- 列表(列表是什么)
钢铁男儿
Python从入门到精通服务器前端数据库
你将学习列表是什么以及如何使用列表元素。列表让你能够在一个地方存储成组的信息,其中可以只包含几个元素,也可以包含数百万个元素。列表是新手可直接使用的最强大的Python功能之一,它融合了众多重要的编程概念。列表是什么列表由一系列按特定顺序排列的元素组成。你可以创建包含字母表中所有字母、数字0~9或所有家庭成员姓名的列表;也可以将任何东西加入列表中,其中的元素之间可以没有任何关系。鉴于列表通常包含多
- 2025年美赛数学建模2025 MCM Problem A: Testing Time: The Constant Wear On Stairs A题 测试时间:楼梯上的持续磨损 代码解析
2025年数学建模美赛
2025年美赛MCM/ICM数学建模2025年数学建模美赛2025数学建模美赛A题2025楼梯上的持续磨损matlab代码
目录Python1.数据预处理与特征工程数据标准化与特征构建2.行进方向偏好分析深度神经网络(DNN)用于方向性分析3.多人同时使用分析卷积神经网络(CNN)用于磨损模式识别4.时间序列分析LSTM模型用于时间序列预测matlab代码Python我们将采用更多的机器学习和深度学习技术,例如图像处理、深度神经网络(DNN)、卷积神经网络(CNN)等,并结合不同的算法进行更深入的分析。1.数据预处理与
- 2025年美赛(A题)楼梯的持续磨损建模|数学建模竞赛解题思路|完整代码论文集合
Tina表姐
25美赛数学建模
我是Tina表姐,毕业于中国人民大学,对数学建模的热爱让我在这一领域深耕多年。我的建模思路已经帮助了百余位学习者和参赛者在数学建模的道路上取得了显著的进步和成就。现在,我将这份宝贵的经验和知识凝练成一份全面的解题思路与代码论文集合,专为本次赛题设计,旨在帮助您深入理解数学建模的每一个环节。本次美赛(6题)完整内容均可以在文章末尾领取!(部分代码在本帖子里格式混乱,下载后格式正常)本次美赛A题可以做
- Llama大型语言模型原理详解
摆烂大大王
llamallama语言模型人工智能
Llama大型语言模型是一种基于深度学习的自然语言处理模型,它在文本生成、问答、摘要等多种NLP任务中展现出强大的性能。本文将详细解析Llama模型的原理,包括其结构、训练过程以及工作机制,帮助读者深入理解这一先进的模型。一、模型结构Llama模型采用了一种基于Transformer的架构,这是一种由多个自注意力机制和前馈神经网络组成的深度神经网络结构。Transformer架构通过自注意力机制捕
- 利用ChatGPT阅读文献:指南与技巧
摆烂大大王
chatgptMathorCup数学建模chatgpt论文阅读人工智能学习
阅读文献对于学术研究和深度学习至关重要。ChatGPT作为一款高级人工智能聊天机器人,可以帮助用户更高效地阅读和理解文献。以下是如何利用ChatGPT阅读文献的一些指南和技巧。1.文献检索在你阅读文献之前,首先需要找到相关文献。可以使用如下命令让ChatGPT帮助你进行文献检索:/findpapers关键词或主题例如,如果你需要寻找关于人工智能在医疗领域应用的文献,可以输入:/findpapers
- 7个改变python金融分析神奇库
python茶水实验室
python金融开发语言数据结构beautifulsoupscikit-learnscrapy
理解几个常用的Python金融分析库对于金融数据处理和分析非常重要。以下是几个常用的Python金融分析库的介绍和理解方法:1.Pandas用途:用于数据操作和分析。功能:提供数据结构和数据分析工具,尤其适用于时间序列数据。如何学习:基础知识:熟悉DataFrame和Series,学习如何导入和导出数据。数据操作:掌握数据清洗、数据变换、数据聚合等操作。时间序列分析:了解如何处理和分析时间序列数据
- Java基础入门day55
zpz2001
javahive开发语言
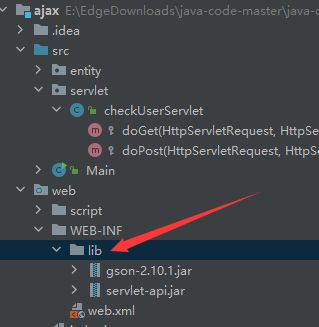
