QT学习笔记--第二天
前言:请先学习笔记一。该部分主要是对一些控件使用方式的简单介绍,重点学习如何使用帮助文档。
一:
QMainWindow基本介绍:
QMainWindow是一个为用户提供主窗口程序的class,它包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个链接部件(dock widgets)、一个状态栏(status bar),以及一个中心部件(central weight),是许多应用程序的基础,如文本编辑器、图片编辑器等
我们今天要学习的内容就是:如何用代码将上面的各种工具栏实现出来。
1、实现菜单栏(QMenuBar)
创建菜单栏:
菜单栏的建立需要引入头文件QMenuBar。
//我们在界面中建立一个菜单栏
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(600,400);
//创建一个菜单栏:(注意,这里没有使用到构造函数,而是使用了一个封装函数)
QMenuBar* bar = menuBar();
//上面的语句只是建立了一个菜单栏对象,我们还没有将其放置主界面中进行显示
//将菜单栏放入窗口:
this->setMenuBar(bar);
//这里给出重要说明:一个界面只能有一个菜单栏,所以界面的菜单栏建立权显然是在窗口对象的手中,一个界面class建立一个菜单栏只需调用成员函数setMenuBar(),该成员函数参数为一个菜单栏对象。
}
我们在一个界面中建立了一个菜单栏。而菜单栏只是一个空栏,里面并没有任何内容。
创建菜单:
下面我们来创建菜单:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(600,400);
//创建一个菜单栏:
QMenuBar* bar = menuBar();
//上面的语句只是建立了一个菜单栏对象,我们还没有将其放置主界面中进行显示
//将菜单栏放入窗口:
this->setMenuBar(bar);
//创建菜单
QMenu *fileMenu0 = bar->addMenu("文件");
QMenu *fileMenu1 = bar->addMenu("编辑");
//这里给出说明:我们上面建立了一个菜单栏对象bar,由于菜单是菜单栏中的一部分,所以在菜单栏中建立菜单是直接调用菜单栏对象bar的成员函数addMenu
//由于建立的菜单本身又是一种新的数据类型,也即是新的对象,因此在菜单栏中建立菜单对象后我们还应再建立菜单指针去指向这两个被建立的菜单,然后通过这个菜单指针我们又可以操作菜单对象,在菜单中添加新的内容。
}
运行结果:
创建菜单项:
我们可以看到,在一个菜单栏的菜单中有许多的菜单项,只有一个菜单显然毫无意义,那么菜单项该如何建立呢?
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(600,400);
//创建一个菜单栏:
QMenuBar* bar = menuBar();
//上面的语句只是建立了一个菜单栏对象,我们还没有将其放置主界面中进行显示
//将菜单栏放入窗口:
this->setMenuBar(bar);
//创建菜单
QMenu *fileMenu0 = bar->addMenu("文件");
QMenu *fileMenu1 = bar->addMenu("编辑");
//创建菜单项
QAction* a1 = fileMenu0->addAction("新建");
QAction* a2 =fileMenu0->addAction("打开");
//这里给出说明:菜单项是菜单的一部分,因此添加菜单项的任务自然交由菜单对象。因此一个菜单对象添加菜单项只需要调用成员函数addAction即可。
//而有时候我们可能会对这些菜单项进行操作,我们又可以发现QAction函数的返回值为QAction* 所以我们可以建立两个对应的指针变量来指向这些菜单项对象
}
运行结果:
为了美观,我们还可以再菜单项与菜单项之间添加分割线:
//创建菜单项
QAction* a1 = fileMenu0->addAction("新建");
//建立分割线
fileMenu0->addSeparator();
QAction* a2 =fileMenu0->addAction("打开");
运行结果:
思考:
为什么我们的菜单栏对象建立的时候不需要指定父类加入对象树?实际上在上面的
menuBar()
函数中,我们封装了一下,该封装函数内部已经指定了其父类。
2、实现工具栏(QToolBar)
同样的,工具栏的建立也要引入头文件:QToolBar
#include运行结果:
帮助文档的使用:
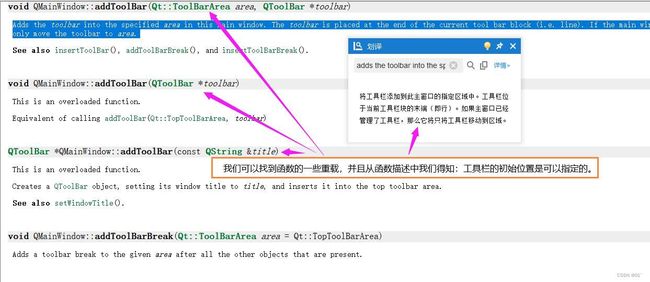
通常一个类的功能提供很丰富,也即是成员函数及其重载。拿我们上面的窗口对象的成员函数addToolBar来看。这个成员方法的功能是添加一个工具栏到窗口内(如果没有这个函数调用,工具栏出现在窗口外)。该成员方法将参数中的工具栏对象默认放置于上方,那么我们能不能修改初始放置位置呢?这时候我们可以查看帮助文档:
搜索:addToolBar

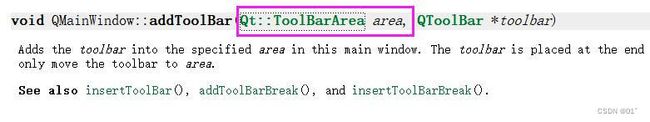
我们看第一个重载函数:

其区域类型为ToolBarArea,然后我们点击进入:
然后我们尝试一下:
#include结果:
工具栏停靠的设置:
我们在上面看到,工具栏的位置是可以转移的。实际上我们还可以限定工具栏的停靠范围:
#include箴言:
以上内容不再做过多讲解,在这里要给出一句提示:
当我们使用一个工具类的时候,它的一系列功能都可以去帮助我文档中去查看,里面有你想要的所有信息。
当你建立一个QPushButton 对象(按钮)、QToolBar对象(工具栏),如果你想知道它如何建立?如何使用?如何以多种形式去放置,请到帮助文档中查看。
给工具栏添加工具:
1、给工具栏添加控件:
#include3、实现状态栏(QStatusBar)
什么是状态栏?
同菜单栏一样,一个页面中也只能有一个状态栏。因此我们建立状态栏的时候不是简单使用new关键字,而是在调用建立状态栏的那个窗口对象的成员函数:statusBar
#include运行结果:
4、铆接部件(QDockWidget)(浮动窗口)可以有多个
什么是铆接部件(浮动窗口)?我们先不做具体解释,直接看运行结果。
既然可以有多个,那我们就可以使用new关键字,并在构造函数中显式指定依赖父类:
#include运行结果:
拖动浮动窗口:
将浮动窗口拖出:
将浮动窗口拖回:
5、设置中心部件(QTextEdit)
同样,设置中心部件的时候,也必须引入头文件:QTextEdit
中心部件一个页面只能有一个,但是,中心部件属于特殊情况,也要用new关键字建立:
#include运行结果:
二:
ui可视化操作基本讲解:
资源文件添加函数说明(setIcon):
假如,我们想给某个组件添加一个小图标:
首先,我们需要知道如何添加:
这里就要用到成员函数:setIcon
假如我们有两个小控件:
因为这两个控件属于对象menu(菜单对象),而menu又属于menuBar(菜单栏对象),menuBar又属于MainWindow(主界面对象),因此,我们可以在MainWindow的构造函数中针对两个控件编写代码:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);//ui代表当前界面的this指针
//我们通过指针找到我们的两个控件,然后分别调用setIcon函数
ui->actionnew->setIcon(QIcon(""));
ui->actionopen->setIcon(QIcon(""));
}
这里我们调用了setIcon函数用以设置图标,而setIcon函数的参数需要的是QIcon图标对象,因此,我们先建立两个图标对象(也可以直接在参数列表中设置临时对象):
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);//ui代表当前界面的this指针
//建立两个图标对象(路径暂时选择绝对路径):
QIcon* ico1 = new QIcon("D:/Desktop/Pokemon_image/661582.png");
QIcon* ico2 = new QIcon("D:/Desktop/Pokemon_image/716564.png");
//我们通过指针找到我们的两个控件,然后分别调用setIcon函数
ui->actionnew->setIcon(*ico1);
ui->actionopen->setIcon(*ico2);
}
运行结果:
我们前面说到,我们使用的是绝对路径,但是当我们产品发布的时候,显然不能使用绝对路径,而是使用相对路径。因此,我们需要将用到的图片作为资源文件加入到项目中:
资源文件添加步骤:
添加项目资源文件 :
Qt中可以使用资源文件将各种类型的文件添加到最终生成的可执行文件中,这样就可以避免使用外部文件而出现的一些问题。而且,在编译时Qt还会将资源文件进行压缩,我们可能发现生成的可执行文件比我们添加到其中的资源文件还要小。
如何操作呢?
我们来看具体步骤:
我们向项目中添加新文件,模板选择Qt分类中的Qt资源文件(Qt Resource File)。如下图所示。然后将名称设置为myicon
