⽤ 户管理
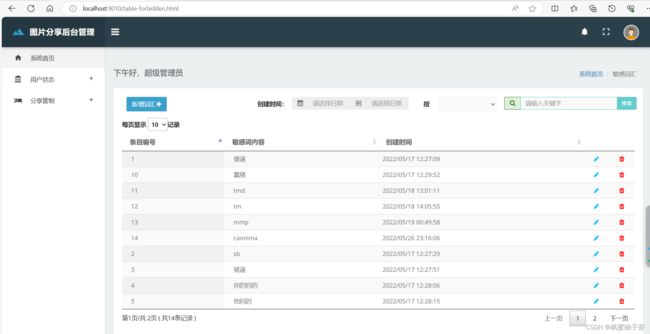
设计分享内容的屏蔽关键字
二、实现分析
【技术实现】
前端技术: HTML+JavaScript+CSS+Jquery+Bootstrap+VUE+Jquery.DataTable( 后台 )
后端技术: Springboot+Mybatis-Plus+Redis
开发环境: IDEA+Tomcat+Mysql 8.0+JDK1.8+VMware
三、数据库设计
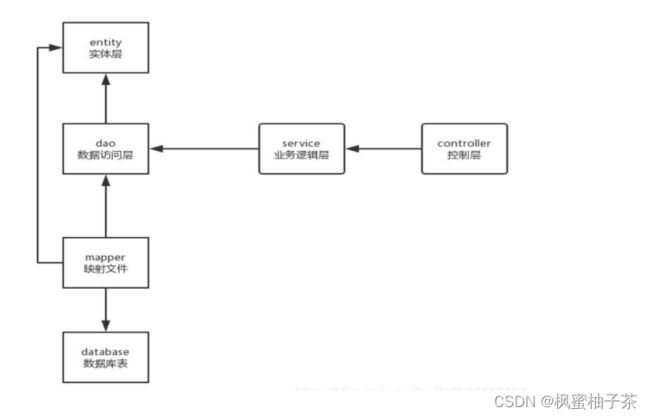
【实体图设计】
【 数据库表设计】
表1:tb_blog 表(分享表)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| user_id | bigint | 20 | 用户id |
| title | varchar | 255 | 标题 |
| images | varchar | 2048 | 探店的照片,最多6张,多张以","隔开 |
| content | varchar | 2048 | 探店的文字描述 |
| liked | int | 8 | 点赞数量 |
| collect | int | 8 | 收藏的数量 |
| comments | int | 8 | 评论数量 |
| status | tinyint | 1 | 博客状态:0-屏蔽、1-可见、2-不可见 |
| can_like | tinyint | 1 | 是否可以点赞 |
| can_com | tinyint | 1 | 是否可以评论 |
| create_time | timestamp | 0 | 创建时间 |
| update_time | timestamp | 0 | 更新时间 |
表2:tb_blog_comments 表(评论表)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| user_id | bigint | 20 | 用户id |
| blog_id | bigint | 20 | 关联微博id |
| parent_id | bigint | 20 | 关联的1级评论id,如果是一级评论,则值为0 |
| answer_id | bigint | 20 | 回复的评论id |
| content | varchar | 255 | 回复的内容 |
| create_time | timestamp | 0 | 创建时间 |
| update_time | timestamp | 0 | 更新时间 |
表3:tb_collect(收藏表)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| user_id | bigint | 20 | 用户id |