day55过滤器简介过滤器filter,是处于客户端与服务器端目标资源之间的一道过滤技术技术作用执行地位在servlet之前,客户发送请求时,会先经过Filter,再到达目标Servlet中。相应时,会根据执行流程再次反向执行Filter可以解决多个Servlet共性代码的冗余问题编写新增一个类,实现Filter接口编写其生命周期方法再doFilter当中实现过滤方法packagecom.saas
- cocos 和 unity 学习
奔跑的犀牛先生
cocosUnity
cocosunity编辑器等从游戏开发的实战来说,应该让策划,美术都用cocos和unity另外策划应该能搞定编辑器功能能租到的一切,UI,音效,简单动画等等声音文件的连入调整行为树等等unityunity编辑器的商店,社区等有很多插件一些插件提供的接口,比较好用cocoscreatercocos2xcocos也可以自己写插件UIPlayEffect.Play(path:string,isCach
- Java基础入门-Day1
weixin_45795542
JAVAJAVA基础入门-Day1
Java基础入门-Day1JAVA开发入门特点分类Java字节执行方式JDK的使用Java垃圾回收机制Java编译JAVA开发入门Java是一种高级计算机语言。他是由Sun公司(已被Oracle公司于2009年4月20日收购)于1995年5月推出的一种可以编写跨平台应用软件丶完全面向对象的程序设计语言。特点资源免费跨平台健壮,安全高性能简单面向对象动态性多线程分类Java针对不同的开发市场,Sun
- 目标检测入门教程:使用Python实现目标检测算法
晨曦之光,优美芝麻
目标检测python算法机器学习-深度学习
目标检测是计算机视觉领域中的重要任务,它旨在识别和定位图像或视频中的特定对象。本教程将介绍如何使用Python编程语言实现目标检测算法。我们将使用一种广泛应用的目标检测算法——基于深度学习的单阶段检测器YOLO(YouOnlyLookOnce)的最新版本YOLOv4作为示例。在开始之前,请确保您已经安装了Python和以下必要的库:NumPy、OpenCV和PyTorch。您可以使用pip命令来安
- Rollup 实践:从入门到精通
小亮同学丶
构建工具和模块打包javascript前端webpack
Rollup是一个高效的JavaScript模块打包器,特别适用于库和应用程序的打包。本文将深入探讨Rollup的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。基本配置首先,我们来看一个简单的Rollup配置示例:importresolvefrom'@rollup/plugin-node-resolve';importcommonjsfrom'@rollup/plugin-comm
- 前端学习-环境this对象以及回调函数(二十七)
marshalVS
学习javascript前端
目录前言目标环境对象作用环境对象this是什么?判断this指向的粗略规则是什么?回调函数目标常见的使用场景综合案例:Tab任务栏切换总结前言男儿何不带吴钩,收取关山五十州目标能够分析判断函数运行在不同环境中this所指代的对象环境对象指的是函数内部特殊的变量this,它代表当前函数运行时所处的环境作用弄清楚this的指向,可以使代码更简洁函数的调用方式不同,this所指代的对象不同[谁调用,th
- 【思维导图】并发编程
rainbow--
java并发编程
并发和并行的区别并发是指多个任务交替执行。并行是指多个任务同时被执行。线程与进程的区别1、进程包含线程。2、线程之间可以共享数据,比如说java线程之间共享堆内存和方法区里的数据。而进程之间是独立的,默认情况下是不共享数据的。3、线程上下文切换开销小,而进程上下文切换开销大。(当线程状态改变时,就会出现线程上下文切换。线程上下文切换涉及到用户态与内核态的转变,因此开销较大。)java线程与操作系统
- Mybatis(Day 18)
m0_73629914
数据库
数据持久化是将内存中的数据模型转换为存储模型,以及将存储模型转换为内存中数据模型的统称。MyBatis支持定制化SQL、存储过程以及高级映射,可以在实体类和SQL语句之间建立映射关系,是一种半自动化的ORM实现。ORM(ObjectRelationalMapping,对象关系映射)是一种数据持久化技术,它在对象模型和关系型数据库之间建立起对应关系,并且提供了一种机制,通过JavaBean对象去操作
- Java基础(Day11)
m0_73629914
java开发语言
一、反射1.反射有对象必须先有类,static修饰类的属性与方法在java中存储了类的内容,这个内容也应该是一个对象java中用到的每一个类都会有一个内存,这每一块内容都是一个对象这些对象用于记录这些类中声明了哪些方法和构造方法java将这些类抽象为一个Class类类的类对象中存储了类定义的内容---属性方法构造方法一开始可以不知道是哪一个类(类对象),可以通过传入参数获取---框架思想反射机制相
- 【2024年华为OD机试】(B卷,100分)- 热点网站统计(Java & JS & Python&C/C++)
妄北y
华为odjavajavascript矩阵c语言python
一、问题描述题目描述企业路由器的统计页面需要动态统计公司访问最多的网页URL的TopN。设计一个算法,能够高效动态统计TopN的页面。输入描述每一行都是一个URL或一个数字:如果是URL,代表一段时间内的网页访问。如果是数字N,代表本次需要输出的TopN个URL。输入约束:总访问网页数量小于5000个,单网页访问次数小于65535次。网页URL仅由字母、数字和点分隔符组成,且长度小于等于127字节
- PyTorch 快速入门
無量空所
深度学习机器学习pytorch开源
我们将通过一个简单的示例,快速了解如何使用PyTorch进行机器学习任务。PyTorch是一个开源的机器学习库,它提供了丰富的工具和库,帮助我们轻松地构建、训练和测试神经网络模型。以下是本教程的主要内容:一、数据处理PyTorch提供了两个基本的数据处理工具:torch.utils.data.DataLoader和torch.utils.data.Dataset。Dataset用于存储样本及其对应
- WPF学习记录之MVVM(一)数据绑定
一个新的不能再新的开发者
wpfmicrosoft
这个是我自己的学习记录,大佬们不喜勿喷,刚接触这个圈子一个月,为了给跟我一样的新手分享一下都能怎么实现数据绑定,互相参考,所以选择公开记录。数据绑定弄清楚之后非常的简单,我这个练习绑定的数据选择在DataGrid里面绑定,一开始感觉DataGrid很麻烦,之后感觉幸亏选择了DataGrid。一、首先需要实现DataContext的绑定,要在MainWindow.xaml.cs的窗口构造器里面,将D
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- Java基础知识总结(三十一)--API--- java.lang.System
a18007931080
java开发语言
属性和行为都是静态的。longcurrentTimeMillis();//返回当前时间毫秒值exit();//退出虚拟机PropertiesgetProperties();//获取当前系统的属性信息Propertiesprop=System.getProperties();//获取系统的属性信息,并将这些信息存储到Properties集合中。System.setProperty("myname",
- Java基础知识总结(二十二)--List接口
a18007931080
javalist开发语言
List本身是Collection接口的子接口,具备了Collection的所有方法。现在学习List体系特有的共性方法,查阅方法发现List的特有方法都有索引,这是该集合最大的特点。List:有序(元素存入集合的顺序和取出的顺序一致),元素都有索引。元素可以重复。|--ArrayList:底层的数据结构是数组,线程不同步,ArrayList替代了Vector,查询元素的速度非常快。|--Link
- 【Java】已解决:`java.lang.NoClassDefFoundError`
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 【Java】已解决java.lang.NoSuchMethodException异常
屿小夏
