- 【河北建筑工程学院毕业论文】基于Spring Boot的智慧旅游攻略系统的设计与实现
毕设指导Martin
springboot旅游后端javapythonspringjavascript
注:仅展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。摘要随着国家经济的繁荣和人民生活水平的提高,大家不再只满足于温饱,而更加注重精神和灵魂的追求。如今,每个人都怀揣着一份“说走就走的旅行”的梦想,渴望着在旅途中拥抱更多的美好与自由,与此同时人们对旅游信息的获取、景点门票的提前预订等提出更高的要求,在这个过程中,网络的发展为旅游行业的崛起提供了巨大的支持。所以本系
- 使用 ElementUI 和 Spring 实现稳定可靠的文件上传和下载功能
随风九天
Vue六脉神剑前端springelementuispring上传下载
前端(ElementUI)1.文件上传使用el-upload组件配置上传接口处理上传成功和失败点击上传只能上传jpg/png文件,且不超过500kbexportdefault{data(){return{headers:{Authorization:'Bearer'+localStorage.getItem('token')//如果需要认证}};},methods:{handleSuccess(r
- zynq 编译过程
法号:行颠
Linuxlinux
zynq编译过程zynq编译过程配置硬件生成BOOT.BIN生成boot.scr设备树文件编译内核设备树配置内核编译编译根文件系统配置编译在`SD`卡上生成根文件系统制作SD启动卡参考文档zynq编译过程最近在做zynq的驱动开发,学习了一下zynq的编译过程。在petalinux工程中进行配置硬件sptl//设置petalinux工作环境petalinux-create-tproject--te
- 【河北建筑工程学院毕业论文】基于Spring Boot架构的游戏商城的设计与实现
毕设指导Martin
springboot架构游戏spring后端javaeclipse
注:仅展示部分文档内容和系统截图,需要完整的视频、代码、文章和安装调试环境请私信up主。摘要随着互联网技术的发展,游戏行业遇到了前所未有的发展和机遇。游戏商城是游戏行业中的一个重要组成部分,为游戏玩家提供了游戏购买、下载、充值等全方位服务。随着游戏用户的快速增加,游戏商城的数量也呈指数级增长,这给游戏商城的管理、维护以及运营带来了很多挑战。因此,开发一款高效、可靠、易用的游戏商城成为游戏公司必不可
- TypeScript前端应用:ReCapProject-Frontend项目探索
不爱说话的我
本文还有配套的精品资源,点击获取简介:本项目展示了TypeScript在现代Web开发中的应用,特别是在前端开发中的强大能力。通过静态类型系统、类型推断、工具支持、面向对象特性和ES6+语法兼容性,TypeScript提高了代码的健壮性和可维护性。开发者使用TypeScript能够减少运行时错误,享受现代IDE的高级特性,并在构建过程中利用现代JavaScript的特性来提高开发效率。1.Type
- SGlang 专为大模型设计的高效服务框架
kcarly
大模型知识乱炖LLM大模型SGLang
SGlang是一种专为大型语言模型(LLM)和视觉语言模型(VLM)设计的高效服务框架,旨在提升模型的推理速度和灵活性。以下是关于SGlang框架的详细介绍:1.框架背景与目标SGlang是一种快速服务框架,通过协同设计后端运行时和前端语言,使用户能够更快速、更可控地与模型进行交互。它支持多种生成模型和嵌入模型,并提供灵活的编程接口,适用于开发多样化的语言模型应用。SGlang的主要目标是:提升推
- 【HTML性能优化】提升网站加载速度:GZIP、懒加载与资源合并
吴师兄大模型
html性能优化前端网站加载GZIP懒加载资源合并
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 前端框架中 HTML 的应用技巧:React、Vue、Angular 深度解析
吴师兄大模型
前端框架htmlreact.jsVueAngularHTML5编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 基于SpringBoot体育商品推荐设计与实现
2013crazy
