网页设计与制作
前言
对网页设计的课程进行一下总结,方便复习,这篇博客本来就是给自己看的,所以就省略了很多东西。
基础知识
www(万维网缩写)_百度百科 (baidu.com)![]() https://baike.baidu.com/item/www/109924?fr=ge_ala计算机网络——应用层(万维网WWW)_万维网的工作方式-CSDN博客
https://baike.baidu.com/item/www/109924?fr=ge_ala计算机网络——应用层(万维网WWW)_万维网的工作方式-CSDN博客![]() https://blog.csdn.net/weixin_45084986/article/details/118178040URL格式_百度百科 (baidu.com)
https://blog.csdn.net/weixin_45084986/article/details/118178040URL格式_百度百科 (baidu.com)![]() https://baike.baidu.com/item/URL%E6%A0%BC%E5%BC%8F/10056474?fr=ge_ala可扩展标记语言_百度百科 (baidu.com)
https://baike.baidu.com/item/URL%E6%A0%BC%E5%BC%8F/10056474?fr=ge_ala可扩展标记语言_百度百科 (baidu.com)![]() https://baike.baidu.com/item/%E5%8F%AF%E6%89%A9%E5%B1%95%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80/2885849?fr=ge_alaWWW(World Wide Web,万维网)是Internet上基于客户/服务器体系结构的分布式多平台的超文本超媒体信息服务系统,它是Internet的最主要的信息服务,允许用户在一台计算机上通过Internet存取另一台计算机上的信息。
https://baike.baidu.com/item/%E5%8F%AF%E6%89%A9%E5%B1%95%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80/2885849?fr=ge_alaWWW(World Wide Web,万维网)是Internet上基于客户/服务器体系结构的分布式多平台的超文本超媒体信息服务系统,它是Internet的最主要的信息服务,允许用户在一台计算机上通过Internet存取另一台计算机上的信息。
www是以客户机/服务器的方式来工作的,由3个部分协调共同完成的:客户机 、服务器、http协议。
URL是统一资源定位器,它是uniform resource locations的缩写 。
URL的标准结构:协议名称://主机名称[:端口地址/存放目录/文件名称]
一个标准的url是由4部分组成的:第一是协议;第二是主机名;第三部分就是文件存放在主机上的路径;第四部分是文件名。
HTML
HTML_百度百科 (baidu.com)![]() https://baike.baidu.com/item/HTML/97049?fr=ge_ala
https://baike.baidu.com/item/HTML/97049?fr=ge_ala
标记语言_百度百科 (baidu.com)![]() https://baike.baidu.com/item/%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80/5964436?fromModule=lemma_inlink超文本_百度百科 (baidu.com)
https://baike.baidu.com/item/%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80/5964436?fromModule=lemma_inlink超文本_百度百科 (baidu.com)![]() https://baike.baidu.com/item/%E8%B6%85%E6%96%87%E6%9C%AC/2832422?fromModule=lemma_inlink
https://baike.baidu.com/item/%E8%B6%85%E6%96%87%E6%9C%AC/2832422?fromModule=lemma_inlink
HTML(Hyper Text Markup Language)的全称为超文本标记语言。
标记语言,是一种将文本以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
编辑这个程序一方面可以通过先在记事本中编辑程序,然后通过修改后缀名的形式来运行。
注释标记
注释并不局限于一行,长度不受限制。结束标记与开始标记可以不在一行上。
空格字符:
换行
,不换号
段落标记...
段落标记放在一个段落的头尾,用于定义一个段落。属性align用来设置段落文字在网页上的对齐方式:left(左对齐)、center(居中)和right(右对齐)。缺省时默认为left。