| collect_blog_id | bigint | 20 | 收藏的博客ID |
| create_time | timestamp | 0 | 创建时间 |
表4:tb_follow 表(关注表)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| user_id | bigint | 20 | 用户id |
| follow_user_id | bigint | 20 | 关联的用户id |
| create_time | timestamp | 0 | 创建时间 |
表5:tb_forbiddenword 表(敏感词)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| word | varchar | 50 | 敏感词汇 |
| create_time | timestamp | 0 | 创建时间 |
表6:tb_rooter 表(管理员表)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| root_name | varchar | 20 | 管理员用户名 |
| root_account | varchar | 20 | 管理员账号 |
| password | varchar | 30 | 密码 |
表7:tb_user 表(用户表)
| 名称 | 类型 | 长度 | 注释 |
| id | bigint | 20 | 主键 |
| phone | varchar | 11 | 手机号码 |
| password | varchar | 128 | 密码,加密存储 |
| nick_name | varchar | 32 | 昵称,默认是用户id |
| icon | varchar | 255 | 人物头像 |
| user_status | tinyint | 1 | 0-正常、1-禁止分享 |
| fan_num | bigint | 20 | 粉丝数 |
| follow_num | bigint | 20 | 关注数 |
| create_time | timestamp | 0 | 创建时间 |
| update_time | timestamp | 0 | 更新时间 |
表8:tb_userInfo(个人隐私表)
| 名称 | 类型 | 长度 | 注释 |
| user_id | bigint | 20 | 主键,用户id |
| fan_display | tinyint | 1 | 是否展示粉丝,0-false、1-true |
| follow_display | tinyint | 1 | 是否展示关注,0-false、1-true |
| create_time | timestamp | 0 | 创建时间 |
| update_time | timestamp | 0 | 更新时间 |
四、业务实现
1.登录功能