计算机软件项目分享springboot后端java
大家好,我是2013crazy,今天为大家带来的是Java基于SpringBoot+Vue的校园兼职平台。Java项目的安装部署教程,包括软件的下载,软件的安装。该系统采用Java语言开发,SpringBoot框架,MySql作为数据库,系统功能完善,实用性强,可供大学生实战项目参考使用。博主介绍:✌2013crazy、10年大厂程序员经历。全网粉丝12W+、csdn博客专家、掘金/华为云/阿里云
- 入门指南:SpringCloud 和 Dubbo 有哪些区别
愤怒的小青春
java
题解|#子查询#selectprod_name,(selectSUM(quantity)from题解|#矩阵乘法#解题思路循环找到arr1的每一行循环找到arr2的每一列循环arr1这一行的每一项去乘以arr2的这项目很水,如何准备面试?最近不少同学跟我咨询,我的项目很水,没什么场景化解决方案和技术亮点,怎么办?说一个点,项目水不代表你还有两周,要抽京东卡的友友快来~刷题节已经进入第四周,上周没领
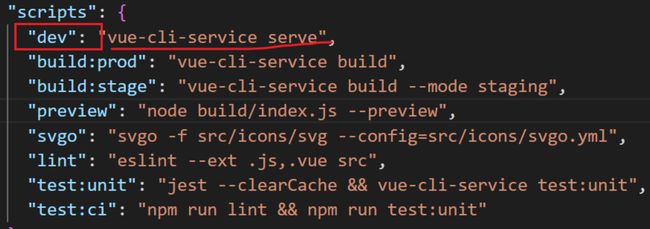
- 聊聊vscode配置settings.json知其所以然(附大量配置)
星野睡不醒
Webvscodejssettings.jsonwebfe
前言vscode的配置settings.json是一个老生常谈的话题,随着时间的流逝我们可能会很高频的改动他,但我们应该极力避免一个问题:⚠️配了某项但是不知道他的作用⚠️其实就是一个知其所以然的问题。籍此话题,本文将细致的分析我的settings.json,希冀可以给读者带来一些帮助。正文以下部分插件的配置来自于:《前端web开发高效vscode插件分享(辩证的海量实战检验)》中提到过的插件。自
- 基于SpringBoot停车场管理系统设计与实现
QQ849807118
个人作品案例展示分享springboot后端java课程设计小程序intellij-ideamaven
摘要在现实生活中,小汽车数量也快速增长,随之带来的问题就是停车难的问题越来越明显。如何高效的解决车主的停车问题,这是所有车主用户关注的话题之一。在此之前,各大停车场针对车辆信息管理都是依靠传统的人工方式进行管理,其车辆管理效率低且流程较为繁琐,极容易造成车辆数据的丢失或数据难以进行保存,稍有不慎,就给车主用户带来不好的影响。基于上述问题的发生,需要开发一套系统进行协助解决。系统在开发设计上采用前后
- springboot停车场管理系统设计与实现
2013crazy
计算机软件项目分享springboot后端java
大家好,我是2013crazy,今天为大家带来的是Java基于SpringBoot+Vue的校园兼职平台。Java项目的安装部署教程,包括软件的下载,软件的安装。该系统采用Java语言开发,SpringBoot框架,MySql作为数据库,系统功能完善,实用性强,可供大学生实战项目参考使用。博主介绍:✌2013crazy、10年大厂程序员经历。全网粉丝12W+、csdn博客专家、掘金/华为云/阿里云
- java使用react_基于JVM使用React.js和Spring Boot建立同构的Web应用
tarv
java使用react
这是一个展示如何使用Java的SpringBoot实现预渲染前端MVC(MVC-frontend)的同构Web应用开源项目:winterbe/spring-react-example·GitHub所谓同构Isomorphic应用是指Javacript在客户端和服务器端同时运行,后端和前端同享相同的代码。传统Web应用是在服务器端产生HTML,然后发往客户端,后来这被客户端MVC改变如Angular
- MongoDB学习笔记-解析jsonCommand内容
人生偌只如初见
MongoDBmongodb笔记java
如果需要屏蔽其他项目对MongoDB的直接访问操作,统一由一个入口访问操作MongoDB,可以考虑直接传入jsonCommand语句解析执行。相关依赖包org.springframework.bootspring-boot-starter-data-mongodb2.4.2部分代码@ResourceprotectedMongoPropertiesmongoProperties;publicList
- 电脑分区中:MBR和GUID有何区别
键盘疾风2501
电脑
在电脑分区中,MBR(MasterBootRecord)和GUID(GloballyUniqueIdentifier,全局唯一标识符)分别代表了两种不同的分区表类型,它们各自具有独特的特点和适用场景。MBR(主引导记录)定义与结构:MBR是硬盘的第一个扇区,占用512字节的空间。它主要由三部分组成:引导代码、分区表和结束标志。引导代码负责加载操作系统,分区表记录了硬盘上的分区信息(如分区的起始位置
- python安装jupyter
qq_27390023
pythonjupyter
JupyterNotebook的本质是一个Web应用程序,便于创建和共享程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。###安装pip##pip是一个安装和管理Python包的工具wgethttps://bootstrap.pypa.io/get-pip.pypython3get-pip.py##创建软连接ln-s/usr/
- vmware下安装k8s实战
spring208208
k8skubernetes容器云原生
初始操作(所有host都需要执行)1.#修改网卡地址https://blog.csdn.net/weixin_53287520/article/details/137880235vim/etc/sysconfig/network-scripts/ifcfg-ens33BOOTPROTO=“static”ONBOOT=“yes”IPADDR=192.168.234.131NETMASK=255.25
- 前端的深拷贝和浅拷贝_详解浅拷贝和深拷贝
weixin_39661353
前端的深拷贝和浅拷贝
#JavaScript浅拷贝和深拷贝[TOC]##JavaScript的两种变量类型JavaScript变量的类型分为两种,基本类型和引用类型,其中基本类型是指简单的数据段,有5种:Undefined、Null、Boolean、Number和String引用类型是指可能有多个值构成的对象,一般为:Object,Array,function等为什么要先说变量类型呢,是因为基本类型是按值访问的,不会影
- 前端的深拷贝和浅拷贝_前端 深拷贝和浅拷贝
weixin_39614060
前端的深拷贝和浅拷贝
js的数据类型分为两种,基本类型和引用类型基本类型值(数值、布尔值、字符串、null和undefined):指的是保存在栈内存中的简单数据段。引用类型值(对象、数组、函数、正则):指的是那些保存在堆内存中的对象,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象。在复制变量中,对于基本类型来说,两者是互不影响的。varnum=1varobj=numvarobj=3//
- React学习笔记
26:28
Reactreact.js学习笔记
1、React初步认识React构建Web和原生交互界面的库,相较于其它前端框架的优势,具有丰富的生态跨平台支持。1.1、React的开发依赖开发React必须依赖三个库:react:包含react所必须的核心代码;react-dom:react渲染在不同平台所需要的核心代码;babel:将jsx转换成React代码的工具;1.2、VSCode代码片段我们在前面练习React的过程中,有些代码片段
- Spring Cloud微服务
程序老猫
springcloud微服务spring
一、SpringCloud简介定位:基于SpringBoot的分布式系统开发工具集,提供微服务架构的完整解决方案。核心功能:服务发现、配置管理、负载均衡、熔断限流、API网关等。生态优势:与SpringBoot深度集成,社区活跃,组件丰富。二、SpringCloud核心组件1.服务注册与发现Eureka(Netflix,已闭源,推荐替代方案)服务注册中心,管理微服务实例的元数据(IP、端口、健康状
- 【前端基础】——浅拷贝和深拷贝
Array[林]
前端——JavaScript前端前端javascript
文章目录浅拷贝和深拷贝浅拷贝和深拷贝的定义浅拷贝深拷贝数据类型的值传递和地址传递浅拷贝实现的具体方式数字方法slice()Object.assignfor...in...深拷贝的具体实现JSON.parse(JSON.stringify())递归浅拷贝和深拷贝浅拷贝和深拷贝的定义浅拷贝浅拷贝对内存地址的复制,让目标对象指针和源对象指向同一片内存空间。深拷贝深拷贝是指拷贝对象的具体内容,其内存地址是
- 前端项目技术点总结:React项目创建
jimson_zhu
前端react.jsjavascript
(一)webpack基本使用和配置项目初始化;安装webpack和其脚手架webpack-cli;新建webpack.config.js文件,并且配置;安装插件html-webpack-plugin,并且配置;安装webpack-dev-server,配置热启动;安装对应loader(css,js,图片等等);创建webpack.config.js,配置入口、出口、插件和loader;然后在pac
- 前端实现浅拷贝和深拷贝的方法
Lucky_girl_wan
记录vue.js前端javascript
浅拷贝就是指对象复制的时候只复制一层,当源对象的数据改变时,新的对象的数据也会改变深拷贝是指复制对象的所有层级,当源对象的数据改变时,新的对象的数据不会改变1.JSON.parse(JSON.stringify())既可以拷贝数组也可以拷贝对象不可以拷贝函数(深拷贝)letarr1=[1,2,false,{a:1}]letarr2=JSON.parse(JSON.stringify(arr_1))
- intra-mart实现简易登录页面笔记
追逐梦想永不停
笔记
一、前言最近在学习intra-mart框架,在此总结下笔记。intra-mart是一个前后端不分离的框架,开发时主要用的就是xml、html、js这几个文件;xml文件当做配置文件,html当做前端页面文件,js当做后端文件(js里能连接数据库);所以js文件需要注意,因为算后端文件,其中的语法与前端开发的js有些不太相同(日志打印不能用console.log)。二、代码部分1.路由文件WEB-I
- 前端 | JavaScript中的reduce方法
酒酿泡芙1217
前端javascript开发语言reduce
1.什么是reducereduce方法是JavaScript中数组的重要方法之一,用于对数组中的元素进行累积计算。它接收一个回调函数作为参数,并返回一个最终计算结果。reduce在许多场景下都非常有用,比如求和、数组扁平化、对象计数、数据转换等。2.reduce语法2.1语法arr.reduce(callback,initialValue)2.2参数说明callback(accumulator,c
- Tauri - #005 后端rust调用文件打开对话框获取绝对路径传递给前端
满天飞飞
MyTauriTauri
文章目录后端rust调用文件打开对话框获取绝对路径传递给前端1目标2步骤2.1main.rs2.2修改tauri.conf.json2.3修改Cargo.toml2.3.1原来的Cargo.toml2.3.2修改后的Cargo.toml2.4修改Greet.vue2.5运行工程后端rust调用文件打开对话框获取绝对路径传递给前端1目标后端rust调用文件打开对话框获取绝对路径。2步骤2.1main
- 前端大模型入门:编码(Tokenizer)和嵌入(Embedding)解析
大模型玩家
前端embedding产品经理经验分享算法人工智能学习方法
本文介绍了大规模语言模型(LLM)中的两个核心概念:Tokenizer和Embedding。Tokenizer将文本转换为模型可处理的数字ID,而Embedding则将这些ID转化为能捕捉语义关系的稠密向量。文章通过具体示例和代码展示了两者的实现方法,帮助读者理解其基本原理和应用场景。作者|想飞的雪糕LLM的核心是通过对语言进行建模来生成自然语言输出或理解输入,两个重要的概念在其中发挥关键作用:T
- spring boot 使用mybatis从数据库取二进制Blob文件图片映射问题
梦境之冢
springboot常见问题springbootmybatis数据库
根据错误日志java.lang.IllegalArgumentException:argumenttypemismatch,问题集中在方法返回值的类型与实际数据库查询结果类型不匹配。我们逐步分析并解决该问题。使用_byte[]解决了问题,这是因为MyBatis对BLOB类型的默认映射行为和Java类型推断的细节有一些特殊处理。让我们深入分析为什么这样做会解决问题。错误:selectBYTES_fr
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo