手摸手系列之SpringBoot+Vue2项目整合高德地图实现车辆实时定位功能
前言
最近在做一个物流内陆运输的项目,其中的一个关键功能是根据车辆的GPS数据在页面上实时显示车辆位置信息。由于我们已经获得了第三方提供的GPS数据,所以接下来的任务是将这些数据整合到我们的系统中,并利用高德地图API来展示车辆的实时位置。接下来,来看看怎么样来一步步实现吧。
一、后端工作:将第三方提供的GPS数据进一步整合优化后,再返回给前端
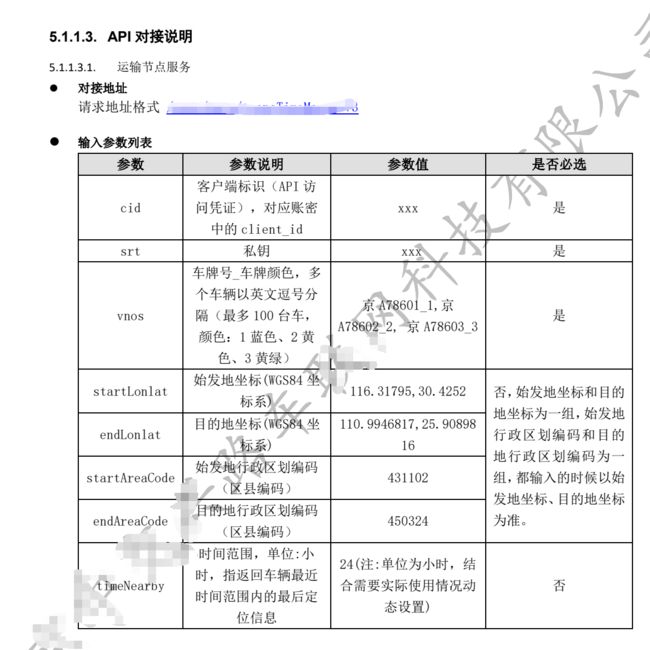
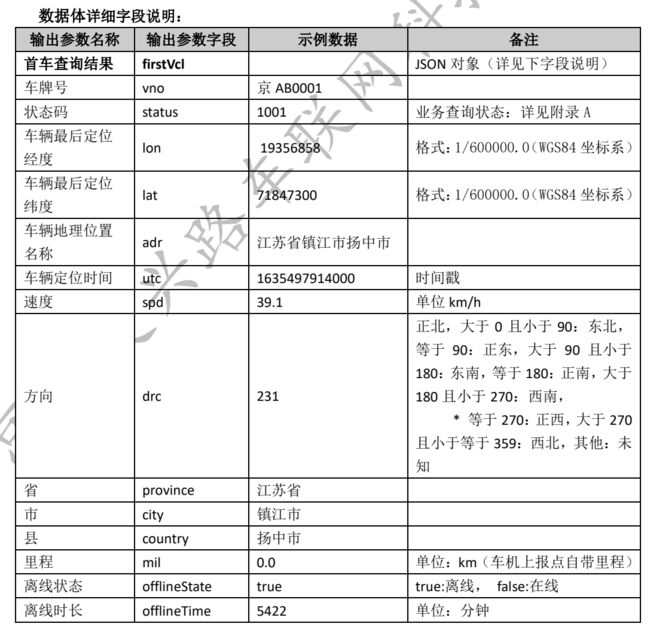
1. 第三方提供的接口文档
{
"status": 1001,
"result": {
"firstVcl": {
"lat": "22088888",
"lon": "96332278",
"adr": "山东省济南市历城区中电四齐鲁安替制药临建区,西南方向,159.0米",
"utc": "1703843972000",
"spd": "0.0",
"drc": "278",
"province": "山东省",
"city": "济南市",
"country": "历城区",
"mil": "488206.2",
"vno": "鲁AL8560",
"status": "1001",
"offlineState": false,
"offlineTime": "",
"runDistance": "",
"remainDistance": "",
"estimateArriveTime": ""
},
"others": []
}
}
2. 后端主要代码
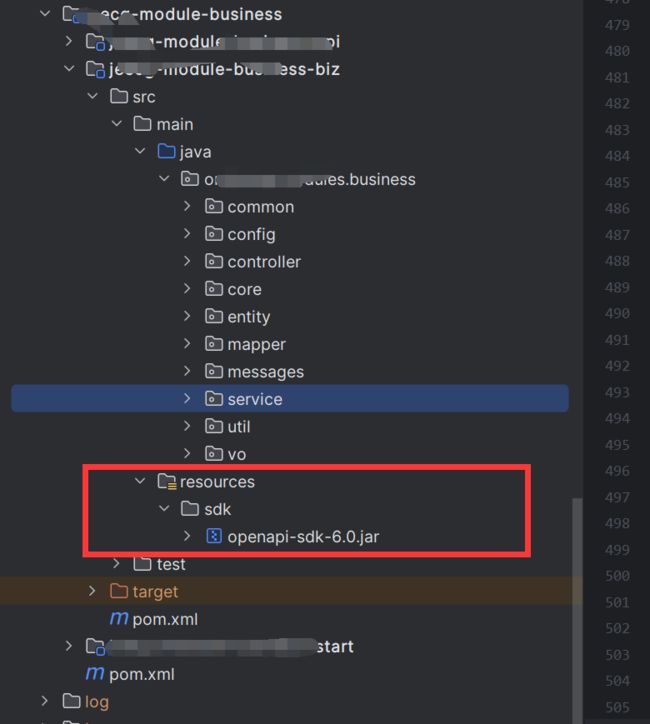
需要先将第三方提供的SDK包整合进项目里。在resources下新建目录sdk,然后将sdk.jar拷贝进去:

然后在pom.xml中加入依赖:
<dependency>
<groupId>com.openapi.sdkgroupId>
<artifactId>openapi-sdkartifactId>
<version>6.0version>
<scope>systemscope>
<systemPath>${project.basedir}/src/main/resources/sdk/openapi-sdk-6.0.jarsystemPath>
dependency>
最后重要的一步,在spring-boot-maven-plugin插件设置加上includeSystemScope:

includeSystemScope:scope为system的maven默认是不打包进去的,所以导致上面说的,项目打包完成后,对应的lib目录下并没有外部提供的xxx-api-sdk。使用该配置,将指定maven把scope为system的依赖 同样打到jar包中去。
然后就可以直接使用SDK中的postHttps(url, map)等方法了。
下面是主要的Java代码:
/**
* 厂外物流-在途监控类服务
*
* 运输节点服务
*
* @param vnos 车牌号_车牌颜色,多
* 个车辆以英文逗号分
* 隔(最多 100 台车,
* 颜色:1 蓝色、2 黄
* 色、3 黄绿)京 A78601_1,京
