记第一个Django项目(三):表单处理,数据库操作,数据分页
上一篇blog介绍了django中静态资源的使用,下面,重点介绍下Django框架中的表单处理,数据库操作以及数据分页
1.表单处理
- 写好Html页面(我给你写好了)
index.html
myAPP
{{myText}}
# python变量的写法,{{python variety}}
search.html
MyProject
{{result}}
- 修改views.py文件
因为上面表单的提交路由是/myApp/search/,so,应该在views.py文件中新增search函数 ,django框架下,所有对于web页面的访问,都是通过views.py下的一个个函数间接实现的
def search(request):
text = request.POST.get("myText")
answer = {"result":text}
return render(request, 'search.html', answer)
- 添加路由设置,修改“myProject/myApp/urls.py“文件
from django.conf.urls import include,url
from . import views
urlpatterns = [
url(r'index/', views.index),
url(r'search/', views.search), # 新增
]
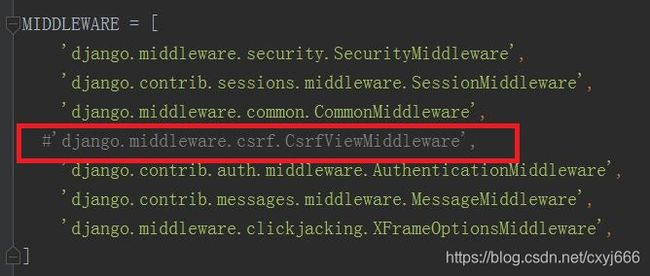
注:由于是用POST方式提交表单(GET方式则略过),需要修改settings.py文件,把下图红框选中的部分注释掉
Now,启动项目,去浏览器测试下~~
2.数据库操作(mysql与django的数据交互)
- 首先,本地得有mysql数据库(没有,请先安装),启动mysql,在mysql中建立一个数据库“myDB”( 建议,建立数据库时字符集选择utf8,排序规则选择utf8_general_ci,因为有中文字符时,不这么建立会出现乱码以及数据库读写错误)
- 修改配置文件settngs.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'myDB',
'USER': '', # 用户名
'PASSWORD': '', # 密码
'HOST': 'localhost',
'PORT': 3306, # mysql默认端口是3306,如果你改了mysql的端口配置,请修改
}
}
- 修改models.py文件
from django.db import models
# Create your models here.
class myTable(models.Model):
index = models.AutoField(primary_key=True) # 自增列,在Django中不写也可自动生成
word = models.CharField(max_length=32)
comment = models.CharField(max_length=32, null=True)
这里我解释下:models文件中的一个class对应数据库中的一张表,例如,上面代码中的‘myTable’;class中的变量,对应表中的字段,例如,上面的‘index,word,comment’,其中:
- index是一个自增列,设置为主键
- word是一个字符串列,最大长度设置为32
- comment是一个字符串列,最大长度为32,其值可为空
-在控制台,进入项目根目录下:
运行 python manage.py makemigrations
如果出现下面的错误 点击这里
若正常,则出现如下提示:
运行 python manage.py migrate,正常出现如下提示:
Now,去数据库看看,在myDB下应该多了一堆表,其中就有myTable,当然,也可以在数据库中建好表之后再执行上面两条命令
-对表“myTable”进行增删改查
增
结合前面的表单提交,现在从index页面提交一个数据存入’myTable’中
- 修改views.py文件:
from django.shortcuts import render
from myApp.models import myTable # 新增
# Create your views here
def index(request):
return render(request, 'index.html')
def search(request):
text = request.POST.get("myText")
seg = text.split(":") # 新增
myTable.objects.create(word=seg[0], comment=seg[1]) # 新增
return render(request, 'index.html') # 修改
去浏览器测试下,输入格式为 word:comment,点击提交,你的表myTable里就多了一条数据,try~~,例如:
更多数据库操作,请看这里django数据库操作
-分页
当你有较多格式化数据需要在页面显示时,就需要用到分页了,在django中分页So easy
- 修改你的应用下的urls.py文件
from django.conf.urls import include,url
from . import views
urlpatterns = [
url(r'index/', views.index),
url(r'search/', views.search),
url(r'totalWords/(\d*)', views.totalWords), # 新增
]
totalWords(具体叫什么自己定)指分页显示的页面,因此需要在views.py中新增一个totalWords函数:
from django.core import paginator
def totalWords(request, index):
# 获取所有的的数据,list是一个列表,包含有所有数据对应的实例对象
allWords = myTable.objects.all()
# 使用Paginator方法返回一个分页的对象
# 这个对象包括所有数据,分页的情况
pag = paginator.Paginator(allWords, 10) # param:所有数据,每页的数据量
# 使用此判断语句是为了在用户在刚跳转时也能访问第一页
if index == '':
index = 1
# 返回指定(index)页的数据,用于呈现在指定页上
page = pag.page(index)
# 构造上下文,以便html文件中能调用对应页的数据
context = {
'page': page,
}
return render(request, 'totalWords.html', context)
在index.html 文件中添加a标签:
新建totalWords.html 文件
LUWR
word
comment
{% for each in page %}
{{ each.word }}
{{ each.comment }}
{% endfor %}
{% for index in page.paginator.page_range %}
{% if index == page.number %}
{{ index }}
{% else %}
{{ index }}
{% endif %}
{% endfor %}