Java学习日志Day39_javascript的使用
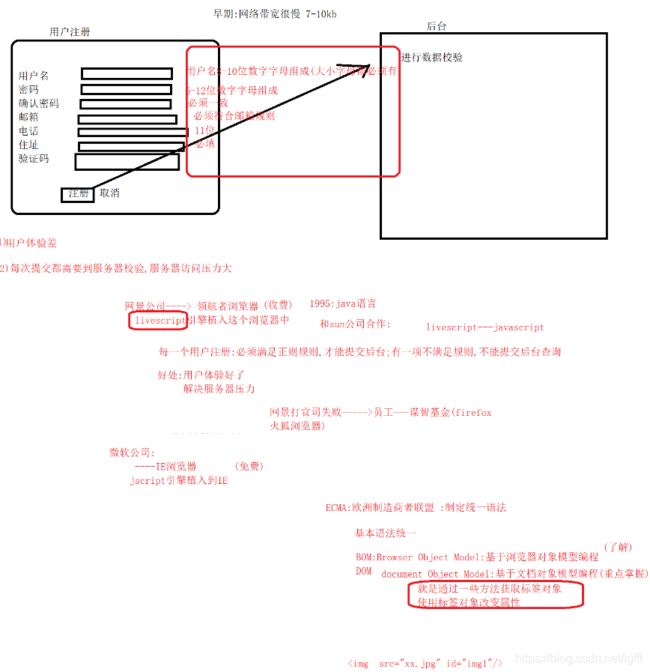
一、js的引入
js的引入举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>引入javavscript</title>
<!-- <script type="text/jscript"></script>
<script type="text/text/javascript"></script> -->
</head>
<body>
<form>
用户名:<input type="text" name="username" value="" id="username" onblur="testUserName()" placeholder="请输入用户名" /><span id="name_tip"></span><br/>
密码:<input type="password" name="password" placeholder="请输入密码" /><br/>
<input type="submit" value="登录" />
</form>
</body>
<script>
//用户输入内容之后,鼠标光标移出文本输入框---- 失去焦点 触发失去焦点事件
function testUserName(){
//通过js的dom方式(document Object Model:文档对象模型编程)
//通过id获取input标签对象 并且同时获取里面的内容
var username = document.getElementById("username").value ;
//alert(username) ;
//假设:如果用户输入的内容不是"eric",可用;否则,不可用
//获取id="name_tip"的span标签对象
var nameTip = document.getElementById("name_tip") ;
//判断用户名
//var reg = /^[A-Za-Z0-9]{6,16}$/ //js的正则表达式
if(username=="eric"){
//设置span标签对象的innnerHTML属性,设置内容
nameTip.innerHTML ="对不起,用户名不可用".fontcolor("red") ;
}else{
nameTip.innerHTML ="√".fontcolor("#0F0") ;
}
}
</script>
</html>
二、js的使用方式
- 内部方式
在页面中指定script标签书写js代码
//:单行注释
/多行注释/ - 外部方式(开发中使用外部方式)
1). 在js文件夹下新建一个.js文件
书写js代码
在当前html页面导入指定js文件
script标签(有开始,有结束)
src属性:js/xx.js文件
2). 好处:html代码和js分离了 (前端开发工程师:需要使用外部方式)
举例:
document.write("Javascript语言是一个弱类型语言") ;
alert("对话提示框") ;
- js常用函数
1). 向浏览器输出内容
document.write(“hello,js!”) ;
2). 在浏览器中控制台打印内容
console.log(“hello,javascript!!”) ;
3). 弹对话提示框
window.alert(“hello,javacript!!”) ;
三、js的变量以及数据类型
- js中变量如何定义:
1)用var来定义变量,var可以定义任何类型 (在js中创建对象也是var)
var可以省略不写 (目前不建议)
2)定义变量,是可以重复定义变量,后面的值会将前面的值覆盖掉 (弱类型语言体现)
java语言
int a = 10 ;
int a = 20 ; 重复定义
3) 查询数据类型:使用函数typeof(变量名)
基本数据类型:
无论是整数还是小数—在Js中都属number类型-- 内置对象(引用类型):Number
无论是字符串哈市字符–js中都属于string类型-- 内置对象:String
true/false–js中属于boolean-- 内置对象:Boolean
object:–内置对象:模板对象:Object
undefined类型:无意义:因为当前这个变量没有被赋值(未定义变量)
4)js中的数据类型划分是通过值来确定的!
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js中变量以及数据类型</title>
<script>
var a = 10 ; //var a = new Number(10) ;numObj = new Number(value)
var a = 20 ;
var b = 3.14 ;
var c = "hello" ;
var d = 'a' ;
var e = true ;
var f = new Object() ;
var g ;
document.write("a的值是"+a+",a的数据类型是"+typeof(a)+"
") ;
document.write("b的值是"+b+",b的数据类型是"+typeof(b)+"
") ;
document.write("c的值是"+c+",c的数据类型是"+typeof(c)+"
") ;
document.write("d的值是"+d+",d的数据类型是"+typeof(d)+"
") ;
document.write("e的值是"+e+",e的数据类型是"+typeof(e)+"
") ;
document.write("f的值是"+f+",f的数据类型是"+typeof(f)+"
") ;
document.write("g的值是"+g+",g的数据类型是"+typeof(g)+"
") ;
</script>
</head>
<body>
</body>
</html>
四、js运算符
- 算术运算符:+,-,/,%
- 赋值运算符:=
- 比较运算符:<,>,<=,>=,==,!=
- 逻辑运算符:
js中
&&: 有false,则false
||: 有true,则true - 逻辑非:非true,则false;非false则true
- 三元运算符:(表达式)? 执行true的结果:执行false的结果;
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js运算符</title>
<script>
var a = 3 ; //将3赋值给Number类型变量a
var b = 4;
document.write("sum:"+(a+b)+"
") ;
document.write("sub:"+(a-b)+"
") ;
document.write("mul:"+(a*b)+"
") ;
document.write("div:"+(a/b)+"
") ;
document.write("%:"+(a%b)+"
") ;
document.write("
") ;
var c = 1 ;
console.log(true+c) ;
console.log(1+false) ;
//true和false在js中代表两个常量:1,0 (弱类型语言体现)
document.write("
") ;
//比较运算符
console.log(a>=b) ;
console.log(a==b) ;
console.log(a<=b) ;
console.log(a!=b) ;
document.write("
") ;
//逻辑运算符
console.log((++a)==3 && (--b)==4) ;
document.write("
") ;
//三元运算符
var age = 18 ;
document.write((age>=18)?"成年人":"未成年人") ;
</script>
</head>
<body>
</body>
</html>
五、流程语句
- 顺序结构语句
- 选择结构语句
1). 选择语句中的switch语句中case语句后面在js中既可以常量也可以变量! (弱类型语言)
2). java中的switch只能是一个常量 - 循环结构语句
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>流程语句</title>
<script>
var week = 3 ;
var b = 3 ; //变量
switch(week){
case 1 :
document.write("星期一") ;
break ;
case 2:
document.write("星期二") ;
break ;
case b: //变量
document.write("星期三") ;
break ;
case 4:
document.write("星期四") ;
break ;
case 5:
document.write("星期五") ;
break ;
case 6:
document.write("星期六") ;
break ;
case 7:
document.write("星期日") ;
break ;
default:
document.write("非法数据") ;
break;
}
document.write("
") ;
//js中---for-in语句 很类上于中的foreach语句:增强for
/*
for(var 变量名 in 对象名称){
使用这个变量名 对象名称[变量名]访问属性
}
*/
//js中:for-in是用来给自定义对象使用,遍历自定义对象中的属性 (可以可以操作数组)
//js中如何定义数组
var arr = [10,20,30,40] ;
//普通for循环
for(var i = 0 ; i < arr.length ; i++){
document.write(arr[i]+"
") ;
}
document.write("
") ;
for(var i in arr){
document.write(arr[i]+" ") ;
}
//定义对象
function Person(name,age,address,email){ //类似于 java中有参构造
//追加属性
this.name = name ;
this.age = age ;
this.adress=address;
this.email = email;
}
document.write("
") ;
//创建对象
var p = new Person("高圆圆",41,"西安市","[email protected]") ;
//for-in
for(var i in p){
document.write(p[i]+"
") ;
}
</script>
</head>
<body>
</body>
</html>
六、js中函数
js中函数 类上与java中定义方法(功能)
-
js中定义函数:
function 函数名称(形参列表){
可以写return语句
也可以没有return语句
} -
函数调用
单独调用(函数里面没有return语句)
函数名称(实际参数) ;
赋值调用(有return语句)
var 变量名 = 函数名称(实际参数); -
定义函数注意事项:
1)形式参数列表中不能携带数据类型:var是可以定义任何类型 (弱类型语言的一个体现)
在java中,形式参数必须携带
public static int add(int a,int b)
public static double add(double a,double b)
2)函数中可以不用书写return语句
3)js中不存在函数重载.如果后面的方法名和前面的方法名相同,后面的函数将前面函数覆盖掉
如果函数是形式参数个数大于实际参数个数,调用函数时,函数依然可以正常执行,
由于某个形参没有被赋值,调用的结果:NaN (没有意义)
如果形式参数个数小于实际参数个数,调用函数依然执行,将多余实际去掉,进行计算!
4)在函数中有有一个默认数组:arguments
作用就是将实际参数赋值形式参数
Java中的main方法
public static void main(String[] args){}
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js中函数</title>
<script>
//定义求两个数据之和的函数
// function add(var a,var b){
function add( a, b){
var result = a + b;
document.write("两个数据之和是:"+result) ;
// return result ;
}
function add(a,b,c){//a =10 ,b =20 ,c = 30
//alert(arguments.length) ;
for(var i = 0 ; i < arguments.length; i ++){
alert(arguments[i]) ;
}
var result = a+ b+ c;
document.write("数据之和是:"+result) ;
}
//调用
//单独调用
add(10,20,30) ;
//赋值调用
//var result = add(10,30) ;
//document.write("两个数据之和是:"+result) ;
</script>
</head>
<body>
</body>
</html>
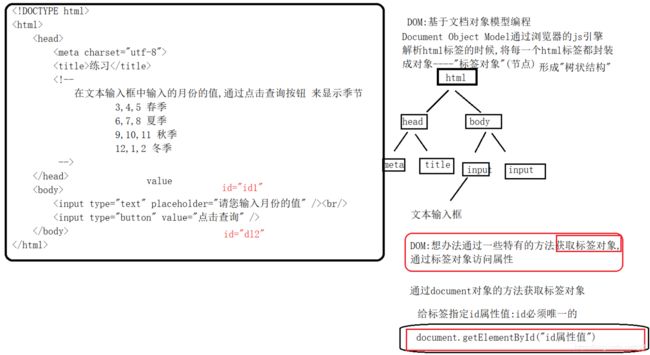
七、js中的DOM引入
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<!--
在文本输入框中输入的月份的值,通过点击查询按钮 来显示季节
3,4,5 春季
6,7,8 夏季
9,10,11 秋季
12,1,2 冬季
-->
</head>
<body>
<input type="text" id="month" placeholder="请您输入月份的值" /><br/>
<input type="button" onclick="mySearch()" value="点击查询" />
</body>
<script>
//标签中:onclick属性:单击
function mySearch(){ //事件监听器 编写js函数
//alert("触发单击")
//获取id="month"所在的input标签对象
var inputObj = document.getElementById("month") ;
//通过标签对象获取用户输入的内容: 访问value属性
var text_month = inputObj.value ;
//alert(typeof(text_month)) ;
//alert(text_month) ;
/*
3,4,5 春季
6,7,8 夏季
9,10,11 秋季
12,1,2 冬季
*/
//if格式3:
//js中的== 将前面的字符串先转换成number然后和后面的整数对比:不会出现类型转换问题!
/*
if(text_month == 3 || text_month == 4 || text_month==5){
alert("春季") ;
}else if(text_month == 6 || text_month == 7 || text_month ==8){
alert("夏季") ;
}else if(text_month == 9 || text_month == 10 || text_month == 11){
alert("秋季")
}else if(text_month == 1 || text_month ==2 || text_month ==12){
alert("冬季")
}else{
alert("非法数据") ;
}
*/
//case后面的语句常量
//在和case语句比较前:需要将String 类型的text_month转换成整数
text_month = parseInt(text_month) ; //类型转换函数:将字符串---整数
switch(text_month){
case 3:
case 4:
case 5:
document.write("春季") ;
break ;
case 6:
case 7:
case 8:
document.write("夏季") ;
break ;
case 9:
case 10:
case 11:
document.write("秋季") ;
break ;
case 12:
case 1:
case 2:
document.write("冬季") ;
break ;
default:
document.write("您输入的数据不合法") ;
break ;
}
}
</script>
</html>
八、js中的自定义对象
在jd中,对象分为两种
1. 内置对象:
Js本身存在:Array,Date,String,Number,Boolean,正则表达式
2. 自定义对象
1)类上Java中的有参构造方法
定义一个对象
2). function 对象(属性列表){
追加属性…
追加方法…
}
3). 创建对象 var 对象名= new 对象(实际参数列表) ;
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Js中的自定义对象</title>
<script>
//方式1:定义对象
function Person(name,age){
//追加属性
this.name = name ;
this.age = age ;
//追加方法
this.play=function(){
alert("玩足球") ;
}
}
//创建对象
var p = new Person("赵又廷",41) ; //给属性赋值
//for-in遍历属性
/* for(var i in p ){
document.write(p[i]) ;
} */
//访问属性
document.write("name是"+p.name+"
") ;
document.write("age是"+p.age+"
") ;
//访问方法
p.play() ;
document.write("
") ;
//定义工人对象:Worker :类上java中无参构造
function Worker(){
}
//无参构造方式创建对象
var w = new Worker() ;
//对象名w追加属性或者追加方法
w.name = "杨德财" ;
w.age = 27 ;
w.play=function(){
document.write("喜欢玩代码...") ;
}
//访问属性
document.write("name是"+w.name+"
") ;
document.write("age是"+w.age+"
") ;
//访问方法
w.play() ;
document.write("
") ;
//方式3: 直接创建对象 Object:代表任意js对象 (模板对象)
var s = new Object();
//追加属性
s.name = "高圆圆" ;
s.age = 41 ;
//追加功能
s.speak=function(){
document.write("说英语") ;
}
//访问属性功能
//访问属性
document.write("name是"+s.name+"
") ;
document.write("age是"+s.age+"
") ;
//访问方法
s.speak() ;
document.write("
") ;
//方式4:字面值的方式 json字符串 (后期json是一个重点)
/*
json解析跟xml解析
xml解析:dom解析(面向对象方式)/sax解析(基于事件方式)
解析速度慢
json:解析速度快 ,格式是一种js语法 (简单直观)
fastJson 工具
Gosn
jsonlib
jackson---springmvc提供的一种内置的插件
*/
/*
简单格式
{
"key1":"value1",
"key2":"value2",
...
};
//复杂格式
[
"students",
{
"sname":"张三",
"age":20,
"address":"西安市",
},
{"sname":"李四","age":25,"address":"咸阳市"},
{"sname":"王五","age":30,"address":"北京市"}
];
*/
var student = {
//追加属性
"name":"耿明刚",
"age":23,
"address":"南窑国际",
"email":"[email protected]",
//追加功能
"code":function(){
alert("日日夜夜coding...") ;
}
} ;
//调用属性
document.write("姓名是:"+student.name+"
") ;
document.write("年龄是:"+student.age+"
") ;
document.write("住址是:"+student.address+"
") ;
document.write("邮箱是:"+student.email) ;
student.code() ;
</script>
</head>
<body>
</body>
</html>
九、内置对象
- String对象的方法
String对象的方法
charAt(var char):返回指定索引处的字符
indexOf(var char);查询当前字符第一次在字符串中出现的角标值
fontcolor(指定颜色标记):给字符串设置字体颜色
spilt(字符串):通过指定的字符串将当前大串拆分成字符串数组
substring(start, end):截取功能
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内置对象String</title>
<script>
//如何创建字符串对象
//方式1:var对象名 = new String("xx") ;
// var s1 = new String("hello") ;
// var s2 = new String("hello") ;
var s1 = "hello" ;
var s2 = "hello" ;
document.write((s1==s2)+"
") ;
//== 比较的是地址值是否相同 new 对象:都分别需要在堆内存中开辟空间
//如果常量赋值:直接在常量池中,有这个值,直接返回地址值;没有这个值,开辟常量池内存空间
//valueOf():比较的内容是否相同
document.write((s1.valueOf()==s2.valueOf())+"
")
document.write("hr/>") ;
//定义一个字符串
var str = "helloworldjavaEE" ;
document.write("charAt():"+str.charAt(4)+"
") ;
document.write("indexOf():"+str.indexOf('a')+"
") ;
//substr(beginindex,length):从指定位置开始截取指定长度
document.write("substr():"+str.substr(5,5)+"
") ;
//包前不包后(endindex的位置取不到的,endindex-1)
document.write("substring():"+str.substring(5,9)+"
") ;
//给字符串添加颜色属性
document.write("fontcolor():"+str.fontcolor("red")+"
") ;
var classes = "JavaEE-Php-Python-test-Web-C" ;
//分割功能
var stryArray = classes.split("-") ;
//遍历
for(var i = 0 ; i < stryArray.length ; i ++){
alert(stryArray[i]) ;
}
</script>
</head>
<body>
</body>
</html>
- Date对象的方法
举例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Date内置对对象</title>
<!--
Js的内置对象Date
创建对象
var 对象名 = new Date();
-->
<script>
//创建日期对象
var date = new Date() ;
//alert(date) ;
//常用的方法:获取年份
//getYear():并不是完整的年份.而是当前年份距离1900 年差值
//getFullYear():获取
var year = date.getFullYear();
document.write(year+"年") ;
//获取月份:getMonth():0-11之间的整数
var month = date.getMonth()+1 ;
document.write(month+"月") ;
//获取月中的每一天:getDate()
var month_day = date.getDate() ;
document.write(month_day+"日 ") ;
//getHourer():一天中的小时
document.write(date.getHours()+":"+date.getMinutes()+":"+date.getSeconds()) ;
// var hour = date.getHours() ;
//alert(hour) ;
</script>
</head>
<body>
</body>
</html>
扩展:网页定时器:
窗口对象 顶级对象可以不写
window.setInterval(“任务()”,毫秒数):重复执行.每经过毫秒数后执行定时任务
window.setTimeOut(“任务()”,“毫秒数”):经过毫秒数后执行一次任务
举例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定时器</title>
</head>
<body>
<h3>网页时钟</h3>
当前系统时间是:<span id="spanTip"></span>
</body>
<script>
function myTask(){
//需要创建Date对象,拼接日期和时间
var date = new Date() ;
var dataStr = date.getFullYear()+"-"+(date.getMonth()+1)+"-"
+date.getDate()
+" "+date.getHours()+":"+date.getMinutes()+":"+date.getSeconds() ;
//获取id="spanTip"的标签对象
var spanObj = document.getElementById("spanTip") ;
//设置innerHTML属性
spanObj.innerHTML = ""+dataStr+"" ; //给span设置文本内容
}
//开启定时器
setInterval("myTask()",1000) ;//每经过1秒执行这个任务
</script>
</html>