C#Winform中控件的布局思想
windows窗体应用程序的控件都派生自Control类,并继承了许多通用成员,下面介绍Control类的一些基本特征,了解这些能够大致知道控件是如何实现在窗体中布局的。
| Achor | 指示在控件的容器被调整时,控件紧贴着哪个方向的边沿,例如在一个窗口中放置一个按钮,并将按钮的Anchor属性设置为Right+Bottom,当用户调整窗口的大小时,按钮将保持与窗口的底部和右边沿的距离不变 |
|---|---|
| ForeColor、BackColor | ForeColor属性表示前景色,即控件上呈现的文本的颜色;BackColor属性表示控件的背景色 |
| Dock | 指示控件如何填充容器中的可用空间,如果设置为FILL则表示控件将占满所有的可用空间;如果设置为TOP,则表示控件将占用容器上方的所有空间 |
| Location与Left、Top | 表示控件在容器中的位置、如果控件是窗口,那么它的位置就相当于桌面坐标(屏幕坐标)。由于Location属性是Point结构,是值类型,因此不应该直接修改其X和Y的值,而是向Location属性赋予一个新的Point实例;叶可以直接设置Left(x坐标)属性和Top(y坐标)属性的值来调整控件的位置,例:Point p2 = new Point(20, 30); pictureBox1.Location = p2 |
| Size和Width、Height | 表示控件的大小,由高度和宽度两个值决定。Size类型是Size结构,是值类型,不能直接修改,必须将一个新的Size实例赋值给Size属性,或者直接修改控件的Width和Height属性,例如:控件名.Size=new Size(高度,宽度) |
调整控件的Z顺序
当窗口或容器控件中的控件在布局过程中发生重叠的时候,会出现层次性。Z顺序较大的控件会遮挡Z顺序较小的控件,即放在顶层的控件会挡住放在底层的控件。
1.设计人员可以在设计阶段通过窗体设计器来调整控件的Z顺序,右击—【置于顶层】/【置于底层】。
2.可以在运行阶段动态改变控件的Z顺序。操作方式是左击时增加控件的Z顺序,右击时减少控件的Z顺序。同时,为了让读者可以清晰的观察到控件的布局变化,可以分别处理他们的Point事件(Control.Point控件重绘)。
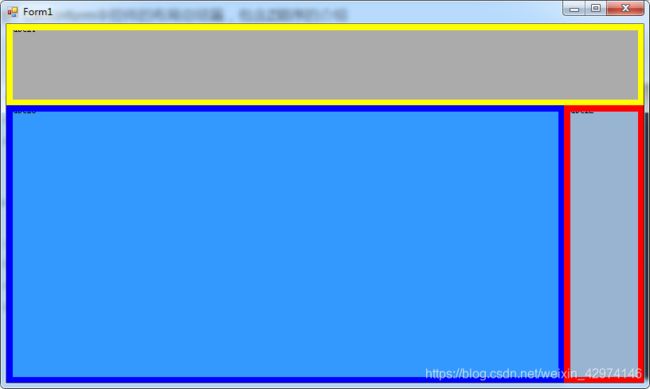
可以试试下面这段代码,分别增加label1,label2,label3.体会它的变化
public Form1()
{
InitializeComponent();
label1.Paint += label1_Paint;
label2.Paint += label2_Paint;
label3.Paint += label3_Paint;
label1.MouseClick += OnLabelMouseClick;
label2.MouseClick += OnLabelMouseClick;
label3.MouseClick += OnLabelMouseClick;
}
private void OnLabelMouseClick(object sender, MouseEventArgs e)//此为共享事件处理程序
{
Control c = sender as Control;
if(e.Button==System.Windows.Forms.MouseButtons.Left)
{
c.BringToFront();//增加Z顺序
}
if (e.Button == System.Windows.Forms.MouseButtons.Right)
{
c.SendToBack();//减少Z顺序
}
}
private void label3_Paint(object sender, PaintEventArgs e)
{
Label lb = sender as Label;//是事件源,表示触发事件的那个组件
Pen pen = new Pen(Color.Blue, 15f);//用于绘制边框的笔
e.Graphics.DrawRectangle(pen, new Rectangle(0, 0, lb.Width, lb.Height));
pen.Dispose();//释放Pen对象
}
private void label2_Paint(object sender, PaintEventArgs e)
{
Label lb = sender as Label;//是事件源,表示触发事件的那个组件
Pen pen = new Pen(Color.Red, 15f);//用于绘制边框的笔
e.Graphics.DrawRectangle(pen, new Rectangle(0, 0, lb.Width, lb.Height));
pen.Dispose();//释放Pen对象
}
private void label1_Paint(object sender, PaintEventArgs e)
{
Label lb = sender as Label;//是事件源,表示触发事件的那个组件
Pen pen = new Pen(Color.Yellow, 15f);//用于绘制边框的笔
e.Graphics.DrawRectangle(pen, new Rectangle(0, 0, lb.Width, lb.Height));
pen.Dispose();//释放Pen对象
}
控件的Anchor属性、Dock属性--影响布局
在设计窗体时,这两个属性特别有用,如果用户认为改变窗口的大小并不容易,应确保窗口看起来显示的不是那么乱,并编写很多代码来实现这个效果,许多程序解决这个问题都是禁止给窗口重新设置大小
这显然是解决问题的最简单的方法,但不是最好的方法,因此引入了Anchor和Dock属性。
1、Anchor属性用于指定在用户重新设置窗口的大小时控件应该如何响应,可以指定如果控件重新设置了大小,就根据控件的边界去锁定它,或者其大小不变,但根据窗口的边界来锚定它的位置
正如名称暗示的那样,这个属性迫使控件将其自身定位在父窗体或父控件中某个相对或绝对位置,这个属性有四个可以开启或关闭的值
* Top--表示控件中与父窗体(父控件)相关的顶部应该保持固定
* Bottom--表示控件中与父窗体(父控件)相关的底部应该保持固定
* Left--表示控件中与父窗体(父控件)相关的左边缘应该保持固定
* Right--表示控件中与父窗体(父控件)相关的右边缘应该保持固定
正如演示的那样,每个控件在父窗体上都自动的保持它的位置,需要注意的是:
①如果没有指定一个控件有左右锚定,它将在父窗体中保留一个相对左右的位置,其它也是一样
②如果选择了所有Anchor值的控件,控件只是在调整父窗体大小时,随着增大和缩小--与窗体的边缘比较起来它的所有边缘保持静止不变。
2、Dock属性用于指定控件应该停放在窗口的边框上,用户重新设置了窗口的大小,这个控件将继续停放在窗口的边框上,例如,如果指定控件停留在窗口的底部边界上,则无论窗口的大小怎么改变,这个控件都将改变大小,或移动其位置,确保总是位于屏幕的底部。
Dock属性迫使控件紧贴父窗体的某个边缘。虽然Anchor属性也可以实现这一点,但是Dock属性使得能够在父窗体中让子窗体可以再上方(或旁边)互相堆叠,如果某个子窗体改变了大小,其它停驻在它旁边的子窗体也会随之改变。和Anchor属性不同的是,可以将Dock属性设置为一个单值:
*Top--迫使控件位于父窗体(或控件)的顶部,如果有同一个父窗体的其它子控件也被设置为停驻在顶部的话,那么控件将在彼此上方互相堆叠
* Bottom--迫使控件位于父窗体(或控件)的底部,如果有同一个父窗体的其它子控件也被设置为停驻在底部的话,那么控件将在彼此上方互相堆叠
* Left--迫使控件位于父窗体(或控件)的左边,如果有同一个父窗体的其它子控件也被设置为停驻在左边的话,那么控件将在彼此旁边互相堆叠
