HTML基础学习
HTML基础学习
- 1.HTML简介和发展史
- 2.互联网的原理
-
- 2.1服务器
- 2.2浏览器
- 2.3http协议
- 3.纯文本和超文本
- 4.开发工具的使用
- 5.HTML骨架
-
- 5.1DTD
- 5.2关于HTML标签
- 5.3字符集
- 5.4视口标签
- 5.5浏览器私有设置
- 5.6title标签
- 5.7keywords关键字
- 5.8description页面描述
- 6.HTML的基本语法
-
- 6.1标签的语法及使用
- 6.2HTML常见标签
-
- 6.2.1h系列标签
- 6.2.2p标签
- 6.2.3image标签
- 6.2.4补充:相对路径和绝对路径
- 6.2.5a标签
-
- 1.href
- 2.target
- 3.title
- 4.页面锚点的使用:
1.HTML简介和发展史
1.HTML简介
HTML(Hyper Text Markup Language)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行语义化的描述。
HTML和其他编程语言不同,HTML不是一门真正意义上的编程语言,而是一种标记语言,通过带有尖角号的标签对文本进行标记,从而实现网页的结构搭建。
HTML之所以成为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点,通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
2.HTML发展史
1)HTML创始人(蒂姆-伯纳斯-李)
蒂姆-伯纳斯-李 除了是HTML的创始人,还是W3C(万维网)组织的主席。

2)HTML 1.0(1991年12月)
- 1991年万维网(www)在互联网上首次露面,标志着HTML 1.0版本的诞生。
- 1989年,伯纳斯-李 写了一份备忘录,提出建立一个基于互联网的超文本系统。
- 同年和另一个工程师一起进行联合资金申请,但这个项目并没有通过。
- 1991年底时,伯纳斯-李 公开了一份“HTML Tag”的文档,里面表述了组成初始版本的18个元素。
3)HTML 2.0(1995年11月)
- HTML2.0是HTML语言的扩展。
- 与原始版本不同,HTML 2.0被创建为Web标准,规定了常见的网页结构。
4)HTML 3.2(1996年1月)
- 惨淡的“第一次浏览器大战时期(Netscape VS IE)”,两大巨头不断推出重大举措试图控制整个领域。
- 网页开发是这场战争的焦点。
- 那时,你不得不写两份不同的网页,一个用于网景的浏览器,另一个用于微软的浏览器。
5)HTML 4.0(1997年12月)
- 浏览器大战接近尾声,W3C(世界万维网联盟)成立,他们打算通过制定统一的HTML标准,使整个产业能有序发展。
- 他们计划用两种语言分离出HTML的表达式(HTML 4.0)和结构(CSS),并且说服浏览器厂商接收这些标准。
- 这次发布提供了规范的三种变体:
Strict,严格版本;
Transitional,过度版本;
Framset,iframe 框架集;
- HTML 4.0采纳了许多浏览器特定的元素类型及属性,但是同时也把Netscape的视觉化标记标记为过时的需求被淘汰;赞成使用样式表;同时在1998年4月对HTML 4.0进行了微小的修订,没有增加版本号HTML 5.0。
6)HTML 4.01(1999年12月)
- 像HTML 4.0一样提供了三种变体,并且他的最终错误修订版在2001年5月12日发布。
7)XHTML 1.0(2000年1月)
- 各大浏览器厂商纷纷接收W3C标准时,新技术出现了。
- HTML和另一种语言XML融合,XHTML(可拓展的超文本标记语言)就此诞生。
- 它继承了HTML的通用性和浏览器的兼容性,继承了XML的严密性和可拓展性。
8)HTML5(2014年10月)
- HTML5是HTML最新的修订版本,由W3C制定,目标是取代1999年所制定的HTML 4.01和XHTML 1.0标准。
- 接下来学习的就是HTML5版本。
2.互联网的原理
上网时,用户通过客户端发送http请求到服务器端,服务器将请求到服务器端,服务器端将请求对应的数据找到后,通过http响应回传给本地计算机,计算机加载网页。上网过程中有实际的、物理文件的传输。
1.互联网原理:
上网 即请求数据
2.HTML:
制作网页文件
2.1服务器
英文 :server
本质:是一种计算机,也有自己的内存和处理器。
作用:用来存储网页文件,包含网页的所有文件,比如HTML、CSS、js、图片、视频、音频等。
可以通过客户端软件去远程控制服务器。为了保证用户可以随时浏览网页、服务器必须保证24小时不关机。
2.2浏览器
英文:browser
作用:发送http请求,接收回传的数据,渲染网页。
浏览器根据厂商和版本不同,区分为不同的品牌版本。
主流浏览器:Chrome(谷歌)、Firefox(Mozilla)、IE(微软)、Opera(欧朋)、Safari(苹果)
一些360浏览器,qq浏览器,他们的内核还是上边这些主流浏览器,只是根据国人的使用习惯,进行了封装。
工作原理:在网址输入网址后向服务器发送请求,服务器响应后返回数据到浏览器,再由浏览器进行渲染。
第一次加载一个网页时,时间长,从第二次以后,打开同一个网站的速度变快,原因就是因为第一次浏览时,已经将大部分文件存储到了本地,会先从本地进行查找。
2.3http协议
1.http是无连接的,每一次都需要重新请求。
无连接的概念:
- 通信双方不需要事先建立一条通信线路;
在无连接方法中,网络除了把分组数据传送到目的地之外不做任何事情;
如果分组数据传送中丢失,接收方必须检测到错误并请求重发;
如果分组因采用不同路径而未按顺序到达,接收方需要将数据重新排序;
无连接不保证传输质量、不按顺序、不进行流量控制、不可恢复错误;
例如,IP、UDP、HTTP 协议是无连接的;
Http 协议无连接,指的是服务器限制每次连接客户端 只处理一个请求。服务器处理完用户请求,并收到客户端应答以后,随即断开连接;Http 协议之所以设计为无连接,是为了将 Http 协议设计成请求时建立连接、请求完释放连接,以尽快将资源释放出来服务器其他客户端;
2.一次浏览器的请求过程:
1)浏览器通过DNS把域名解析成对应的IP地址;
2)根据这个IP地址在互联网上找到对应的服务器,建立连接;
3)客户端向服务器发送HTTP协议请求包,请求服务器里的资源文档;
4)在服务端,实际上还有复杂的业务逻辑,比如:
服务器可能有多台,到底指定哪台服务器处理请求,就需要一个负载均衡设备来平均分配所有用户的请求。请求的数据是存储在分步式缓存里的,还是在一个静态文件中,或者是在数据库里,完成以上操作后,服务器将相应的数据资料返回给浏览器。
5)客户端与服务器断开。由客户端解析HTML文档,在客户端屏幕上渲染图形结果。
3.图例:
3.纯文本和超文本
1.纯文本:
纯文本只包含文字内容,不能包含文字以外的,例如图片、视频等,不能传输文字样式,常见的纯文本格式文件:.txt,.html,.css,.js。
例:(记事本)
如果更改这个“文字”的字体格式(如放大缩小),再把这个txt文件传输出去,会发现“文字”的格式还是原来默认的格式,因为纯文本文件不能传输文字格式。
2.超文本:
超文本文件是一种含有特殊标记的文本文件,其作用类似于word中的排版标记,常用格式:.doc,.ppt。
例:(word文档)
超文本文件,可以传输文字格式。
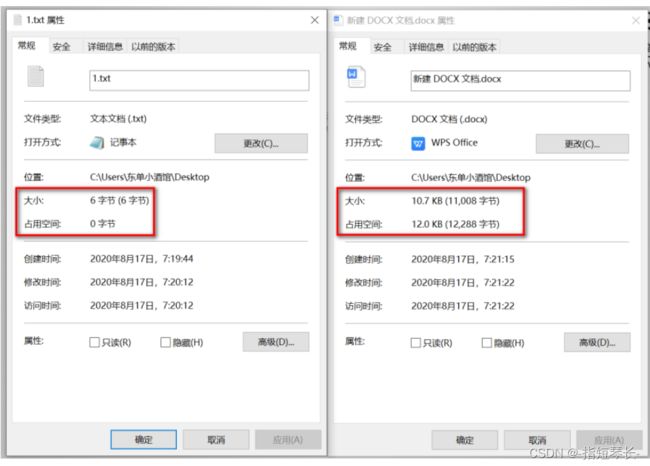
3.纯文本文件和超文本文件的大小比较:
纯文本文件占用的内存较小。
4.开发工具的使用
1.所有的纯文本编辑器都能编辑HTML文件。(例:记事本、Editplus、notepad++等)
市场上活跃度较高的代码编辑器:
2.用记事本来写纯文本文件:
1)先打开记事本写这样一行东西:
2)回到桌面,将.txt后缀改为.html
3)打开这个文件,在浏览器界面中右击鼠标,点击检查。再点击小箭头,点击控制台中的文本内容,检查写入的文本。
但是这种写代码的方式太麻烦,推荐使用编辑器,接下来我们学习使用VScode。
3.VScode的使用:
1)常用必备插件:Elm Emmet、HTML CSS Support、HTML Snippets、Sublime Text Keymap and Settings Importer
2)编辑器的基本使用:
| HTML骨架 | html:5 -> tab |
| 快速生成元素 | 元素名 -> tab |
| 自动生成多个元素 | div*5 -> tab |
| 生成h1-h6 | h$*6 -> tab |
| 复制当前行文本 | Ctrl+c |
| 删除当前行,并将内容放入粘贴板 | ctrl+x |
| 选中多个光标 | 按住滚轮键不松手,向下拖动鼠标(不是滑动滚轮)或shift+alt+键盘上下箭头 |
| 在任意位置换行 | 按住Ctrl+enter |
| 放大或缩小文字 | Ctrl+键盘(+或-) |
| 移动当前行文本 | shift+ctrl+键盘上下箭头 |
| 注释 | Ctrl+/ |
5.HTML骨架
5.1DTD
HTML5的骨架:
DTD(Document Type Definition,文本类型定义),必须出现在第一行,让浏览器知道是什么格式的文件。
- ,表示警示标签。
- DOCTYPE 表示文档类型,html就是HTML 超文本标记语言。
5.2关于HTML标签
代码示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
整个网页必须被包裹,它里面有和两部分。
:网页的配置
:网页的正式内容,浏览器可视区域
标签有一个属性lang,是英文Language的缩写,表示整个网页的主体语言。
- en表示英文
- 中文的表示法有三种:zh、cn、zh-CN
- 注意:无论是哪种语言,都要使用英文开发(所以最好就直接使用en)
例:
<html lang="en">
<html lang="zh-CN">
5.3字符集
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
在head标签对儿中,是一个个文件的配置,几乎所有的配置都是卸写在meta标签中的。meta 就是 “元”的意思,表示基本配置。
1.首先是配置字符集:
<meta charset="UTF-8">
<meta charset="gb2312">
<meta charset="gbk">
charset是英语character set文字集合的意思。
1)什么是字符集?
- 在计算机中所有的文字实际上都是按某种规律排列而成的,不同的字符集有不同的规律。不同字符集中的字,在计算机内部表达是不一样的。
2)常见字符集:
| 字符集 | 字库是否全面 | 优缺点 |
|---|---|---|
| UTF-8 | 这个字库涵盖了地球上所有国家、民族的语言文字。非常全,每年更新,它是一个国际化的字库。 | 每个汉字占3个字节,所以如果你想网页快一点打开,不能使用UTF-8 |
| gb2312 | gb是国标的意思,只有汉族的文字和其他少量符号。 | 每个汉字占2个字节,几乎所有的门户网站,都是gb2312。 |
| gbk | gbk是gb2312的略微增强版,文字稍微多一点,gbk也是只有汉语,只不过多了点怪异汉语字,比如“喆” | 每个汉字占2个字节,几乎所有的门户网站都是gbk。 |
3)什么时候用UTF-8,什么时候用gbk?
- 如果你的网页使用场景是面向国际化群体的,使用UTF-8,比如中华网;如果面向群体主要是国内的,使用gbk,比如腾讯网。
2.修改字符集:(比如将gbk改为UTF-8)
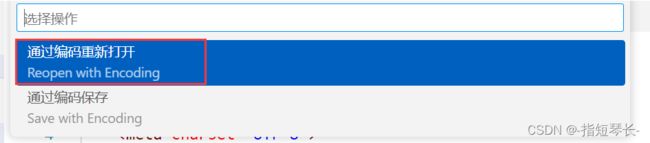
1)第一步:
将meta标签改为UTF-8:
2)第二步:
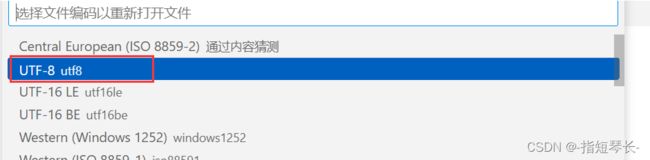
3)第三步:
4)第四步:
5.4视口标签
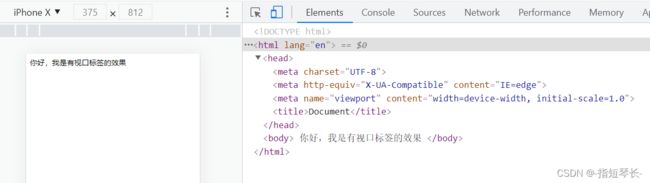
1.有视口标签的效果:
有了视口标签,手机看网页就是“APP”模式,将以APP的状态、字号看页面。
2.没有视口标签的效果:
如果没有视口标签,手机看这个网页就是“俯瞰”模式,将以980px宽度俯瞰页面。
这里了解即可,在后面的移动端才会进行深入的学习。
5.5浏览器私有设置
edge是win10中的IE升级版本浏览器,这句话的意思表示设置兼容性为让edge和IE渲染方式一样。
<meta http-equiv="X-UA-Compatible" content="ie=edge">
类似的还有一些“双核浏览器”比如360浏览器、QQ浏览器、搜狗高速浏览器、猎豹浏览器等,都可以加上下面这句话,表示尽可能的用高级核打开页面:
<meta name="renderer" content="webkit">
5.6title标签
title就是在浏览器选项卡的区域显示的文字。
示例代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML的骨架title>
head>
<body>
body>
html>
在浏览器中打开:
5.7keywords关键字
1.SEO(search engine optimization,搜索引擎优化)
最基本的SEO技术就是把keywords写好。keywords就是网页关键字。name属性一定要设置为keywords,content就是关键字的内容,中间用逗号隔开。
例:。关键词是 “前端,HTML,JavaScript”
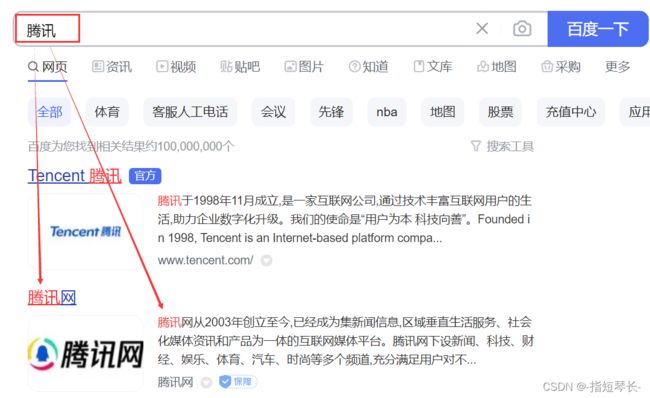
2.以腾讯网为例:
1)搜索关键字“腾讯”
关键字被标红。
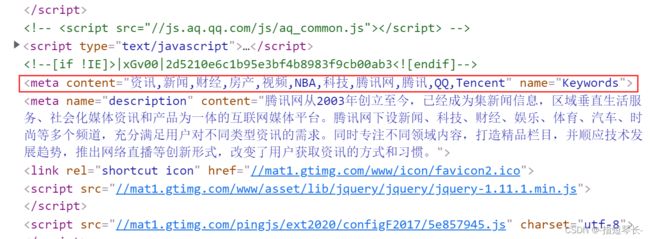
2)查看网页源码:
关键字中包含“腾讯”。
5.8description页面描述
1.什么是页面描述?
页面描述就是搜索引擎找到你后,展示的文字。写法:
<meta name="description" content="网页的描述" />
2.以腾讯网为例:
它的页面描述:
查看源码:
6.HTML的基本语法
6.1标签的语法及使用
1.标签的语法:
标签名必须写在一对尖括号的内部;
标签分为单标签和双标签,双标签必须成对出现,有开始标签和结束标签;
结束标签必须有关闭符号/;
根据标签内部存放的内容的不同,将不同的标签划分为两个级别;
例:存放内容的地方
2.标签的分类:
根据标签的种类区分为两个等级:
- 容器级:元素内部除了可以存放文本之外,还可以嵌套标签
- 文本级:元素内部只能存放文本或者文本级标签
| 容器级标签 | 文本级标签 |
|---|---|
| div,ol,ul,li,dl,dt,dd,h1-h6 | span,img,b,u,i |
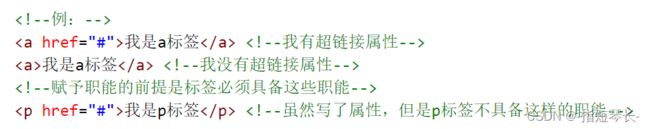
3.标签的属性(给标签加上某个属性,就相当于给标签赋予了某种职能,前提是标签必须具备这些职能)
1)书写位置:
在开始标签或者单标签的标签名后面,添加一个空格,空格后面书写属性,多个属性用空格隔开。
2)属性:
属性包含属性名(key)和属性值(value)两部分,根据英文表示,习惯将属性称为键值对写法,标签属性的键值对写法是:k="v"(key="value")
3)例:
在浏览器中打开:
4)实例:
4.标签之间对空白,换行,缩进,不敏感(文字的位置,不会根据书写位置决定,而是根据标签的种类决定)
1)标签与其他标签之间对空白、换行 、缩进等不敏感,用没有空白不影响浏览器加载效果;
2)HTML语法中,只认识标签的开始和结束,不论有没有换行都只认标签的开始和结束;
3)标签之间还认识嵌套关系;
4)为了让代码容易解读,建议进行合理的换行和缩进;
5)在上传代码过程中,为了提高传输速度,可以将代码进行压缩,删除多余的空白(目的就是为了减少内存);
- 例:
<p>文字p> <p>文字p>
<span>我是spanspan>
<span>我是spanspan>
<div>
<p>我是p标签p>
div>
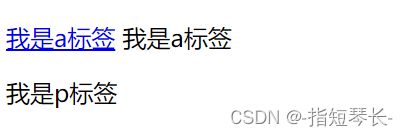
浏览器打开:
检查看源码:
浏览器认识嵌套。
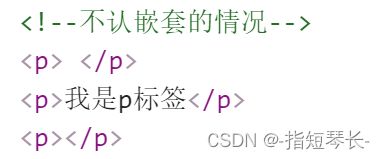
不认识嵌套的情况:
<p>
<p>我是p标签p>
p>
浏览器打开:
检查看源码:
发现编译器不会报错,它有自己处理错误的方式。
5.空白折叠现象(在普通文字之间,如果有空格、换行、缩进导致的空白,在浏览器中加载时会被折叠成一个空格显示,这就是空白折叠现象)
一些空白想要在浏览器中正常显示,需要使用一些替换写法:
空格:可以用字符实体替换书写,在代码中书写 替换空格。
换行:可以使用
例:
<p>
hello world
<br>
hello world
p>
浏览器打开:
6.2HTML常见标签
6.2.1h系列标签
英文:headline(标题)。
分类:一共有六级标题,h1到h6。
定义:都是双标签,容器级标签。
作用:给内部内容添加对应级别标题的语义;标签根据重要性不同,认为权重不同,所有的标题标签的权重都比其他标签要高。
1.h系列标签的基本使用:
<h1>我是h1标签h1>
<h2>我是h2标签h2>
<h3>我是h3标签h3>
<h4>我是h4标签h4>
<h5>我是h5标签h5>
<h6>我是h6标签h6>
浏览器打开:
2.什么是权重?
从文本的定义来讲,权重就是文本的权重,比如h标签内的文字,就被赋予了标题的语义。如果从浏览器的角度去考虑,它的权重是最高的,一个页面只使用一个h1,通常用来制作网页的logo。如果在页面中设置了多个h1标签,搜索引擎会认为你在作弊,从而降低排名。
例:
6.2.2p标签
英文:paragraph(段落)。
定义:双标签,文本级标签。
作用:添加一个完整段落的定义。
p标签的基本使用:
<p style="text-indent:2em;">
周杰伦(Jay Chou),1979年1月18日出生于台湾省新北市,祖籍福建省泉州市永春县,
中国台湾流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。
p>
<p>
2000年发行首张个人专辑《Jay》。2001年发行的专辑《范特西》奠定其融合中西方音乐的风格。
2002年举行“The One”世界巡回演唱会 [1] 。2003年成为美国《时代周刊》封面人物 [2] 。
2004年获得世界音乐大奖中国区最畅销艺人奖 [265] 。
2005年凭借动作片《头文字D》获得金马奖、金像奖最佳新人奖 [3] 。
2006年起连续三年获得世界音乐大奖中国区最畅销艺人奖 [4] 。
2007年自编自导的文艺片《不能说的秘密》获得金马奖年度台湾杰出电影奖 [5] 。
p>
<p>
2008年凭借歌曲《青花瓷》获得第19届金曲奖最佳作曲人奖。
2009年入选美国CNN评出的“25位亚洲最具影响力人物” [6] ,
同年凭借专辑《魔杰座》获得第20届金曲奖最佳国语男歌手奖 [7] 。
2012年登福布斯中国名人榜榜首 [8] 。2014年发行华语乐坛首张数字音乐专辑《哎呦,不错哦》。
2021年在央视春晚演唱歌曲《Mojito》 [92] 。
p>
<p>
演艺事业外,他还涉足商业、设计等领域。2007年成立杰威尔有限公司 [10] 。
2011年担任华硕笔电设计师,并入股香港文化传信集团 [11] 。
p>
在浏览器中打开:
6.2.3image标签
英文:image(图片)。
定义:单标签,文本级标签。
作用:在指定位置插入一张图片。
image标签的属性:
1)src:作用是引入图片的路径(有相对路径和绝对路径)
2)alt:图片加载不出来时的替换成本
- 例:
<img src="04_image/QQ图片20221014092015.jpg" alt="鲸鱼" width="220px"> <br> <img src="04_image/QQ图片20221014092054.jpg" alt="天空" width="220px"> <br> <img src="04_image/QQ图片20221014092055.jpg" alt="这是一张天空的图片" >width="220px">
3)width:设置图片宽度
4)heigth:设置图片高度
- 例:
还是引用上面的文件夹。
代码:<img src="04_image/QQ图片20221014092015.jpg" alt="鲸" width="300px"> <br> <img src="04_image/QQ图片20221014092015.jpg" alt="鲸" width="220px" height="100px">在浏览器中打开:
注意:实际工作中宽度和高度并不会共同使用,因为如果只单独设置一个属性,比如宽度,高度会等比例进行缩放。
5)title:设置鼠标移上图片时的悬停文本。
- 例:
代码:
<img src="04_image/QQ图片20221014092054.jpg" alt="天空" title="天空(悬停文本)" width="220">浏览器打开:
6)border:给图片添加边框
- 例:
代码:
<img src="04_image/QQ图片20221014092054.jpg" border="10" height="220px">
图片的border属性用来了解即可,因为我们真正加边框时是通过CSS来实现的,因为边框不可能只有黑色。
- 例:
代码:
<img src="04_image/QQ图片20221014092015.jpg" style="border:10px dashed red" height="220px">
6.2.4补充:相对路径和绝对路径
1.相对路径
定义:从当前html文件出发,找到对应图片位置的路径。
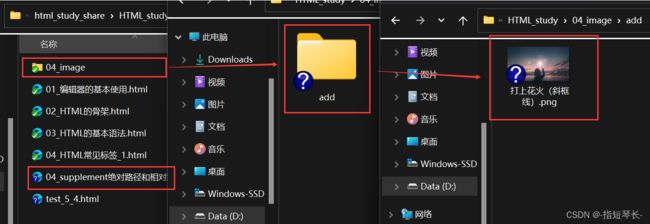
1)进入文件夹,使用 “/” ,进入多个文件夹使用多个"/"。
- 示例路径:
<img src="04_image/add/打上花火(斜框线).png" alt="打上花火" width="220px">
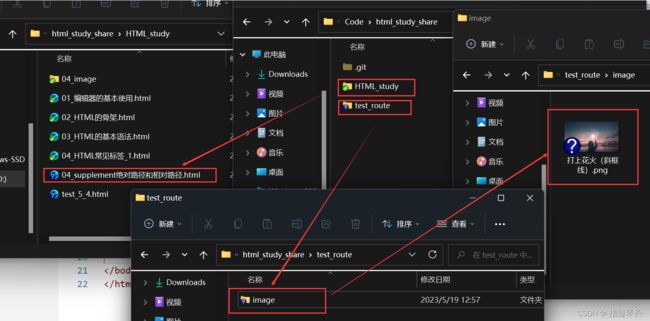
2)出文件用../,出多个文件用多个../。
- 示例路径:
<img src="../test_route/image/打上花火(斜框线).png" alt="打上花火" width="300px">
2.绝对路径
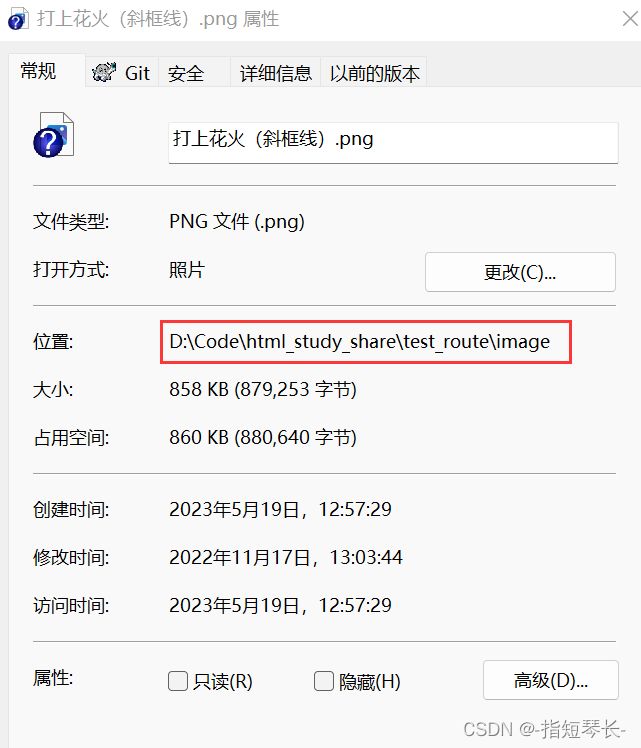
1)盘符地址:
通过查看文件的属性来看盘符地址:
代码:
<img src="D:/Code/html_study_share/test_route/image/打上花火(斜框线).png" alt="" width="300px">
2)网站地址:
例:(随便找一个网图的网站地址)
在图片上右击鼠标,点击检查
查看网图网站的绝对地址:
复制该地址,写代码:
<img src="https://bkimg.cdn.bcebos.com/pic/d1a20cf431adcbef76091cafaff839dda3cc7cd93159?x
-bce-process=image/resize,m_lfit,w_536,limit_1" alt="周杰伦" width="220px">
浏览器打开:
6.2.5a标签
锚点(a标签)
英文:anchor(锚)。
类型:双标签,文本级标签。
作用:在指定位置添加一个超级链接,从而实现相应的跳转。
a标签的几个属性:(给超级链接添加相应的作用)
1.href
英文:hypertext reference(超文本引用)
<a href="http://www.baidu.com">跳转到百度a>
<a href="05_a标签的跳转文件.html">a标签的跳转文件a>
浏览器打开:
点击“跳转到百度”就会来到百度的界面:
点击“a标签的跳转文件”,就会跳转到相对路径指定的文件:
2.target
作用:是否在新标签打开链接,值一定是_blank。
代码:
<a href="http://www.baidu.com" target="_blank">跳转到百度(在新标签打开)a>
浏览器打开:
点击框选住的“跳转到百度”后,会在新标签打开百度界面。
3.title
作用:鼠标移上文字后的悬停文本(类比img中的title)
代码:
<a href="05_a标签的跳转文件.html" target="_blank" title="这是一个内部链接">a标签的跳转地址a>
浏览器打开:
4.页面锚点的使用:
方法1:
设置空锚点(没有内容)然后给这个空锚点设置一个name属性,值和href的值是一样的(但是href值开头是一个#,后面的内容才跟name值一样)
代码:
<a href="#dian1">链接点1a>
<a href="#dian2">链接点2a>
<a href="#dian3">链接点3a>
<h1>点1h1>
<a name="dian1">a>
<p>111111111p>
<br><br><br><br><br><br><br><br><br><br>
<h2>点2h2>
<a name="dian2">a>
<p>222222222p>
<br><br><br><br><br><br><br><br><br><br>
<h3>点3h3>
<a name="dian3">a>
<p>333333333p>
<br><br><br><br><br><br><br><br><br><br>
锚分别是:
<a href="#dian1">链接点1a>
<a href="#dian2">链接点2a>
<a href="#dian3">链接点3a>
浏览器打开:
点击相应的“链接点”,就可以跳转到相应的点(上图没有显示完全,屏幕不够大)
方法2:
设置锚点的点为标签的id属性。
代码:
<a href="#dian4">链接点4a>
<a href="#dian5">链接点5a>
<a href="#dian6">链接点6a>
<h4 id="dian4">点4h4>
<br><br><br><br><br><br><br><br><br><br>
<h5 id="dian5">点5h5>
<br><br><br><br><br><br><br><br><br><br>
<h6 id="dian6">点6h6>
<br><br><br><br><br><br><br><br><br><br>
锚:
<a href="#dian4">链接点4a>
<a href="#dian5">链接点5a>
<a href="#dian6">链接点6a>
其中一个点:点4
浏览器打开:
点击相应的“链接点”就会跳转到对应的点(上图没有显示完)