- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 2021年化工自动化控制仪表考试及化工自动化控制仪表考试技巧
女王219
安全生产模拟考试一点通安全生产一点通题库
题库来源:安全生产模拟考试一点通公众号小程序化工自动化控制仪表考试参考答案及化工自动化控制仪表考试试题解析是安全生产模拟考试一点通题库老师及化工自动化控制仪表操作证已考过的学员汇总,相对有效帮助化工自动化控制仪表考试技巧学员顺利通过考试。1、【单选题】辐射传热()任何介质做媒介。(A)A、不需要B、需要C、有时需要2、【单选题】同一密度的液体深度越深,压强()。(B)A、越小B、越大C、基本不变3
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- 分布式锁和spring事务管理
暴躁的鱼
锁及事务分布式springjava
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
- 小程序通过js控制页面字体颜色属性
祈澈菇凉
需求:当电量少于百分之20的时候,显示电量的字体显示为红色。1:在wxml里面设置属性batStyle:style="{{item.batStyle}}"电量:{{item.battery}}%2:当复合逻辑条件的时候,在js里面carList[i].batStyle="color:red";success:function(res){constcarList=res.data.list;for(
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 蜂享家佣金价格表?蜂享家邀请码在哪里?蜂享家掌柜什么申请?蜂享店是什么?
知行导师
问:蜂享家佣金价格表?答;商品的佣金不是固定的哦,成为蜂享家掌柜之后可以看到商品的佣金多少的哦。问:蜂享家掌柜什么申请?答:应用商店搜索蜂享家下载填写邀请码完成注册(请往下看下面提供几十个免费邀请码请自取)问:蜂享店是什么?答:蜂享店是可以分享品牌特卖商品的小程序。先应用商店搜索蜂享家下载填写邀请码完成注册,就可以用自己的蜂享店了。蜂享家app分享出来的链接就是蜂享店。注册好蜂享家成为掌柜=有了自
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 创意的果实
i夜闻
雨伞和搭载了距离报警传感器的手机,小程序也可以,有了它们的组合,再也不担心雨伞丢丢丟的窘境了图片发自App图片发自App
- 外卖会员卡项目怎么做?外卖会员卡项目实操讲解
鲸天千流
微信小程序
外卖会员卡项目实操外卖会员卡项目是吃喝玩乐集于一身的一款平台,它是提供个性化优惠,积分,储值及其他服务的一项推广计划,简单来说就是你通过推广外卖会员卡获得佣金,用户通过你的会员卡获得更多的优惠与权益,从而实现互利互赢。简单来说就是小程序推广功能:领外卖优惠券,看电影,交话费,打车等一系列都可以省钱,用户只要在小程序里消费,都可以拿到一笔官定的佣金。项目详细讲说:一、小程序中有什么优惠的地方可以吸引
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- 外卖分销分佣小程序外卖cps小程序返利系统源码分享
m0_56957302
java小程序linuxpythondocker
外卖返利小程序源码;轻松部署搭建,小程序服务号数据互通;对接美团官方;佣金比例自定义分配;三级分佣,所有资金数据一目了然;拉新立减最低4.9元购月卡;签到20天免费领取会员卡;提现秒到账!外卖cps带分销返利源码源代码地址美团/饿了么外卖CPS联盟返利公众号小程序裂变核心源码截图步骤下载以上源代码到本地http://y.mybei.cn/修改为你自己的微信小程序,打开/dist/pages/ele
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- 小程序开关组件
phoebe_l_
小程序
前提是vant组件库不太好改,干脆就手写了一个{{leftText}}{{rightText}}import{ref,computed}from'vue';constprops=defineProps({leftText:{type:String,default:''},rightText:{type:String,default:''}});constisReverseOrder=ref(tru
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 小程序云函数遇到的问题(未安装wx-server-sdk依赖 | errMsg: Environment not found)
甜辣嘟嘟嘟
前端
在学习小程序云开发中的云函数的时候,代码执行方面遇到了一些小小的问题。1.关于未安装wx-server-sdk依赖首先,在云函数中使用wx-server-sdk,需先调用初始化方法init一次,init用于设置接下来在该云函数实例中调用云函数、数据库、文件存储时要访问的环境。例如以下代码中,constcloud=require('wx-server-sdk')cloud.init({env:'te
- 小程序商城设计
红匣子实力推荐
随着移动互联网的普及和发展,越来越多的人开始使用手机进行购物。为了满足用户的需求,各种电商平台纷纷推出了自己的小程序商城。小程序商城以其轻便、快捷的特点,为用户提供了便捷的移动购物体验。本文将介绍小程序商城的设计要点,帮助开发者打造一个高效、易用的购物平台。开发-联系电话:13642679953(微信同号)1.简洁明了的界面设计小程序商城的界面设计应该简洁明了,让用户一眼就能看到自己想要购买的商品
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 小程序生命周期
前端每日三省
小程序dairyjs小程序生命周期
100.小程序生命周期小程序作为一种轻量级的应用开发模式,在移动应用领域得到了广泛应用。为了更好地理解和掌握小程序的生命周期,本文将从应用生命周期、页面生命周期和组件生命周期三个方面进行详细讲解,并附上对应部分的代码示例。1.应用生命周期应用生命周期指的是整个小程序从启动到退出的整个过程。小程序的应用生命周期主要包含以下几个阶段:1.1onLaunch-小程序初始化在小程序初始化时,会触发onLa
- 【小程序】生命周期
It Works
小程序生命周期
小程序生命周期分为两类:应用生命周期和页面生命周期。应用生命周期应用生命周期包括onLaunch、onShow、onHide、onError、onUnload。onLaunch:监听小程序初始化,当小程序初始化完成时,会触发,全局只触发一次。onShow:监听小程序显示,当小程序启动,或从后台进入前台显示时,会触发。onHide:监听小程序隐藏,当小程序从前台进入后台时,会触发。onError:当
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
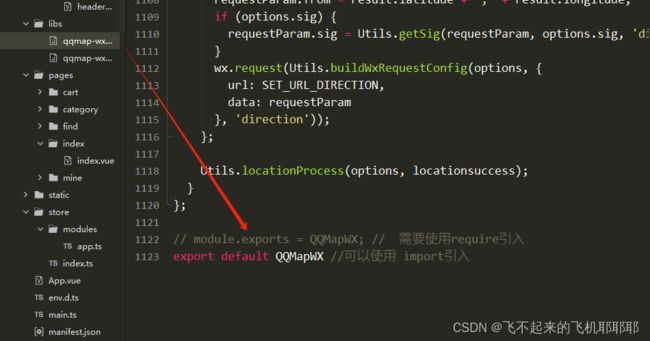
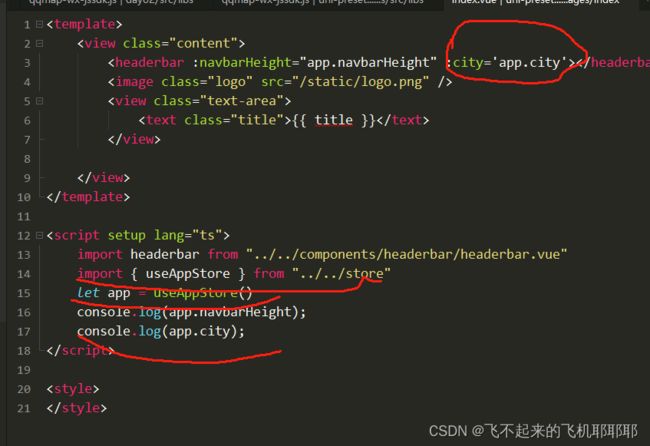
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str