* Right--迫使控件位于父窗体(或控件)的右边,如果有同一个父窗体的其它子控件也被设置为停驻在右边的话,那么控件将在彼此旁边互相堆叠
* Fill--迫使控件位于父窗体(或控件)的上方,如果有同一个父窗体的其它子控件也被设置为停驻在上方的话,那么控件将在彼此上方互相堆叠
* None--表示控件将会正常运转
需要注意的是:对于Dock属性,添加控件的顺序会影响它们停驻的方式。
窗体控件 布局 属性
布局
AutoScaleMode:当屏幕分辨率或字体发生改变时,窗体和控件是如何发生变化的。
- None : 禁用自动缩放。(默认时)
- Font :根据类使用的字体(通常为系统字体)的维度控制缩放。如果希望控件或窗体根据操作系统中字体的大小进行拉伸或缩小,则按 Font 缩放十分有用,如果控件或窗体的绝对大小无关紧要,则应使用这种方式进行缩放。比如:一个按钮的文字,改变了系统的字体大小,按钮也随着变大到能完整显示文字。例子:新建一个winform,字体为 ‘宋体 9pt’,上面还有一个button,用来参考,然后,先改变winform的字体大小,就改为‘宋体 16pt’吧。这时候,连按钮都变大了。
- Dpi : 根据显示分辨率控制缩放。常用分辨率为 96 和 120 DPI。如果要相对于屏幕确定控件或窗体的大小,则按 Dpi 缩放十分有用。例如,对于显示图表或其他图形的控件,可能希望使用每英寸点数 (DPI) 缩放,以便该控件始终占据一定百分比的屏幕
- Inherit : 根据类的父类的缩放模式控制缩放。如果不存在父类,则禁用自动缩放。
AutoScroll:只是当控件内容大于它的可见区域时是否自动显示滚动条。
- TRUE—是
- FALSE—否
AutoSize:指定控件是否自动调整自身的大小以适应其内容的大小。
- TRUE—是
- FALSE—否
AutoSizeMode:指定用户界面元素自动调整自身大小的模式。
- GrowOnly—生成的窗体可以用鼠标调节大小
- GrowAndShrik—生成的窗体不可以用鼠标调节大小
Anchor:定义某个控件绑定到的容器的边缘,当控件锚定到某个边缘时,与指定边缘最接近的控件边缘与指定边缘之间的距离将保持不变。
-Top——表示控件中与父窗体(或父控件)相关的顶部应该保持固定(Anchor相当于是将控件钉在了父控件上,不管父控件怎么放大缩小,它与父控件边缘距离都将保持绝度距离不变)
- Bottom——表示控件中与父窗体(或父控件)相关的底边应该保持固定
- Left——表示控件中与父窗体(或父控件)相关的左边缘应该保持固定
- Right——表示控件中与父窗体(或父控件)相关的右边缘应该保持固定
- None——漂浮
Dock:用于指定控件应停放在窗口的边框上,用户重新设置了窗口的大小,这个控件将继续停放在窗口的边框上,例如,如果指定控件停放在窗口的底部边界上,则无论窗口的大小改变,这个控件都将改变大小,或移动其位置,确保总是位于屏幕的底部。虽然Anchor属性也可以实现这一点,但是dock属性使得你能够在父窗体中让子窗体可以在上方(或旁边)互相“堆叠”。
- Top——迫使控件位于父窗体(或控件)的顶部。如果有同一个父窗体的其它子控件也被设置为停驻在顶部的话,那么控件将在彼此上方相互堆叠。
- Bottom——迫使控件位于父窗体(或控件)的底部。如果有同一个父窗体的其它子控件也被设置为停驻在底部的话,那么控件将在彼此上方相互堆叠。
- Left——迫使控件位于父窗体(或控件)的左边。如果有同一个父窗体的其它子控件也被设置为停驻在左边的话,那么控件将在彼此旁边相互堆叠。
- Right——迫使控件位于父窗体(或控件)的右边。如果有同一个父窗体的其它子控件也被设置为停驻在右边的话,那么控件将在彼此旁边相互堆叠。
- Fill——迫使控件位于父窗体(或控件)的上方。如果有同一个父窗体的其它子控件也被设置为停驻在上方的话,那么控件将在彼此上方相互堆叠。
- None——表示控件将会正常运转。
窗口样式
MaximizeBox:确定窗体标题栏的右上角是否有最大化框。
- TRUE—是
- FALSE—否