通过最终的校验,因为在后续的业务中,需要获取登录用户信息,所以我们将用户 信息保存在 ThreadLocal 中,将来用户访问时都是一个个独立的线程,通过 Threadlocal 挂载到线程下面,保证原子性。 而且,用户发起的 ajax 请求,许多要登录才能操作。简单的办法是,将 session 保存在 session,但是这种方法太笨重了,所以我们采用 redis 实现。所以需要模拟 session 超时过期,设置它的时间为 30 分钟,30 分钟后自动过期,同时需要存储 user 对象数据,采用的 redis 数据结构 hash。对于 Token,使用 UUID 随机生成,极端状态下可能会出现重复,可使用雪花算法,这里默认使用 UUID。
【部分代码实现】
UserDTO userDTO = BeanUtil.copyProperties(user, UserDTO.class);
//StringTemplate 要求必须为 String 类型
Map userMap = BeanUtil.beanToMap(userDTO, new HashMap<>(), CopyOptions.create()
.setIgnoreNullValue(true)
.setFieldValueEditor((fieldName, fieldValue) -> fieldValue.toString()));
String token = UUID.randomUUID().toString(true); //利用 UUID 随机生成 token 作为模拟
sessionID
String tokenKey = LOGIN_USER_KEY + token;
stringRedisTemplate.opsForHash().putAll(tokenKey, 对于 Token 的内容,还需要在每次发起请求时候,添加到请求头,对此前端的 js 的。
代码如下:
// request 拦截器,将用户 token 放入头中
let token = sessionStorage.getItem("token");
axios.interceptors.request.use(
config => {
if(token) config.headers['authorization'] = token
return config
}, error => {
console.log(error)
return Promise.reject(error)
}
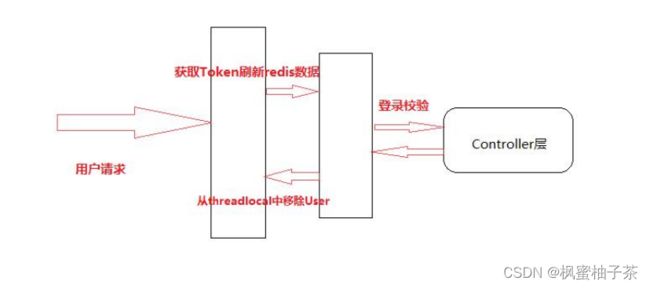
) 最后,对于登录校验,需要使用到拦截器。用户进行一些操作时需要更新会话时间, 也就是 redis 的存活时间。同时,如果没有进行操作,超过最大时间后,直接删 redis 中的数据即可。我们的做法是,设置多层拦截器,外层拦截器拦截一切请求,内层拦截器登录校验,只要发起请求则从请求头中获取 Token,更新对应用户的会话时间。具体原理如下图所示:
2.实现滚动查询
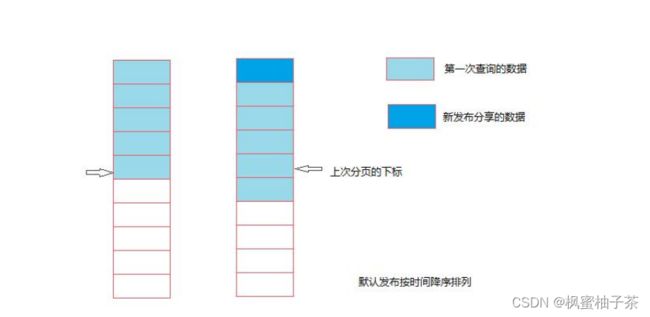
首先滚动查询,肯定需要前端监听滚动事件,到达一定值( 快到底部 ) 时触发滚动查询。对于后端查询数据( 按发布的时间降序排序 ) 时,需要注意两点:
其一,极端情况下,在用户要滚动到下一页时,刚好有另外一名用户发布新的分享。假如此时直接用分页插件直接查询下一页会出错,查询到的数据会重复,因为最新的数据多了一条。
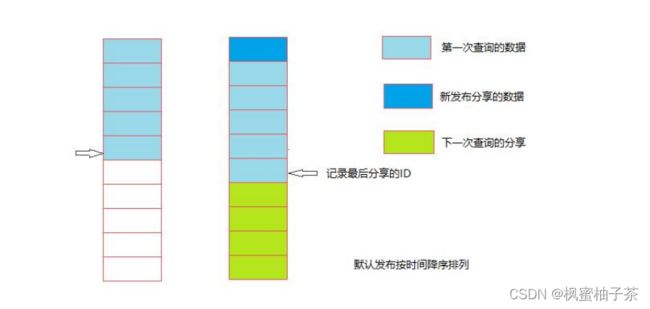
所以应该记录最后一条数据的 id,下次查询该条数据以后的数据。
其二,不能简单的在公开显示的分享中查询,应该查询所有分享包括不可见,而在遍历的时候去判断获取状态的分享数据。因为极端情况下,刚好查询下一页时,最后一 条分享用户刚好设置不可见,在只查询可见分享条件下,上次查询到的最后一条分享将会查询不到,产生错误。
【部分代码】实现:
List records = new ArrayList<>();
// 根据用户查询
if (current == 1) {
Page page = query()
.orderByDesc("create_time")
.eq("status", BLOG_NORMAL)
.page(new Page<>(current, SystemConstants.MAX_PAGE_SIZE));
// 获取当前页数据
records = page.getRecords();
18
} else {
int num = 0;
int index = 0;
QueryWrapper blogQueryWrapper = new QueryWrapper<>();
blogQueryWrapper.select()
.orderByDesc("create_time");
List blogList = this.baseMapper.selectList(blogQueryWrapper);
for (Blog blog : blogList) {
if (blog.getId() == id) {
break;
}
index++;
}
//剩余的数量
int leaveNum = blogList.size() - index - 1;
while (leaveNum > 0 && num < 10) {
index++;
//分享的状态是必须是公开的
if (blogList.get(index).getStatus() == BLOG_NORMAL) { num++; records.add(blogList.get(index));
}
//剩余数量 -1
leaveNum--;
}
} 3.评论实现
