5.2 Vue2.0-侦听器,计算属性,axios,vue-cli,vue 组件,组件样式冲突
Vue2.0
-
- 侦听器
-
- 侦听器的格式
- 计算属性
- axios
- vue-cli
- vue 组件
-
- 组件的 `props`
- 组件的 `mixin混入`
- 组件之间的样式冲突问题
侦听器
watch侦听器允许开发者监视数据的变化,从而 针对数据的变化做特定的操作
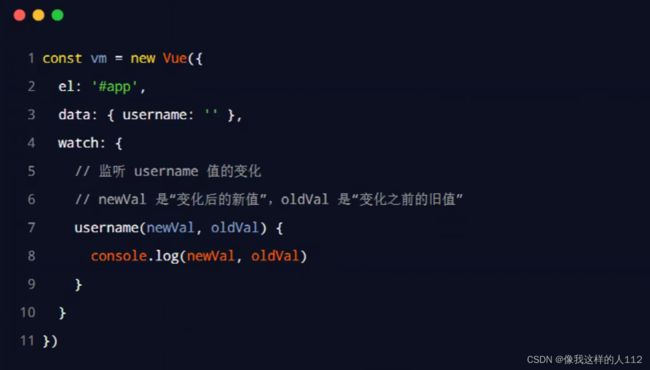
语法格式如下:

应用场景:用户输入用户名侦听器判断用户名是否被占用。。。
侦听器的格式
1.方法格式的侦听器
- 缺点1:无法在刚进入页面的时候自动触发!!!
- 缺点2:如果侦听的是一个对象,如果对象中的属性发生了变化,不会触发侦听器!!!
2.对象格式的侦听器
- 好处1:可以通过 immediate 选项,让侦听器自动触发!!!
- 好处2:可以通过 deep 选项,让侦听器深度监听对象中每个属性的变化!!!
如果需要侦听的是对象的 子属性 的变化,则必须包裹一层单引号。'info.username'(){}

计算属性
计算属性指的是 通过一系列运算 之后,最终得到一个 属性值。
这个动态计算出来的属性值 可以被模板结构或 methods 方法使用。示例如下:

特点:
1.定义的时候,要定义为“方法”
2.在使用计算属性的时候,当普通的属性使用即可
好处:
1.实现了代码的复用
2.只要计算属性中依赖的数据源发生了变化,则计算属性会自动重新求值。
axios
axios是一个专注于网络请求的库! axios在线地址
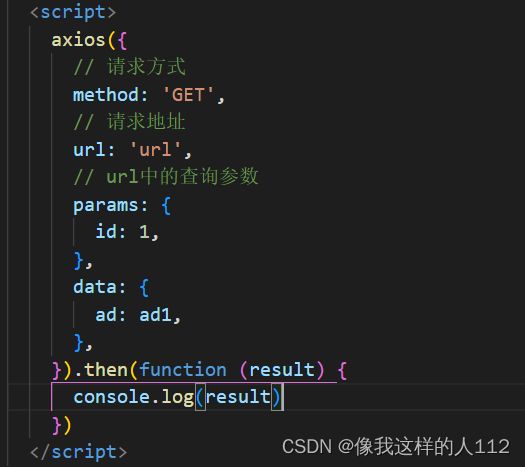
axios的基础语法如下:

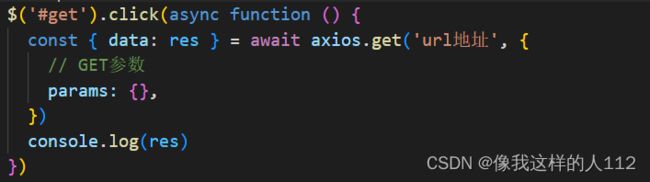
axios.get/axios.post
解构赋值的时候,使用 : 进行重命名
- 调用 axios 之后,使用
async/await进行简化 - 使用解构赋值,从 axios 封装的大对象中,把 data 属性结构出来
- 把结构出来的 data 属性,使用
:进行重新命名,一般都重命名为{data:res}
vue-cli
1,什么是vue-cli
vue-cli 是 vue.js 开发的标准工具,它简化了基于 webpack 创建工程化的 Vue 项目的过程。
vue-cli中文官网
2,安装和使用
使用npm install 命令 npm install -g @vue/cli
基于 vue-cli 快速生成工程化的 Vue项目:
vue create 项目名称
根据情况选择自己合适的配置即可
3,vue项目中src目录的构成
main.js 是项目的入口文件,整个项目的运行要先执行 main.js
App.vue 所有组件的父组件
assets 文件夹:存放项目中用到的静态资源文件,例如:css样式表,图片资源...
components 文件夹:存放封装的 可复用的组件
4,vue项目的运行流程
在工程化项目中,vue要做的事情就是:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写带渲染的模板结构
② index.html 中需要预留一个el区域
③ main.js 把App.vue 渲染到了 index.html 所预留的区域中
vue 组件
1,什么是组件化开发?
组件化开发指的是:根据封装的思想,把页面上可重复使用的UI结构封装为组件,从而方便项目的开发和维护。
2,vue中的组件化开发
vue是一个支持组件化开发的前端框架。
vue中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
3,vue组件的三个组成部分
每个 .vue 组件都由 3部分构成,分别是:
template-> 组件的模板结构script-> 组件的JavaScript行为style-> 组件的样式
其中,每个组件中必须包含 template 模板结构,而script行为和style样式是可选的组成部分。
4,组件之间的 父子关系

4.1 使用组件的三个步骤

4.2 通过 components 注册的是私有子组件
例如:
在组件A的components 节点下,注册了组件F。则组件F只能用在组件A中;不能被用在组件C中。
怎么样才能在组件C中使用组件F
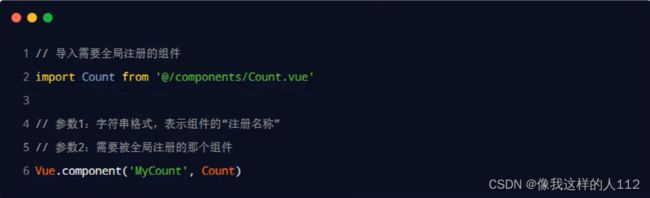
4.3 在vue项目的main.js入口文件中,通过Vue.component()方法,可以注册全局组件,实例代码如下:

组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理的使用props可以极大的提高组件的复用性!
语法格式如下:

1,props是"只读"的,不要直接修改props的值否则会报错
vue官方建议不要修改props的值,虽然可以修改但是没必要,可用于传递初始值
2,props的 default 默认值
在声明自定义属性的时候,可以通过default来定义属性的默认值。示例如下:

3,props的type值类型
在声明自定义属性时,可以通过 type来定义属性的值类型。示例如下:
自定义属性传值时 可以在自定义属性之前加入:例::init 即可传数字类型

4,props 的 required 必填项
在声明自定义属性时,可以通过 required来判读是否是必填项。示例如下:
required:true/false
组件的 mixin混入
提高代码的复用性
局部混合示例:

全局混合只需要在main.js中引入import {mixin} from './mixin'后,调用 Vue.mixin(mixin)即可全局混合
组件之间的样式冲突问题
默认情况下,写在 .vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的DOM结构,都是基于唯一的 index.html页面进行呈现的。
② 每个组件中的样式,都会影响整个 index.html页面中的DOM元素。
解决组件样式冲突问题。
在Vue文件的