<HarmonyOS第一课>构建更加丰富的页面=>案例解析1
相关概念
-
页面状态管理: 用于管理页面级变量的状态。
-
自定义弹窗: 通过CustomDialogController类显示自定义弹窗。
-
List列表: 列表包含一系列相同宽度的列表项。
build() {
Column() {
//标题
this.titleBar()
//内容区域
TargetInformation(
...
)
//子目标
TargetList(
...
)
}
一、标题
main
├── ets
│ ├── entryability
│ │ └── EntryAbility.ts
│ └── pages //核心代码的位置
│ └── Index.ets
├── resources
│ ├── base
│ │ ├── element
│ │ │ ├── color.json
│ │ │ └── string.json
│ │ ├── media
│ │ │ └── icon.png
│ │ └── profile
│ │ └── main_pages.json
│ ├── en_US
│ │ └── element
│ │ └── string.json
│ ├── rawfile
│ └── zh_CN
│ └── element
│ └── string.json
└── module.json5
index.ets代码
@Entry
@Component
struct Index {
build() {
Column() {
this.titleBar()
}
.width('100%')
.height('100%')
.backgroundColor('#f1f3f5')
}
@Builder titleBar(){
Text('工作目标')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Start)
.width('86.7%')
.margin({top:20,bottom:10})
}
}
二、内容区域
新建文件夹view,新建TargetInformation类

在index.ets中导入TargetInformation
Column() {
//标题
this.titleBar()
//内容区域
TargetInformation()
}
在TargetInformation 先定义边框背景
@Component
export default struct TargetInformation {
build() {
Column() {
//TODO
this.TargetItem()
}
.padding(16)
.width('93.3%')
.height(187)
.backgroundColor(Color.White)
.borderRadius(24)
}
}
=> 开始填充背景页面
@Component
export default struct TargetInformation {
build() {
Column() {
this.TargetItem()
}
.padding(16)
.width('93.3%')
.height(187)
.backgroundColor(Color.White)
.borderRadius(24)
}
@Builder TargetItem(){
Row(){
Image($r('app.media.ic_main'))
.width(96)//宽度
.height(96)//高度
.objectFit(ImageFit.Fill)//图片填充方式
.borderRadius(12)//图片圆角
Column(){
Text('第一季度运营目标')
.fontSize(18)
.fontWeight(FontWeight.Bold)
.width('86.7%')
Text('第一季度运营目标')
.opacityTextStyle()
.fontWeight(15)
.margin({top:12})
}
.margin({left:'5%'})
.alignItems(HorizontalAlign.Start)
}
}
}
@Extend(Text) function opacityTextStyle() {
.fontColor('#182431')
.fontSize(12)
.opacity(0.4)
.fontWeight(FontWeight.Medium)
}
tips:
图片控件是用 $r 的方式,图片资源在app.media文件夹下
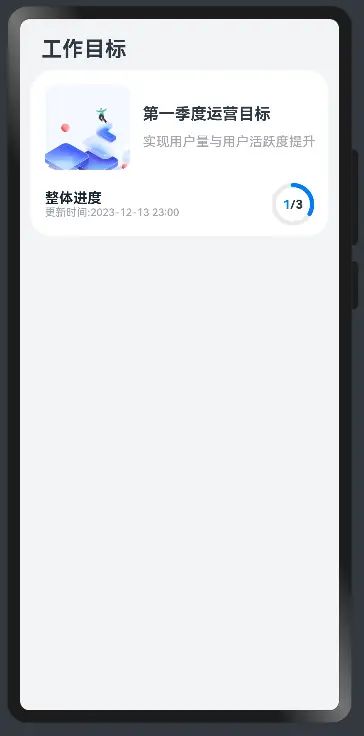
=> 继续完善内容区域
@Component
export default struct TargetInformation {
build() {
Column() {
this.TargetItem()
this.OverallProgress()
}
.padding(16)
.width('93.3%')
.height(187)
.backgroundColor(Color.White)
.borderRadius(24)
}
@Builder TargetItem(){
Row(){
Image($r('app.media.ic_main'))
.width(96)//宽度
.height(96)//高度
.objectFit(ImageFit.Fill)//图片填充方式
.borderRadius(12)//图片圆角
Column(){
Text('第一季度运营目标')
.fontSize(18)
.fontWeight(FontWeight.Bold)
.width('86.7%')
Text('实现用户量与用户活跃度提升')
.opacityTextStyle()
.fontSize(15)
.margin({top:12})
}
.margin({left:'5%'})
.alignItems(HorizontalAlign.Start)
}
}
@Builder OverallProgress(){
Row(){
Column(){
Text('整体进度')
.fontColor('#182431')
.fontSize(16)
.fontWeight(FontWeight.Bold)
Row(){
Text('更新时间:')
.opacityTextStyle()
Text('2023-12-13 22:42')
.opacityTextStyle()
}
}
.alignItems(HorizontalAlign.Start)
Stack(){
Row(){
Text('1')
.fontSize(14)
.fontColor('#007dff')
.fontWeight(FontWeight.Bold)
Text('/3')
.fontSize(14)
.fontWeight(FontWeight.Bold)
}
Progress({
value:1,
total:3,
type:ProgressType.Ring
})
.color('#007dff')
.style({
strokeWidth:4.8
})
.width(48)
.height(48)
}
}
.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
.height(48)
.margin({top:15})
}
}
@Extend(Text) function opacityTextStyle() {
.fontColor('#182431')
.fontSize(12)
.opacity(0.4)
.fontWeight(FontWeight.Medium)
}

至此,我们完成了内容区域,但是会发现数据都是写死的,我们从index.ets传过来。
修改index.ets中的代码
struct Index {
@State latestUpdateDate: string = '2023-12-13 23:00'
@State totalTasksNumber: number = 3
@State completedTasksNumber: number = 1
build() {
Column() {
//标题
...
//内容区域
TargetInformation({
latestUpdateDate: this.latestUpdateDate,
totalTasksNumber: this.totalTasksNumber,
completedTasksNumber: this.completedTasksNumber
})
}
...
}
...
}
修改TargetInformation.ets中的代码
@Component
export default struct TargetInformation {
@Prop latestUpdateDate:string
@Prop totalTasksNumber:number
@Prop completedTasksNumber:number
...
@Builder OverallProgress(){
Row(){
Column(){
...
Row(){
Text('更新时间:')
.opacityTextStyle()
Text(this.latestUpdateDate)
.opacityTextStyle()
}
}
.alignItems(HorizontalAlign.Start)
Stack(){
Row(){
Text(this.completedTasksNumber.toString())
.fontSize(14)
.fontColor('#007dff')
.fontWeight(FontWeight.Bold)
Text(`/${this.totalTasksNumber}`)
.fontSize(14)
.fontWeight(FontWeight.Bold)
}
Progress({
value:this.completedTasksNumber,
total:this.totalTasksNumber,
type:ProgressType.Ring
})
.color('#007dff')
.style({
strokeWidth:4.8
})
.width(48)
.height(48)
}
}
.justifyContent(FlexAlign.SpaceBetween)
.width('100%')
.height(48)
.margin({top:15})
}
}
...
至此,内容区域大功告成,我们只需要从index.ets中修改latestUpdateDate、totalTasksNumber、completedTasksNumber即可。