electron-vue+electron-updater实现自动更新
1、编写语言:electron、vue
2、更新库:"electron-updater": "4.3.5"
下面直接上步骤源码
一、autoUpdater.js (操控更新js文件)
import { autoUpdater } from 'electron-updater'
import { app, ipcMain } from 'electron'
// 服务器静态文件地址,文章后面附上ng配置及需要上传的文件
const updateUrl = 'http://***/updateExe/'
// 检测更新,在你想要检查更新的时候执行,renderer事件触发后的操作自行编写
function updateHandle (updateConfig) {
let message = {
error: '检查更新出错',
checking: '正在检查更新……',
updateAva: '检测到新版本,正在下载……',
updateNotAva: '现在使用的就是最新版本,不用更新'
}
// 设置是否自动下载,默认是true,当点击检测到新版本时,会自动下载安装包,所以设置为false
autoUpdater.autoDownload = false
// 设置服务器更新地址
autoUpdater.setFeedURL({
provider: 'generic',
url: updateUrl
})
autoUpdater.on('error', function (err) {
sendUpdateMessage('error',err||message.error)
})
autoUpdater.on('checking-for-update', function () {
sendUpdateMessage('checking-for-update',message.checking)
})
// 版本检测结束,准备更新
autoUpdater.on('update-available', function (info) {
sendUpdateMessage('update-available',message.updateAva)
})
autoUpdater.on('update-not-available', function (info) {
sendUpdateMessage('update-not-available',message.updateNotAva)
})
// 更新下载进度事件
autoUpdater.on('download-progress', function (progressObj) {
sendUpdateMessage('download-progress',progressObj.percent)
})
// 下载完成
autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {
sendUpdateMessage('update-downloaded','下载完成')
})
// 通过main进程发送事件给renderer进程,提示更新信息
function sendUpdateMessage (name,text) {
// 窗口对象自行修改
let loginWindow = global.browserList.logins[0]
loginWindow.webContents.send('UpdateMessage', {name,text})
}
}
// 触发更新检测
ipcMain.on('checkForUpdates', () => {
autoUpdater.checkForUpdates()
})
// 开始下载,通过渲染进程发起
ipcMain.on('downloadUpdate', () => {
autoUpdater.downloadUpdate()
})
// 下载完成,退出且重新安装
ipcMain.on('updateSuccess', () => {
// 加载更新程序
autoUpdater.quitAndInstall()
// 关闭当前electron
app.quit()
})
export default updateHandle
2、main.js(也就是package.json内的main指向的js文件)
import updateHandle from '@/mainFolder/util/autoUpdater.js' //自动更新
// ... 省略其次代码,为了更新代码更明了
//自动更新
updateHandle()
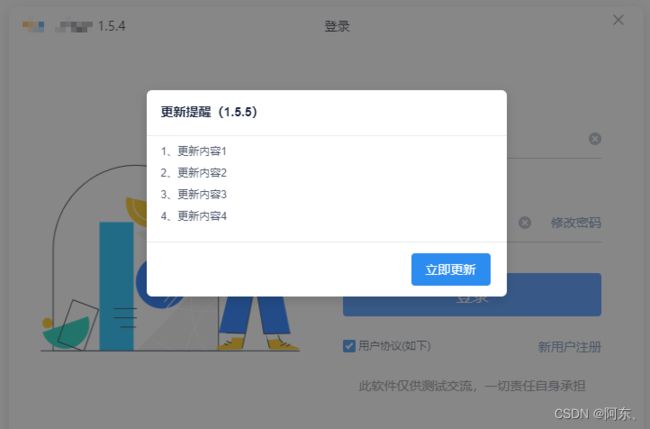
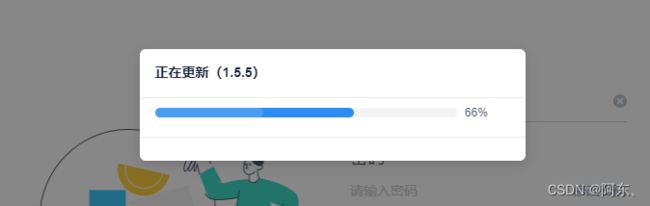
3、update.vue(可视化更新页面vue + iview,不同的自行封写)
{{ index+1 }}、{{item}}
4、config配置增加publish,url:服务器文件地址
electronBuilder: {
builderOptions: {
productName: 'soft', // 打包文件名称,尽可能用英文
// ...
publish: [
{
"provider": "generic",
"url": `http://***/updateExe/`
}
],
}
}5、服务器ng配置
// nginx配置静态文件目录
http {
server {
# 增加这一个配置
location /updateExe/ {
alias /usr/item/updateExe/;
}
}
}6、将打包后的exe + latest.yml 传入/usr/item/updateExe/这个目录下
备注:
1、5步骤配置ng静态文件访问链接,有文件服务器的可跳过
2、文章中的 http://***/updateExe/ 的 ***记得替换成服务器公网ip
效果如下:
到这里就大工告成了,有用的话麻烦关注收藏一下~
热更新后期会再更文章...