定位标记…
设定文字、图像、表格的摆放位置。align属性同p标签一致。
水平线标记
在页面中插入一条水平标尺线,可以使不同功能的文字分隔开,看起来整齐、明了。
size设定线条粗细,以像素为单位,默认为2。
width设定线段长度,可以是绝对值(以像素为单位)或相对值(相对于当前窗口的百分比)
color设定线条色彩,默认为黑色。可以采用色彩的名称。色彩可以用相应英文单词或以“#”引导
的一个十六进制数代码来表示。
标题文字标记…
用来指定标题文字的大小,#取1~6的整数值,取1时文字最大,6时文字最小。align属性同前面一致。
字体标记...
设置字体的大小、字体、字型、色彩。
size用来设置文字的大小。数字的取值范围从1~7,size取1时最小,取7时最大。
face用来设置字体。如黑体、宋体、楷体_GB2312、隶书等。
color用来设置文字色彩。
回乡偶书二首·其一_诗词_百度汉语 (baidu.com)![]() https://hanyu.baidu.com/shici/detail?from=aladdin&pid=3e5b492d37cb4f9d908d6e329cfb1455&showPinyin=1
https://hanyu.baidu.com/shici/detail?from=aladdin&pid=3e5b492d37cb4f9d908d6e329cfb1455&showPinyin=1
练习题
回乡偶书
贺知章
少小离家老大回,乡音无改鬓毛衰。
儿童相见不相识,笑问客从何处来。
解析:这是一首久客异乡、缅怀故里的感怀。写于初来乍到之时,抒写久客伤老之情。
在第一、二句中,诗人置身于故乡熟悉而又陌生的环境之中,一路迤逦行来,心情颇不平静:当年离家,风华正茂;
今日返归,鬓毛疏落,不禁感慨系之。首句用“少小离家”与“老大回”的句中自对,概括写出数十年久客他乡的事实,
暗寓自伤“老大”之情。次句以“鬓毛衰”顶承上句,具体写出自己的“老大”之态,并以不变的“乡音”映衬变化了的“鬓毛”,
言下大有“我不忘故乡,故乡可还认得我吗”之意,从而为唤起下两句儿童不相识而发问作好铺垫。
锚点标记...
href属性为超文本引用,是目标资源的有效地址,空超链接可以用“#”代替URL。
target属性设定链接被单击后结果所要开始窗口的方式。可选值为:_blank,_parent,_self,_top。
href (hypertext reference)超文本引用
a标签的target属性-CSDN博客![]() https://blog.csdn.net/qq_42000201/article/details/102841404
https://blog.csdn.net/qq_42000201/article/details/102841404
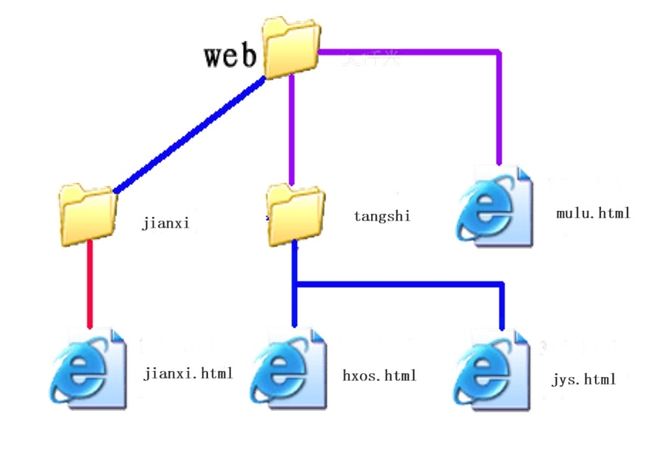
贺知章《回乡偶书》全诗原文、注释、翻译和赏析 - 可可诗词网 (kekeshici.com)![]() https://www.kekeshici.com/shicijianshang/tangdai/hezhizhang/2107.htmlmulu.html
https://www.kekeshici.com/shicijianshang/tangdai/hezhizhang/2107.htmlmulu.html
目录
《静夜思》
《回乡偶书》
jys.html
静夜思
目录
hxos.html
回乡偶书
简析
jianxi.html
从“热点文本”定位到“记号名”开始的网页元素。
简析
简析
贺知章三十六岁中进士,在长安做官,八十六岁时因病还乡,其间离乡已五十多年,乡情积郁,人世沧桑,心中感慨万千,于是写下了《回乡偶书》七言绝句两首,这是其中的第一首。题为“偶书”,就是说诗人并非着意作诗,而是把回乡后感受最深的事和想法记下来。
诗的内容很平凡,感情却朴实亲切,富于人情味,因而感人至深,为人传诵。
贺知章《回乡偶书二首·其一》
.[唐].贺知章
少小离乡老大回,乡音难改鬓毛衰。
儿童相见不相识,笑问客从何处来。
①鬓毛衰(cui):指人老鬓发稀疏脱落。
②何:什么。
③处:地方。
【诗大意】 年轻时离开家,年老了才回来。鬓发已经斑白疏落,家乡的口音还没有改变。路上碰到的儿童看见我都不认识,他们笑着问我从哪里来。
这首诗是偶然得来,却大有讲究。一、二两句以写实的手法写感慨。少小离家,老大归来,乡音不变,两鬓苍白,
没有一件不是事实。妙就妙在诗人把“少小”和“老大”、“离家”和“回”、“无改”和“衰”这些具有对立意义的词组织起来,
两两对举,组成“少小离家老大回,乡音无改鬓毛衰”这样的诗句。短短的诗句,包容了几十年的生活变迁和人生慨叹,
唤起了读者同样或类似的生活经历,产生了浓郁的诗意。然后,诗人把引发感慨的生活事件写出来。“儿童相见不相识,
笑问客从何处来”,就使全诗耐人咀嚼,余味无穷。“笑问客从何处来”,在儿童,这只是淡淡的一问,言尽而意止;在诗人,
却成了重重的一击,引出了他的无穷感慨,自己的老迈衰颓与反主为宾的悲哀,
都包含在这看似平淡的一问之中了。全诗就在这有问无答处悄然作结,而弦外之音却如空谷传响,哀婉备至,久久不绝。
