- Cursor 终极使用指南:从零开始走向AI编程
芯作者
DD:日记人工智能机器学习深度学习AI编程
在数字化浪潮席卷全球的今天,人工智能(AI)已不再是遥不可及的概念,而是逐渐融入我们日常生活的方方面面。作为未来技术的核心驱动力,AI编程成为了众多开发者和技术爱好者争相探索的领域。而在这场技术革命中,Cursor——这一看似简单却功能强大的编程工具,正悄然成为连接初学者与AI编程高手的桥梁。本文将带你从零开始,逐步解锁Cursor的终极使用指南,让你在AI编程的道路上越走越远。一、初识Curso
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- StarRocks 主键(Primary Key)深度解析
数据库数据分析主键缓存物化视图
一、StarRocks产品简介StarRocks是一款高性能分析型数据库,专为海量数据的实时分析而设计。作为新一代湖仓(Lakehouse)加速引擎,StarRocks融合了MPP架构和列式存储引擎的优势,能够支持亿级数据秒级查询响应。核心特性:全面的数据模型:支持明细模型、主键模型和聚合模型,满足多样化业务场景实时数据分析:提供高效的数据导入与更新能力,支持实时数据处理分布式架构:采用无共享(S
- 入门Dify平台:如何根据需求选择与创建最合适的应用
后端
首先,我们需要进入Dify的首页选择工作室,并创建空白应用。如图所示:点击后,紧接着就会看见各种类型的应用,我们意义介绍他们的特点。如图所示:聊天助手之所以他被称为聊天助手,是因为他的核心功能仅限于与用户进行自然语言对话,无法调用任何外部工具进行复杂操作。简单来说,这类聊天助手类似于目前商业中广泛应用的智能客服系统,专注于解答用户的常见问题或进行简单的互动交流,如下图所示:变量这里简单讲一下,变量
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
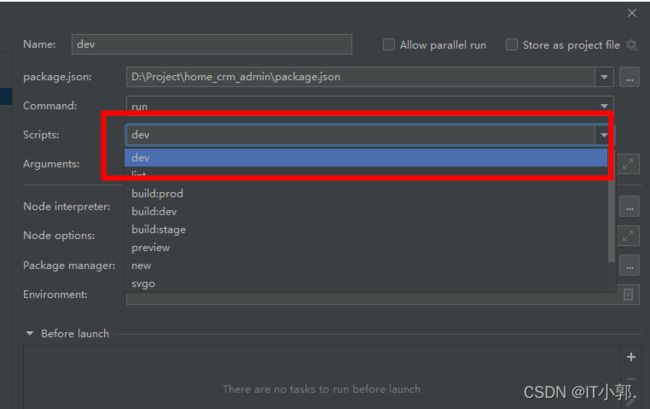
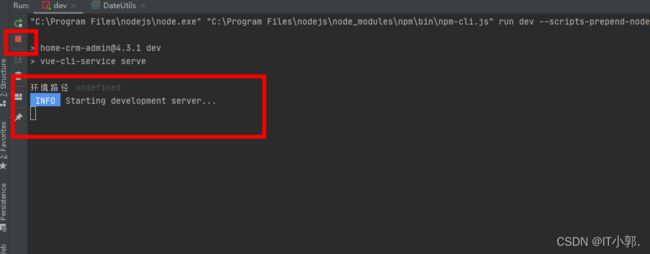
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
- 基于知识图谱的个性化智能教学推荐系统(文档+源码)
「已注销」
python知识图谱人工智能pythonpygamepyqtdash
目录摘要Abstract目录第1章绪论1.1研究背景及意义1.2国内外研究现状1.2.1知识图谱1.2.2个性化推荐系统1.3本文研究内容及创新点1.4全文组织结构第2章相关理论与技术概述2.1知识图谱2.1.1知识图谱的介绍与发展2.1.2知识图谱的构建2.3协同过滤推荐算法2.2.1推荐算法概述2.2.2Pearson相关系数2.2.3Spearman相关系数2.4Bert模型和Albert模
- 【Redis系列】Redis从入门到进阶顶级教程
小夕Coding
大数据系列数据库redisjava缓存分布式
文章目录Redis单机环境搭建(1)下载并解压(2)编译(3)启动服务(4)启动客户端(5)修改访问配置一、概述二、数据类型(1)STRING(2)LIST(3)SET(4)HASH(5)ZSET三、数据结构(1)字典(2)跳跃表四、使用场景(1)计数器(1)缓存(2)查找表(3)消息队列(4)会话缓存(5)分布式锁实现(6)其它五、Redis与Memcached(1)数据类型(2)数据持久化(3
- 深入解析 .NET 中的依赖项加载机制:原理、实现与最佳实践
江沉晚呤时
Netcore前端数据库c#.netcore
