第六课:冷战和消费主义、个人计算机革命、图形用户界面(GUI)及3D图形
第六课:冷战和消费主义、个人计算机革命、图形用户界面(GUI)及3D图形
- 第二十四章:冷战和消费主义
-
- 本课概括:政府和消费者推动了计算机的发展
- 第二十五章:个人计算机革命
-
- 本集概括:继续讲计算机发展史
- 第二十六章:图形用户界面(GUI)
- 第二十七章:3D 图形
-
- 1、线框渲染 Wireframe Rendering
- 2、网格 Mesh
- 3、三角形更常用的原因
- 4、扫描线渲染 Scanline Rendering——填充图形的经典算法
- 5、遮挡 Occlusion
- 6、深度缓冲 Z Buffering
各位小伙伴想要博客相关资料的话关注公众号:chuanyeTry即可领取相关资料!
第二十四章:冷战和消费主义
本课概括:政府和消费者推动了计算机的发展
早期靠政府资金,让技术发展到足够商用,然后消费者购买商用产品继续推动产品发展。
冷战导致美国往计算机领域投入大量资源。
范内瓦·布什预见了计算机的潜力,提出假想机器 Memex帮助建立国家科学基金会,给科学研究提供资金。
1950 年代消费者开始买晶体管设备,收音机大卖,日本取得晶体管授权后,索尼做了晶体管收音机,为日本半导体行业崛起埋下种子。
苏联 1961 年把宇航员加加林送上太空,导致美国提出登月 NASA 预算大大增加,用集成电路来制作登月计算机。
集成电路的发展实际上是由军事应用大大推进的,阿波罗登月毕竟只有 17 次美国造超级计算机进一步推进集成电路。
美国半导体行业一开始靠政府高利润合同活着,忽略消费者市场,1970 年代冷战渐消,行业开始衰败很多公司倒闭,英特尔转型处理器。
第二十五章:个人计算机革命
本集概括:继续讲计算机发展史
1970 年代初成本下降,个人计算机变得可行。
RAM:random-access memory 随机访问存储器。
ROM:read-only memory 只读存储器。
Altair 8800 第一台取得商业成功的个人计算机。
比尔·盖茨和保罗·艾伦写 BASIC 解释器,解释器和编译器类似,区别是解释器运行时转换,而编译器提前转换。
乔布斯提议卖组装好的计算机,Apple-I 诞生。
1977 年出现 3 款开箱即用计算机:“Apple-II”,“TRS-80 Model I”,“Commodore PET 2001”。
IBM 意识到个人计算机市场。
IBM PC 发布,采用开放架构,兼容的机器都叫 IBM Compatible(IBM 兼容)
生态系统产生雪球效应:
因为用户多,软硬件开发人员更愿意花精力在这个平台。
因为软硬件多,用户也更乐意买 “IBM 兼容” 的计算机。
苹果选封闭架构,一切都自己来,只有苹果在非 “IBM 兼容” 下保持了足够市场份额。
第二十六章:图形用户界面(GUI)
GUI是 “事件驱动编程”,代码可以在任意时间执行以响应事件,而不像传统代码一样自上而下。
图形界面先驱:道格拉斯·恩格尔巴特(Douglas Engelbart)——设想计算机成为未来知识性员工应对问题的工具,并发明了鼠标。
1970 年成立帕洛阿尔托研究中心(Palo Alto Research Center)。
1973 年完成 Xerox Alto(施乐奥托)计算机——创立了桌面,窗口等计算机概念。
1981 年的 Xerox Star system(施乐之星系统),创建了文档概念。
所见即所得 WYSIWYG——施乐打印出来的东西和计算机上一样,并发明了剪切、复制、黏贴等计算机概念。
史蒂夫·乔布斯去施乐参观。
1983 年推出 Apple Lisa。
1984 年推出 Macintosh 成功。
1985 年推出 Windows 1.0。
1995 年推出 Windows 95 提供新的图形界面,并有 Mac 没有的新功能,如多任务和受保护内存。
1995年微软做失败的 Microsoft Bob——类似于房子的设计。
第二十七章:3D 图形
1、线框渲染 Wireframe Rendering
有图形算法负责把 3D 坐标 “拍平” 显示到2D屏幕上,这叫 3D 投影(包括正交投影和透视投影),所有的点都从 3D 转成 2D 后,就可以用画 2D 线段的函数来连接这些点,这叫线框渲染。
2、网格 Mesh
如果我们需要画比立方体复杂的图形,三角形比线段更好,在3D图形学中我们叫三角形 “多边形”(Polygons),一堆多边形的集合叫网格,网格越密,表面越光滑,细节越多。
3、三角形更常用的原因
因为能定义唯一的平面。
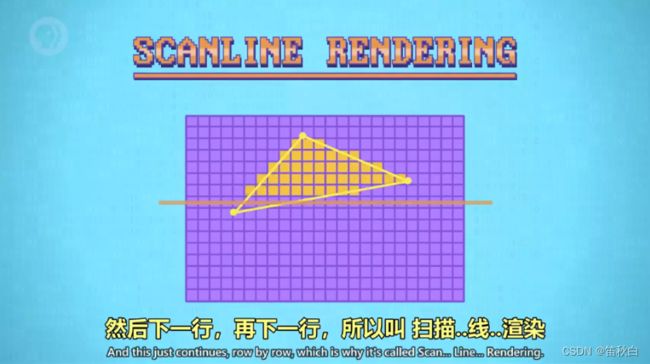
4、扫描线渲染 Scanline Rendering——填充图形的经典算法
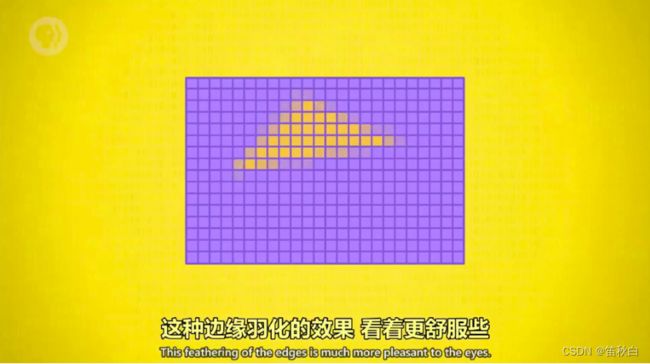
抗锯齿——边缘羽化,如果像素在多边形内部,就直接涂颜色,如果多边形划过像素,颜色就浅一些。

5、遮挡 Occlusion
用排序算法,从远到近排列,然后从远到近渲染,这叫画家算法。
6、深度缓冲 Z Buffering
另一种画遮挡的方法,简而言之,Z-buffering 算法会记录场景中每个像素和摄像机的距离,在内存里存一个数字矩阵,首先,每个像素的距离被初始化为 “无限大”,然后 Z-buffering 从列表里第一个多边形开始处理,也就是A,它和扫描线算法逻辑相同,但不是给像素填充颜色,而是把多边形的距离和 Z-Buffer 里的距离进行对比,它总是记录更低的值,因为没对多边形排序,所以后处理的多边形并不总会覆盖前面的。
- Z Fighting 错误
采用深度缓冲算法,哪个图形在前将会变化。 - 背面剔除 Back Face Culling
由于游戏角色的头部或地面,只能看到朝外的一面,所以为了节省处理时间,会忽略多边形背面,这很好,但有个bug是 如果进入模型内部往外看,头部和地面会消失。 - 表面法线 Surface Normal
在3D图形上任取一小个区域,它面对的方向叫 “表面法线”。 - 平面着色 Flat Shading
基本的照明算法,缺点是使多边形边界明显,看上去不光滑。 - 高洛德着色 Gouraud shading, 冯氏着色 Phong Shading
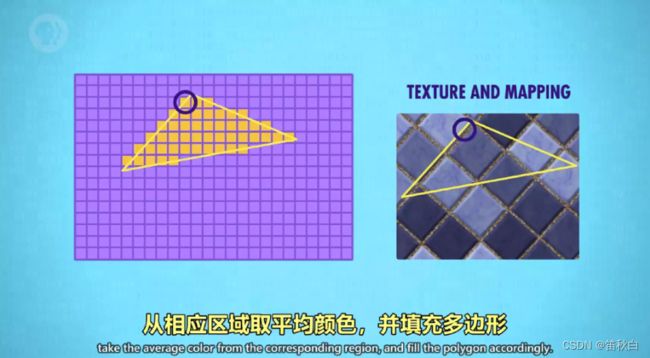
不只用一种颜色上色。 - 纹理映射 Texture Mapping
纹理在图形学中指外观,纹理有多种算法来达到花哨效果,最经典的是纹理映射。纹理映射示意图如下:

- 图形处理单元 GPU, Graphics Processing Unit
方便并行处理多个图形,并把图形分成一个个小块来处理。