html_4——知识总结
html_4——知识总结
- 一、计算机基础知识
- 二、html4总结
-
- 2.1 html基本结构
- 2.2 全局属性-id,class,style,dir,title,lang
- 2.3 格式排版标签-div,p,h1-h6,br,hr,pre
- 2.4 文本标签-span,en,strong,del,ins,sub,sup
- 2.5 图片标签-img:src,alt,width,height,boder
- 2.6 超链接-a:herf,target,name,id
- 2.7 列表标签-ul,ol:li;dl:dt,dd;
- 2.8 表格--table,caption,thead,tbody,tfoot,tr,td,th
- 2.9 表单标签--form,input,textarea,select,option,button,label,fieldset,legend
- 2.10 框架标签 iframe:name,frameborder,width,height
- 参考
一、计算机基础知识
- 计算机=硬件+软件
- 软件=系统软件+应用软件

- 应用软件=c/s框架+b/s框架
- HTML全称:HyperText Markup Language(超文本标记语言)
- 复制快捷键:shift+alt+↓
- 回车键:enter+ctrl
二、html4总结
2.1 html基本结构
- 主体结构标签 head、body、html
<html>
<head>
<title>标题title>
head>
<body>
<marquee>尚硅谷marquee>
body>
html>
- html文档声明_
作用:告诉浏览器当前网页版本
新写法:
DOCTYPE html>
<html>
<head>
<title>
题目
title>
head>
<body>
<marquee loop="1">尚硅谷marquee>
body>
html>
- HTML 设置语言_
DOCTYPE html>
<html lang="zh-CN">
<head>
<title>
题目
title>
head>
<body>
<marquee loop="1">尚硅谷marquee>
body>
html>
- head内标签——title,meta指定页面元信息
DOCTYPE html> <html lang="zh-CN"> <head> <title>题目title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="8-12个以英文逗号隔开的单词/词语"> <meta name="keywords" content="网上购物,电商购物,皮鞋,化妆品"> <meta name="description" content="80字以内的一段话,与网站内容相关"> <meta name="description" content="哈哈电商主营皮鞋,致力于打造国内优质电商"> <meta name="robots" content="此处可选值见下表"> <meta name="author" content="tony"> <meta name="generator" content="Visual Studio Code"> <meta name="copyright" content="2023-2027©版权所有"> <meta http-equiv="refresh" content="10;url=http://www.baidu.com"> head> <body> <marquee>尚硅谷marquee> body> html>- HTML标准结构
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> body> html>- 输入 ! ,随后回车即可快速生成标准结构
- 在存放代码的文件夹中,存放一个 favicon.ico 图片,可配置网站图标。
2.2 全局属性-id,class,style,dir,title,lang
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML全局属性title> <style> .student { color: red; } style> head> <body> <div id="hello1">你好啊!div> <div id="hello2">你好啊2!div> <div id="hello1">你好啊22!div> <div class="student">王五div> <div class="student">张三div> <div class="student">李四div> <div style="color:red; font-size:50px;">旺财div> <bdo dir="rtl">你是年少的欢喜bdo> <div dir="rtl">你是年少的欢喜div> <div title="英雄联盟">loldiv> <a href="https://www.baidu.com" title="百度一下">百度a> <div lang="en">hellodiv> body> html>2.3 格式排版标签-div,p,h1-h6,br,hr,pre
标签名 标签含义 h1-h6 标题 p 段落 div 大容器 br 换行 hr 分割线 pre 按原文显示(一般用于在页面中嵌入大段代码) - h1 最好写一个, h2~h6 能适当多写。
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
- p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签。
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <div> <h1>1级标题h1> <p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。p> <p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。p> div> <div> <a href="https://www.baidu.com">去百度a> <br> <a href="https://www.jd.com">去京东a> <div>第一章div> <p>xxxxxxxx,就这样子哦她就成了国王p> <hr> <div>第二章div> <p>一个月黑风高的晚上,xxxxxxxxxxxxxxp> <pre> I Love You I Love You Love pre> div> body> html>2.4 文本标签-span,en,strong,del,ins,sub,sup
标签名 标签语义 em 要着重阅读的内容 strong 十分重要的内容(语气比em要强) span 没有语义,小容器 del 已删除内容 ins 新添加内容,加下划线 sub 下标字 sup 上标字 DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>HTML_常用的文本标签title> <style> span{ color: red; } style> head> <body> <p> 预防电信诈骗,请安装:<em>国家反诈中心app。em> p> <p> 当我们出门的时候,<strong>一定要关好门窗strong>! p> <p> 前端三个框架为:<span>Angular、React、Vuespan>。 p> <p> 商品原价:<del>199del>,限时秒杀:<ins>99ins> p> <p> 水的化学方程式是:H<sub>2sub>O,8的三次方是这么写的:8<sup>3sup> p> body> html>2.5 图片标签-img:src,alt,width,height,boder
标签名 常用属性 img src :图片路径(又称:图片地址);alt :图片描述;width :图片宽;height:图片高度;boder:边框 DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <img src="./奥特曼.jpg" alt="奥特曼" width="200px"> body> html>2.6 超链接-a:herf,target,name,id
主要作用:跳转到指定页面、跳转到指定文件、跳转到锚点位置、唤起指定应用。
标签名 常用属性 a href : 指定要跳转到的具体目标。target : 控制跳转时如何打开页面。id : 元素的唯一 标识,可用于设置锚点。name : 元素的名字,写在 a 标签中,也能设置锚点。 1、跳转到页面
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> head> <body> <a href="https://www.baidu.com/" target="_blank">百度一下a> <a href="https://miaosha.jd.com/" target="_self">京东秒杀a> <a href="./10_HTML排版标签.html" target="_blank">排版标签a> <a href="./10_HTML排版标签.html"> <img width="50" src="./奥特曼.jpg" alt="奥特曼"> a> body> html>2、跳转到文件
<a href="./resource/自拍.jpg" target="_blank">看自拍a> <a href="./resource/小电影.mp4" target="_blank|">看小电影a> <a href="./resource/小姐姐.gif" target="_blank">看小姐姐a> <a href="./resource/如何一夜暴富.pdf" target="_blank">点我一夜暴富a> <a href="./resource/内部资源.zip">内部资源a> <a href="./resource/小姐姐.gif" download="电影片段.mp4">a>3、跳转到锚点
<a href="#htl">看灰太狼a> <a href="#atm">看奥特曼a> <a name="htl">a> <img src="./path_test/a/b/灰太狼.jpg" alt="灰太狼"> <p id="atm">我是奥特曼p> <img src="./奥特曼.jpg" alt="奥特曼"> <a href="#">回到顶部a> <a href="demo.html#test1">去demo.html页面的test1锚点a> <a href="">刷新本页面a> <a href="javascript:alert(1);">点我弹窗a>4、唤起应用
<a href="tel:10010">电话联系a> <a href="mailto:[email protected]">邮件联系a> <a href="sms:10086">短信联系a>2.7 列表标签-ul,ol:li;dl:dt,dd;
1、有序列表–ol
<h2>把大象放进冰箱里共分几步?h2> <ol> <li>把冰箱门打开li> <li>把大象放进去li> <li>把冰箱门关上li> ol>2、无序列表–ul
<h2>我想去的几个城市h2> <ul> <li>成都li> <li>上海li> <li>西安li> <li>武汉li> ul>3、自定义列表–dl
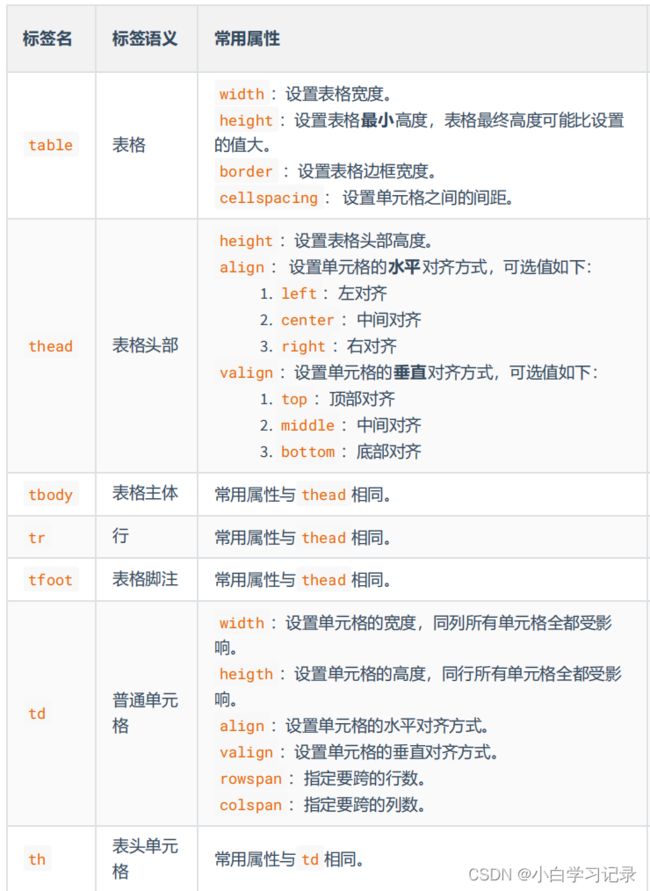
<h2>如何高效学习?h2> <dl> <dt>做好笔记dt> <dd>笔记是我们以后复习的一个抓手dd> dl>2.8 表格–table,caption,thead,tbody,tfoot,tr,td,th
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>表格_跨行与跨列title> head> <body> <table border="1" cellspacing="0"> <caption>课程表caption> <thead> <tr> <th>项目th> <th colspan="5">上课th> <th colspan="2">活动与休息th> tr> thead> <tbody> <tr> <td>星期td> <td>星期一td> <td>星期二td> <td>星期三td> <td>星期四td> <td>星期五td> <td>星期六td> <td>星期日td> tr> <tr> <td rowspan="4">上午td> <td>3-2td> <td>3-3td> <td>3-4td> <td>3-5td> <td>3-6td> <td>3-7td> <td rowspan="4">休息td> tr> <tr> <td>4-2td> <td>4-3td> <td>4-4td> <td>4-5td> <td>4-6td> <td>4-7td> tr> <tr> <td>5-2td> <td>5-3td> <td>5-4td> <td>5-5td> <td>5-6td> <td>5-7td> tr> <tr> <td>6-2td> <td>6-3td> <td>6-4td> <td>6-5td> <td>6-6td> <td>6-7td> tr> <tr> <td rowspan="2">下午td> <td>7-2td> <td>7-3td> <td>7-4td> <td>7-5td> <td>7-6td> <td>7-7td> <td rowspan="2">休息td> tr> <tr> <td>8-2td> <td>8-3td> <td>8-4td> <td>8-5td> <td>8-6td> <td>8-7td> tr> tbody> <tfoot height="50" align="center" valign="middle"> <tr> <td>td> <td>td> <td>td> <td>td> <td>td> <td>td> <td>td> <td>共计:4人td> tr> tfoot> table> body> html>2.9 表单标签–form,input,textarea,select,option,button,label,fieldset,legend
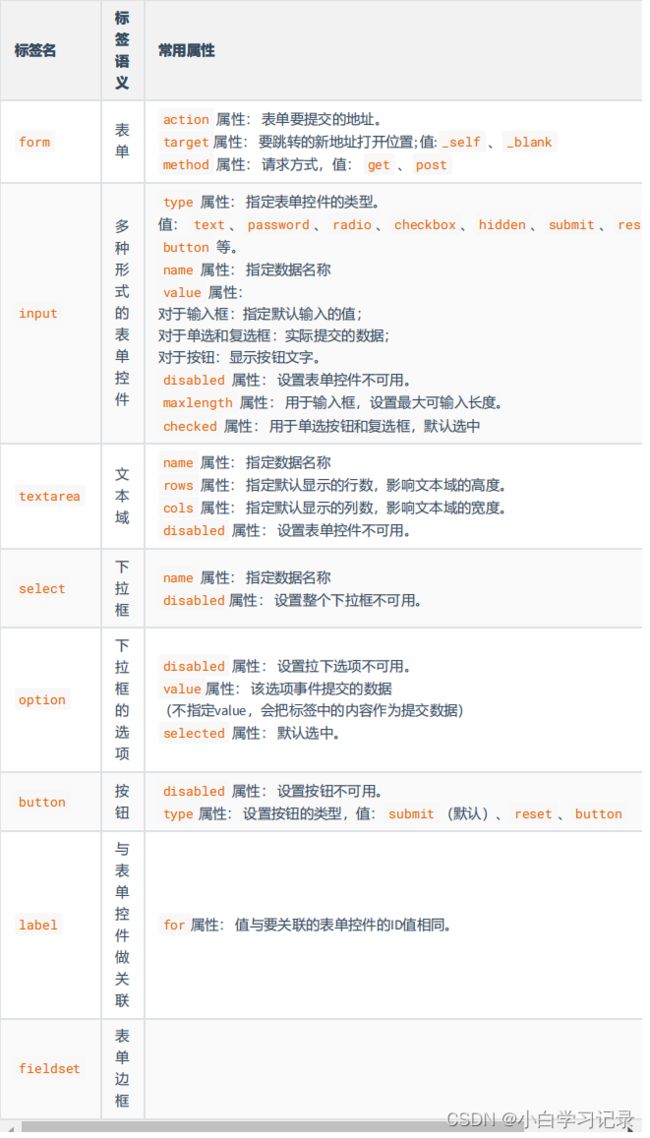
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>表单_常用控件title> head> <body> <form action="https://search.jd.com/search"> <fieldset> <legend>主要信息legend> <label > 账户: <input disabled id="zhanghu" type="text" name="account" value="zhangsan" maxlength="10"><br> label> <label > 密码: <input id="mima" type="password" name="pwd" value="123" maxlenth="10"><br> label> 性别: <input type="radio" name="gender" value="male" id="nan"> <label for="nan">男label> <input type="radio" name="gender" value="female" id="nv"> <label for="nv">女label><br> 爱好: <input type="checkbox" name="hobby" value="smoke" checked>抽烟 <input type="checkbox" name="hobby" value="drink" checked>喝酒 <input type="checkbox" name="hobby" value="perm" checked>烫头<br> <input type="hidden" name="from" value="toutiao"><br> <input type="submit" value="确认1"> <input type="reset" value="重置1"> <input type="button" value="检测账户是否被注册1"><br> fieldset> <fieldset> <legend>次要信息legend> <button type="submit">确认2button> <button type="reset">重置2button> <button type="button">检测账户是否被注册2button><br> 其他: <textarea name="other" cols="23" rows="3">textarea><br> 籍贯: <select name="place"> <option value="冀">河北option> <option value="鲁">山东option> <option value="晋" selected>山西option> <option value="粤">广东option> select> fieldset> body> html>2.10 框架标签 iframe:name,frameborder,width,height
DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>框架标签title> head> <body> <iframe src="https://www.taobao.com" width="900" height="300" frameborder="0">iframe><br> <iframe src="./resource/如何一夜暴富.pdf" frameborder="0" width="900" height="300">iframe><br> <a href="https://www.toutiao.com" target="container">点我看新闻a> <a href="https://www.taobao.com" target="container">点我看淘宝a><br> <form action="https://so.toutiao.com/search" target="container"> <input type="text" name="keyword"> <input type="submit" value="搜索"> form> <iframe name="container" frameborder="0" width="900" height="300">iframe><br> body> html>参考
尚硅谷2023前端css和html