在现代应用程序的开发中,依赖项管理与加载是非常重要的组成部分,尤其是在大型系统中,如何高效地加载和管理依赖项可以极大地影响应用程序的性能、可维护性和扩展性。在.NET中,依赖项加载不仅涉及静态依赖的管理,还包括动态加载组件和程序集的能力。本文将详细讲解.NET中的依赖项加载机制,覆盖从静态依赖注入到动态加载的所有重要概念。1.依赖项加载的基本概念1.1依赖项与依赖注入(DI)依赖项是一个对象在其生
- 汇川EASY系列之以太网通讯(MODBUS_TCP做主站)
Amos_ FAT
汇川EASY网络网络协议经验分享信息与通信
汇川Easy系列以太网通讯中(MODBUSTCP,plc做主站),终于可以不用使用指令就可以完成了,全程通过简单的配置就可通讯。本文将通过EASY系列PLC与调试助手之间完成此操作。具体演示如下;关于主站和从站的介绍A/请求:即主动方向被动方发送的一个要求的信息。B/主站:发送请求的一方,整个通讯的发起方,在不同的软件中可能称呼不同,例如:Master、Client,对应的中文:主站,客户端。C/
- 企业架构与IT方法论:现代企业的基石
北漂老男孩
架构
在当今快速变化的商业环境中,企业架构和IT方法论扮演着至关重要的角色。它们为企业提供了一个系统化的框架,用于规划、设计和管理复杂的IT系统。本文将探讨企业架构和IT方法论的核心概念及其在现代企业中的应用。什么是企业架构?企业架构(EA)是一个用于描述企业结构和运营的框架。它帮助企业定义其IT基础设施与业务目标之间的关系。通过企业架构,组织可以更好地理解和优化其业务流程和信息系统。常见的企业架构框架
- 知识管理系统:构建企业智慧大脑
AI天才研究院
ChatGPTAI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
第一部分:知识管理概述与重要性第1章:知识管理的定义与基本概念1.1.1知识管理的起源与发展知识管理(KnowledgeManagement,KM)起源于20世纪80年代,当时企业在市场竞争中逐渐意识到知识作为一种战略资源的重要性。早期的知识管理实践主要集中在知识的收集、存储和传播上。随着信息技术的发展,知识管理逐渐融入了更先进的技术手段,如数据挖掘、人工智能和大数据分析,使其成为一个跨学科、多领
- 运维颠覆!一文解锁AI赋能运维实战秘籍,效率飙升!
ivwdcwso
运维人工智能运维机器学习智能运维自动化运维故障预测
导语在科技飞速发展的当下,运维领域正经历着深刻变革,AI的融入成为提升运维效率与质量的关键。然而,许多运维人员虽对AI满怀期待,却不知如何将其真正落地到实际工作中。本文将深入实战,带你领略AI如何在运维各环节大显身手,让你的运维工作开启智能高效新模式。一、AI在故障预测与诊断中的实战故障预测实战数据收集:以Linux服务器为例,利用Prometheus监控工具收集服务器的CPU使用率、内存使用率、
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 编程-设计模式 30:拦截过滤器模式(Interceptor Filter Pattern)
漆黑的莫莫
编程设计模式J2EE设计模式设计模式
设计模式30:拦截过滤器模式(InterceptorFilterPattern)定义与目的定义:拦截过滤器模式是一种用于Web应用程序中的模式,它提供了一种机制来拦截请求和响应,并在它们到达目标处理程序之前执行一些预处理任务,在响应返回客户端之前执行一些后处理任务。目的:该模式的主要目的是通过将请求处理逻辑与请求的预处理和后处理任务分离,提高应用程序的模块化程度和可维护性。实现示例假设我们有一个简
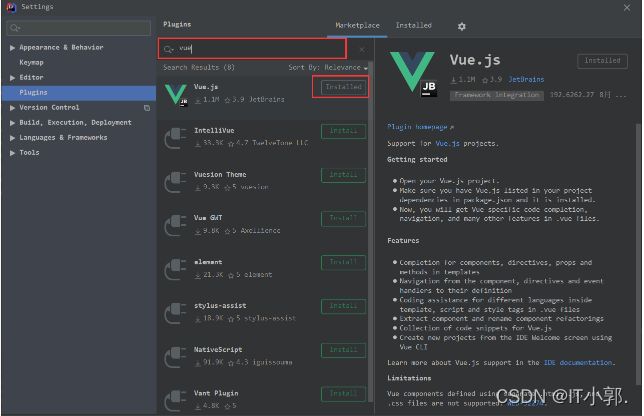
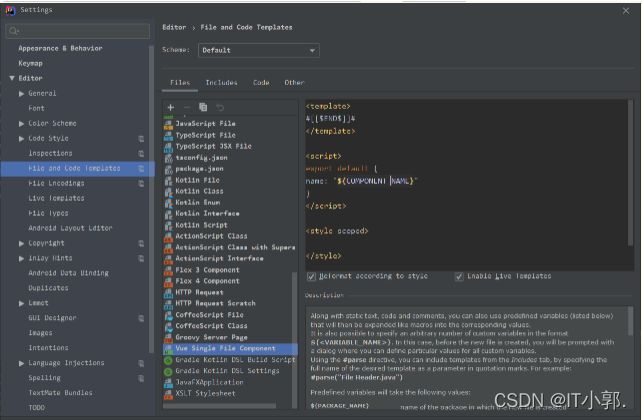
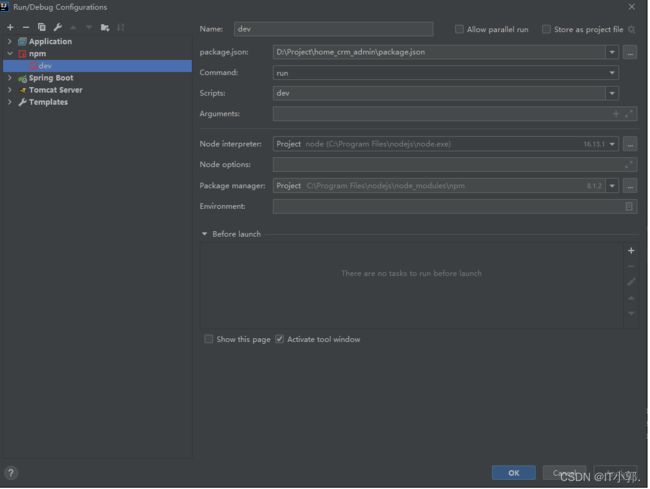
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- 【DeepSeek干货总结】对不同类型学术内容进行润色的顶级提示词汇总!
AIWritePaper官方账号
DeepSeekPromptAIWritePaperAIWritePaperdeepseek深度学习人工智能AIGC论文润色
目录1.英文润色2.中文润色3.SCI润色4.润色Prompt汇总连贯性与句子逻辑提示词多参考版本提示词语法矫正提示词润色内容定位提示词修改建议提示词大家好这里是AIWritePaper官方账号!AIWritePaper官网AIWritePaper宝子们在写学术论文的过程中要想让DeepSeek发挥出最佳效能,尤其在进行文本润色时,精确和具体的提示词至关重要。很多宝子们在请求DeepSeek文本润
- 12.12【java exp4】react table全局搜索tailwindcss 布局 (Layout) css美化 3. (rowId: number
CQU_JIAKE
CQUCSjavascript前端react.js
reacttable创建一个下拉菜单,允许用户选择要搜索的列。创建一个输入框,用于输入搜索关键词。根据用户的选择,动态地应用过滤器到指定的列全局搜索importReactfrom'react';import{useTable,useFilters,useGlobalFilter,useSortBy,usePagination}from'react-table';//自定义过滤组件functionC
- 暗光增强技术研究进展与产品落地综合分析(2023-2025)
AndrewHZ
深度学习新浪潮图像处理算法动态范围计算机视觉深度学习transformer暗光增强
一、引言暗光增强技术作为计算机视觉与移动影像领域的核心研究方向之一,近年来在算法创新、硬件适配及产品落地方面取得了显著进展。本文从技术研究与产业应用两个维度,系统梳理近三年(2023-2025)该领域的关键突破,并对比分析主流手机厂商的影像技术优劣势。二、暗光增强技术研究进展1.算法创新:从传统模型到深度学习(1)Retinex理论的深度结合清华与ETH联合提出的Retinexformer(202
- Kotlin第十六讲---实战通过委托完成SharedPreferences封装
奇舞移动
jscssjava编程语言javascript
内容简介前面讲解了Kotlin具有类委托和属性委托。接下来我给大家分享1个实战技巧,使用属性委托来完成SharedPreferences的封装。前景介绍说起SharedPreferences在Android中是一种常用的本地化存储数据的方案。以前Java封装都是将SharedPreferences封装成单利,原因就是SharedPreferences对象创建过程会解析xml文件,这个过程比较耗性能
- MySQL的InnoDB引擎及其索引详解
渣娃-小晴晴
MySQL数据库mysql数据库数据结构
InnoDB引擎及其索引一、索引简介1.什么是索引2.优点与缺点优点:缺点:3.聚簇索引和非聚簇索引4.什么是回表二、InnoDB存储引擎1.简介2.优势三、InnoDB索引详解1.InnoDB索引介绍2.建议使用自增id的原因3.索引的创建原则:适合创建:不适合创建:4.查询SQL的书写原则一、索引简介1.什么是索引索引(index)是帮助数据库高效获取数据的数据结构。由此可知,索引的本质是一种
- 【自学笔记】NFT基础知识点总览-持续更新
Long_poem
笔记区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(
- 5分钟科普:AI网关是什么?应用场景是什么?有没有开源的选择?
阿里-于怀
机器学习
AI网关的功能及其定义AI网关位于企业应用与内外部大模型调用的交汇点,能够灵活地将请求转发给内部自建模型或外部大模型服务提供商,甚至海外的服务商。它管理着企业所有的AI出口流量,为企业内的不同团队提供了多方面的优势。对于开发团队而言,AI网关简化了模型的选择和使用过程,让他们可以专注于产品的快速迭代而无需担心成本控制或复杂的申请流程。针对安全和治理方面的团队而言,AI网关通过实施访问控制、加密传输
- 使用Jmeter进行接口测试的基本步骤有哪些?
海姐软件测试
Jmeter测试工具职场和发展面试
使用JMeter进行接口测试通常包含以下基本步骤:1.环境准备下载与安装:访问ApacheJMeter的官方网站(ApacheJMeter-ApacheJMeter™)下载适合你操作系统的JMeter版本,解压下载的压缩包到指定目录。启动JMeter:在解压后的目录中,找到bin文件夹,根据操作系统不同,双击jmeter.bat(Windows)或jmeter.sh(Linux/Mac)启动JMe
- JAVA论文相关技术介绍(JAVA技术)
Curry Peng
java开发语言
3.JAVA技术Java是一种广泛使用的编程语言,具有以下显著特点和优势:面向对象编程(OOP):支持封装、继承和多态等特性,使代码更具模块化、可维护性和可扩展性。平台独立性:Java程序可以在不同的操作系统和硬件平台上运行,只需安装相应的Java运行环境(JRE)。安全性:提供了强大的安全机制,包括访问控制、字节码验证等,确保程序的安全性和稳定性。丰富的类库:拥有大量预先编写好的类和接口,涵盖了
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- 从零开始写C++3D游戏引擎(开发环境VS2022+OpenGL)之十一点二五 光照贴图(lighting maps)的实现 细嚼慢咽逐条读代码系列
金沙阳
c++3d游戏引擎
写在篇前的话作为一个曾经在代码堆里面苦苦挣扎的萌新,困惑的事情在于库,各种依赖,包换文件,链接库,纠结于代码的作用意义。尤其在3D引擎开发的问题上,很多人都被各种困难给阻拦,放弃了在3D渲染,3D游戏引擎上大涨鸿图的机会。当然关于3D游戏引擎的教程已经汗牛充栋,但是大部分的教程都是由过来人写的,代码中的逻辑与实现,在过来人眼中自然且简单,在初学者眼里却是晦涩繁杂,因此从一个初学者的角度来写一篇关于
- python读取excel数据和提取图片
我就是全世界
pythonexcel开发语言
1.引言1.1日常工作中Excel的使用在现代办公环境中,Excel(电子表格软件)是数据管理和分析的重要工具之一。无论是财务报表、销售数据、项目管理还是日常报告,Excel都扮演着不可或缺的角色。其强大的数据处理能力、灵活的格式设置以及丰富的图表功能,使得Excel成为各行各业专业人士的首选工具。Excel的主要功能包括:数据录入与管理:用户可以轻松输入、编辑和管理大量数据。数据分析:通过内置的
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- 从 0 开始使用 cursor 开发一个移动端跨平台应用程序
沐怡旸
reactnative
1.安装必要的工具和环境在开始之前,确保你的开发环境已经安装了以下工具:a.安装Node.js和npmReactNative依赖Node.js和npm(NodePackageManager)。你可以从Node.js官网下载并安装最新版本。b.安装PythonReactNative的Android开发需要Python。确保你已经安装了Python2.7或Python3.x。c.安装Java环境Rea
- 华为OD机试九日集训第2期 - 按算法分类,由易到难,循序渐进,提升编程能力和解题技巧,从而提高机试通过率
哪 吒
搬砖工逆袭Java架构师华为od算法九日集训Java
目录一、适合人群二、本期训练时间三、如何参加四、数据结构与算法大纲五、华为OD九日集训第1期第1天、逻辑分析第2天、队列第3天、双指针第4天栈第5天滑动窗口第6天、二叉树第7天、并查集第8天、矩阵第9天、贪心算法六、国内直接使用满血ChatGPT4o、o1、o3-mini-high、Claude3.7Sonnet、满血DeepSeekR11、纯原版ChatGPT、Claude2、技术支持3、支持所
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla