HTML进阶
列表、表格、表单
文章目录
- 列表、表格、表单
-
- 01-列表
-
- 无序列表
- 有序列表
- 定义列表
- 02-表格
-
- 表格结构标签-了解
- 合并单元格
- 03-表单
-
- input 标签
- input 标签占位文本
- 单选框
- 上传文件
- 多选框
- 下拉菜单
- 文本域
- label 标签
- 按钮
- 04-语义化
-
- 无语义的布局标签
- 有语义的布局标签
- 05-字符实体
01-列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<ul>
<li>第一项li>
<li>第二项li>
<li>第三项li>
……
ul>
注意事项:
- ul 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。
<ol>
<li>第一项li>
<li>第二项li>
<li>第三项li>
……
ol>
注意事项:
- ol 标签里面只能包裹 li 标签
- li 标签里面可以包裹任何内容
定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<dl>
<dt>列表标题dt>
<dd>列表描述 / 详情dd>
……
dl>
注意事项:
- dl 里面只能包含dt 和 dd
- dt 和 dd 里面可以包含任何内容
实例:
<dl>
<dt>北京市dt>
<dd>东城区dd>
<dd>西城区dd>
<dd>海淀区dd>
<dd>朝阳区dd>
<dd>丰台区dd>
dl>
02-表格
提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
<table border="1">
<tr>
<th>姓名th>
<th>语文th>
<th>数学th>
<th>总分th>
tr>
<tr>
<td>张三td>
<td>99td>
<td>100td>
<td>199td>
tr>
<tr>
<td>李四td>
<td>98td>
<td>100td>
<td>198td>
tr>
<tr>
<td>总结td>
<td>全市第一td>
<td>全市第一td>
<td>全市第一td>
tr>
table>
表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
提示:表格结构标签可以省略。
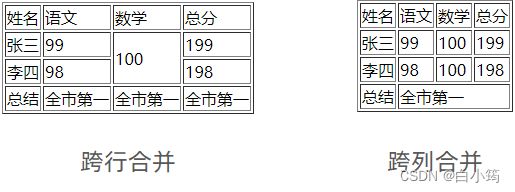
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。
合并单元格的步骤:
- 明确合并的目标
- 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
- 跨行合并,保留最上单元格,添加属性 rowspan
- 跨列合并,保留最左单元格,添加属性 colspan
- 删除其他单元格
<table border="1">
<thead>
<tr>
<th>姓名th>
<th>语文th>
<th>数学th>
<th>总分th>
tr>
thead>
<tbody>
<tr>
<td>张三td>
<td>99td>
<td rowspan="2">100td>
<td>199td>
tr>
<tr>
<td>李四td>
<td>98td>
<td>198td>
tr>
tbody>
<tfoot>
<tr>
<td>总结td>
<td colspan="3">全市第一td>
tr>
tfoot>
table>
注意:不能跨表格结构标签合并单元格(thead、tbody、tfoot)。
03-表单
作用:收集用户信息。
使用场景:
- 登录页面
- 注册页面
- 搜索区域
input 标签
input 标签 type 属性值不同,则功能不同。
<input type="..." >
input 标签占位文本
占位文本:提示信息,文本框和密码框都可以使用。
<input type="..." placeholder="提示信息">
单选框
常用属性
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
提示:name 属性值自定义。
上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="file" multiple>
多选框
多选框也叫复选框,默认选中:checked。
<input type="checkbox" checked> 敲前端代码
下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
<select>
<option>北京option>
<option>上海option>
<option>广州option>
<option>深圳option>
<option selected>武汉option>
select>
默认显示第一项,selected 属性实现默认选中功能。
文本域
作用:多行输入文本的表单控件。
<textarea>默认提示文字textarea>
注意点:
- 实际开发中,使用 CSS 设置 文本域的尺寸
- 实际开发中,一般禁用右下角的拖拽功能
label 标签
作用:网页中,某个标签的说明文本。
经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。
- 写法一
- label 标签只包裹内容,不包裹表单控件
- 设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man">
<label for="man">男label>
- 写法二:使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女label>
提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮
<button type="">按钮button>
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<button type="submit">提交button>
<button type="reset">重置button>
<button type="button">普通按钮button>
form>
提示:按钮需配合 form 标签(表单区域)才能实现对应的功能。
04-语义化
无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行
<div>div 标签,独占一行div>
<span>span 标签,不换行span>