javapython开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- C++,STL 简介:历史、组成、优势
智驾
C/C++c++开发语言STL
文章目录引言一、STL的历史STL的核心组成三、STL的核心优势四、结语进一步学习资源:引言C++是一门强大且灵活的编程语言,但其真正的魅力之一在于其标准库——尤其是标准模板库(StandardTemplateLibrary,STL)。STL提供了一系列高效的数据结构和算法,极大地简化了开发者的工作。无论是处理复杂的数据操作,还是优化代码性能,STL都已成为C++开发中不可或缺的工具。本文将带您了
- 07【Java核心API-01】
緑水長流*z
#《JavaSE系列》javajavaseJava基础String常量池
上一篇:06【接口、多态】下一篇:08【Java核心API-02】目录:【JavaSE零基础系列教程目录】文章目录07【Java核心API-01】一、API概述1.1API概述1.2Java常用包介绍1.3java.lang包1.4Java开发手册二、Scanner类2.1Scanner简介2.2Scanner类的使用2.2.1导包2.2.2创建对象2.2.3常用方法2.2.4使用示例2.2.5n
- 三傻排序的比较(选择,冒泡,插入)
某个默默无闻奋斗的人
算法java数据结构
在学习排序算法时,选择排序、冒泡排序和插入排序是最常见的基础排序算法。但是,尽管这些算法看起来非常相似,它们在实际应用中的效率和性能却有所不同。本文将详细比较这三种排序算法的时间复杂度、空间复杂度。比较总结排序算法时间复杂度(最坏/平均/最好)空间复杂度稳定性总结选择排序O(n^2)/O(n^2)/O(n^2)O(1)不稳定选择排序就像每次去找最小的苹果,把它拿过来放到最前面。比较次数多,但并不保
- 高效学习方法分享
网络安全我来了
IT技术学习方法
高效学习方法分享引言在信息高速发展的今天,学习已经成为每个人不可或缺的一部分。你是否曾感到学习的疲惫,信息的爆炸让你无从下手?今天,我们将探讨几种高效的学习方法,帮助你从中找到适合自己的学习之道。关于学习,常常有人问:“我们如何才能真正掌握所学的知识?”本篇文章将给你答案。1.高效学习的方法概述1.1金字塔学习模型想象一下,学习就像筑造一座金字塔。底层的知识打牢了基础,越往上走,留存率就越高。金字
- docker desktop compose文件
叫我八吧
docker容器运维
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/f2PFnNDockerDesktop与Compose文件使用指南Docker是现代应用程序开发和部署的重要工具。它能够将应用及其所有依赖打包到一个轻量级的、可移植的容器中。DockerDesktop是Docker的图形界面客户端,提供了一个简化的用户体验,使得你可以更方便
- python创建excel图表_Python:使用图表创建Excel工作表
weixin_39546312
python创建excel图表
它有点复杂(和/或邪恶),但类似的东西可以跨平台(包括在Linux下)使用JPype来包装SmartXLSExcelJava库。此示例使用SmartXLS中的简单图表创建(在Charts/ChartSample.class中)示例。#!/usr/bin/envpythonimportosimportos.pathimportjpype#orwhereveryourjavaisinstalledos
- PennyLane: 探索量子计算的新里程
戴艺音
PennyLane:探索量子计算的新里程项目地址:https://gitcode.com/gh_mirrors/pe/pennylane项目简介是一个开源软件框架,专注于混合量子和经典计算。由PennyLaneAI团队开发,该项目提供了一个直观且灵活的方式来设计、训练和优化涉及量子硬件的机器学习模型。其目标是让研究人员和开发者能够轻松地在本地或云端的量子计算机上进行实验。技术分析PennyLane
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不