该业务逻辑层主要实现评论的功能模块,包括评论查看,回复评论。每条分享的评论,顶级评论一定是直接关联在分享下面,然后对于次级评论,关联在一级评论下方,相当于有了关联的评论 id ,即父评论 id 。对于子评论,有两个重要字段,父评论 id 和回复评论 id 。如果子评论的回复 id 为空,则此评论回复一级评论;否则,此评论则回复该 一级评论下对应的对应 id 的子评论。
具体参考之前的文章:一问多答式的评论模块
4.点赞实现
点赞功能是基于 redis 实现的,点赞人数会比较多,用 MySQL 实现太笨重了,采用 redis 的排序集合实现,集合里的 score 存储的是时间戳, value 对应用户 ID 。查询点赞详情时,从 redis 中遍历出集合,再从数据库中查询数据。点赞时需要判断当前登录用户是否点赞,已点赞,则取消点赞; 未点赞,则直接点赞。
【部分代码实现】
if (score == null) {
// 3.如果未点赞,可以点赞
// 3.1.数据库点赞数 + 1
boolean isSuccess = update().setSql("liked = liked + 1").eq("id", id).update();
// 3.2.保存用户到 Redis 的 set 集合 zadd key value score
if (isSuccess) {
stringRedisTemplate.opsForZSet().add(key, userId.toString(), System.currentTimeMillis());
}
} else {
// 4.如果已点赞,取消点赞
// 4.1.数据库点赞数 -1
boolean isSuccess = update().setSql("liked = liked - 1").eq("id", id).update();
// 4.2.把用户从 Redis 的 set 集合移除
if (isSuccess) {
stringRedisTemplate.opsForZSet().remove(key, userId.toString());
}
}五、界面展示
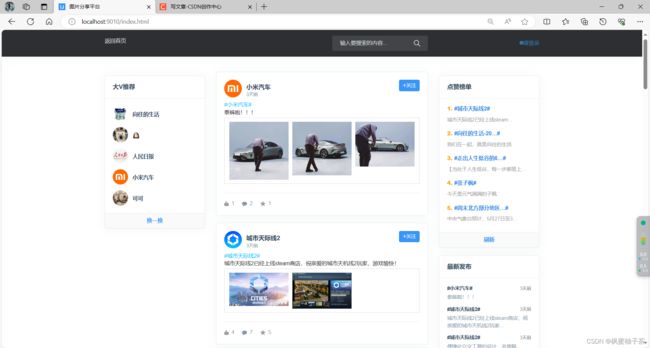
1、首页
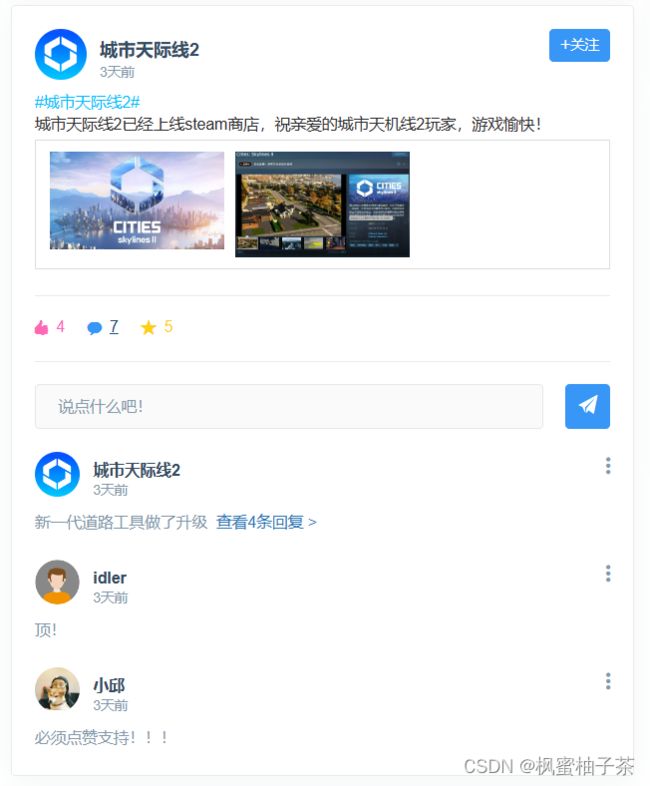
2.单个内容模块
3.博文展开
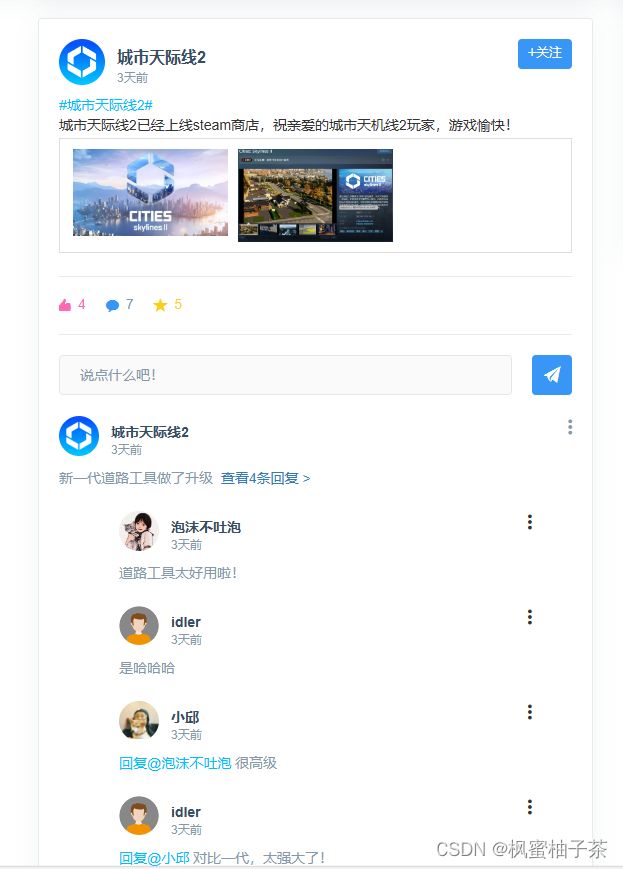
4.二级评论展开
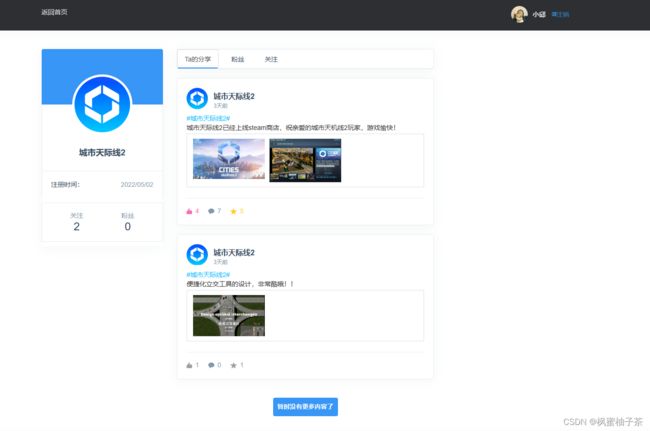
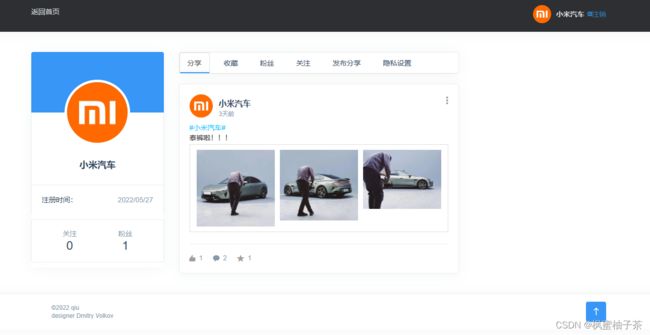
6.他人主页
7.个人主页
8.查看粉丝
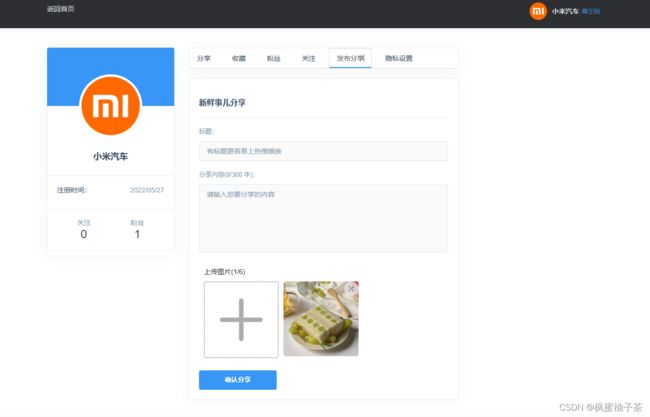
9.发布分享
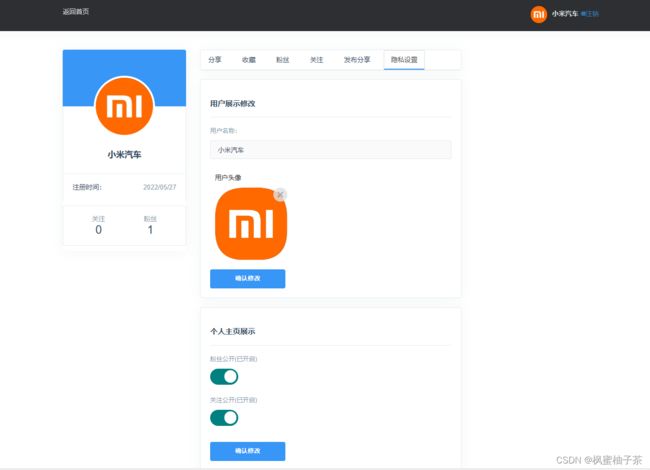
10. 隐私设置
11.管理用户
12.敏感词汇管控
六、资源获取
如果文章对您有用的话,三连支持一下吧!!!