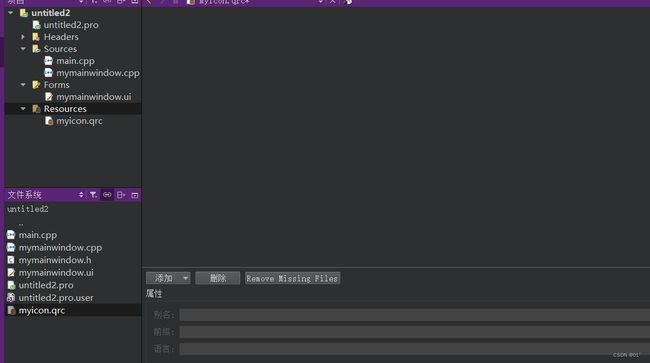
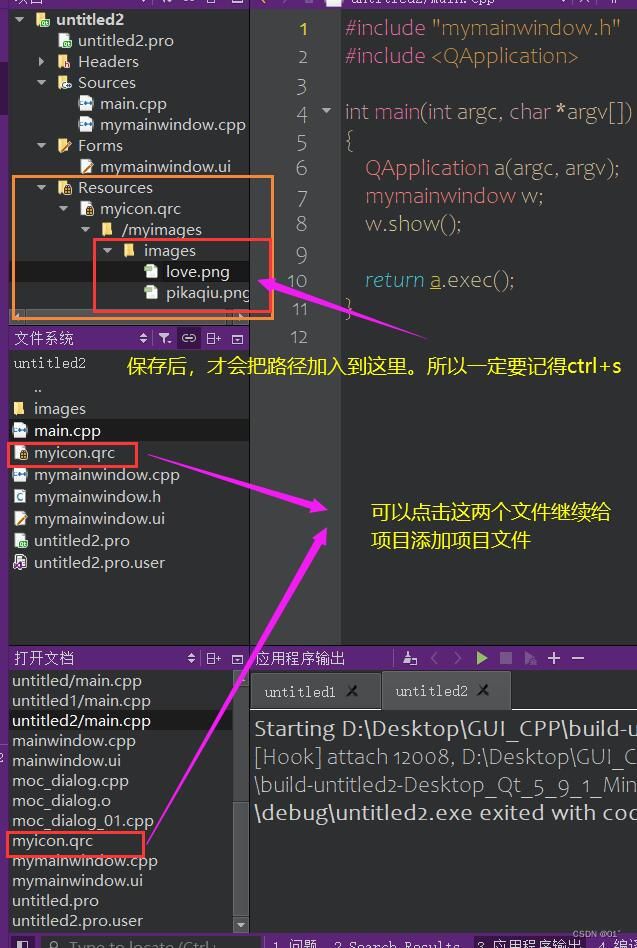
然后,项目的文件目录会出现新的文件目录:
![]()
添加完文件后会自动打开该资源文件:
实际上,这个时候就类似于我们在项目中新建了一个文件夹。既然如此,我们文件夹名在哪进行自定义修改,或我们如何知道我们这个新建的,用来存放的添加文件的文件夹叫什么呢?这就需要我们处理前缀:
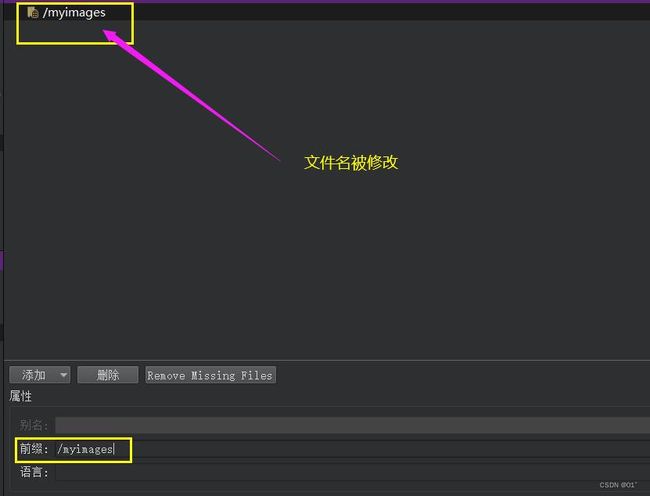
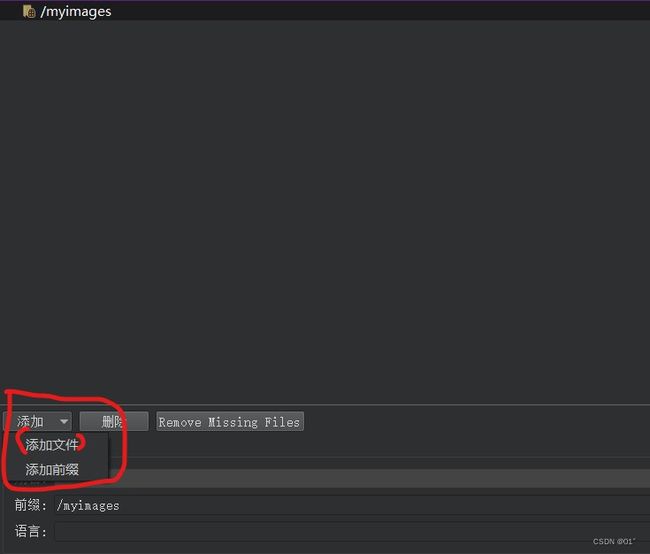
需要先添加前缀,点击“添加”按钮,然后选择“添加前缀”,默认的前缀是“/new/prefix1”,这个可以随意修改(不要出现中文字符,这个就是给新建的文件进行重新命名)
我们这里因为要添加图片,所以修改为“/myimages”:
文件夹建立好了,我们如何添加文件呢?
然后再按下添加按钮来添加文件,这里最好将所有要用到的图片放到项目目录中。比如这里在项目目录中新建了一个images文件夹,然后将需要的图标文件粘贴进去。
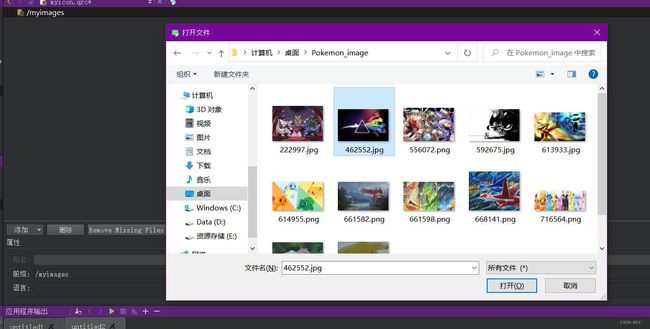
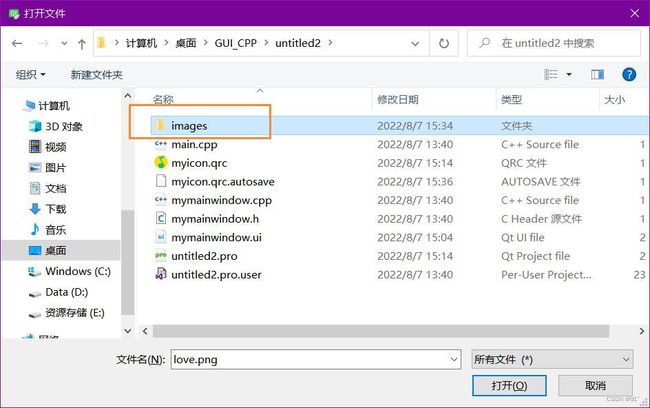
我们打开添加文件按钮,并打开一个本地文件夹并添加图片:
但是,好像并不可以:
究其原因,是因为我们建立的项目强制性使用本项目的相对路径,不能使用绝对路径。主要是为了产品的发布:
在项目目录建立一个image文件夹:
将想需要的图片资源文件加入image中:
将资源文件加入到项目文件中:
选择image文件夹:
选择图片:
添加完成:
![]()
**当添加完资源后,一定要按下Ctrl + S来保存资源文件,不然在后面可能无法显示已经添加的资源。 **
成功添加:
使用资源文件:
可视化操作:
我们知道了如何添加资源文件到项目中,下面理所当然是学习如何使用这些添加的资源文件。
双击条目:
点击选择资源:
然后直接选择对应的资源图片确定即可。(如果添加了文件却没有显示,可以点击绿色刷新按钮)
使用成功:
代码操作:
路径:
下面我们再给出代码的形式:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);//ui代表当前界面的this指针
//使用添加QT资源路径格式:“ : + /前缀名 + /文件名 ”
QIcon* ico1 = new QIcon(":/prefix1/image/661582.png");
QIcon* ico2 = new QIcon(":/prefix1/image/716564.png");
ui->actionnew->setIcon(*ico1);
ui->actionopen->setIcon(*ico2);
}
运行结果:
三:
对话框的创建
基础知识:
- 模态对话框:当该对话框打开后,不可操作其他对界面。(阻塞进程)
- 非模态对话框:当该对话框打开后,可以操作其他界面。(不阻塞进程)
我们下面给出类似伪代码的形式:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);//ui代表当前ui界面的this指针
//点击一个按钮对象,弹出一个对话框
connect(this->新建按钮对象,信号函数地址,[=](){
//编辑槽函数
//创建模态对话框
QDialog dlg(this);
dlg.resize(300,400);
dlg.exec();//阻塞函数,代码生成一个界面后执行到此会进入循环
qDebug()<<"模态对话框弹出了";//当关闭生成的对话框,该语句才会被执行
//创建非模态对话框
QDialog * dlg2 = new QDialog(this);
//如果在这里我们像上面一样直接生成一个局部变量,当this执行完毕,该界面会自动死亡。因此我们考虑在堆区建立一个对象,用delete进行销毁。这样就不会出现对话框自动死亡。
dlg2->resize(200,100);
dlg2->show();//既然是非阻塞对话框,则对话框的显示则是调用show函数
dlg2->setAttribute(QT::WA_DeleteOnClose);
//重点部分:我们前面说在堆区建立一个界面对象,然后用delete进行销毁。但是由于对象树机制,当我们的父类this没有被析构的时候,我们的界面也不会被析构,因此若我们反复打开关闭对话框,这就会产生内存泄漏的风险。为了解决这个问题,我们再调用QDialog class的成员方法setAttribute,并且指定参数为QT::WA_DeleteOnClose。该参数产生的效果为:当界面被关闭,立即调用自己的析构函数。这样就不会出现内存泄漏的危险。
qDebug()<<"非模态对话框弹出了";
});
}
帮助文档的使用:
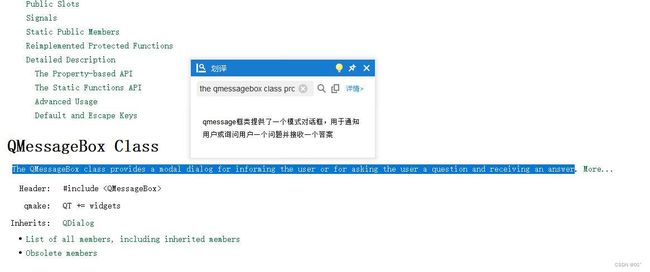
创建对话框主要使用的是QMessageBox类,因此,我们到帮助文档中寻找QMessageBox:
我们查找一些有用的函数:
这些函数该如何使用?
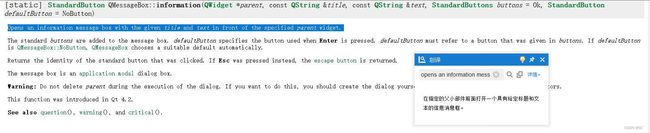
StandardButton
information(QWidget *parent, const QString &title, const QString &text, StandardButtons buttons = Ok, StandardButton defaultButton = NoButton)
我们来分析其中的一个函数:消息对话框
我们直接看其参数:指定窗口父类、字符串标题、字符串文本内容、自带的一个按钮,默认OK、最后一个不知道什么东西。
我们再来看看该函数的文档描述:
并且,针对第四个参数:自带的按钮,我们看到其默认值为OK,然后我们点击参数类型进去看看还有什么:
然后我们就可以直接对其进行更改:即在对应位置放上这些枚举值即可:
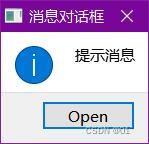
#include 未更改初值:
![]()
更改初值:
本节重点:
我们上面给出了建立一个对话框可以通过查询文档的形式建立。下面我们再对一个重要的对话框进行讲解:
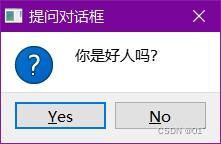
提问对话框:
函数参数:
参数4和参数5都存在初值值,因此我们直接输出一下:
重点:你在使用这个对话框的时候,你怎么知道点击了Yes还是No呢?