这首诗是偶然得来,却大有讲究。一、二两句以写实的手法写感慨。少小离家,老大归来,乡音不变,两鬓苍白,
没有一件不是事实。妙就妙在诗人把“少小”和“老大”、“离家”和“回”、“无改”和“衰”这些具有对立意义的词组织起来,
两两对举,组成“少小离家老大回,乡音无改鬓毛衰”这样的诗句。短短的诗句,包容了几十年的生活变迁和人生慨叹,
唤起了读者同样或类似的生活经历,产生了浓郁的诗意。然后,诗人把引发感慨的生活事件写出来。“儿童相见不相识,
笑问客从何处来”,就使全诗耐人咀嚼,余味无穷。“笑问客从何处来”,在儿童,这只是淡淡的一问,言尽而意止;在诗人,
却成了重重的一击,引出了他的无穷感慨,自己的老迈衰颓与反主为宾的悲哀,
都包含在这看似平淡的一问之中了。全诗就在这有问无答处悄然作结,而弦外之音却如空谷传响,哀婉备至,久久不绝。
这首诗是偶然得来,却大有讲究。一、二两句以写实的手法写感慨。少小离家,老大归来,乡音不变,两鬓苍白,
没有一件不是事实。妙就妙在诗人把“少小”和“老大”、“离家”和“回”、“无改”和“衰”这些具有对立意义的词组织起来,
两两对举,组成“少小离家老大回,乡音无改鬓毛衰”这样的诗句。短短的诗句,包容了几十年的生活变迁和人生慨叹,
唤起了读者同样或类似的生活经历,产生了浓郁的诗意。然后,诗人把引发感慨的生活事件写出来。“儿童相见不相识,
笑问客从何处来”,就使全诗耐人咀嚼,余味无穷。“笑问客从何处来”,在儿童,这只是淡淡的一问,言尽而意止;在诗人,
却成了重重的一击,引出了他的无穷感慨,自己的老迈衰颓与反主为宾的悲哀,
都包含在这看似平淡的一问之中了。全诗就在这有问无答处悄然作结,而弦外之音却如空谷传响,哀婉备至,久久不绝。
这首诗是偶然得来,却大有讲究。一、二两句以写实的手法写感慨。少小离家,老大归来,乡音不变,两鬓苍白,
没有一件不是事实。妙就妙在诗人把“少小”和“老大”、“离家”和“回”、“无改”和“衰”这些具有对立意义的词组织起来,
两两对举,组成“少小离家老大回,乡音无改鬓毛衰”这样的诗句。短短的诗句,包容了几十年的生活变迁和人生慨叹,
唤起了读者同样或类似的生活经历,产生了浓郁的诗意。然后,诗人把引发感慨的生活事件写出来。“儿童相见不相识,
笑问客从何处来”,就使全诗耐人咀嚼,余味无穷。“笑问客从何处来”,在儿童,这只是淡淡的一问,言尽而意止;在诗人,
却成了重重的一击,引出了他的无穷感慨,自己的老迈衰颓与反主为宾的悲哀,
都包含在这看似平淡的一问之中了。全诗就在这有问无答处悄然作结,而弦外之音却如空谷传响,哀婉备至,久久不绝。
简析
诗的前两句可谓信手拈来,不着痕迹,却散发出浓郁的生活气息。当 年我在年少时远离家乡,如今年逾古稀才姗姗回家,我的乡音没有丝毫改 变,但我鬓角的毛发越来越少。在此,诗人有意选择两组对比鲜明的意
象,给读者以强烈的视觉冲击与心理感受:少小离家对老大回乡,意味着 时空的漫长穿越,以及对家乡的情意依然浓烈;乡音未改却已鬓毛稀疏, 暗示离家之久远,以及世事无常、生命凋零的感叹。此二句,诗人以意象
的强烈反差烘托出诗人的“久客之感”,情真意切而又感人至深。
如果说前两句不过是平铺直叙的话,三、四句则笔锋陡转,为我们展 示出一幅诗人与儿童戏剧性问答的温馨场面。正当诗人无限感伤之时, 突然有一位故乡的小童迈步向前,笑盈盈地问道:“老大爷,您是从哪里过
来的啊?”对故乡的思念人皆有之,“近乡情更怯”的感受人皆有之,面对熟 悉而陌生的故乡故人,却总有万语千言无处表达的感觉。岑参有“故园东 望路漫漫,双袖龙钟泪不干。马上相逢无纸笔,凭君传语报平安”的诗句,
正传递出这种思念满怀却又欲言又止的微妙情绪。诗人用童子的笑问作 结,正彰显出诗人对重返故乡既失落又兴奋,既伤怀又欢畅的复杂情绪。 一“客”字,让诗人的身份发生位移,从原来的“主体”沦为今天的“客体”,
主客易位之间,恍惚的是岁月的沧桑与时空的颠倒,极大地提升了全诗的 哲理意蕴与审美境界。
就情感基调而言,全诗大起大落,从曾经的伤感唏嘘到其后的童趣满 怀,我们分明从诗人与童子的对话中,触摸到一股欢快的情绪在跳跃。从 创作风格来说,全诗全用直白语,天然去雕饰,但却语浅而情真,情景交
融,可谓“情景宛然,纯乎天籁”(清宋宗元《网师园唐诗笺》卷十四)。从哲 理意蕴来看,诗人以阅览人世沧桑与人生智慧之笔,写尽繁华落尽的淡然 与平和,沉淀出深邃的人生智慧。古人云:“宠辱不惊,闲看庭前花开花
落;去留无意,漫随天外云卷云舒。”或许,洪应明的这段话,正可作为本诗 人生表达与哲理阐释的最佳注脚。
诗的前两句可谓信手拈来,不着痕迹,却散发出浓郁的生活气息。当 年我在年少时远离家乡,如今年逾古稀才姗姗回家,我的乡音没有丝毫改 变,但我鬓角的毛发越来越少。在此,诗人有意选择两组对比鲜明的意
象,给读者以强烈的视觉冲击与心理感受:少小离家对老大回乡,意味着 时空的漫长穿越,以及对家乡的情意依然浓烈;乡音未改却已鬓毛稀疏, 暗示离家之久远,以及世事无常、生命凋零的感叹。此二句,诗人以意象
的强烈反差烘托出诗人的“久客之感”,情真意切而又感人至深。
如果说前两句不过是平铺直叙的话,三、四句则笔锋陡转,为我们展 示出一幅诗人与儿童戏剧性问答的温馨场面。正当诗人无限感伤之时, 突然有一位故乡的小童迈步向前,笑盈盈地问道:“老大爷,您是从哪里过
来的啊?”对故乡的思念人皆有之,“近乡情更怯”的感受人皆有之,面对熟 悉而陌生的故乡故人,却总有万语千言无处表达的感觉。岑参有“故园东 望路漫漫,双袖龙钟泪不干。马上相逢无纸笔,凭君传语报平安”的诗句,
正传递出这种思念满怀却又欲言又止的微妙情绪。诗人用童子的笑问作 结,正彰显出诗人对重返故乡既失落又兴奋,既伤怀又欢畅的复杂情绪。 一“客”字,让诗人的身份发生位移,从原来的“主体”沦为今天的“客体”,
主客易位之间,恍惚的是岁月的沧桑与时空的颠倒,极大地提升了全诗的 哲理意蕴与审美境界。
就情感基调而言,全诗大起大落,从曾经的伤感唏嘘到其后的童趣满 怀,我们分明从诗人与童子的对话中,触摸到一股欢快的情绪在跳跃。从 创作风格来说,全诗全用直白语,天然去雕饰,但却语浅而情真,情景交
融,可谓“情景宛然,纯乎天籁”(清宋宗元《网师园唐诗笺》卷十四)。从哲 理意蕴来看,诗人以阅览人世沧桑与人生智慧之笔,写尽繁华落尽的淡然 与平和,沉淀出深邃的人生智慧。古人云:“宠辱不惊,闲看庭前花开花
落;去留无意,漫随天外云卷云舒。”或许,洪应明的这段话,正可作为本诗 人生表达与哲理阐释的最佳注脚。
诗的前两句可谓信手拈来,不着痕迹,却散发出浓郁的生活气息。当 年我在年少时远离家乡,如今年逾古稀才姗姗回家,我的乡音没有丝毫改 变,但我鬓角的毛发越来越少。在此,诗人有意选择两组对比鲜明的意
象,给读者以强烈的视觉冲击与心理感受:少小离家对老大回乡,意味着 时空的漫长穿越,以及对家乡的情意依然浓烈;乡音未改却已鬓毛稀疏, 暗示离家之久远,以及世事无常、生命凋零的感叹。此二句,诗人以意象
的强烈反差烘托出诗人的“久客之感”,情真意切而又感人至深。
如果说前两句不过是平铺直叙的话,三、四句则笔锋陡转,为我们展 示出一幅诗人与儿童戏剧性问答的温馨场面。正当诗人无限感伤之时, 突然有一位故乡的小童迈步向前,笑盈盈地问道:“老大爷,您是从哪里过
来的啊?”对故乡的思念人皆有之,“近乡情更怯”的感受人皆有之,面对熟 悉而陌生的故乡故人,却总有万语千言无处表达的感觉。岑参有“故园东 望路漫漫,双袖龙钟泪不干。马上相逢无纸笔,凭君传语报平安”的诗句,
正传递出这种思念满怀却又欲言又止的微妙情绪。诗人用童子的笑问作 结,正彰显出诗人对重返故乡既失落又兴奋,既伤怀又欢畅的复杂情绪。 一“客”字,让诗人的身份发生位移,从原来的“主体”沦为今天的“客体”,
主客易位之间,恍惚的是岁月的沧桑与时空的颠倒,极大地提升了全诗的 哲理意蕴与审美境界。
就情感基调而言,全诗大起大落,从曾经的伤感唏嘘到其后的童趣满 怀,我们分明从诗人与童子的对话中,触摸到一股欢快的情绪在跳跃。从 创作风格来说,全诗全用直白语,天然去雕饰,但却语浅而情真,情景交
融,可谓“情景宛然,纯乎天籁”(清宋宗元《网师园唐诗笺》卷十四)。从哲 理意蕴来看,诗人以阅览人世沧桑与人生智慧之笔,写尽繁华落尽的淡然 与平和,沉淀出深邃的人生智慧。古人云:“宠辱不惊,闲看庭前花开花
落;去留无意,漫随天外云卷云舒。”或许,洪应明的这段话,正可作为本诗 人生表达与哲理阐释的最佳注脚。
诗的前两句可谓信手拈来,不着痕迹,却散发出浓郁的生活气息。当 年我在年少时远离家乡,如今年逾古稀才姗姗回家,我的乡音没有丝毫改 变,但我鬓角的毛发越来越少。在此,诗人有意选择两组对比鲜明的意
象,给读者以强烈的视觉冲击与心理感受:少小离家对老大回乡,意味着 时空的漫长穿越,以及对家乡的情意依然浓烈;乡音未改却已鬓毛稀疏, 暗示离家之久远,以及世事无常、生命凋零的感叹。此二句,诗人以意象
的强烈反差烘托出诗人的“久客之感”,情真意切而又感人至深。
如果说前两句不过是平铺直叙的话,三、四句则笔锋陡转,为我们展 示出一幅诗人与儿童戏剧性问答的温馨场面。正当诗人无限感伤之时, 突然有一位故乡的小童迈步向前,笑盈盈地问道:“老大爷,您是从哪里过
来的啊?”对故乡的思念人皆有之,“近乡情更怯”的感受人皆有之,面对熟 悉而陌生的故乡故人,却总有万语千言无处表达的感觉。岑参有“故园东 望路漫漫,双袖龙钟泪不干。马上相逢无纸笔,凭君传语报平安”的诗句,
正传递出这种思念满怀却又欲言又止的微妙情绪。诗人用童子的笑问作 结,正彰显出诗人对重返故乡既失落又兴奋,既伤怀又欢畅的复杂情绪。 一“客”字,让诗人的身份发生位移,从原来的“主体”沦为今天的“客体”,
主客易位之间,恍惚的是岁月的沧桑与时空的颠倒,极大地提升了全诗的 哲理意蕴与审美境界。
就情感基调而言,全诗大起大落,从曾经的伤感唏嘘到其后的童趣满 怀,我们分明从诗人与童子的对话中,触摸到一股欢快的情绪在跳跃。从 创作风格来说,全诗全用直白语,天然去雕饰,但却语浅而情真,情景交
融,可谓“情景宛然,纯乎天籁”(清宋宗元《网师园唐诗笺》卷十四)。从哲 理意蕴来看,诗人以阅览人世沧桑与人生智慧之笔,写尽繁华落尽的淡然 与平和,沉淀出深邃的人生智慧。古人云:“宠辱不惊,闲看庭前花开花
落;去留无意,漫随天外云卷云舒。”或许,洪应明的这段话,正可作为本诗 人生表达与哲理阐释的最佳注脚。
图片标记![]()
无序列表标记- ...
有序列表标记- ...
整个表项与上下段文本之间各有一行空白;列表项目向右缩进并左对齐;各表项前带顺序号。ordered list
图片

alt替换的是如果当图片没有找到的时候被替换的文本。
列表
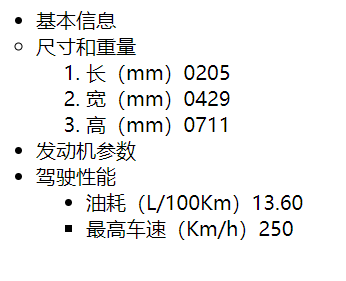
- 基本信息
- 尺寸和重量
- 长(mm)0205
- 宽(mm)0429
- 高(mm)0711
- 发动机参数
- 驾驶性能
- 油耗(L/100Km)13.60
- 最高车速(Km/h)250
列表
表格标记
width,height,水平对齐:align,垂直对齐:valign。valign的属性值分别为:top(靠单元格顶)、bottom(靠单元格底)、middle(靠单元格中)或baseline(同行单元数据项位置一致)。
航海王(1997年日本漫画家尾田荣一郎创作的少年漫画)_百度百科 (baidu.com) https://baike.baidu.com/item/%E8%88%AA%E6%B5%B7%E7%8E%8B/75861tr table row
https://baike.baidu.com/item/%E8%88%AA%E6%B5%B7%E7%8E%8B/75861tr table row
td table data
th table head表头
表格
职位
简介
图片
船长
蒙奇·D·路飞
“草帽一伙”的船长,外号“草帽小子”。
东海出身,悬赏金30亿贝里。“草帽一伙”的创立者,是被称作“极恶的世代”中登陆香波地群岛的11位超新星的其中一位。
在“和之国”事件中将原“四皇”之一的“百兽”凯多击溃,顶替其成为新的“四皇”。
是食用了橡胶果实的橡胶人(五老星认为这是人人果实·幻兽种·尼卡形态)。
梦想成为“海贼王”,以此为目标在大海上航行。

战斗员
罗罗诺亚·索隆
“草帽一伙”的战斗员,外号“海贼猎人”。东海出身,悬赏金11亿1100万贝里。
“草帽一伙”第一位加入的成员,与船长路飞一样是被称作“极恶的世代”中登陆香波地群岛的11位超新星的其中一位。
是使用三把刀战斗的三刀流剑士,梦想成为“世界第一大剑豪”,以此为目标在大海上航行。

航海士
娜美
“草帽一伙”的航海士,外号“小贼猫”。东海出身,悬赏金3亿6600万贝里。使用天候棒结合气象科学进行战斗。
“草帽一伙”第二位加入的成员。 梦想绘制“全世界的地图”,以此为目标在大海上航行。

狙击手
乌索普
“草帽一伙”的狙击手,外号“狙击之王”、“GOD·乌索普”。东海出身,悬赏金5亿贝里。使用特制弹弓和植物弹药进行战斗。
“草帽一伙”第三位加入的成员。梦想“成为勇敢的海上战士”,以此为目标在大海上航行。

厨师
山治
“草帽一伙”的厨师,外号“黑足”。北海出身,悬赏金10亿3200万贝里。使用踢技和杰尔马战斗服进行战斗。
“草帽一伙”第四位加入的成员。梦想“找到传说中的海域·All Blue”,以此为目标在大海上航行。

船医
托尼托尼·乔巴
“草帽一伙”的船医,外号“爱吃棉花糖的乔巴”。伟大航路出身,悬赏金1000贝里。
是食用了人人果实的驯鹿。“草帽一伙”第五位加入的成员。梦想“成为万能药”,以此为目标在大海上航行。

考古学家
妮可·罗宾
“草帽一伙”的考古学家,外号“恶魔之子”。西海出身,悬赏金9亿3000万贝里。食用了花花果实的能力者。
“草帽一伙”第六位加入的成员。梦想“找到空白的100年历史”,以此为目标在大海上航行。

船匠
弗兰奇
“草帽一伙”的船匠,外号“铁人·弗兰奇”。南海出身,悬赏金3亿9400万贝里。
使用改造后的身体以及自制兵器进行战斗。“草帽一伙”第七位加入的成员。梦想“乘坐自己制作的梦想之船绕伟大航路一周”,以此为目标在大海上航行。

音乐家
布鲁克
“草帽一伙”的音乐家,外号“鼻歌·布鲁克”、“灵魂之王”。西海出身,悬赏金3亿8300万贝里。食用了黄泉果实的能力者。使用一把西洋剑战斗的剑士,战斗时会使用黄泉果实的能力作为辅助。
“草帽一伙”第八位加入的成员。梦想“与拉布汇合,实现与拉布的约定”,以此为目标在大海上航行。

