django远途汽车信息网站的设计与实现(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表
开题报告内容
研究背景: 随着汽车行业的发展和人们生活水平的提高,越来越多的人选择购买汽车作为出行工具。然而,对于远途旅行者来说,选择合适的汽车信息网站来获取相关信息是非常重要的。目前市场上存在一些汽车信息网站,但它们往往功能单一,无法满足用户对多样化、全面化的需求。因此,设计和实现一个远途汽车信息网站具有重要的研究意义。
研究意义: 该研究的意义在于提供一个综合性的远途汽车信息网站,为用户提供全面的汽车信息和服务。通过该网站,用户可以方便地浏览不同车型、品牌和分类的汽车信息,了解其性能、价格、配置等方面的详细信息。同时,该网站还可以提供用户评价、论坛交流等功能,帮助用户更好地选择适合自己的汽车,并提供远途旅行的建议和攻略。
研究目的: 本研究的目的是设计和实现一个功能完善、用户体验良好的远途汽车信息网站。通过对用户需求的调研和分析,确定系统的功能模块和界面设计,并采用合适的技术和方法进行开发和实现。最终目的是提供一个能够满足用户多样化需求的平台,提升用户的购车体验和远途旅行的便利性。
研究内容: 本研究的内容包括以下几个方面:
- 用户管理:包括用户注册、登录、个人信息管理等功能,确保用户能够方便地使用网站的各项服务。
- 汽车分类:对汽车进行分类管理,包括轿车、SUV、MPV等不同类型的汽车,方便用户根据自己的需求进行筛选和浏览。
- 汽车品牌:对不同品牌的汽车进行管理,包括品牌介绍、车型展示等功能,帮助用户了解各个品牌的汽车特点和优势。
- 汽车信息:提供详细的汽车信息,包括车型参数、价格、配置等,帮助用户全面了解汽车的性能和特点。
- 用户评价:用户可以对汽车进行评价和打分,分享自己的购车经验和使用感受,为其他用户提供参考。
- 论坛交流:提供论坛功能,用户可以在论坛上进行交流和讨论,分享远途旅行的经验和建议。
拟解决的主要问题: 本研究拟解决的主要问题包括:
- 如何根据用户需求设计系统的功能模块和界面,提供用户友好的操作体验。
- 如何实现用户管理功能,确保用户信息的安全性和隐私保护。
- 如何对汽车进行分类管理和品牌管理,提供准确、全面的汽车信息。
- 如何实现用户评价和论坛交流功能,促进用户之间的互动和信息共享。
进度安排:
第一阶段(2022年11月10日至2022年12月15日)收集资料;
第二阶段(2023年3月15日至2023年3月31日)中期检查;
第三阶段(2023年4月1日至2023年4月30日) 毕业设计收尾,撰写论文;
第四阶段(2023年5月1日至2023年5月12日)完成设计,撰写论文初稿;
第五阶段(2023年5月13日至2023年5月21日)修改论文,准备毕业答辩。
参考文献:
[1] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[2] 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[3] 陈放. C语言与Python的数据存储分析[J]. 信息记录材料, 2023, 24 (10): 222-224.
[4] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[5] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[6] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[7] 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[8] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[9] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
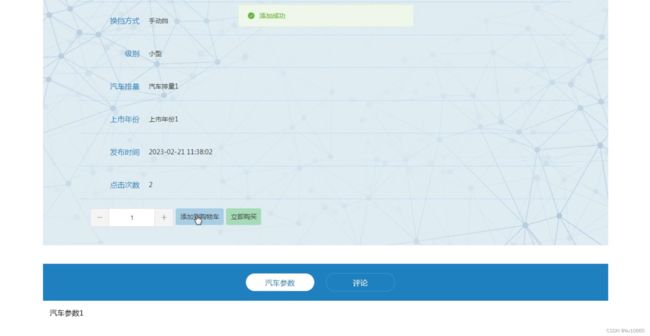
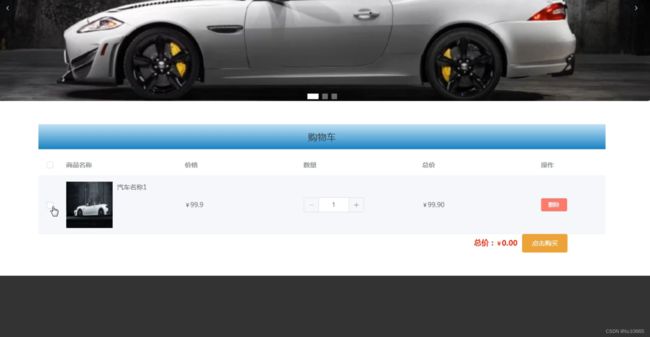
程序界面:
源码、数据库获取↓↓↓↓