* A78602_2, 京 A78603_3
* @return 陆运单列表
*/
@ApiOperation(value = "运输节点服务", notes = "运输节点服务")
@RequestMapping(value = "/getDataV2")
public Result<?> getDataV2(@RequestParam("vnos") String vnos,
@RequestParam(value = "timeNearby", required = false) String timeNearby) {
return dispatchTransportService.getDataV2(vnos, timeNearby);
}
/**
* 厂外物流-在途监控类服务
*
* 运输节点服务
*
* @param vnos 车牌号_车牌颜色,多
* 个车辆以英文逗号分
* 隔(最多 100 台车,
* 颜色:1 蓝色、2 黄
* 色、3 黄绿)京 A78601_1,京
* A78602_2, 京 A78603_3
* @param timeNearby
* @return 陆运单列表
*/
@Override
public Result<?> getDataV2(String vnos, String timeNearby) {
try {
Map<String, String> map = new HashMap<>();
map.put("cid", "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");
map.put("srt", "yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy"); // 私钥用于 SDK 生成签名,不会在请求中传输
map.put("vnos", vnos);
if (isNotBlank(timeNearby)) {
map.put("timeNearby", timeNearby);
}
String url = "https://aaaaaaaaa.99999.com/bbbbb/ccccc/getDataV2";
DataExchangeService des = new DataExchangeService(5000, 8000);
log.info("请求地址:" + url);
// 通过 https 方式调用,此方法内部会使用私钥生成签名参数 sign,私钥不会发送
String res = des.postHttps(url, map);
log.info("返回:" + res);
JSONObject returnJson = new JSONObject();
if (isNotBlank(res)) {
JSONObject jsonObject = JSONObject.parseObject(res);
if (jsonObject.containsKey("status")) {
String code = jsonObject.getString("status");
if (code.equals("1001")) {
String data = jsonObject.getString("result");