我们再来看看提示对话框静态函数:
![]()
我们看到:实际上,对话框公共静态函数的返回值是一个按钮。也即是:你在对话框中点击了哪个按钮,该按钮产生作用后还会被返回。因此,我们想要知道具体哪个按钮被点击,直接可以来一个if判断:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);//ui代表当前界面的this指针
if(QMessageBox::Yes == QMessageBox::question(this,"提问对话框","你是张三?")){
qDebug()<<"点击了Yes";
}else {
qDebug()<<"点击了No";
}
}
运行结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SVCX4xjz-1660060681845)(D:\Desktop\学习\QT_GUI开发\image\提问对话框3.jpg)]
知识拓展:
下面,我们介绍几个非常有趣且有用的对话框:
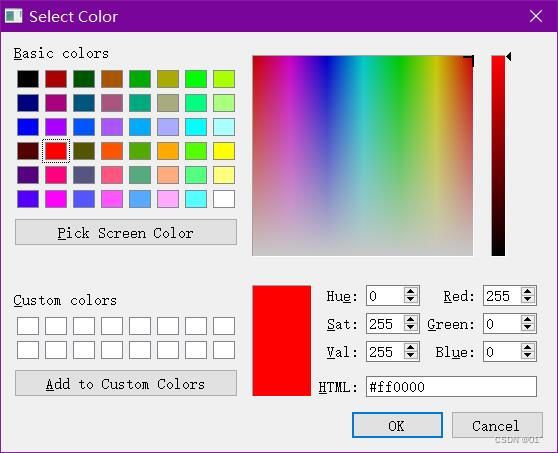
1、颜色对话框(QColorDialog)
用以给颜色对象QColor的颜色属性赋值
//#include----------------记得头文件
QColor color = QColorDialog::getColor(QColor(255,0,0));
//getColor函数直接打开调色板,调色板函数参数为一个QColor对象,所以我们直接用临时对象代替
//调试板打开后,默认值为你参数颜色对象的rgb值
//经过调色板调色后,返回值为QColor类型,可以用来给颜色对象赋值。
//说明:调试板本身也是一个窗口,因此要引入QColorDialog颜色窗口。然后调用该class的静态函数getColor来打开调色板给QColor颜色对象设置颜色
运行示例:
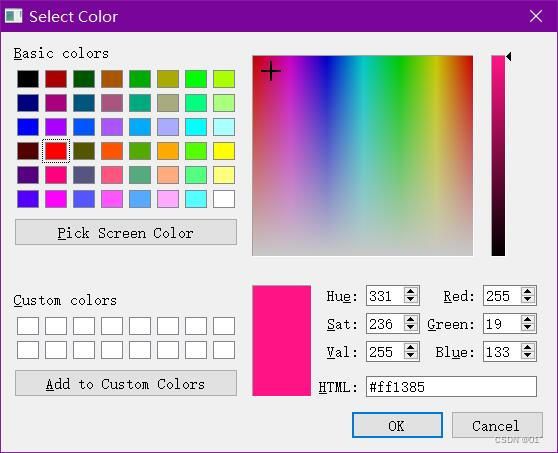
颜色调整:
值捕获:
2、文件对话框(QFileDialog)
用以获取某个文件的路径字符串形式
文件对话框也是一个界面类型class,因此我们调用该class种的一个静态成员函数:getOpenFileName()
注意:该成员函数的返回值为对应文件的路径字符串
#include运行示例:
选择某个文件:
打开:
3、字体对话框(QFontDialog)
字体对话框也是一个界面类型class并且可以用以给字体类型对象调整字体格式。而打开字体格式调整界面需要用到静态成员函数:getFont
//既然是给字体类型对象调整格式,那么我们需要建立一个字体对象
#include运行示例:
调整各项属性值:
确定:
我们发现输出结果种字符串有双引号:(去除双引号)
qDebug()<<"\n字体:"<<font.family().toUtf8().data()
输出结果:
四:
界面的布局:
(这一部分是控件的拖拽,不需要什么理论基础,主要是多用):
1、实现登录窗口
2、利用布局方式给窗口进行美化
3、选取widget进行布局(类似盒子模型),水平布局、垂直布局、栅格布局
4、给用户名、密码、登录、退出按钮进行布局
5、默认窗口和控件之间有9间隙,可以调整:layoutLeftMargin
6、学会利用弹簧
7、学会使用垂直策略:sizePolicy属性下的一个成员
控件的介绍:
1、Group Box
盒子,比如两个控件只能在一个界面中同时选一个,但是多个Group Box可以独立分割
2、常用按钮:
- QPushButton :常用的一个按钮
- QToolButton :工具按钮,用以显示图片。若想再显示文字,修改风格:toolButtonStyle,凸起风格:autoRaise
- radioButton :单选按钮,设置默认选择:ui->按钮对象名->setChecked(true);
- checkbox :多选按钮,监听状态,2选择 1半选 0未选中
3、QListWidget列表控件:
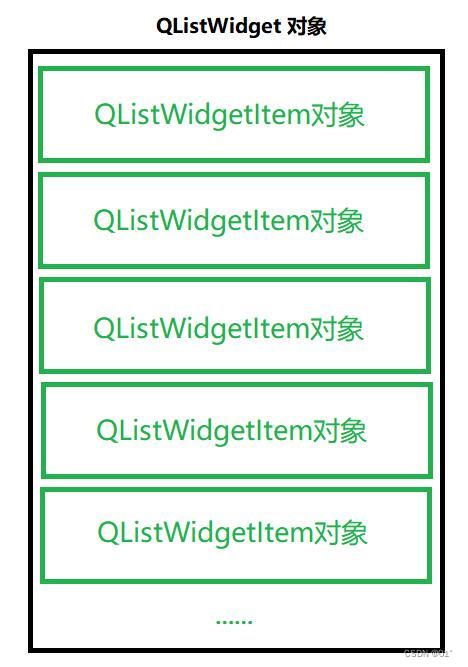
我们来看看这个控件的名字:List列表,这说明这个控件中包含很多个相同类型的小东西。Widget界面,这说明这是一个可以显示的界面。
正如上面所说,这个列表内部的小组件是类型为:QListWidgetItem的组件,一个组件占用一行:
当我们在一个界面中建立一个QListWidget控件对象,我们可以给这个控件对象添加QListWidgetItem控件对象元素:
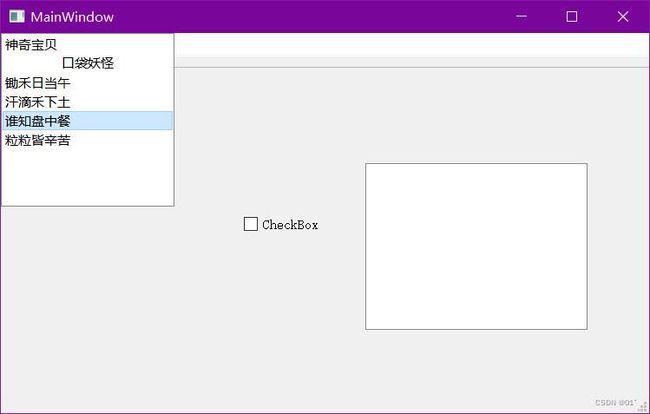
#include运行结果:
我们看到,Item中显示的文字都靠左,那么我们能不能修改其位置呢?
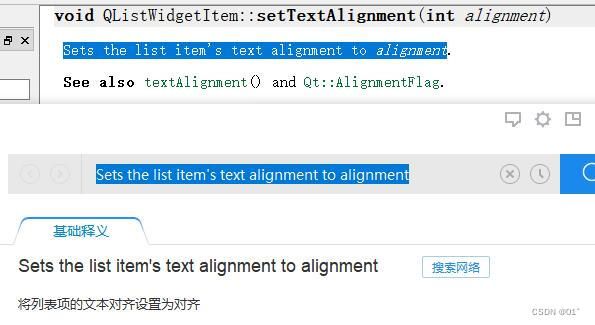
这里就要用到:QListWidgetItem的一个成员函数:setTextAligment()
我们调用的时候,不知道该如何使用这个东西,这时候我们来查看帮助文档:
并且我们可以知道:该函数是QListWidgetItem的一个成员函数,并且没有返回值。问题是我们该如何调用呢?
我们来看参数:alignment,并且下面给出了查询途径:
进入:
我们可以很容易找到枚举值,然后使用:
//给list填充元素:
list->addItem(item1);
list->addItem(item1);
list->addItem(item2);
item2->setTextAlignment(Qt::AlignHCenter);
运行结果:
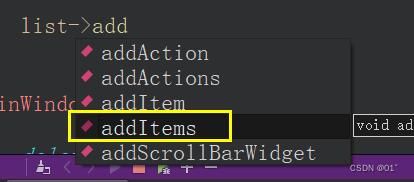
我们在调用函数添加Item的时候,我们发现了另一个函数:
这个函数顾名思义可以一次性添加多个Item,那么这个函数该如何使用呢?我们下面直接给出代码:
//QStringList => QList上方代码好好学习
运行结果:
4、QTreeWidget树控件:
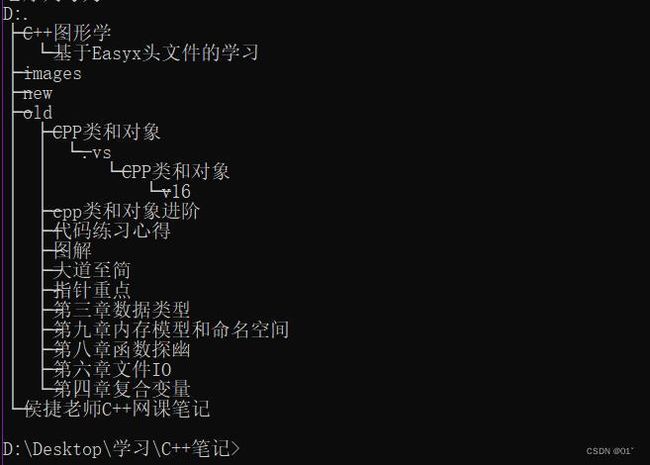
这个控件是干啥的呢?我们来看个图片:
我们可以看到,文件夹的排列是属于树结构的,上方有水平头进行描述,下方是树结构的文件结构,D:相当于一个树根,而D盘一下的二级结构相当于一个森林
那么在QT中,这种结构的文档界面我们也可以实现:这就需要用到QTreeWidget class
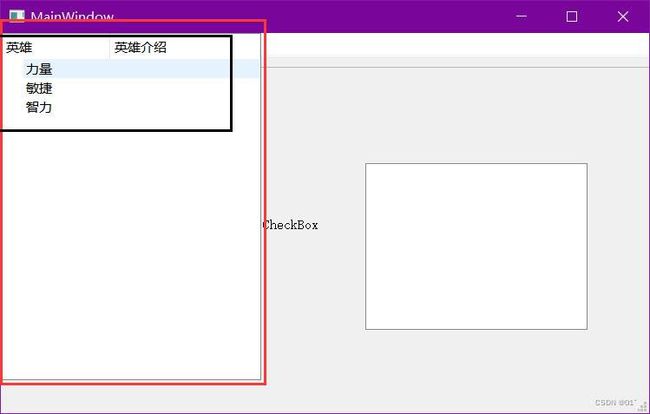
#include运行结果:
跟QListWidget一样,QTreeWidget也由许多QListWidgetItem进行填充:
//跟QListWidget一样,QTreeWidget也由许多QListWidgetItem进行填充
//建立三个QTreeWidgetItem对象:
QTreeWidgetItem * item1= new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * item2= new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * item3= new QTreeWidgetItem(QStringList()<<"智力");
代码技巧学习:
我们上面的构造函数的参数列表为:
但是我们前面并没有建立QStringList类型的对象,这时候我们就可以很便捷地使用临时对象就像上面的代码一样。
我们建立了QListWidgetItem对象以后,下面就是要把这些对象填充到QListWidget中:
(因为需要将三个节点以根节点的形式加入到QListWidget对象界面中,因此需要调用addTopLevelItem函数)
//把三个QTreeWidgetItem对象作为根节点加入到QTreeWidget对象tree中
tree->addTopLevelItem(item1);
tree->addTopLevelItem(item2);
tree->addTopLevelItem(item3);
运行结果:
有了根节点,显然可以给根节点添加子节点。因此这个任务自然交给了根节点而非界面:
实际上,一个根节点的孩子节点的类型和根节点是一样的,因此孩子节点的生成方式也是一样:
//追加子节点
QStringList describe1;
describe1<<"刚被猪"<<"前排坦克,能在吸收伤害的同时造成可观的输出";
QTreeWidgetItem * ch1 = new QTreeWidgetItem(describe1);
//说明:因此孩子节点中需要一些描述信息,因此在这里直接提前建立一个QStringList类型的对象以供孩子节点构造函数使用。
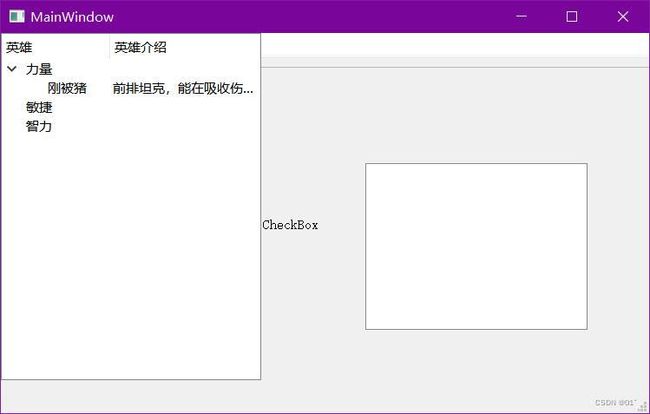
给一个节点添加孩子节点(addChild):
item1->addChild(ch1);
运行结果:
5、QTableWidget表格控件:
自然,我们需要引入头文件QTbaleWidget,并建立一个对象:
建立对象:
我们查看构造函数:
很显然,参数为:行、列、父亲
#include运行结果:
修改表头:
初始水平表头显示的是行数和列数,我们也可以修改水平表头描述:
成员函数setHorizontalHeaderLabels,参数为QStringList对象
//设置水平表头
tab1->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
运行结果:
插入数据:
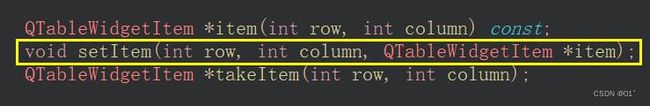
既然建立了一个表格,下面最重要的就是给表格插入数据,这时候就需要调用表格界面对象的成员:setItem()
我们查看setItem如何使用:
同list、tree一样,QTableWidget中的成员也是QTableWidgetItem,因此该函数的使用方法为:
将一个QTableWidgetItem对象插入指定的行和列。
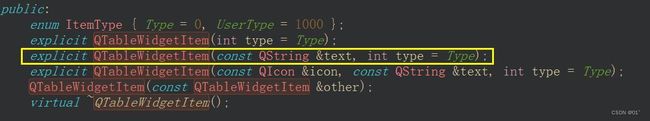
我们再来看看QTableWidgetItem class的构造函数:
也是跟listItem、treeItem一样,只需要给出一个QString字符串对象作为信息描述即可。
//插入数据:
tab1->setItem(0,0,new QTableWidgetItem("梅哲仁"));
tab1->setItem(0,1,new QTableWidgetItem("男"));
tab1->setItem(0,2,new QTableWidgetItem("20"));
运行结果:
6、其他控件:
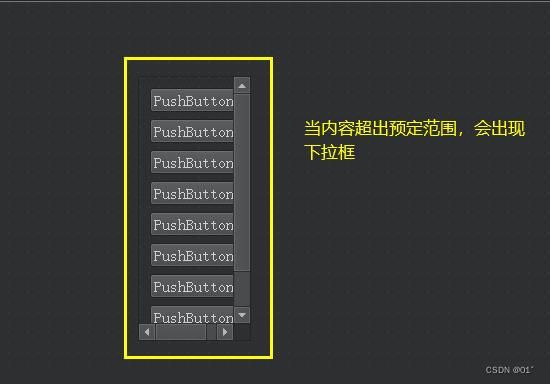
1、Scroll Area:滚动盒子:
2、Tool Box:分组(QQ好友分组)
改名:
添加新组:
效果:
给每页添加数据:
3、Tab Box:网页分栏
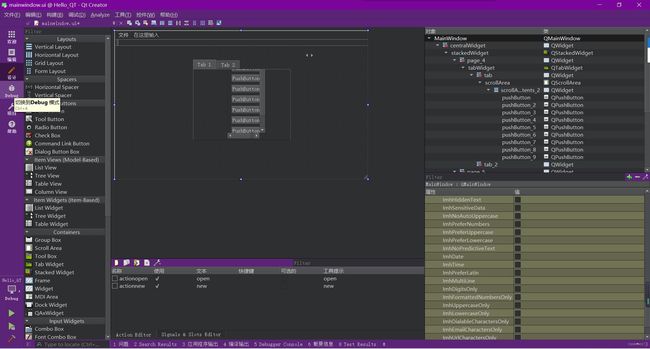
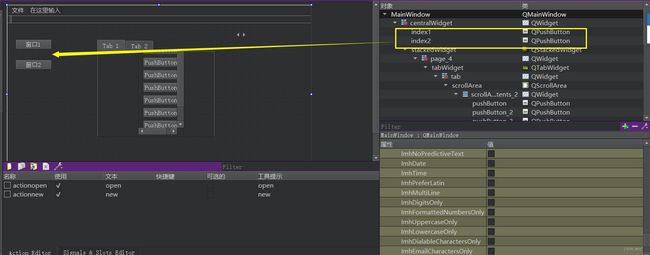
4、Stacked Widget控件(极度重要,必须掌握)
举个例子:我们的QT开发界面只占用一个当前显示:
我们再点击帮助:
我们会发现只有画框的地方会变化,其他的地方保持不不变,这个就是Stacked Widget控件的效果。
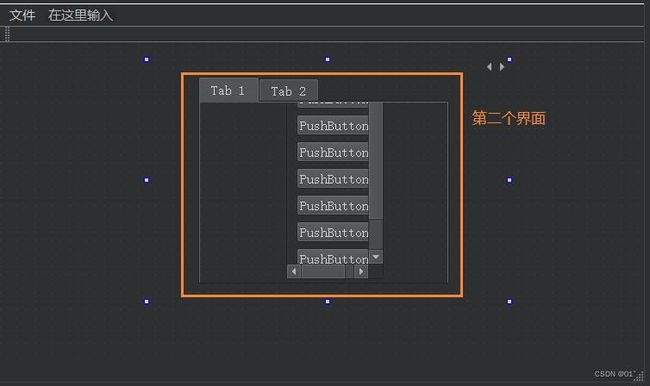
在Stacked Widget控件内,我们可以放多个页面以供转换:
现在,我们可以转换两个界面,那么,我们显示一下:
但是,我们好像没有可以点击转换的地方…
实际上,Stacked Widget控件内容的转换还需要到按钮控件的协助。
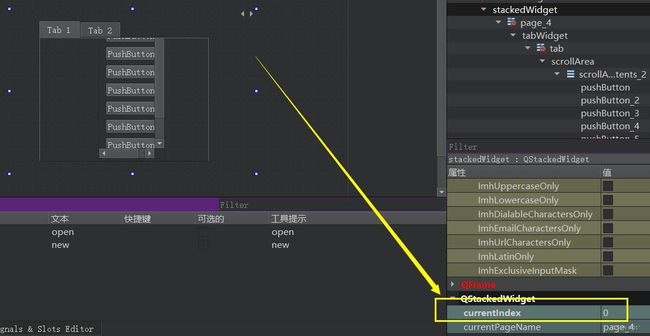
在Stacked Widget控件中,每个界面都有唯一的索引以供按钮切换:
而我们该如何使用这个呢,只需要调用Stacked Widget控件对象的成员方法:setCurrentIndex()即可。参数即是界面的索引。
因此,我们利用信号与槽:
建立两个按钮:index1,index2
建立槽函数:
void MainWindow::exchange1(){
ui->stackedWidget->setCurrentIndex(1);
}
void MainWindow::exchange(){
ui->stackedWidget->setCurrentIndex(0);
}
建立connect:
connect(ui->index1,&QPushButton::clicked,this,&MainWindow::exchange);
connect(ui->index2,&QPushButton::clicked,this,&MainWindow::exchange1);
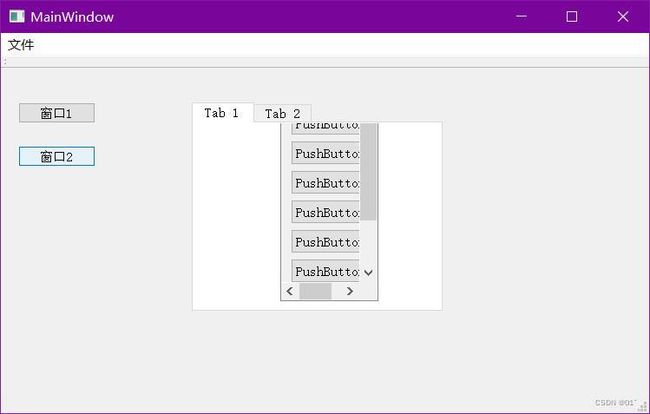
运行结果:
生成界面,点击窗口2按钮:
点击窗口1按钮:
成功!!!
设置默认定位:直接调用setCurrentIndex即可。
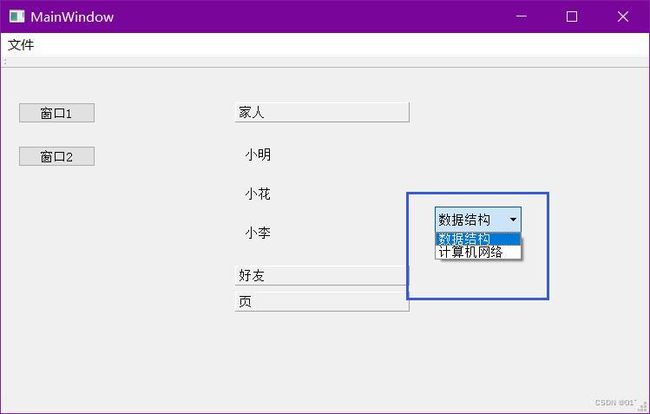
5、Combo Box:下拉框
下拉框的使用也非常简单。
引入头文件:QComboBox
#include运行结果:
实际上,下拉框的文字显示是可以通过代码的形式指定的,这就需要调用下拉框对象的成员函数:setCurrentIndex(int),这个也是指定索引的方式(每个Item都有一个索引)跟Stacked Widget的使用方式一模一样。另外也可以使用setCurrentText(QString)的方式,这个是直接指定Item中的文本,而不是其索引
6、Spin Box:
Double Spin Box与这个一样,只不过显示的是浮点数。
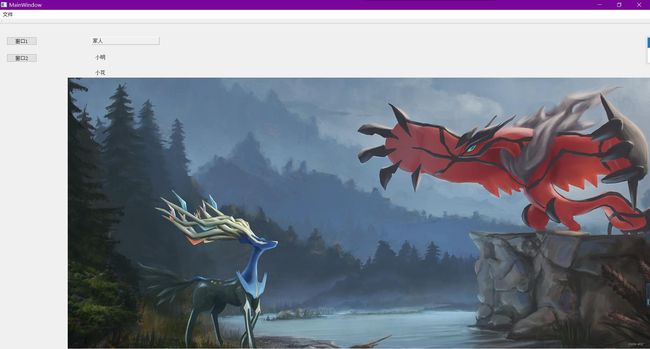
6、Lable控件做图片显示:
Lable控件不单单可以显示文字,还可以用来显示图片(还有gif动态图片):
引入头文件QLabel
查看其构造函数:
![]()
//创建一个Label对象:
QLabel* la = new QLabel(this);
la->move(200,200);
la->resize(2000,800);
//用QLabel显示图片
la->setPixmap(QPixmap(":/prefix1/image/661582.png"));
//这里给出重要说明:setPixmap成员函数的参数是一个QPixmap类型的对象,因此这里建立一个QPixmap的临时对象。
运行结果:
7、显示动态gif图片:
首先,动图的显示需要使用到动图对象:QMovie
//建立一个动图对象:
QMovie* movie= new QMovie("图片绝对路径");
label(QLabel对象)->setMovie(movie);//只是将动图放到label对象处,并未播放
//播放动图
movie.start();
文章做学习笔记使用,若有纰漏欢迎指正。