舵手
甚平
“草帽一伙”的舵手,外号“海侠甚平”。龙宫王国出身,悬赏金11亿贝里。
鱼人族的鲸鲨鱼人,使用鱼人空手道和鱼人柔道进行战斗。“草帽一伙”第九位加入的成员,原王下七武海之一。
梦想“帮助路飞成为海贼王,见证鱼人族和人鱼族获得真正的自由”,以此为目标在大海上航行。

border 是否拥有边框 1表示有,“”表示没有,默认没有
cellpadding 单元边沿与其内容之间的空白,默认1像素
cellspacing 单元格之间的空白,默认2像素
字幕标记
marquee标记的属性值尽量使用默认值
字幕标记
“卷动两次”的消失了
音频视频
- ...
- 内嵌视频播放插件
音频视频
播放音乐
播放视频
框架
<frameset>的rows和cols属性用于设定横向分割和纵向分割的框架数目。标签需要置于标签之前。
写在body标签中就没有这个效果,而且需要有rows或者cols属性,不然只会显示第一个页面,值之间是用逗号隔开,可以是像素也可以是百分比,如果cols="30%,40%",后面的页面会占70%。
老师教的是单标签,但是编译器是没有这个标签的,都可以实现效果。
框架
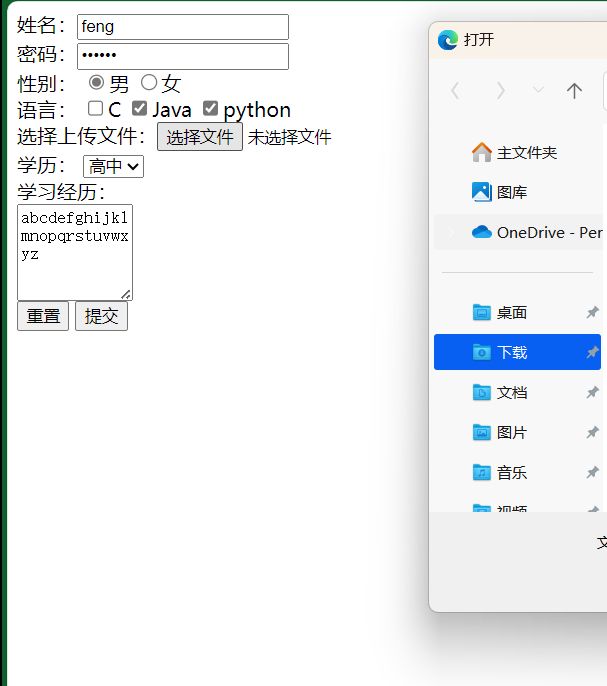
表单标记
type属性值为text,则输入的文本以标准的字符显示;type属性值为password,则输入的文本显示为“*”;type属性值为reset,清除输入到表单中的全部内容;type属性值为submit,将表单内容送给action中的网址或函件信箱;type属性值为radio,单选钮。select,选择栏,多行文字输入textarea。
radio和checkbox通过checked="checked"属性来确定默认选择的值,通过name属性来把一组联系起来,如果想扩大选中的范围可以通过label标签,点击label标签里面的内容可以自动将焦点转到与该标签相关的表单控件上,通过for和id对应,option标签是通过selected="selected"属性来选择默认值。
表单
CSS
CSS(层叠样式表)_百度百科 (baidu.com) https://baike.baidu.com/item/CSS/5457?fr=ge_ala层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。
https://baike.baidu.com/item/CSS/5457?fr=ge_ala层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。
行内样式
在元素标签内部的style属性中设定css样式。
内部样式
写到html页面内部,将所有的css代码抽取出来,单独放到一个
字体的颜色为红色,加粗并居中显示
字体的颜色为绿色,加粗并居中显示
兰色20号的隶书,黄色的背景色,同时也居中显示
width,height,水平对齐:align,垂直对齐:valign。valign的属性值分别为:top(靠单元格顶)、bottom(靠单元格底)、middle(靠单元格中)或baseline(同行单元数据项位置一致)。
航海王(1997年日本漫画家尾田荣一郎创作的少年漫画)_百度百科 (baidu.com)![]() https://baike.baidu.com/item/%E8%88%AA%E6%B5%B7%E7%8E%8B/75861tr table row
https://baike.baidu.com/item/%E8%88%AA%E6%B5%B7%E7%8E%8B/75861tr table row
td table data
th table head表头
表格
职位
简介
图片
船长
蒙奇·D·路飞
“草帽一伙”的船长,外号“草帽小子”。
东海出身,悬赏金30亿贝里。“草帽一伙”的创立者,是被称作“极恶的世代”中登陆香波地群岛的11位超新星的其中一位。
在“和之国”事件中将原“四皇”之一的“百兽”凯多击溃,顶替其成为新的“四皇”。
是食用了橡胶果实的橡胶人(五老星认为这是人人果实·幻兽种·尼卡形态)。
梦想成为“海贼王”,以此为目标在大海上航行。

战斗员
罗罗诺亚·索隆
“草帽一伙”的战斗员,外号“海贼猎人”。东海出身,悬赏金11亿1100万贝里。
“草帽一伙”第一位加入的成员,与船长路飞一样是被称作“极恶的世代”中登陆香波地群岛的11位超新星的其中一位。
是使用三把刀战斗的三刀流剑士,梦想成为“世界第一大剑豪”,以此为目标在大海上航行。

航海士
娜美
“草帽一伙”的航海士,外号“小贼猫”。东海出身,悬赏金3亿6600万贝里。使用天候棒结合气象科学进行战斗。
“草帽一伙”第二位加入的成员。 梦想绘制“全世界的地图”,以此为目标在大海上航行。

狙击手
乌索普
“草帽一伙”的狙击手,外号“狙击之王”、“GOD·乌索普”。东海出身,悬赏金5亿贝里。使用特制弹弓和植物弹药进行战斗。
“草帽一伙”第三位加入的成员。梦想“成为勇敢的海上战士”,以此为目标在大海上航行。

厨师
山治
“草帽一伙”的厨师,外号“黑足”。北海出身,悬赏金10亿3200万贝里。使用踢技和杰尔马战斗服进行战斗。
“草帽一伙”第四位加入的成员。梦想“找到传说中的海域·All Blue”,以此为目标在大海上航行。

船医
托尼托尼·乔巴
“草帽一伙”的船医,外号“爱吃棉花糖的乔巴”。伟大航路出身,悬赏金1000贝里。
是食用了人人果实的驯鹿。“草帽一伙”第五位加入的成员。梦想“成为万能药”,以此为目标在大海上航行。

考古学家
妮可·罗宾
“草帽一伙”的考古学家,外号“恶魔之子”。西海出身,悬赏金9亿3000万贝里。食用了花花果实的能力者。
“草帽一伙”第六位加入的成员。梦想“找到空白的100年历史”,以此为目标在大海上航行。

船匠
弗兰奇
“草帽一伙”的船匠,外号“铁人·弗兰奇”。南海出身,悬赏金3亿9400万贝里。
使用改造后的身体以及自制兵器进行战斗。“草帽一伙”第七位加入的成员。梦想“乘坐自己制作的梦想之船绕伟大航路一周”,以此为目标在大海上航行。

音乐家
布鲁克
“草帽一伙”的音乐家,外号“鼻歌·布鲁克”、“灵魂之王”。西海出身,悬赏金3亿8300万贝里。食用了黄泉果实的能力者。使用一把西洋剑战斗的剑士,战斗时会使用黄泉果实的能力作为辅助。
“草帽一伙”第八位加入的成员。梦想“与拉布汇合,实现与拉布的约定”,以此为目标在大海上航行。

舵手
甚平
“草帽一伙”的舵手,外号“海侠甚平”。龙宫王国出身,悬赏金11亿贝里。
鱼人族的鲸鲨鱼人,使用鱼人空手道和鱼人柔道进行战斗。“草帽一伙”第九位加入的成员,原王下七武海之一。
梦想“帮助路飞成为海贼王,见证鱼人族和人鱼族获得真正的自由”,以此为目标在大海上航行。

border 是否拥有边框 1表示有,“”表示没有,默认没有
cellpadding 单元边沿与其内容之间的空白,默认1像素
cellspacing 单元格之间的空白,默认2像素
字幕标记
marquee标记的属性值尽量使用默认值
字幕标记
“卷动两次”的消失了
音频视频
- ...
- 内嵌视频播放插件
音频视频
播放音乐
播放视频
框架
<frameset>的rows和cols属性用于设定横向分割和纵向分割的框架数目。标签需要置于标签之前。
写在body标签中就没有这个效果,而且需要有rows或者cols属性,不然只会显示第一个页面,值之间是用逗号隔开,可以是像素也可以是百分比,如果cols="30%,40%",后面的页面会占70%。
老师教的是单标签,但是编译器是没有这个标签的,都可以实现效果。
框架
表单标记
type属性值为text,则输入的文本以标准的字符显示;type属性值为password,则输入的文本显示为“*”;type属性值为reset,清除输入到表单中的全部内容;type属性值为submit,将表单内容送给action中的网址或函件信箱;type属性值为radio,单选钮。select,选择栏,多行文字输入textarea。
radio和checkbox通过checked="checked"属性来确定默认选择的值,通过name属性来把一组联系起来,如果想扩大选中的范围可以通过label标签,点击label标签里面的内容可以自动将焦点转到与该标签相关的表单控件上,通过for和id对应,option标签是通过selected="selected"属性来选择默认值。
表单
CSS
CSS(层叠样式表)_百度百科 (baidu.com)![]() https://baike.baidu.com/item/CSS/5457?fr=ge_ala层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。
https://baike.baidu.com/item/CSS/5457?fr=ge_ala层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。
行内样式
在元素标签内部的style属性中设定css样式。
内部样式
写到html页面内部,将所有的css代码抽取出来,单独放到一个
兰色20号的隶书,黄色的背景色,同时也居中显示
字体的颜色为红色,加粗并居中显示
字体的颜色为绿色,加粗并居中显示