returnJson = JSONObject.parseObject(data);
} else {
return Result.error("未获取到车辆" + (vnos.substring(0, vnos.indexOf("_"))) + "位置信息!");
}
}
}
return Result.ok(returnJson);
} catch (Exception e) {
log.error("e:" + e.getMessage());
return Result.error("获取车辆定位出现异常:" + e.getMessage());
}
}
返回前端的数据格式如下:
{
"status": 1001,
"result": {
"firstVcl": {
"lat": "2968514",
"lon": "85692278",
"adr": "山东省济南市历城区中电四齐鲁安替制药临建区,西南方向,159.0米",
"utc": "1703843972000",
"spd": "0.0",
"drc": "278",
"province": "山东省",
"city": "济南市",
"country": "历城区",
"mil": "488206.2",
"vno": "鲁AX9999",
"status": "1001",
"offlineState": false,
"offlineTime": "",
"runDistance": "",
"remainDistance": "",
"estimateArriveTime": ""
},
"others": []
}
}
二、前端工作:接收后端返回数据,整合高德地图展示数据
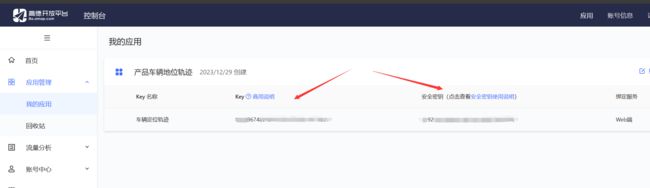
1. 先去高德开放平台申请key



高德的地图JS API 2.0非常详细,只需要看文档就可以完成各种需要的功能,不需要再看其他人的博客了,以免被误导。
2. 新建地图组件MapContainer.vue
{{ firstVcl.vno }}
定位时间:{{ this.formatDate(firstVcl.utc?Number(firstVcl.utc):new Date().getTime(), 'yyyy-MM-dd hh:mm:ss') }}
最后定位经度:{{ firstVcl.lon.toFixed(6) }}
最后定位纬度:{{ firstVcl.lat.toFixed(6) }}
地理位置名称:{{ firstVcl.adr }}
方向:{{ getDrc() }}
里程:{{ firstVcl.mil ? firstVcl.mil : 0 }} km
速度:{{ firstVcl.spd ? firstVcl.spd : 0 }} km/h
离线状态:{{ getOfflineState() }}
离线时长:{{ firstVcl.offlineTime }}
3. 在父组件VehicleLocationAndTrackingModal中引入地图组件
关闭
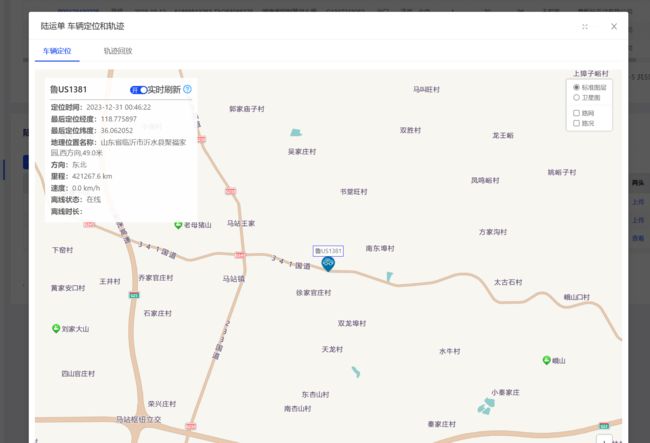
三、最终的展示效果:
总结
Vue整合高德地图总的来说还是非常简单的,下一篇我们继续来介绍如何实现展示车辆的某段时间的运行轨迹。